NEWS
jarvis v2.2.0 - just another remarkable vis
-
-
@alexzi
Welches Gewerk ist eingetragen?



-
@mcu
Licht (light)
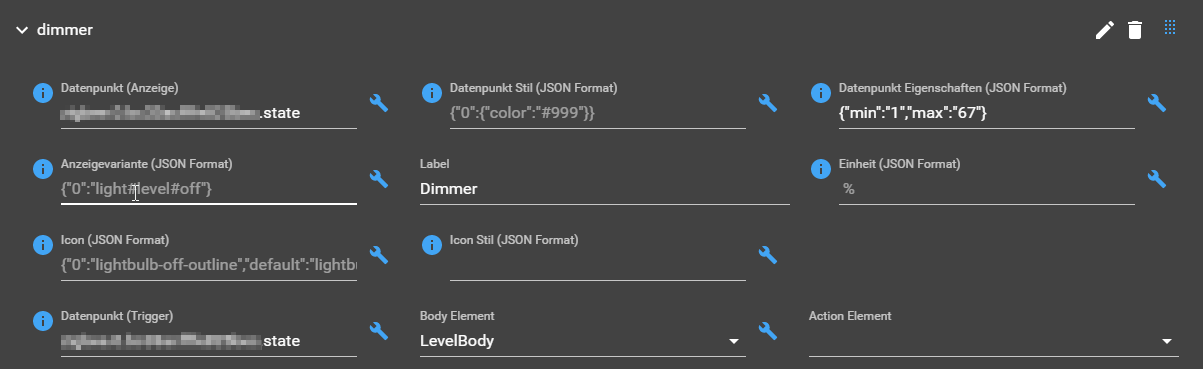
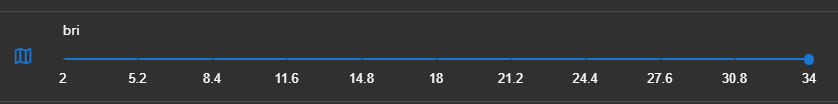
komisch ist auch, dass ich den Slider (LevelBody) beim ausgeschalteten Zustand bekomme, sich aber nichts ändert. Sobald ich das Teil anschalte und auf den Dimmer gehe, dann kommt der Fehler. Kapiere ich nicht.
Im zigBee-Objekt kann ich die brightness einstellen mit Wert 1-67. Wenn state auf false ist und ich eine Zahl größer 1 eintrage, dann geht der state automatisch auf true, bei 0 geht er auch automatisch auf false. -
@alexzi sagte in jarvis v2.2.0 - just another remarkable vis:
komisch ist auch, dass ich den Slider (LevelBody) beim ausgeschalteten Zustand bekomme, sich aber nichts ändert.
Nun dann musst den Bereich von 0 beginnen, damit bei "aus" auch die "0" angezeigt werden kann.
Was macht er denn ohne Eingrenzung?
state ist ein Boolean?
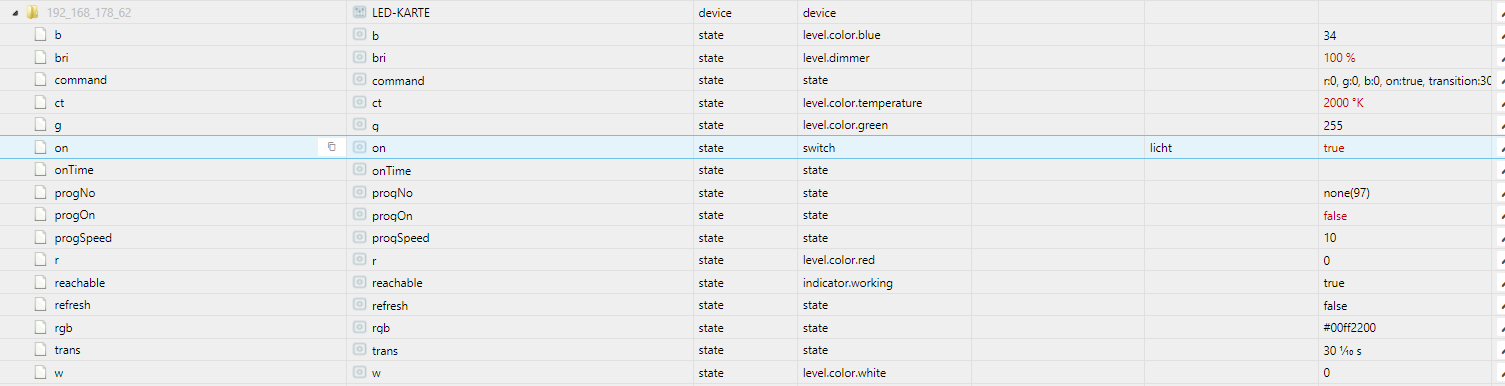
Zeig mal bitte die komplette Zigbee-Struktur von dem Gerät. (objects)

Muss da nicht evtl brightness ausgewählt sein?

-
@mcu
Alter, ich bin echt dümmer als die Schellen-Sau...... duckundweg
Layer 8 Problem. sorry.
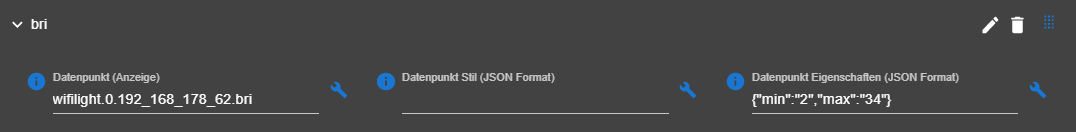
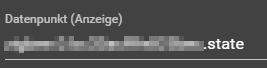
Ich hatte aus Versehen .state im Dimmer, anstatt .brightness. upps
Geht problemlos. over and out. -
Hallo, erstmal vielen Dank für den super Adapter! Bisher hatte ich 'vis' in Verwendung und teste jetzt jarvis.
Mit der 'Statelist' habe ich jedoch ein Problem:
Wenn bei meinem Wand-Tablet (FullyBrowser) das Display aus ist und sich ein Status (Fensterkontakt) ändert wird beim nächsten Aktivieren des Tablets der geänderte Status nicht angezeigt.
Bei aktivem Display werden neue Statusänderung sofort aktualisiert.
Nur nach einem kompletten Page-reload sind alle Stati wieder aktuell.
Jemand eine Idee?Jarvis v2.2.0, Admin 4.2.2, Manage Devices 0.3.16, Fully Kiosk Browser 1.43.5-fire
-
@eastcoast Bei der aktuellen Version ist es leider so. Evtl. wird es ab der Version 3 geändert
-
@ww1983 sollte mit v3 definitiv nicht mehr so sein
-
@zefau
Ok, super danke!
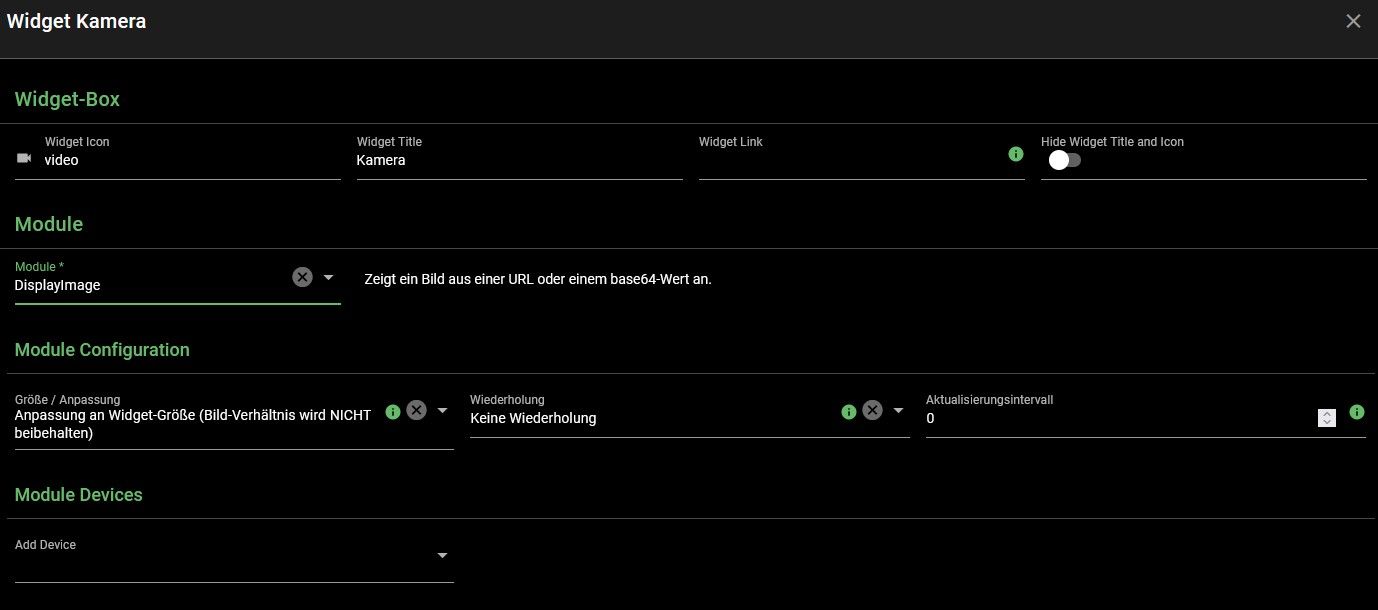
Habe es gerade getestet, scheint zu funktionieren.Mit der v3 finde ich jedoch im Modul 'DisplayImage' kein Konfigurationsfeld für die URL?
-
@eastcoast die URL kommt aus dem Datenpunkt
-
@zefau
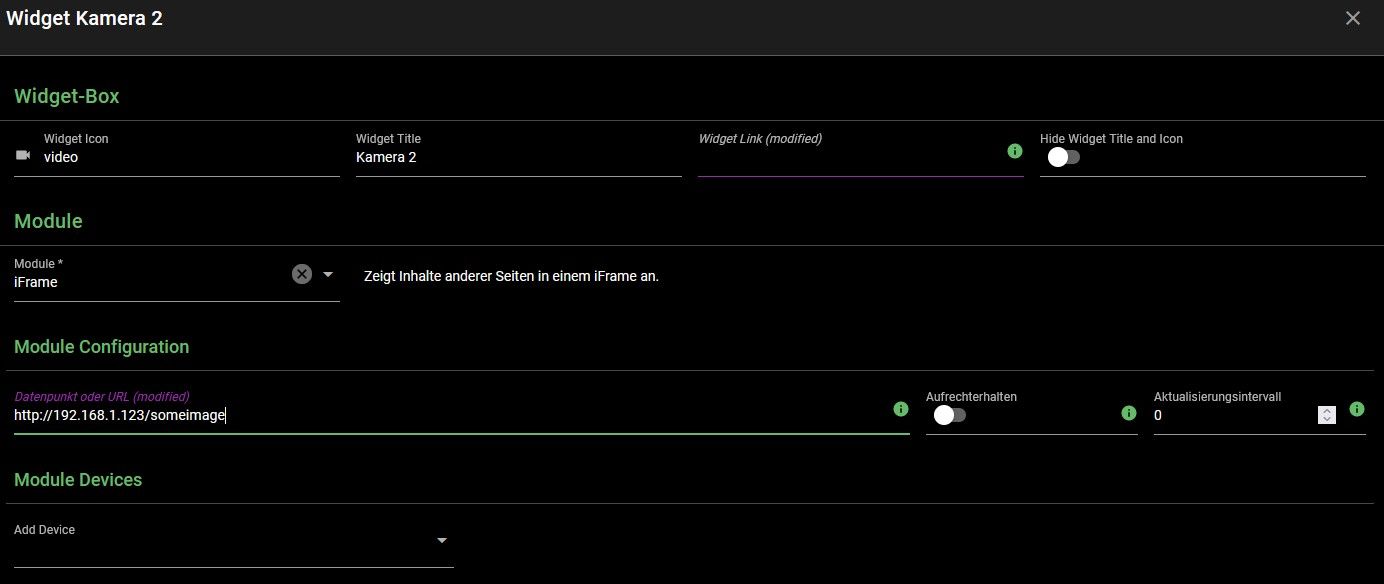
Hatte im Widget-Module 'DisplayImage' in der v2.2.0 direkt die URL meiner Kamera (via MotionEye) eingetragen um das Bild anzuzeigen.
Beim 'iFrame' Module ist das nach wie vor möglich, jedoch fehlen hier die Skalierungsmöglichkeiten wie bei 'DisplayImage'.
Verstehe jetzt leider nicht ganz, woher die Kamera URL aus welchem Datenpunkt kommen soll?
Eine neues Gerät anlegen und darin als Datenpunkt eine URL zu verwenden hat nicht funktioniert.
Anbei noch der Screenshot von 'DisplayImage' in der v3, vielleicht haben wir uns nur missverstanden:

-
@eastcoast
Du musst einen DP in ioBroker haben mit der URL:

Und den dann entsprechend in jarvis als Gerät definieren und im displayimage zuordnen. -
@mcu
Danke für den Tipp!
Schade dass es nicht mehr so einfach ist wie in v2.2.0 bzw. beim 'iFrame' Module einfach den Datenpunkt/URL direkt zu konfigurieren.

-
@eastcoast Man ist ja erst im Alpha. also abwarten. Da tut sich noch einiges bis zur stable Version.
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
Besondere Highlights für besondere Werte
https://www.youtube.com/watch?v=-Rv1dbvM1EYZu sehen, Umschaltung von einem TAB zum Effekt-TAB, Effekt wird nur 3x angezeigt mit zusätzlichem Blink-Effekt.

Selektiertes TAB besser sichtbar machen:

kannst du noch den Style für diesen "Snake-Effekt" teilen? Das Video macht mich nur bedingt schlauer

-
@loddl
Datenpunkt-Stil{"false":{"color":"red","font-weight":"bold","text-shadow":"0 0 5px black;"}}Anzeigevariante (blink5 kann man auch weg lassen)
{"false":"<div class='card'><span></span><span></span><span></span><span></span><div class='content blink5'><p>Nicht aktiv</p></div></div>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Styles (für mehrere Durchgänge muss man die Anzahl anpassen: 3 forwards)
-
@mcu vielen Dank!

-
Hallo,
ich habe jarvis vor kurzem erst entdeckt und bin begeistert.
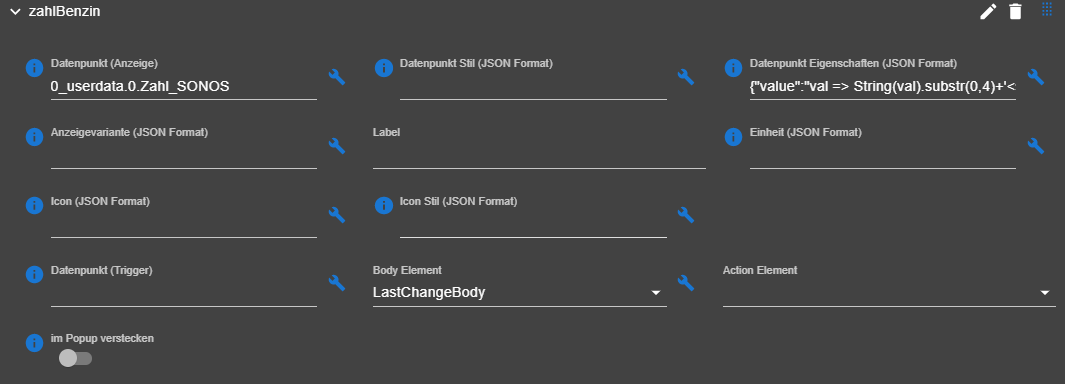
Beim umsetzen meiner Visualisierung habe ich eine Frage. Ist es möglich die Spritpreise ohne VIS und iFrame so darzustellen?
Also die dritte Dezimalzahl erhöht? -
-
@mcu perfekt, vielen Dank für die schnelle Hilfe.
Ist es möglich VIS-Seiten in Jarvis zu skalieren? Mit iFrame geht das nicht.