NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@skb Und du willst alle Kommandos verwenden oder nur "Start" und "Stop"?
runcommand braucht immer alle Daten im JSON :{ "command": "start", "time": 0, "initiator": "Skript", "timestamp":0 }Ich würde gerne alle Verwenden, wenn es geht.
oder reicht auch
{ "command": "start" }
Das reicht, um den Roomba zu steuern - aber leider werden die 4 DP's nicht gefüllt, da sie nicht komplett übermittelt werden. -
@skb Versuch mal bitte als Anzeigevariante für den DP runcommand:
{"{'command':'start','time':0,'initiator':'Skript','timestamp':0}":"Starten","{'command':'stop','time':0,'initiator':'Skript','timestamp':0}":"Stoppen"}Datenpunkt (Anzeige) : roomba.0.commands._runCommand
Datenpunkt (Trigger) : roomba.0.commands._runCommandDarf man auch als 'initiator': 'jarvis' eintragen?
-
@mcu Das funktioniert solange, bis die App aufm Handy ein Kommando absendet. Dann stimmen die Werte nicht mehr, weil _runCommand mein Kommando beinhaltet und die 4 DP's von oben beinhalten den von der App.
Ich denke, ich komme um einen "Hilfsdatenpunkt" nicht herum, oder? -
@skb Was kommt denn von der App?
-
@mcu Die App steuert den Roboter. Der Adapter liest die Werte aus dem Roboter aus und fügt sie direkt in die 4 DP's ein. runCommand bleibt bestehen. Somit sind die Stati "ungleich".
-
@skb Ja ist ja kein Problem. Du willst ja mit der Dropdownliste nur steuern. Du kannst ja zusätzlich den command Wert als secondary anzeigen lassen. Dann weißt du was gesendet wurde, ob vom Handy oder jarvis.
Ansonsten gibt es auch noch die Möglichkeit ein Script zu nutzen, um den DP runCommand zu schreiben, falls sich der Wert command verändert und nicht initator:script / jarvis ist.
-
Moin!
Ich bewundere ja solche Talente
 Für mich ist das unvorstellbar sowas schreiben zu können
Für mich ist das unvorstellbar sowas schreiben zu können 
Habe das script erstellt und gestartet , er kopiert nun in vis.0/ring/main die jpgs sauber rein sobald was ausgelöst wird.
Den pfad könnte ich jetzt als displayimage widget bei jarvis eintragen?
Ist es möglich das er immer den selben namen für das Bild nimmt und diesen immer wieder überschreibt? Weil aktuell kopiert er nur die Bilder mit den unterschiedlichen namen in den vis ordner.
-
@smart81 Nein, da ja das displayImage einen festen Wert haben möchte. Dann müsste man immer den gleichen Bildnamen verwenden. Da ich aber in v3 damit Probleme hatte, habe ich es wieder auf den "filename" umgestellt.
Ja man kann es auch auf ein Bildnamen einstellen, wie gesagt in v3 gab es damit Probleme.
Wird denn jetzt ein Bild in jarvis angezeigt? -
@mcu Habe es nun mit einem Hilfsdatenpunkt gemacht. Danke für die Inspiration

Vielleicht hast Du noch eine Idee. Ich habe hier einen DP, der Sekunden anzeigt. Kann man die in V2 auch in HH:MM(ggf. SS) formatieren?
Danke!
-
@skb Aber nur für die Anzeige in jarvis?
Vermutlich ja{"value":"val => formatDate(val,'hhmm')"}Versuch mal in Datenpunkt Eigenschaften
-
@mcu Genau. Der Datenpunkt liefert Sekunden und ich würde gerne in Jarvis HH:MM oder HH:MM:SS haben.
Geht das ohne "Hilfs"-DP? -
@skb sonst musst du im Internet nach Format date
-
@mcu Klappt mit:
{ "value": "val => new Date(val * 1000).toISOString().substr(11, 8)" }DP: 1067 (Sekunden)
Ausgabe: 00:17:47 -
Nein , ich weiß nicht wie ich das Script mit Jarvis verwende

Hab jetzt ein JavaScript erstellt und deinen Code reinkopiert und gestartet.
Nur wie bekomme ich das jetzt mittels Blockly in Jarvis?
Muss ich ja dann mit den CustomHMTL Widget irgendwie hinbekommen

-
@smart81 Du musst doch nur noch Dein DP "0_userdata.0.Camera" in jarvis mit customHTML anzeigen lassen.
-
-
@RkcCorian
Hier das Programm zur Analyse der DPs in v3
-
Hat schon mal jemand eine Animation mit 3 Icons gebaut?
Ich hätte gern eine Ladeanimation vom Akku mit diesen Icons:

Sollte sich bestimmt mit CSS/JSON bauen lassen.
-
@diginix Was soll die Animation machen?
-
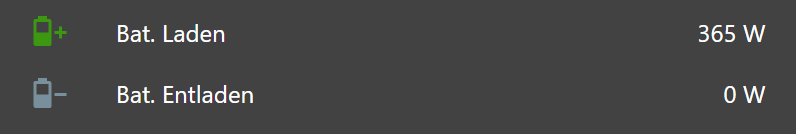
@mcu 3 Icons hintereinander anzeigen wie beim Smartphone wenn der Akku lädt. Erst das mit nur einem Balken, dann das mit 2, dann das mit 3 und wieder von vorn.
Sprich das Icon muss nach x Millisek gewechselt werden als loop.Bisher färbe ich die Icons für Laden bzw. Entladen nur anhand der Leistung pro Datenpunkt

Wenn Wert >0 dann grün und pulsierend mittels "animation":"fader 1.5s linear infinite"