NEWS
jarvis v2.2.0 - just another remarkable vis
-
@eastcoast
Du musst einen DP in ioBroker haben mit der URL:

Und den dann entsprechend in jarvis als Gerät definieren und im displayimage zuordnen. -
@mcu
Danke für den Tipp!
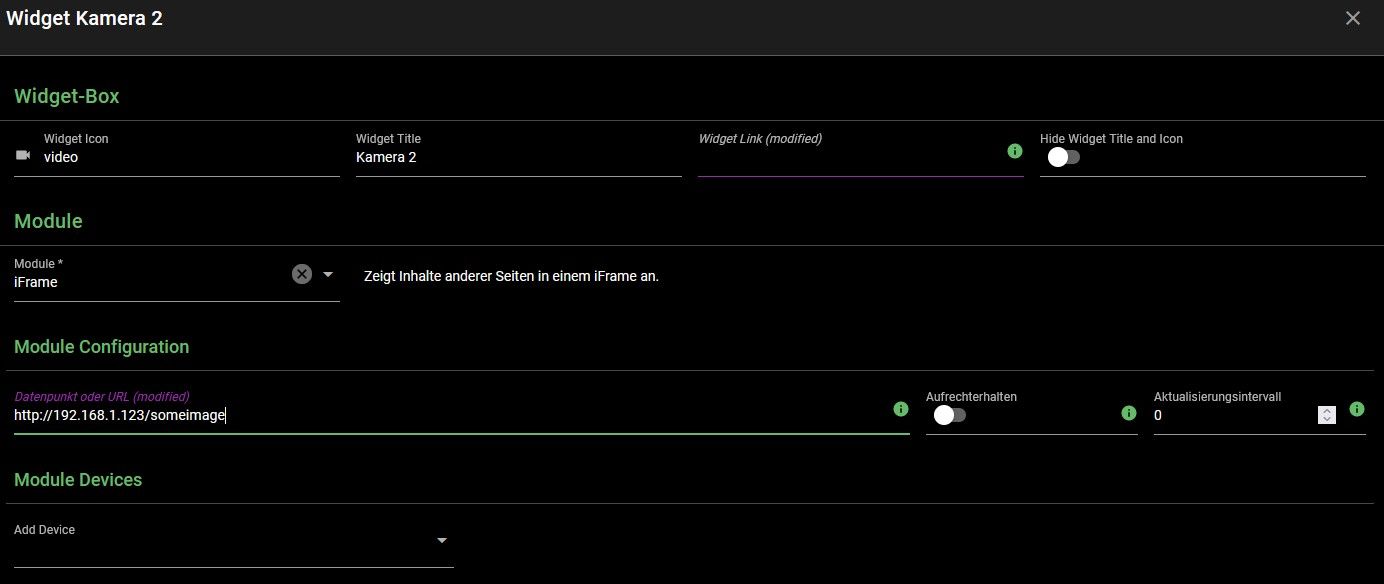
Schade dass es nicht mehr so einfach ist wie in v2.2.0 bzw. beim 'iFrame' Module einfach den Datenpunkt/URL direkt zu konfigurieren.

-
@eastcoast Man ist ja erst im Alpha. also abwarten. Da tut sich noch einiges bis zur stable Version.
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
Besondere Highlights für besondere Werte
https://www.youtube.com/watch?v=-Rv1dbvM1EYZu sehen, Umschaltung von einem TAB zum Effekt-TAB, Effekt wird nur 3x angezeigt mit zusätzlichem Blink-Effekt.

Selektiertes TAB besser sichtbar machen:

kannst du noch den Style für diesen "Snake-Effekt" teilen? Das Video macht mich nur bedingt schlauer

-
@loddl
Datenpunkt-Stil{"false":{"color":"red","font-weight":"bold","text-shadow":"0 0 5px black;"}}Anzeigevariante (blink5 kann man auch weg lassen)
{"false":"<div class='card'><span></span><span></span><span></span><span></span><div class='content blink5'><p>Nicht aktiv</p></div></div>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Styles (für mehrere Durchgänge muss man die Anzahl anpassen: 3 forwards)
-
@mcu vielen Dank!

-
Hallo,
ich habe jarvis vor kurzem erst entdeckt und bin begeistert.
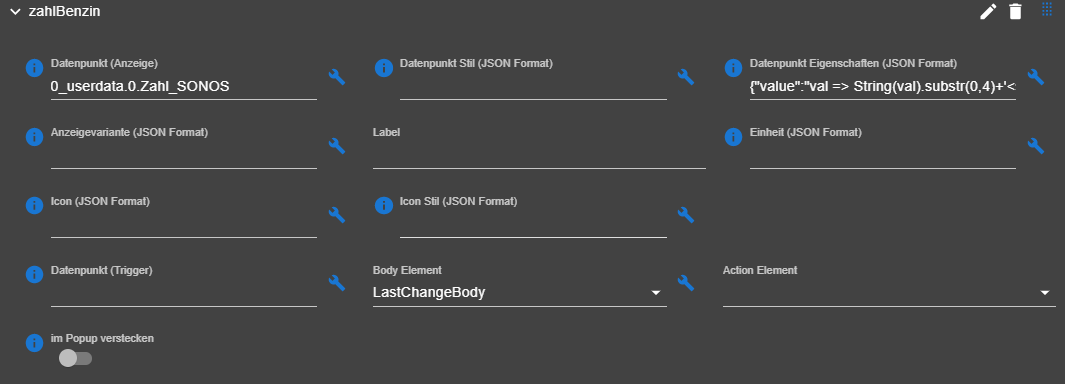
Beim umsetzen meiner Visualisierung habe ich eine Frage. Ist es möglich die Spritpreise ohne VIS und iFrame so darzustellen?
Also die dritte Dezimalzahl erhöht? -
-
@mcu perfekt, vielen Dank für die schnelle Hilfe.
Ist es möglich VIS-Seiten in Jarvis zu skalieren? Mit iFrame geht das nicht.
-
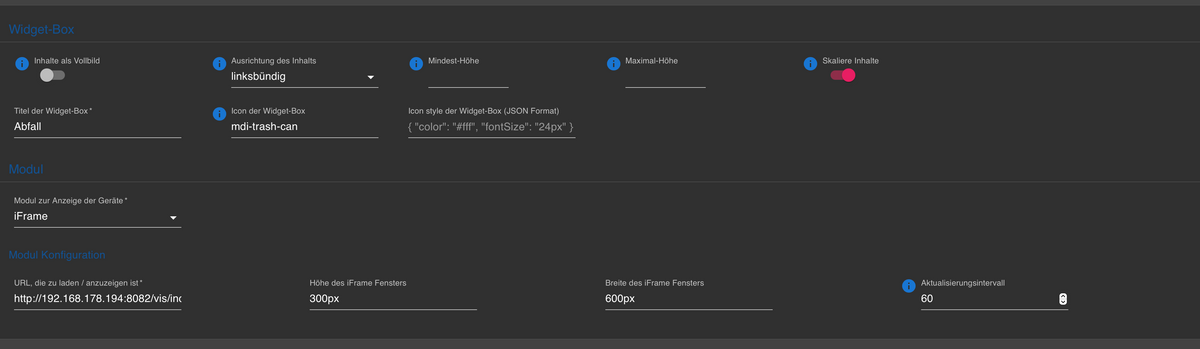
@algie Zeig mal Deine iFrame Einstellungen und die Anzeige.
-
-
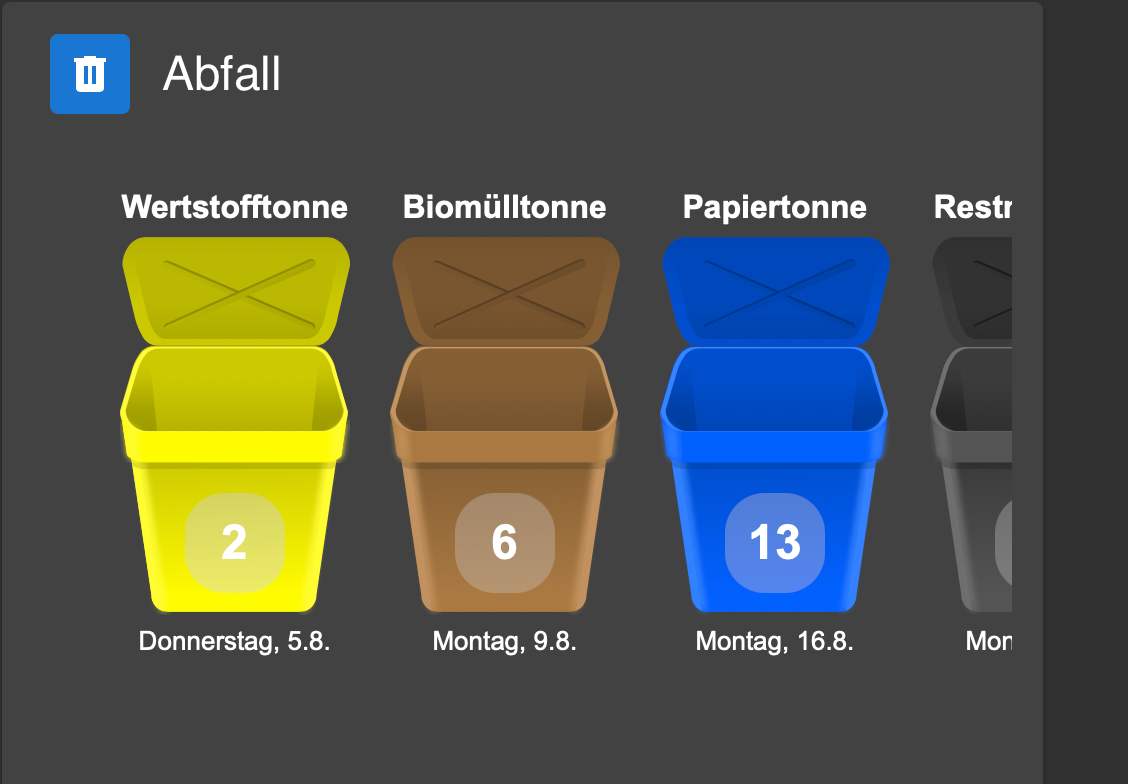
Das ist die Anzeige. Wird abgeschnitten. Aber man kann nach links scrollen.
Ich möchte aber, dass die Seite auf die Widgetgröße angepasst wird. -
@algie
Setz mal hier 100% nicht 600px

-
@mcu ändert sich leider nichts.
-
@algie
Hast du mal die Skalierung raus genommen? Und mal mit den Prozentwert versucht? Also mal 90% und so weiter.
Dann auch in der Höhe mal mit Prozent oder geringere Höhe arbeiten?
Oder in der VIS selbst das Element (Müll) verkleinern? -
Moin,
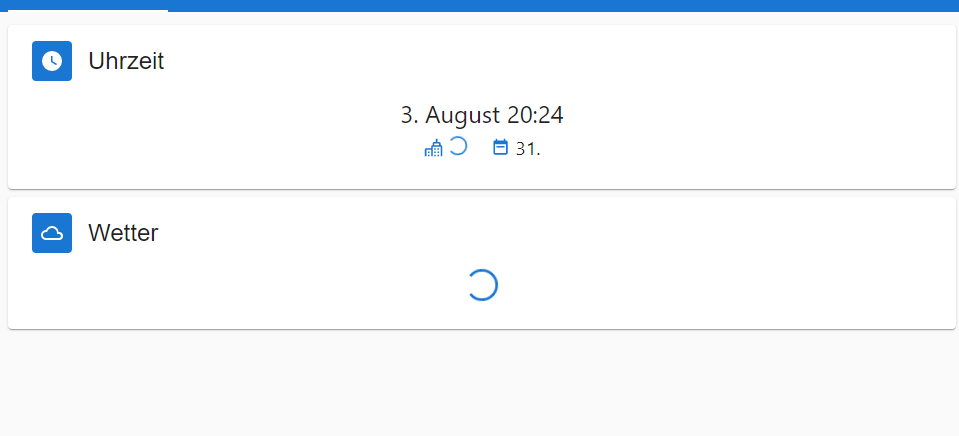
hat sonst noch wer Probleme mit Jarvis 2.2.1 Uhrzeit und Wetter-Widget?

hab irgendwie immer diese Ladeanzeige drinnen.
-
Ich hatte das Problem beim Wetter-Widget dass die Icons nicht mehr angezeigt wurden.
Ein Update auf 2.2.2 hat geholfen.Das Update wurde weiter oben schon mal diskutiert:
https://forum.iobroker.net/post/654032lg
-
@neunteufels
OK, muss ich mal schauen, aber den daswetter.com Adapter brauche ich nicht im Broker oder? -
Kann ich nicht sagen, da ich den schon vor Jarvis in Verwendung hatte.
-
@neunteufels
Hast du das als Gerät importiert oder das weather widget verwendet?