NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu bin auf v2.2
Den Eintrag im Wiki hatte ich tatsächlich noch nicht gesehen und grad mal ausprobiert.
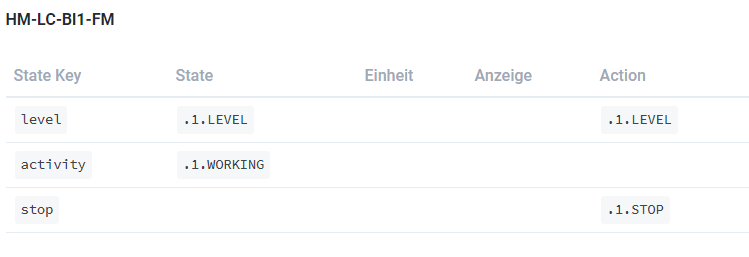
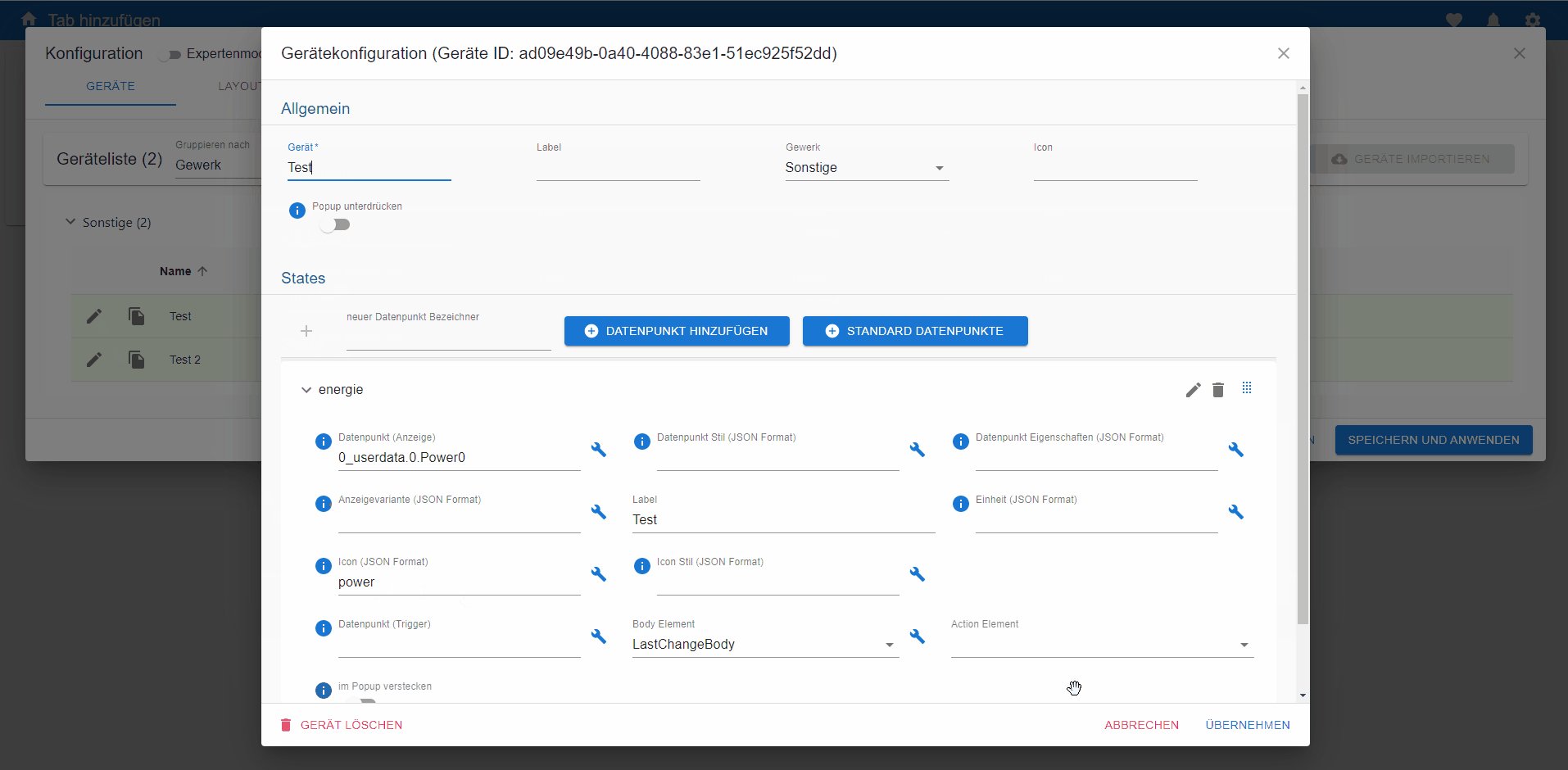
Habe im ioBroker das HM-LC-Bl1-FM und habe aber das Objekt .1.WORKING nicht.State Key = Datenpunkt(Anzeige)?
State = Datenpunkttrigger?
Action = Action Element der Schraubenschlüssel oder?Bei V2.1 war es einfacher :)))
-
@meskax sagte in jarvis v2.2.0 - just another remarkable vis:
HM-LC-Bl1-FM
Laut Anleitung:

D.h. andere haben diesen .1.working Zustand
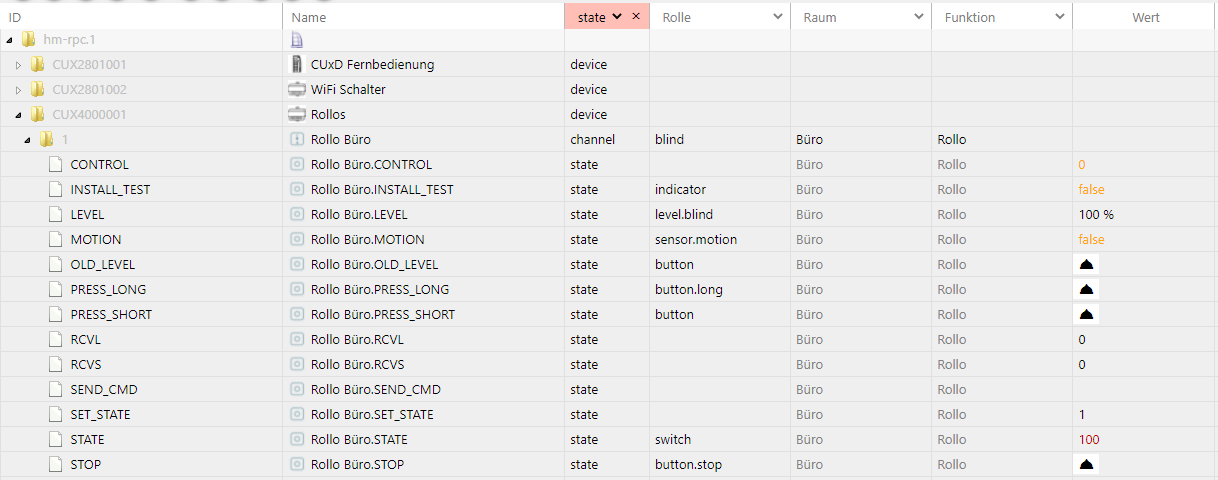
Kann es sein das es bei dir den Pkt:hm-rpc.1.CUX4000001.1.MOTIONgibt? Dann ist es ein Somfy? und kein Homematic-Gerät.
Zeig mal bitte die Objektstruktur vom homematic.
Da ich keine Rollladen habe, hoffe ich, dass sich auch andere mit Rollladenerfahrung beteiligen.
Danke. -
@mcu
Genau, habe Somfy Rollos über Cuxd in Homematic eingebunden.
Den .1.Motion gibt es, führt bei mir aber auch nicht zum gewünschten Ergebnis.Evtl. stelle ich auch einfach nur die Datenpunkte und Actions falsch ein (was ich fast nicht glaube :)), ggf. kann sich
tatsächlich jemand mit Erfahrung beteiligen.Danke und beste Grüße

-
@meskax Stell doch das so ein wie beschrieben nur anstatt von .1.working nimmst du bei acitivity state -> .1.motion.
-
Hab ich, hoch/runter/stop geht nun alles. Einzig der Stop Button blendet sich erst ein, wenn man hoch oder runter gedrückt hat... Lasse ich jetzt erstmal so. Trotzdem danke und beste Grüße
-
Wie kann ich eigentlich beim JSON Stil eine Bedingung für einen Bereich einfügen?
{"<72":{"color":"red"},"72<82":{"color":"green"},">82":{"color":"red"}}Rot funtkioniert, der grüne Teil leider nicht.
-
probier statt "72<82" mal ">=72", müsste dann gehen!?
{"<72":{"color":"red"},">=72":{"color":"green"},">82":{"color":"red"}}
-
@zefau
Gibt es deinen Code auch als nicht minified Variante? Dann könnte man ggf. unterstützen oder selbst Sachen einbauen.Viele Grüße
-
@jukus100 Immer der erste wahre Wert zieht:
{"<50":{"color":"#FF0000"},"<70":{"color":"#FE642E"},">=70":{"color":"#088A08"}} in Deinem Fall {"<72":{"color":"red"},"<82":{"color":"green"},">=82":{"color":"red"}} -
@meskax Mit deiner Einstellungen wäre bei >72 (73-100) immer alles green, denn es wäre der erste wahre Wert immer >72.
-
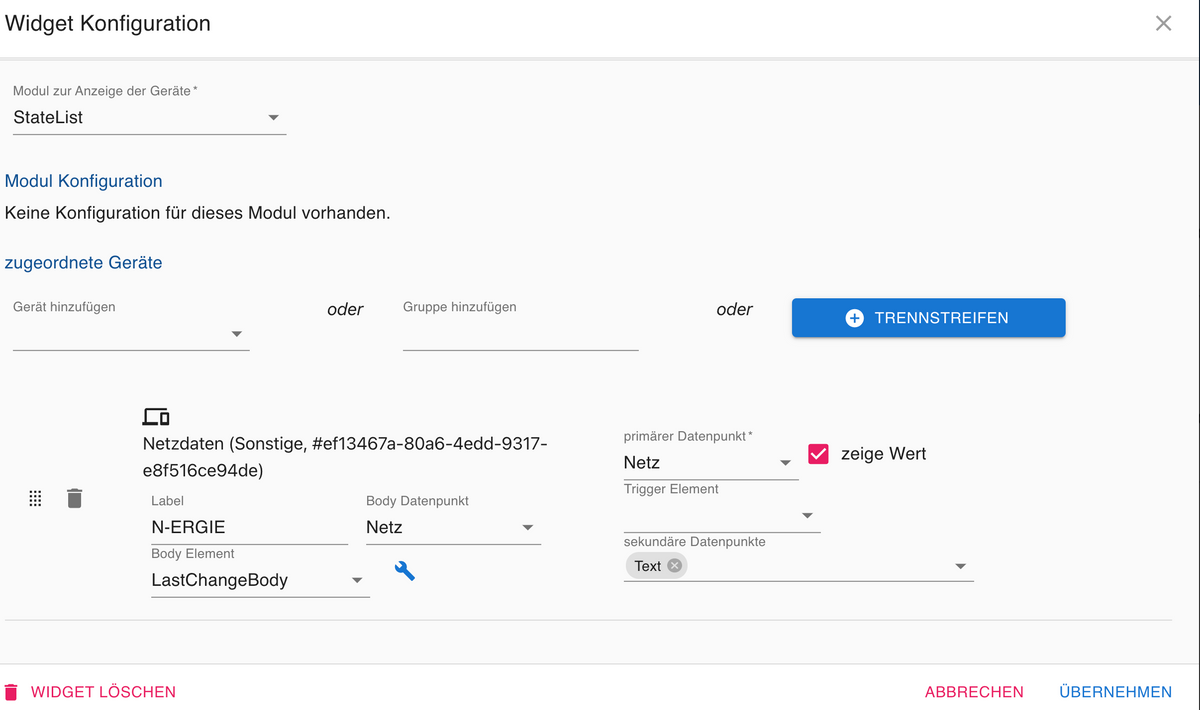
Leider finde ich meinen Fehler nicht.
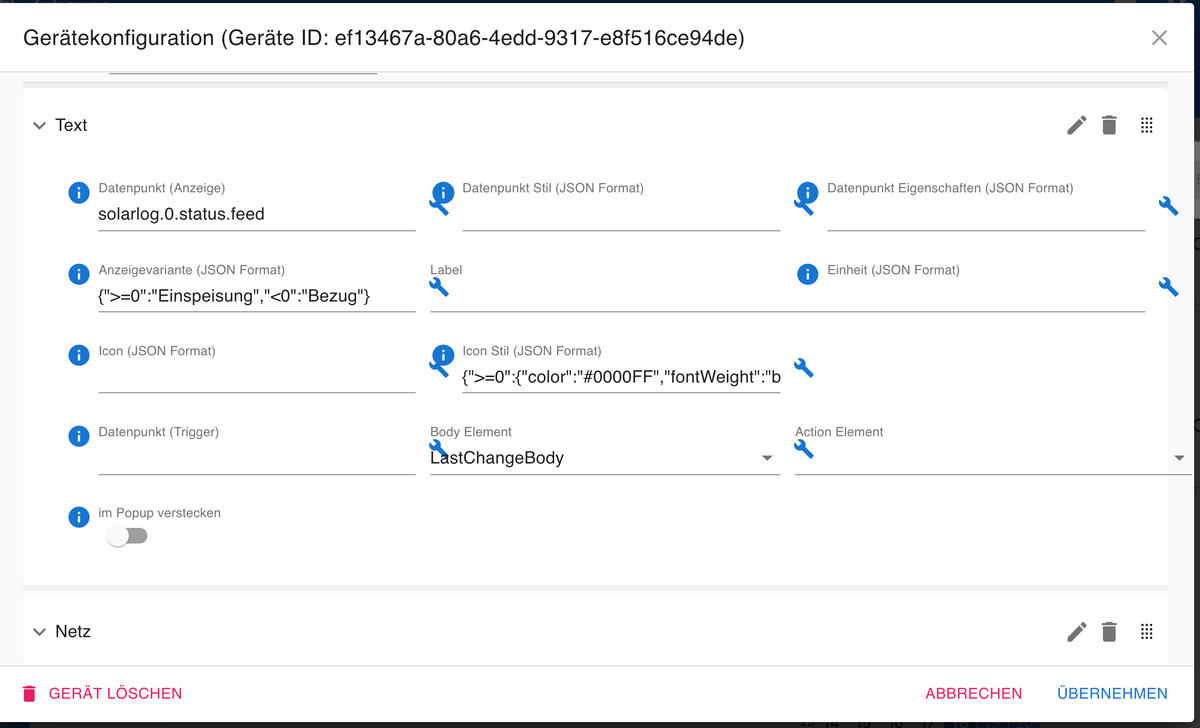
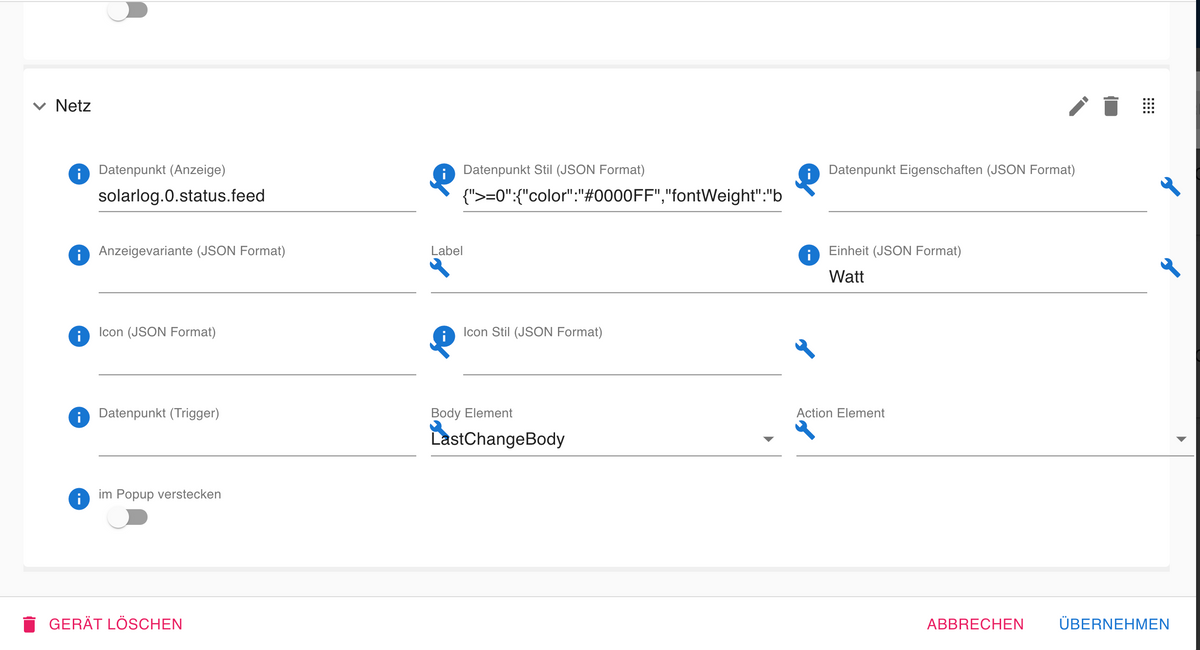
Ich habe auf einem Solarlog den Bezug/Einspeisung als Datenpunkt.
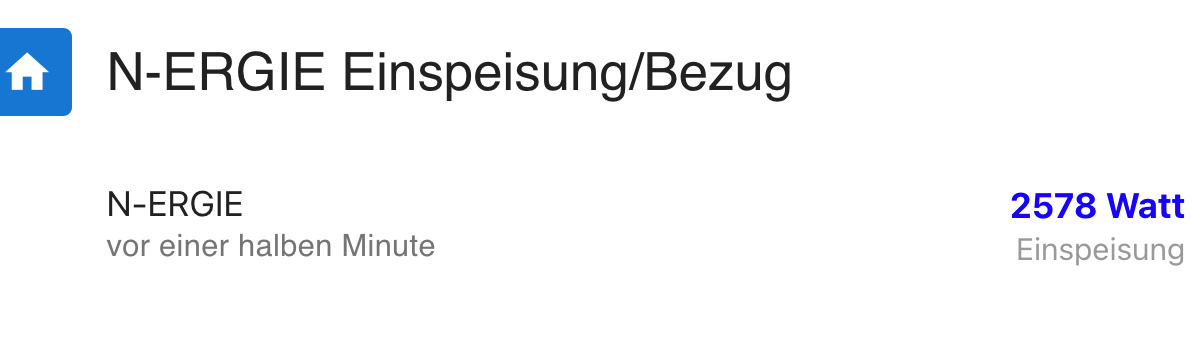
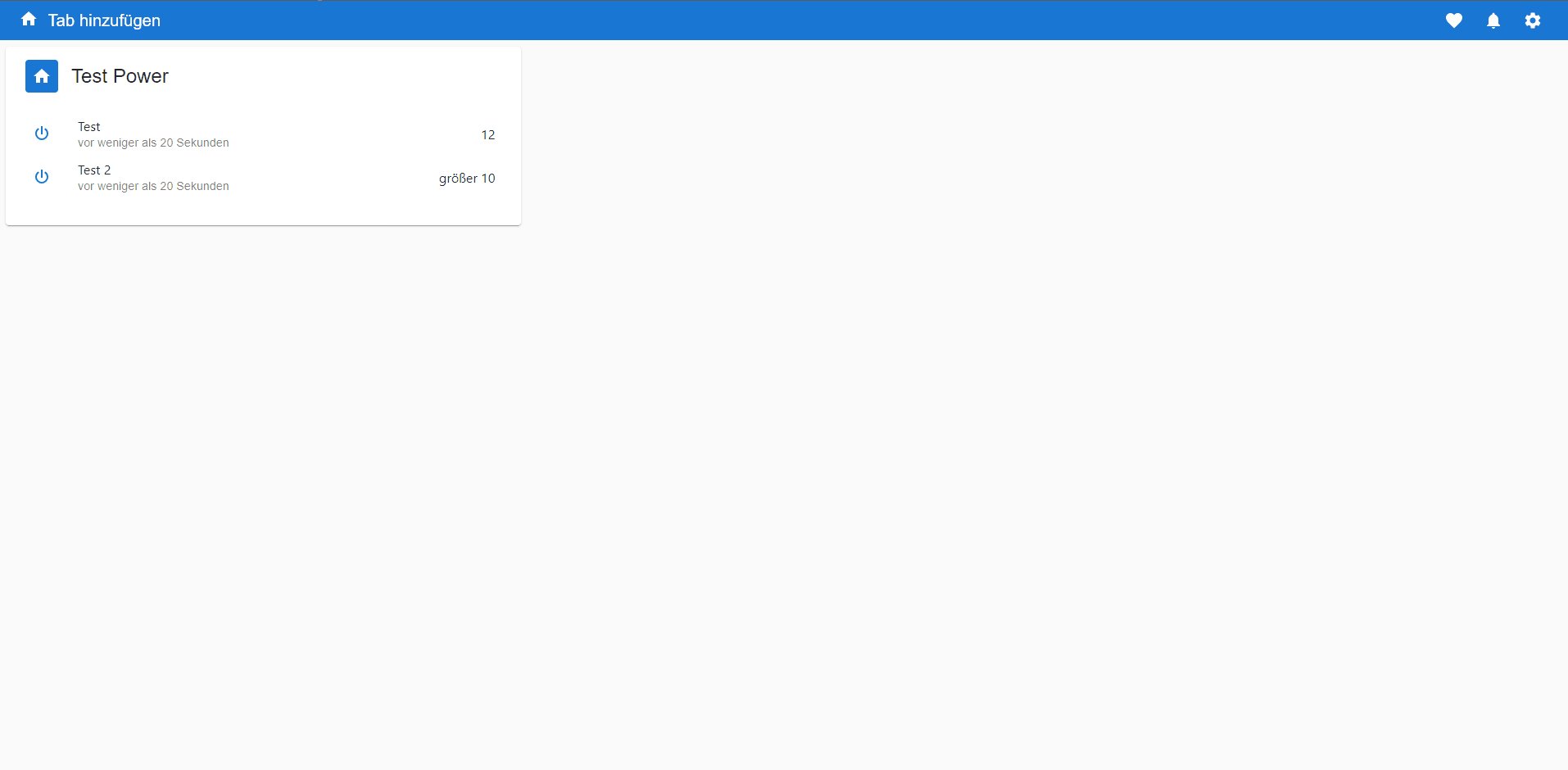
Es funktioniert soweit, dass bei Einspeisung der Wert in blau und bei Bezug in rosa dargestellt wird.
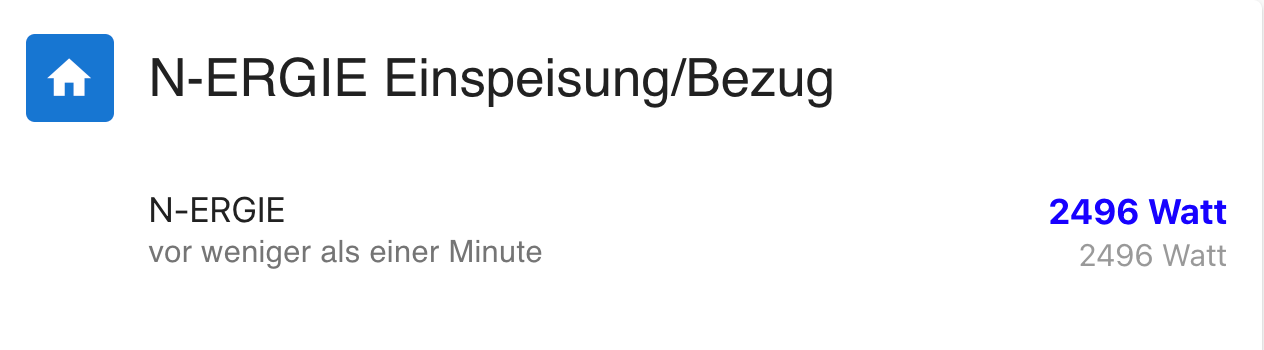
Als zweite Ausgabe soll die Beschreibung Einspeisung oder Bezug primär angezeigt werden.Direkt nach dem Aufruf oder bei einem Refresh des Browsers stimmt die Anzeige (nur die Farbe des Textes bleibt schwarz), aber bei der nächsten automatischen Aktualisierung des Wertes bekomme ich 2x den Wert.



 !
!

-
@hardl Scheint noch ein Problem in jarvis zu sein.
Du nutzt 2x den gleichen DP in einem Gerät.
Leg doch mal ein zweiten Datenpunkt mit demselben Inhalt an und nutze dann diesen um den Text zu auszugeben.
Selbst, wenn man 2 Geräte nutzt, klappt es nicht mit der Anzeige. Es ist das gleiche Verhalten, wie schon oben von dir beschrieben.

Direkt nach dem Aufruf oder bei einem Refresh des Browsers stimmt die Anzeige (nur die Farbe des Textes bleibt schwarz)
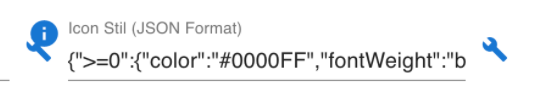
Das liegt daran, dass du das was im Datenpunkt-Stil stehen sollte in den ICON-Stil geschrieben hast und auch kein ICON defininert ist (so würde sich wenigstens das ICON farblich anpassen, aber das wird ja im Secondary State nicht angezeigt):

EDIT: Kann es sein, dass du mit den Einstellungen auf einer 2.Instanz bist? Mit alias funktioniert es auf der 1. Instanz auf der 2. Instanz leider nicht.
-
@mcu Ich hatte schon 2 Geräte angelegt, gleiches Ergebnis.
Beim Testen verschiedener Einstellungen habe ich den Datenpunkt-Stil in den Icon-Stil versehentlich kopiert, aber auch diese Korrektur bewirkt nichts.
Ich habe auch keine 2 Instanzen.
Aber Du hast mich auf eine Idee gebracht: Es gibt neben feed, feedin und feedout. Ich werde morgen mal unterschiedliche Datenpunkte testen. -
Leg doch mal ein zweiten Datenpunkt mit demselben Inhalt an und nutze dann diesen um den Text zu auszugeben.
Mit alias funktioniert es auf der 1. Instanz
Das meinte ich damit, mehrere DPs mit dem gleichen Wert.
-
Thema Laufschrift für Darstellung von Anzeigevarianten Beispiel: Default-> also immer

{"default":"<marquee class='blink' style='color:red;font-weight:bolder;'>.....Dies ist eine Laufschrift.....</marquee>"}
-
Thema Kiosk Mode für 2. Bildschirm am PC
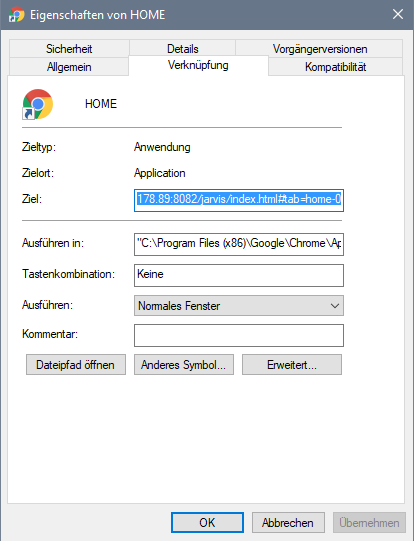
Falls man einen 2. Bildschirm am PC hat und möchte diesen für JARVIS nutzen, kann man sich eine Verknüfung auf den Desktop legen:
IP-Adresse muss man anpassen!

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --window-position=1940,1080 --kiosk http://192.168.178.89:8082/jarvis/index.html#Möchte man ihn auf den ersten Bildschirm haben muss man die "--window-position=1940,1080" löschen aus der Verknüpfung
Beenden kann man diesen Kiosk-Mode in dem man auf das Fenster klickt und dann ALT+F4 drückt.
-
Hi,
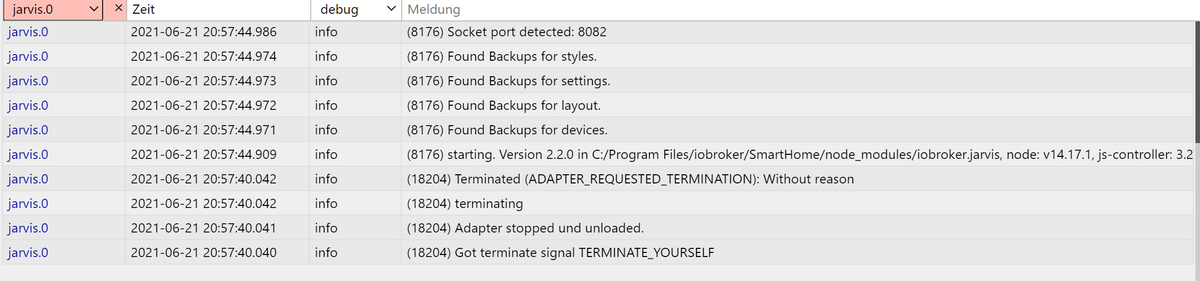
nachdem ich mein NodeJS auf 14 geupdatet habe (ging alles ohne Probs) hatte ich plötzlich keine Jarvis Vis mehr weshalb ich den Adapter neu installiert habe auf Version 2.2.0, anschließend mit dem Backitup Adapter das Jarvis.0 backup wiederhergestellt - wird auch gefunden (siehe Bild)

Wenn ich jedoch versuche Jarvis zu starten bekomme ich nur ein Connection Delayed --> Timeout
hat jemand eine Idee woran das liegen kann?

Danke für eure Hilfe
-
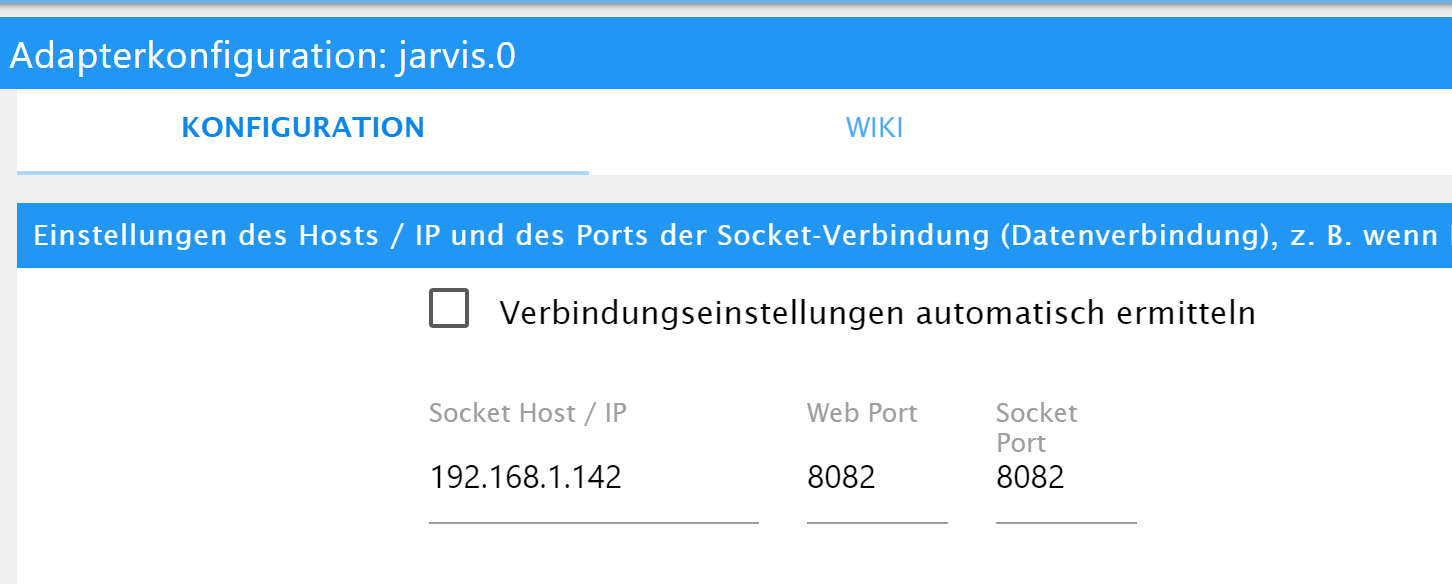
@musik231 Du kannst noch folgende Dinge probieren:
- Verbindungseinstellungen automatisch ermitteln lassen
- Browser-Daten löschen (komplett!)
- Web-Adapter nach den Einstellungsänderungen neustarten
-> Web-Adapter-Einstellung (ohne Puffer?!)
Wenn das Alles nicht funktionieren sollte, läuft jarvis 2.2.0 anscheinend nicht mit nodejs 14.x.x.
-
-
@musik231 v3.x.x ist noch in der Alpha, dh das funktioniert nicht so ganz. Aber wenn du mit testen möchtest kannst du es gerne machen.
Schau Dir vorher die issue-Liste an:
https://github.com/Zefau/ioBroker.jarvis/issues