NEWS
jarvis v2.2.0 - just another remarkable vis
-
Vielleicht kannst du mir da helfen. Scheinst ja sehr fit in dem Bereich zu sein

Die Idee war die. Ich habe ein Wandtablett mit JARVIS laufen. Wenn ich nun über Alexa einen Timer setze, wäre es cool, wenn dieser Timer bei JARVIS visualisiert wird. Allerdings weiß ich gar nicht ob es überhaupt machbar ist. Ich weiß auch nicht ob die Notification den Timer "laufen lassen" würde oder nur den Timer im eingefrorenen Zustand zeigen würde.
Hättest du eine Idee wie man das Ganze angehen könnte und ob es überhaupt realisierbar ist?
-
@ww1983
Wie lange läuft denn der Timer?
Falls du dir während der Timer Läuft auch noch andere Meldungen auf das Tablet schickst, dann werden die nicht angezeigt oder die Timer-Anzeige wird gelöscht (habs noch nicht getestet).?
Hast du denn schon ein Script, welches die Daten vom Alexa2-Adpater holt und entsprechend an jarvis weitergeben kann?Problem mit der Anzeige vom "Timer laufen lassen" ist, dass HTML mit v2.2.2 nicht direkt angezeigt wird mit Popup. (snackbar: dann wird nur der HTML-Code angezeigt, drawer: wird dann direkt als Zahl zur Glocke geschrieben)
Wenn du damit leben kannst bei Timer-Aufruf durch Alexa, dann am Wandtablet nochmal die Notification, die geschickt wurde selbst anzuklicken, dann könnte man es theoretisch realisieren mit v2.2.2.
-
Das war erstmal nur eine Idee. Da ich nicht wusste ob es überhaupt realisierbar ist, wollte ich es erstmal klären.
Aber mit deinem letzten Satz hast du es im Grunde beantwortet. Das Anklicken macht keinen Sinn. Wäre ein cooles Feauture (für mich persönlich). Aber wenn's nur so umständlich geht, macht es keinen Sinn.
Trotzdem Dank dass du dir Gedanken gemacht hast.
-
@ww1983 Eine andere Möglichkeit wäre noch , mit der Notification auf eine Seite zu springen, wo der Timer angezeigt wird. Der Timer kann ja als State in ioBroker definiert werden und in jarvis angezeigt werden. (Countdown-Restsekunden oder so).
Und ist der Timer abgelaufen, springt man wieder zur HOME Seite zurück? -
Die Idee finde ich gut. Aber mit Notification würde man nicht automatisch auf die Seite springen, man müsste in der Notification den Link anklicken?
Das mit dem aktiven bestätigen fällt leider raus. Ich habe ein iPad in der nähe der Küche an der Wand montiert. Meine Frau setzt beim Kochen gerne einen Timer. Meine Idee war einfach nur, dass dieser automatisch auf dem iPad aufspringt und angezeigt wird. Wenn der Link über die Notification bestätigt werden muss, dann wird die Funktion nicht genutzt.
In der Version 3 gibt es, soweit ich mitbekommen habe einen Filter in der Statelist. Evtl kann der Timer dann angezeigt werden, wenn einer gesetzt wurde. Ansonsten wird der State ausgeblendet
-
@ww1983
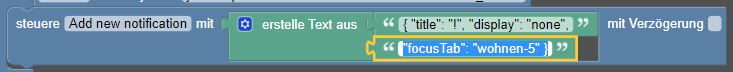
Umschalten vom Tab mit addNotification mit dem Inhalt:{ "title": "!", "display": "none","focusTab": "timer-7" }
timer-7 ist als Beispiel zu sehen, je nachdem wie die Seite bei Dir heisst.
Den Namen mit Nummer sieht man in der Browserleiste, wenn man sie anklickt.
Die Links, die du mir geschickt hast, müssen teilweise von zefau selbst eingebaut werden, damit man sie verwenden kann, ausser du machst dir eigene HTML-Seiten.
Der normale Slider ist integriert.

-
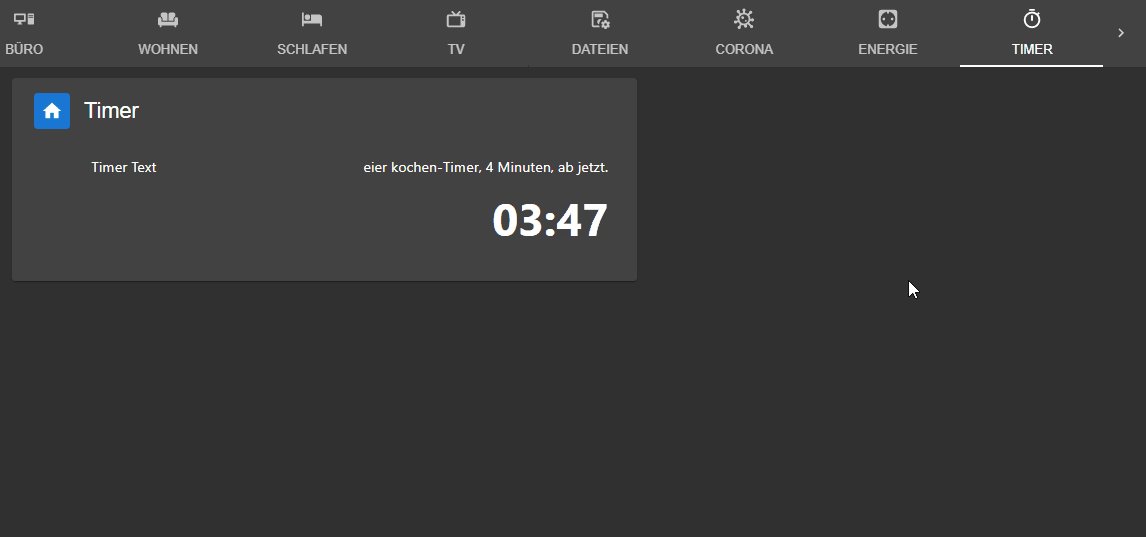
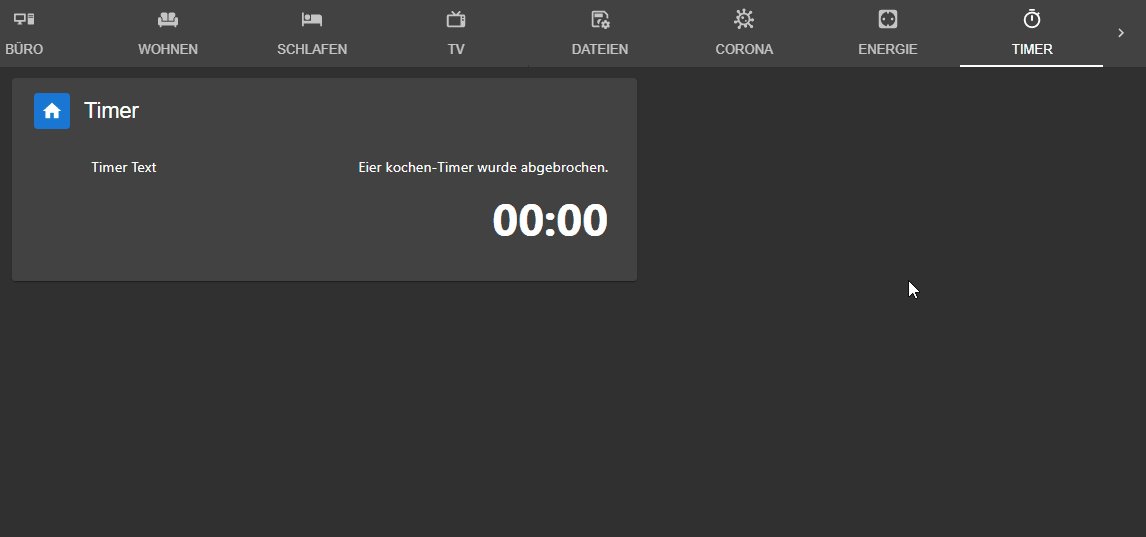
@ww1983 Als Beispiel Timer mit Umschaltung:
alexa, starte timer eier kochen mit 4 Minuten (STARTEN)
alexa, timer stopp (STOPPEN)
Verzögerung von ca 3-4 Sekunden durch Amazon und Alexa2-Adapter.
! Nur ein Timer zur Zeit!
let TAB_timer = "timer-11"; let TAB_home = "dateien-8";Werte müssen entsprechend angepasst werden.
-
@mcu Cool. Danke dir. Genauso meinte ich das. Danke für den Lösungsvorschlag
-
Habe irgendwie Probleme mit der JSON Tabelle. Würde mir gerne über den tr-064 Adapter meine Geräte anzeigen lassen, bzw. welche davon gerade online sind. Doch leider wird auf entsprechender Seite gar nichts angezeigt.
-
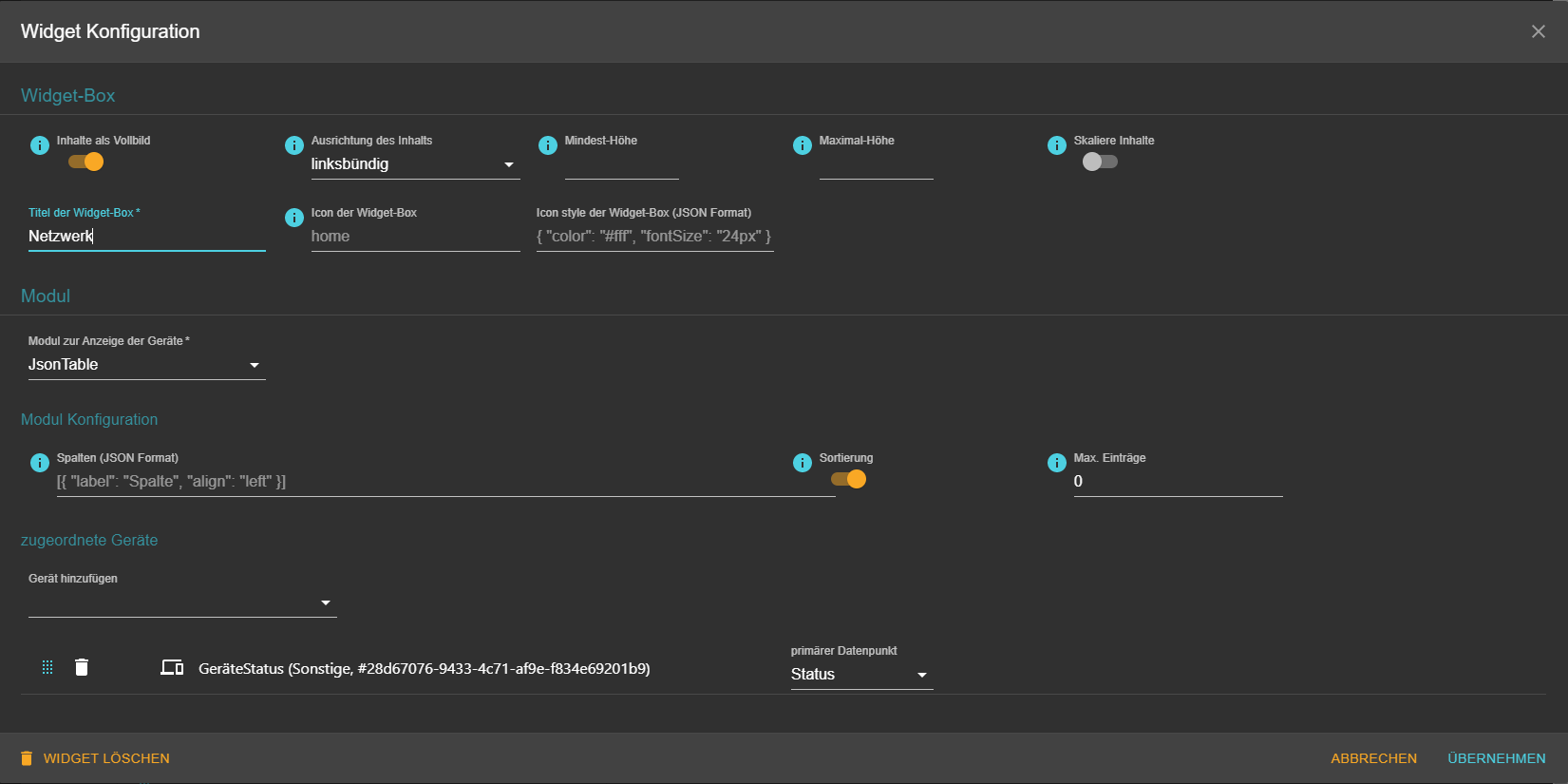
@matzesutopia Zeig mal die Einstellungen.
-
@mcu welche Einstellungen meinst du?
-
@matzesutopia In jarvis. Welches JSON wird denn benutzt?
-
@mcu im tr adapter die jsonDeviceList. tr-064.0.devices.jsonDeviceList. Von den Einstellungen mache ich eben einen Screenshot
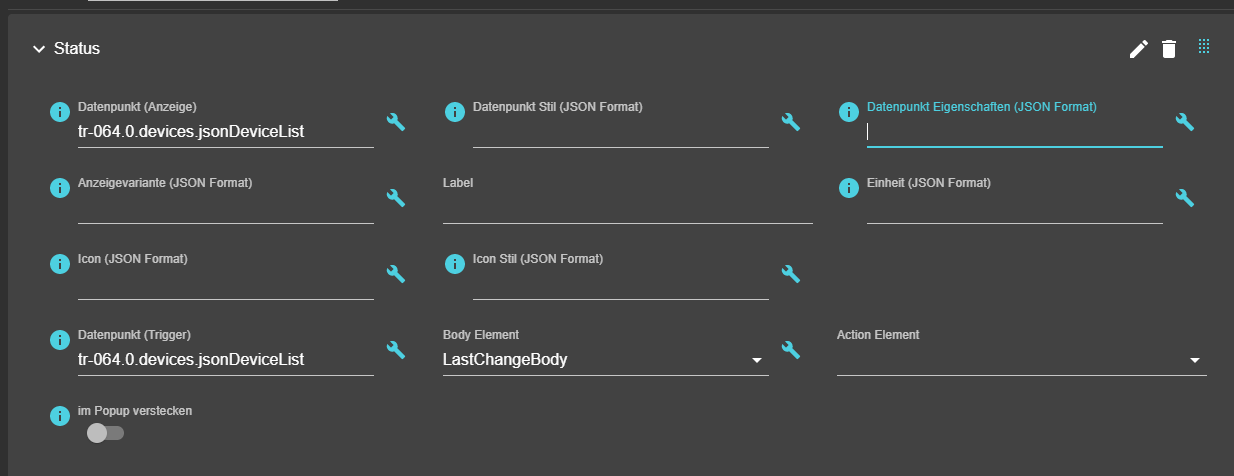
-



-
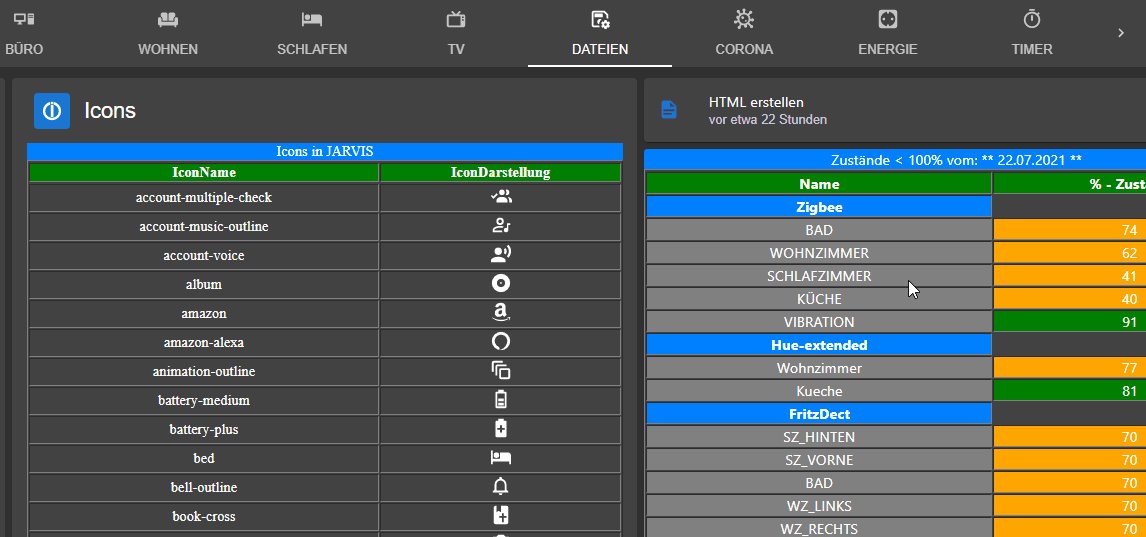
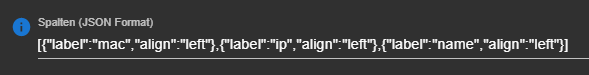
@matzesutopia Das Problem ist die jsondevicelist aus dem tr064. Dort ist active als boolean definiert. Dies kann jarvis in v2.2.2 nicht verarbeiten und stürzt ab. Du musst erst eine eigene jsonListe erstellen aus den Daten. Dort dürfen dann nur Strings drin sein. Dann kann man das JSON mit jarvis darstellen. Als Vorgeschmack für Deine Tabelle:
[{"label":"mac","align":"left"},{"label":"ip","align":"left"},{"label":"name","align":"left"}]
Trägst du dort active ein, stürzt jarvis ab. -
@mcu schade, aber ok. wenigstens kann ich mit deiner Anweisung wenigstens schon mal etwas sehen. Den Rest werde ich dann irgendwie umbauen. Danke für die schnelle Hilfe
-
Ich musste bei mir gerade feststellen, daß die JSONListe nicht korrekt ist. Mag aber auch vielleicht an meiner Fritzbox 6591 Cable v7.27 liegen, wer weiß?. Geräte werden mit dem richtigen active-Zustand in der Verzeichnisliste angezeigt, aber nicht in der JSONListe, obwohl sie nach Zustandsänderung aktualisiert wurde.
-
@mcu @matzesutopia sonst mit der v3 probieren, damit sollte es passen
-
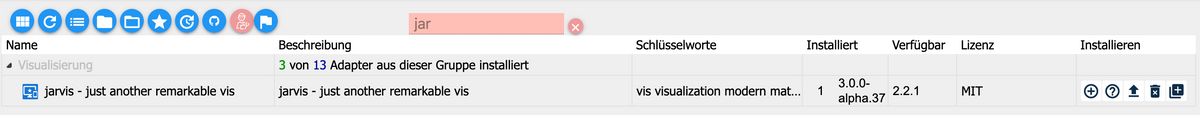
@zefau Ich bekomme die V3 immer noch nicht installiert. Die V3 wird bei der Installtion agezeigt

aber im Programm steht immer noch V2.2.0

Ich habe auch schon mal Upload gemacht aber das ändert nichts
-
@stephan1827 die v3 ist noch Alpha und nur über GitHub erhältlich