NEWS
jarvis v2.2.0 - just another remarkable vis
-
Hallo , wie kann ich den Hintergrund eines Widgets transparent machen?
-
@sigi234 Welche Version? v2 oder v3
-
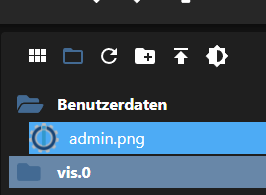
@noah3112 Du kannst Bilder auch unter "Dateien" bei ioBroker speichern. Der Menüpunkt ist ja neu in der neuen Adminansicht. Der Pfad ist dann http://ipDeinesIObrokers:8081/files/0_userdata.0/dateiname.jpg
Du kannst dann auch unter Dateien, doppelklick auf das Bild dann machen, dann öffnet sich das und dann darauf Rechtsklick und auf "Im neuen Tab öffne" oder halt "als Seite" und dann hast du auch die komplette Url in der Adressleiste.
-
@ciddi89 Interessant, wo finde ich das? Hab admin v5.1.25, konnte den Punkt aber nicht finden...
-
@rkccorian Links in der Menü leiste. Falls der Punkt nicht vorhanden ist dann einmal auf das Stift Symbol und die Checkbox bei Dateien aktivieren. Bin leider gerade nicht am pc sonst würde ich einen Screenshot davon machen zur besseren Orientierung.

-
-
-
-
@rkccorian Bitte ein Issue erstellen. Sonst wird es vergessen.
-
@mcu Danke!!! Hab's gerade probiert und hat auch geklappt. Allerdings ist die Ladezeit merkbar höher als wenn ich getrennt eine Webseite auf der Synology laufen lasse. Daher lasse ich es so wie es ist. Wenn ich die Möglichkeit nicht hätte ist das aber eine echt gute Möglichkeit!

-
@mcu Cool, da sind noch mehr CSS, die ich noch nicht kannte. Vielen Dank!!!
-
@rkccorian oh okay ist mir noch garnicht aufgefallen, muss ich mal darauf achten ob es bei mir auch die Ladezeit verlängert.
-
@rkccorian Bzgl Umschalten der TABs: https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/notifications/v3
Dies funktioniert momentan nur solange, bis der Browser ein Update bekommt. Denn dann wird eine neue Nummer für den Browser vergeben. -
Kann ich bei Statelists eigentlich auch Icons statt dem Textwert des DPs abhängig vom Wert anzeigen lassen?
So wie beim Adapter Widget:

-
-
@ciddi89 Cool das kannte ich noch nicht. Danke für den Tipp

-
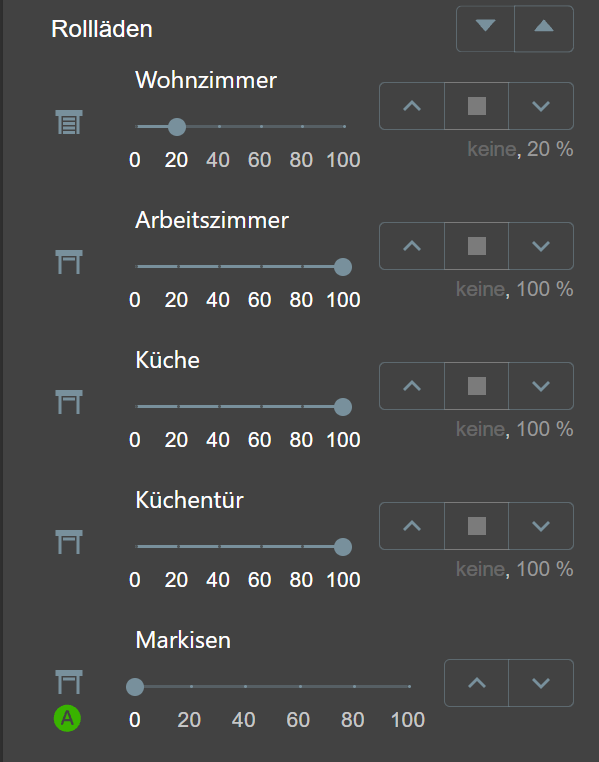
@MCU Kann man die Pfeile bzw. deren Trigger beeinflussen?

Die Gruppenaktionen sind genau verdreht zu den Buttons der Levelaktions bei Rollläden.
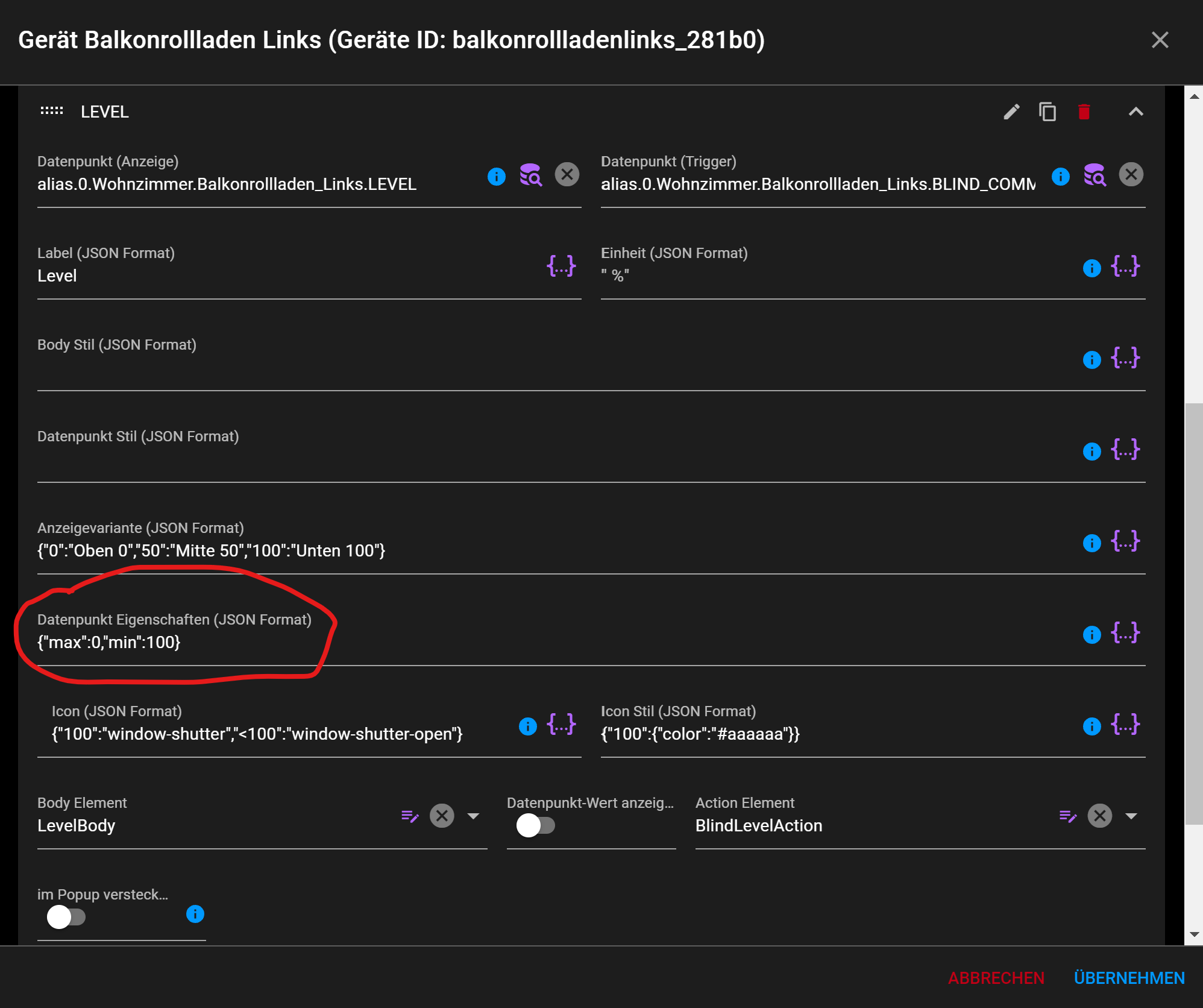
Außerdem hätte ich ganz unten bei der Markise gern dass der Pfeil nach unten den Level von 0>100 steuert und nicht von 100>0. Die 100% Level bedeuten die Markise ist komplett ausgefahren und 0 heißt sie ist eingefahren. Die Pfeile suggerieren aber das Gegenteil.
-
@diginix Ist es das was Du suchst?

Gegenfrage: Wie hast Du den in dem BlindLevelAction die Farbe für den Stopp-Button geändert?

-
@diginix
Welche Pfeile möchtest du beeinflussen? Die Funktion ist nur im Blind bzgl "min", "max" beeinflussbar (wie es schon @RkcCorian gezeigt hat), die Gruppenfunktion nicht.
Die Darstellung kann man ein wenig mit CSS beeinflussen.
v3:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/widgets-id#widgets-id-.blindlevelaction-role-button-verkleinerung-der-rollladen-buttons
Bist du auf v2? -
@rkccorian
Nur für den STOP-Button:
CSS v3[widgets="ID"] .text-negative .q-btn__wrapper { background-color: yellow !important; color: green !important; border-color: green !important; }