NEWS
jarvis v2.2.0 - just another remarkable vis
-
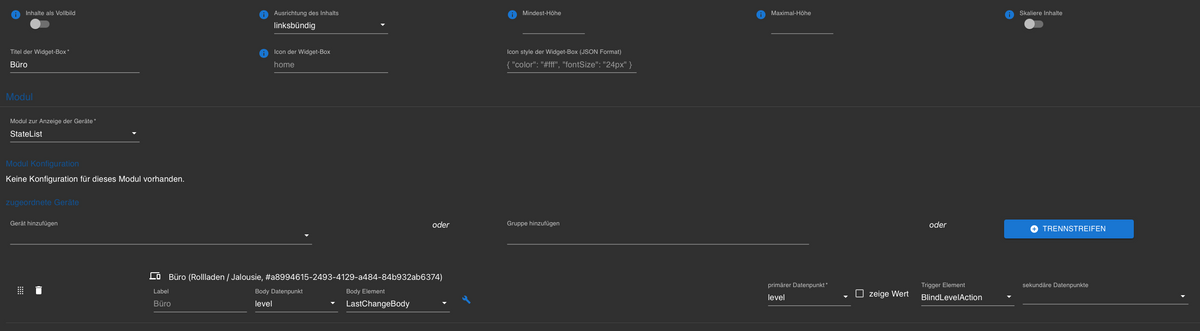
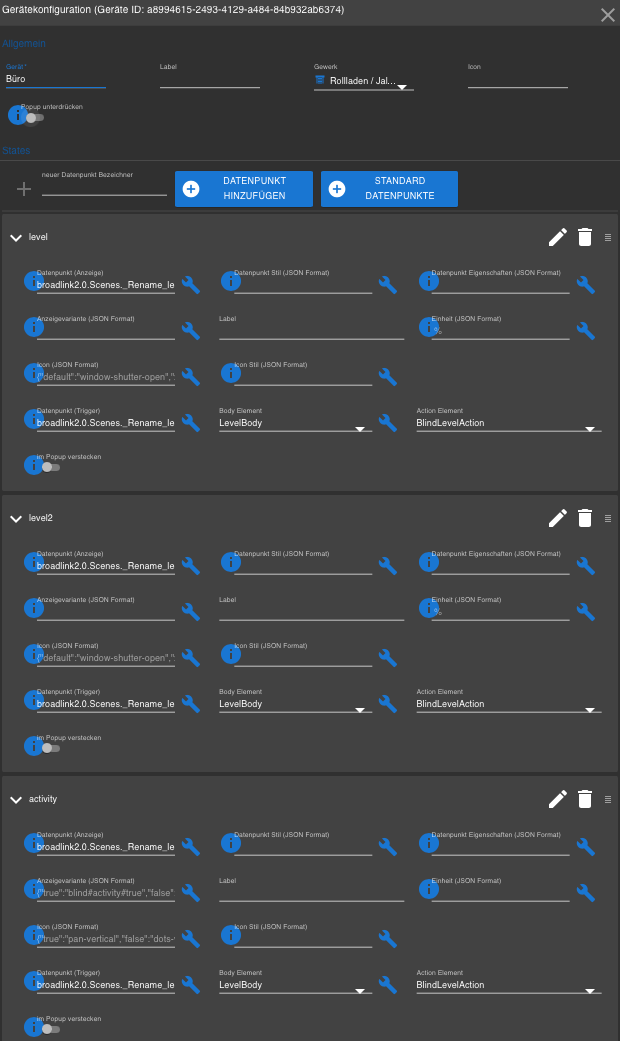
Ich habe ein Gerät in Jarvis angelegt, dafür habe ich die 3 Datenpunkte aus Broadlink/Scenes (auf/zu/stop ) verwendet.
Meine Vermutung, es liegt an den Rollen von den Datenpunkten, die sind ja als Button definiert ( die auch funktionieren )


-
Hallo,
ich hätte eine Frage zu dem Modul "Chart".
Kann man da eventuell den Zoom deaktivieren?Danke!
mfg
-
@noah3112 Mmh anscheinend geht´s nicht

-
@noah3112 Nein. Zurzeit in Version 2.2.0 geht es nicht, da dort kein JSON definiert ist.
Wenn Dir die Schrift im allgemeinen zu klein ist, kannst du es mit dem Zoom im Browser korrigieren.?Versuch:

-
@noah3112 Versuch' mal im Bereich "Styles (Pro)" folgendes:
.StateListItemBody { font-size:20px; /* Schrift 14px */ font-weight: bold; /* Fettschrift */ }
-
@axelander Vielleicht hilft dir das:
https://www.youtube.com/watch?v=hxiggHZOGlQ -
@skb sagte in jarvis v2.2.0 - just another remarkable vis:
.StateListItemBody { font-size:20px; /* Schrift 14px / font-weight: bold; / Fettschrift */ }
Ja genau so wollte ich das haben. Vielen Dank so langsam komme ich zum Ende. Nur Spaß am SmartHome wird immer gebastelt

-
Gibt es irgendwo schon eine Sammelecke für Themes / Styles?
-
Gibt es die Möglichkeit beim Klick auf ein Widget oder einen Status einen Chart anzuzeigen anstatt die secondary values.
-
Auch wenn ich scheinbar mit mir selbst rede
 Ich habe ein Feld dort stehen Numeric Werte drin, die in X Tagen darstellen. Kann ich irgendwie für das Feld in Jarvis "in 5 Tagen" als ANzeige darstellen? Ich kann zwar als Einheit Tage angeben, aber dann sehe ich nur "8 Tage" in der Anzeige
Ich habe ein Feld dort stehen Numeric Werte drin, die in X Tagen darstellen. Kann ich irgendwie für das Feld in Jarvis "in 5 Tagen" als ANzeige darstellen? Ich kann zwar als Einheit Tage angeben, aber dann sehe ich nur "8 Tage" in der Anzeige -
Leider noch etwas - wie kann ich in einer StateListHorizontal das Label unterdrücken - mir reicht das Icon
-
@disaster123 Mit einem Leerzeichen
-
@mcu LOL wie geil - danke
-
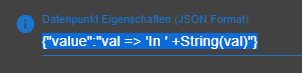
@disaster123 Also, wenn Dir das wirklich so wichtig ist musst es in der Anzeigevariante anpassen und in der Einheit:
Anzeigevariante:{"1":"In 1","2";"In 2","3":"In 3"} usw.Einheit
{"1":"Tag","default":"Tagen"} -
@disaster123 Kein Chart, aber HTML-Tabelle als DP vom Gerät und diese wird im Popup angezeigt.
-
@disaster123
Nein. Es gibt in einigen Threads aber Beispiele:https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis/151
Rainbow-Text Effekt und pulsierendes Rechteck:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3975
Bubbles:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3972
Alert:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3945
Blinkender Text:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/4322Icon als State-Wert
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3900
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3928
Blinken unterschiedlich:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/2750Text-Shadow:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/2752CSS-KlassenNamen:
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3172 -
@mcu ja OK das war mir klar - ist mir aber zu doof
 hatte die Hoffnung das man irgendwie mit einem Formatter arbeiten kann ala "in %d Tagen" oder nem prefix.
hatte die Hoffnung das man irgendwie mit einem Formatter arbeiten kann ala "in %d Tagen" oder nem prefix. -
@mcu Meine Idee war quasi - Wert in der Statelist und beim Klick kommt ein vorher definierter Chart.
-
@disaster123 Das ist so in die Richtung Bindings. Kommt, dauert aber noch.
-