NEWS
jarvis v2.2.0 - just another remarkable vis
-
@ciddi89 Hab mal reingeschaut. Das Boom Theme hatte ich mal ausprobiert, da war aber immer ein Widget mit drin, daher war das nicht gut. Wie geht die andere Lösung mit Grafana v8.x (hab 8.1.3). Vielen Dank im Voraus!
-
@rkccorian so wie im vierten Artikel
Bevorzuge auch diese Variante. Musste zwar dafür das allgemeine Grafana Dashboard in das Light Theme umstellen weil sonst sieht es dort teilweise komisch aus. Aber dafür läuft das besser und lädt auch sofort die css Datei mit und ist nicht verzögert wie bei Boom und man kann so auch einzelne Widgets einfügen in Transparent. Das geht bei Boom ja nicht.
-
@ciddi89 Bei mir läuft Grafana in einem Docker-Container. Hab in dem gemounteten Ordner gesucht aber
usr\share\grafana\public\views\index.htmlnicht gefunden -
@rkccorian said in jarvis v2.2.0 - just another remarkable vis:
\public\views\index.html
Weiss nun nicht wie die Ordnerstruktur in den Container ist. Aber ich glaube der mountet den usr/share/grafana Ordner als root Ordner. Somit müsste da direkt der /public/ Ordner sein. Kann mich aber auch irren. Daher vielleicht die index.html Datei per Suche suchen.
-
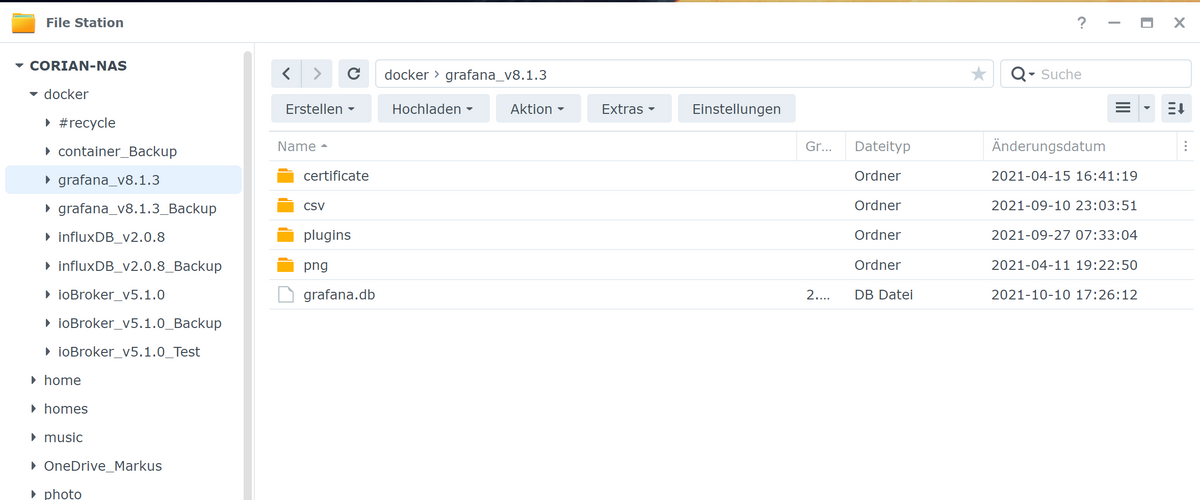
@ciddi89 War auch meine Idee, finde allerdings gar keine html-Datei

Folgendes sehe ich, wobei ich "certificate" selber angelegt habe

-
@ciddi89 Hab in die Ordner geschaut, die sind alle leer. Meine Konfig ist wohl alleinig in "grafana.db"
-
@rkccorian hmm okay. evtl. kann/muss man den Ordner nachträglich mounten. Also ein neuen Ordner erstellen z.B. views und dann in den Containereinstellung wenn man einen neuen Container mit Grafana erstellt den Ordner usr\share\grafana\public\views\ mounten. Aber ob das funktioniert weiss ich nicht. Kann vielleicht einer sagen der mehr in Docker und dessen Container bewandert ist.
-
-
@mcu Bin auf v2, aber überlege ob ich nicht doch schon auf v3 gehe bevor ich zu viel Zeit in v2 investiere.
Ansich ist alles fertig und ich bin am Finetuning. Aber mit v3 geht sicher einiges mehr, gerade was das Layout angeht.
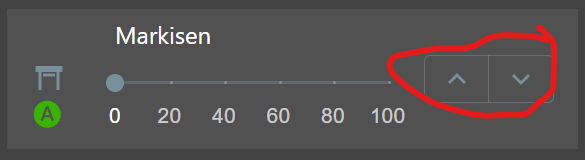
Eigentlich möchte ich nicht min/max drehen sondern dass die Icons der beiden Buttons vertauscht sind.
Also links müsste der Pfeil nach unten und rechts der Pfeil nach oben sein.

-
@diginix
Vertauschen der Pfeile geht nicht, auch nicht mit v3. Dann musst du ein Feature Request erstellen.
https://github.com/Zefau/ioBroker.jarvis/issues -
@mcu Hm, hätte gedacht mit CSS kann ich die Icons auf den 2 Buttons selbst festlegen.
Aber ok. Ich muss halt immer umdenken dass der Pfeil nach oben die Markise nach schräg unten ausfährt. Ist eben nicht stimmig von der Pfeilrichtung. Ich möchte aber auch nicht dass 0% Markise auf bedeutet, wie bei Rollläden. -
@diginix
In v3 kann man es drehen:
Farbe muss aber direkt festgelegt werden:.mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=red') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=red') no-repeat center center / contain; } -
@mcu Problem daran dürfte aber sein, dass es dann für alle Up/Down Buttons aller Rollläden usw. gedreht wäre oder?
Schöner wäre es wenn man den CSS Selektor nur auf die Buttons des gewünschten Gerätes setzen könnte. Aber k.a. ob da persistente IDs im html existieren.
Ich teste morgen mal die max:0,min:100 Regel was dann passiert. Kann zur aktuellen Tageszeit nur nicht mehr die Markisen öffnen
-
@diginix Auf widget-Ebene kann man es eingrenzen.
[widgets="ID"] .mdi-chevron.down{ } -
@diginix sagte in jarvis v2.2.0 - just another remarkable vis:
Ich teste morgen mal die max:0,min:100 Regel was dann passiert. Kann zur aktuellen Tageszeit nur nicht mehr die Markisen öffnen

@RkcCorian @MCU
Das Tauschen von min/max bewirkt tatsächlich den Tausch der Up/Down Buttons bzw deren Richtung ohne dass sich die Level Werte ändern. Ich dachte dadurch ist dann auch im Levelslider 0=100 und 100=0, aber 0% bleiben 0. Wenn ich dann aber den Button Down drücke steigen die Prozente. Also genau das was ich wollte.
-
Hallo zusammen,
ich bin gerade dabei, mir ein Dashoard mit Jarvis zu bauen und suche nach der Möglichkeit einer bedingten Sichtbarkeit.
Also einzelne Elemente einer Statelist sollen je nach Status eines Datenpunktes / Gerätes ein- bzw. ausgeblendet werden.
Gibt es diese Möglichkeit im Moment überhaupt? -
@medea Willst du dass der gesamte Platz frei wird oder nur Icon+Text+Wert ausgrauen/unsichtbar schalten?
Das würde mit CSS im JSON Stil funktionieren. Aber der Platz vom Widget wäre weiterhin belegt. Mit dem richtigen Selektor ließe sich der vllt auch auf display:none setzen, aber das habe ich noch nicht probiert. -
@medea sagte in jarvis v2.2.0 - just another remarkable vis:
Gibt es diese Möglichkeit im Moment überhaupt?
Geht mit v3 mittels Callback Funktion
-
-