NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu
Alles klar. Machen wir. Bekommst du morgen -
@Mcu: Ich bin unerfahren was die Verwendung von VIS betrifft. Ich möchte gerne ein Bild meiner Wohnung mit klickbaren Links zur Navigation in JARIVS als iFrame einbinden. Das geht auch grundsätzlich. Was ich bislang nicht schaffe... das VIS-Widget innerhalb des iFrames auf Vollbild zu skalieren. Gibt es da eine (einfache) Möglichkeit durch Konfig in der VIS oder JARVIS?

-
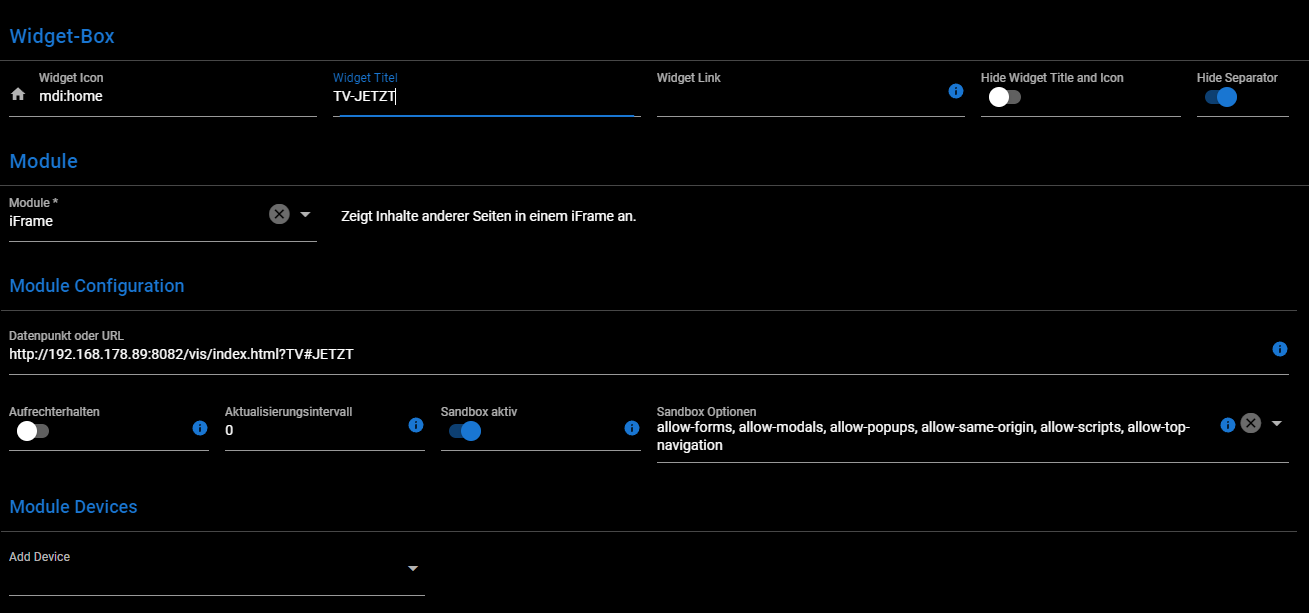
@rkccorian Meine Einstellung zum Iframe

Wie sieht das Bild im VIS-Editor aus? Gibt es dort auch "Ränder"? -
@mcu iFrame ist bei mir auch so.
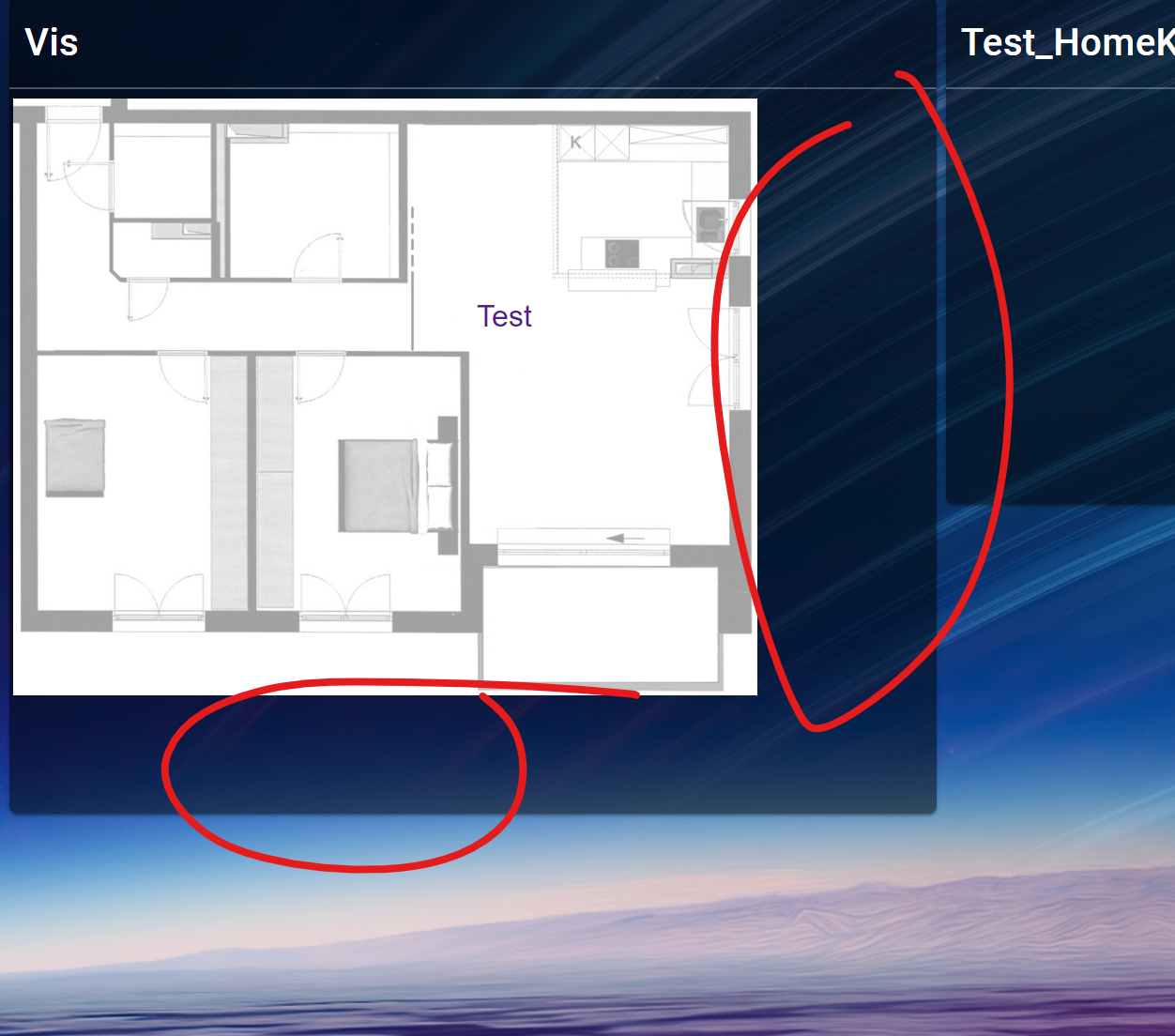
VIS habe ich nicht viel gemacht. Aktuell sieht es so aus...

-
@rkccorian Dann zieh es mal in der VIS etwas größer, da es ja feste Anzahl an Pixeln sind.
-
@mcu Naja, dass kann ich natürlich machen. Es skaliert jedoch nicht.
Bei Grafana bspw. skaliert die Breite. Je nach Bildschirmgröße wird es immer optimal skaliert. Sieht man wunderbar, wenn man mal das Browser-Fenster kleiner macht.
Wenn ich die VIS auf einen Bildschirm anpassen, passt es halt nicht auf einem anderen. JARVIS wird auf Handy, Tablet, sowie Surface genutzt. Alle haben andere Auflösungen.
Es muss über VIS eigene Tricks oder über CSS möglich sein?! -
-
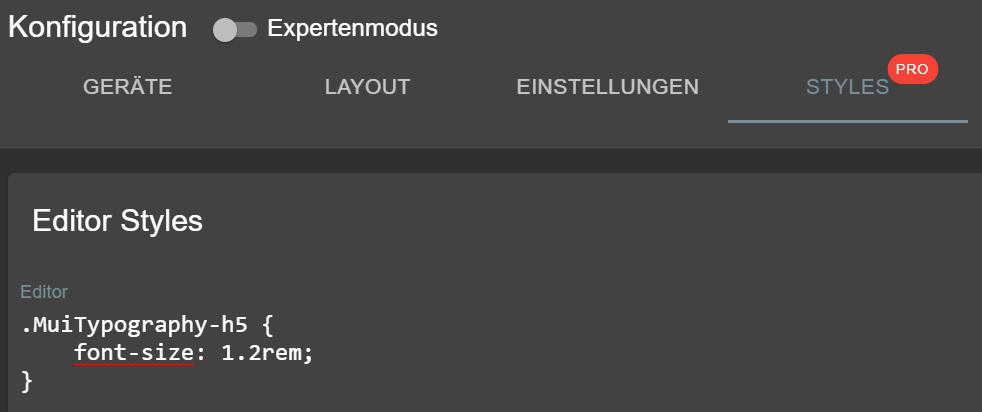
Wie kann man bei den Widgets die Titelgröße über den Style ändern. Gibt es eigentlich irgendwo eine List oder Beschreibung welche Styles man wie man ändern kann. Ich habe im Wiki dazu nichts gefunden.
-
@stephan1827 Nur das Icon links neben dem Widgettitel lässt sich mit dem Stil JSON beeinflussen. Die h2 ist in einem anderen Tag. Lässt sich aber über das globale CSS beeinflussen:

Damit aber eben nur alle Titel aller Widgets. Bei mir mit v2 haben alle h2 den gleichen Selektor. Ich kann also keinen einzelnen Wigettitel gezielt ansprechen.
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
0168000003e8
Ok, test hat schon mal funktioniert.
016403e803e8 Rot
001303e803e8 Orange
002b03e803e8 Gelb
004e03e803e8 Grün
00db03e803e8 Blau
010803e803e8 Lila
012903e803e8 Rosa -
@diginix Danke für den Hinweis, ich hätte noch sagen sollen das ich schon bei V3 bin. Da soll ja einiges mehr gehen.
-
@lustig29
Versuch mal das Programm: https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/programm-hue-greater-than-rgbcct
Du musst den colourDP anpassen und in jarvis den hueDP für den HUE-Slider nutzen. -
@stephan1827
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-titel-groesse.q-item__section--main .q-item__label.text-h6 -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-titel-groesse.q-item__section--main .q-item__label.text-h6So hats geklappt
.q-item__section--main .q-item__label.text-h6 { font-size: medium; }Nun muss ich nur noch das Icon kleiner bekommen

-
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827 https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/.q-item__section--main#widget-icons
Sorry aber ich seh es nicht, alles was dort steht betrifft doch nur den Text oder bin ich blind?
-
@stephan1827 Manchmal muss man F5 Refresh machen. Die stellen gerade das System um. Wenn das nicht geht. Dann kopieren ich es später hier hin. Bin gerade unterwegs.
Kann auch sein das einige Element bei denen als Bilder gehandelt werden. Als muss man den Zugriff auf die Bilder ermöglichen und nicht sperren..jarvis-widget-icon { height: 20px; width: 20px; } .jarvis-widget-icon svg { height: 20px; width: 20px; }Hätte so aussehen sollen:

-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
.jarvis-widget-icon { height: 20px; width: 20px; } .jarvis-widget-icon svg { height: 20px; width: 20px; }
Besten Dank, das funktioniert
-
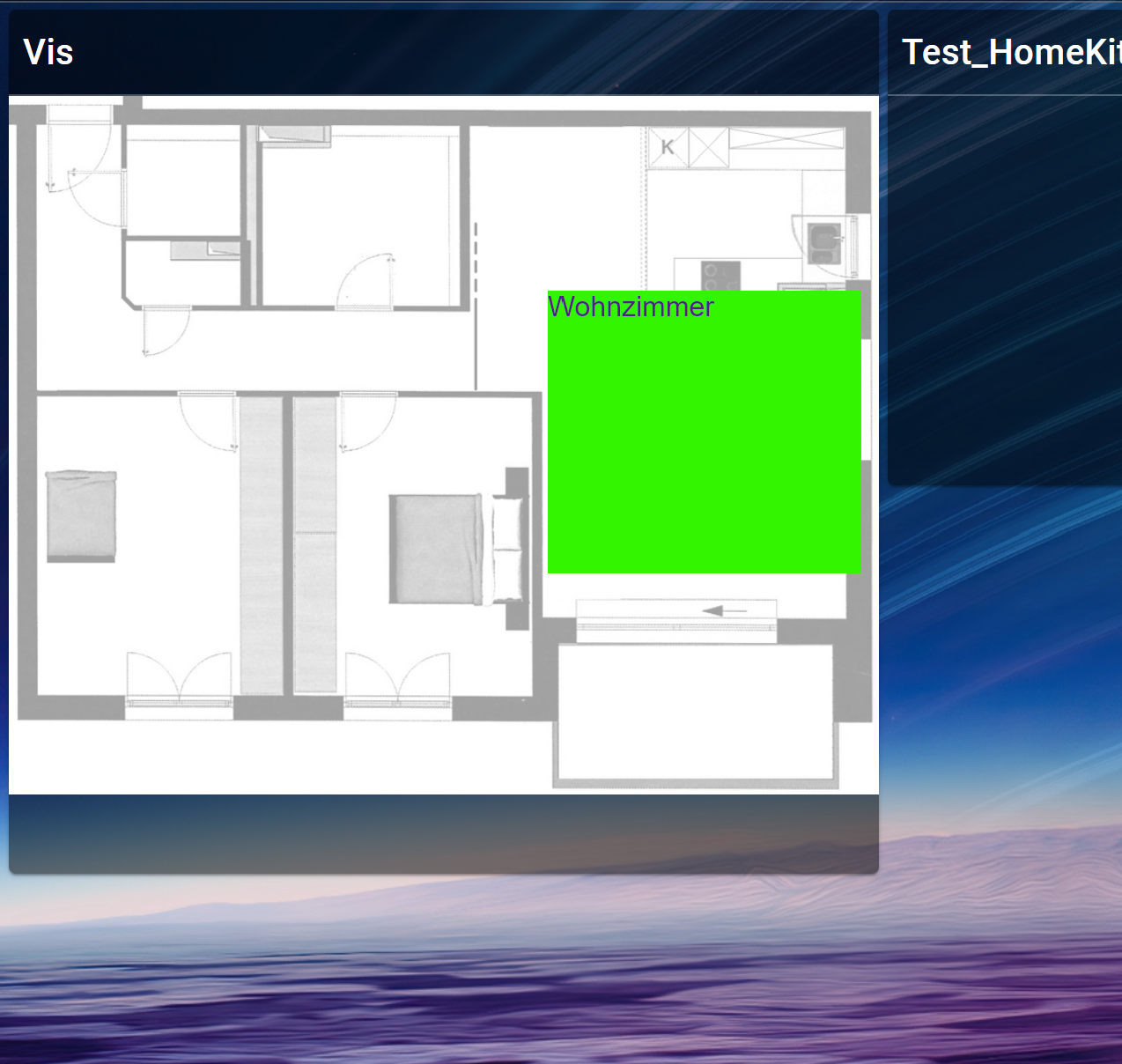
Update bzgl. Responsiver VIS zur schnellen Navigation in JARVIS...
Ich habe es geschafft, den Hintergrund Responsiv zu berechnen. Darüber habe ich ein Link-Objekt gelegt, mit welchem ich direkt auf einen bestimmten Tab in JARVIS springen kann. Soweit so gut. Allerdings...
In der VIS (falls jemand einen besseren Ort für meine Frage kennt gerne um Rückmeldung):
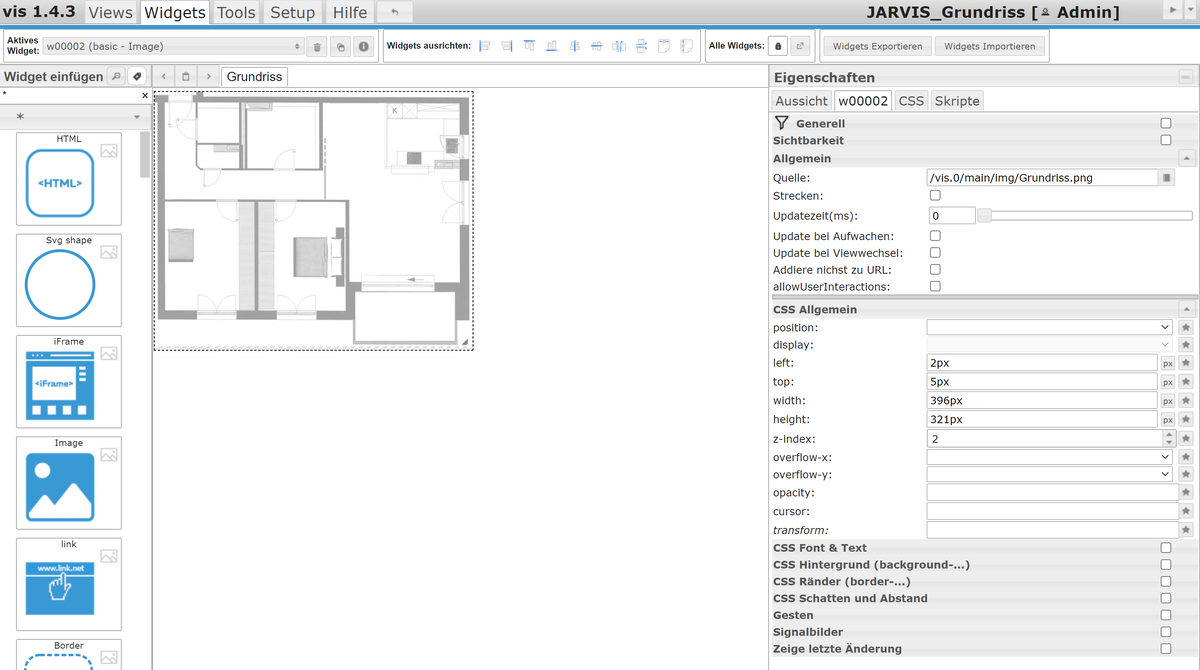
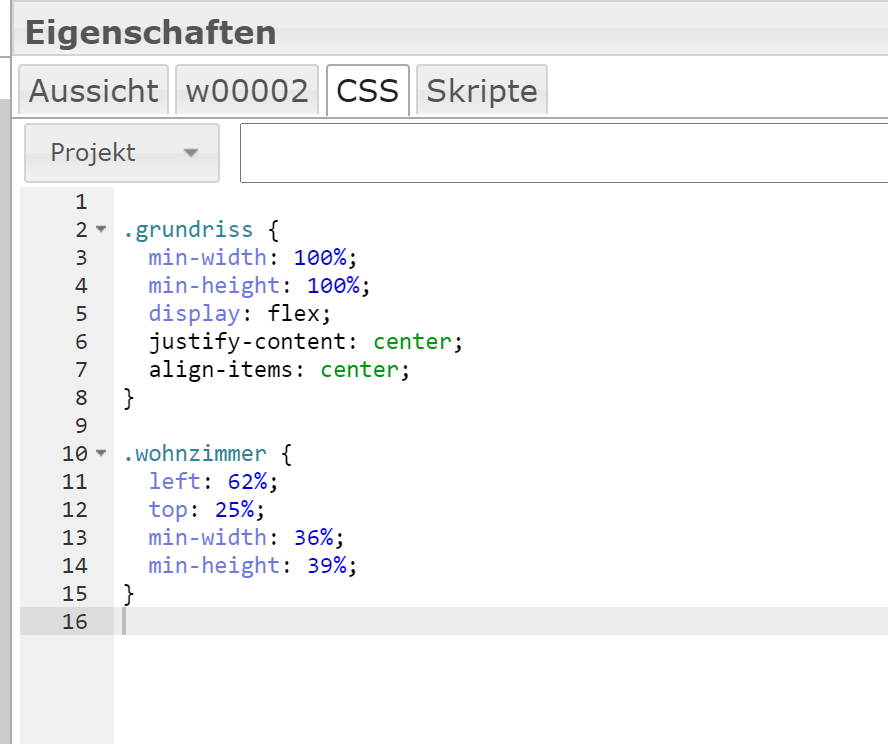
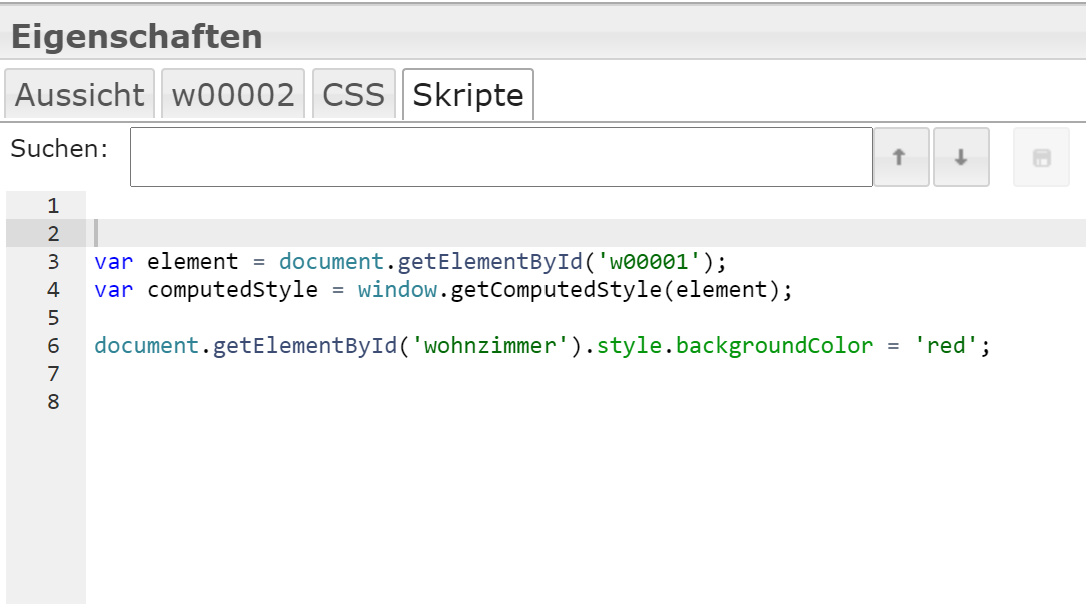
Den Wohnzimmerbereich muss ich in Größe und Position in Abhängigkeit des Grundrisses anpassen. Das kriege ich bislang nicht hin. Würde CSS oder Skripte in VIS probieren. Allerdings komme ich mit CSS nicht auf die Eigenschaften des Grundriss und meine Versuche mit den Skripten werden nicht ausgeführt.Kann mir jemand helfen?! Vielen Dank im Voraus!!!
Meine bescheidenen Versuche...



-
@rkccorian Wäre die ID für 'wohnzimmer' nicht 'w00002' ?
document.getElementByID('w00002').style.backgroundColor ='red';