NEWS
jarvis v2.2.0 - just another remarkable vis
-
was auch noch gut ist - du kannst auswählen, ob du die elemente sehen willst oder die console
in der console setze ich zum testen immer die werte mit console.log - so kann ich überprüfen , was beim starten/refresh bzw bei einem click passiert, ob ich überhaupt in der funktion lande oder welchen wert hat window.width usw
console.log("bin in function"
console.log("wert von width: "+window.width)
usw -
@liv-in-sky Vielen vielen Dank!!! Diese initiale Info hat mir gefehlt. Ich habe nun Folgendes gemacht... Ist noch viel Fleißarbeit aber ich werde es damit schaffen!!!
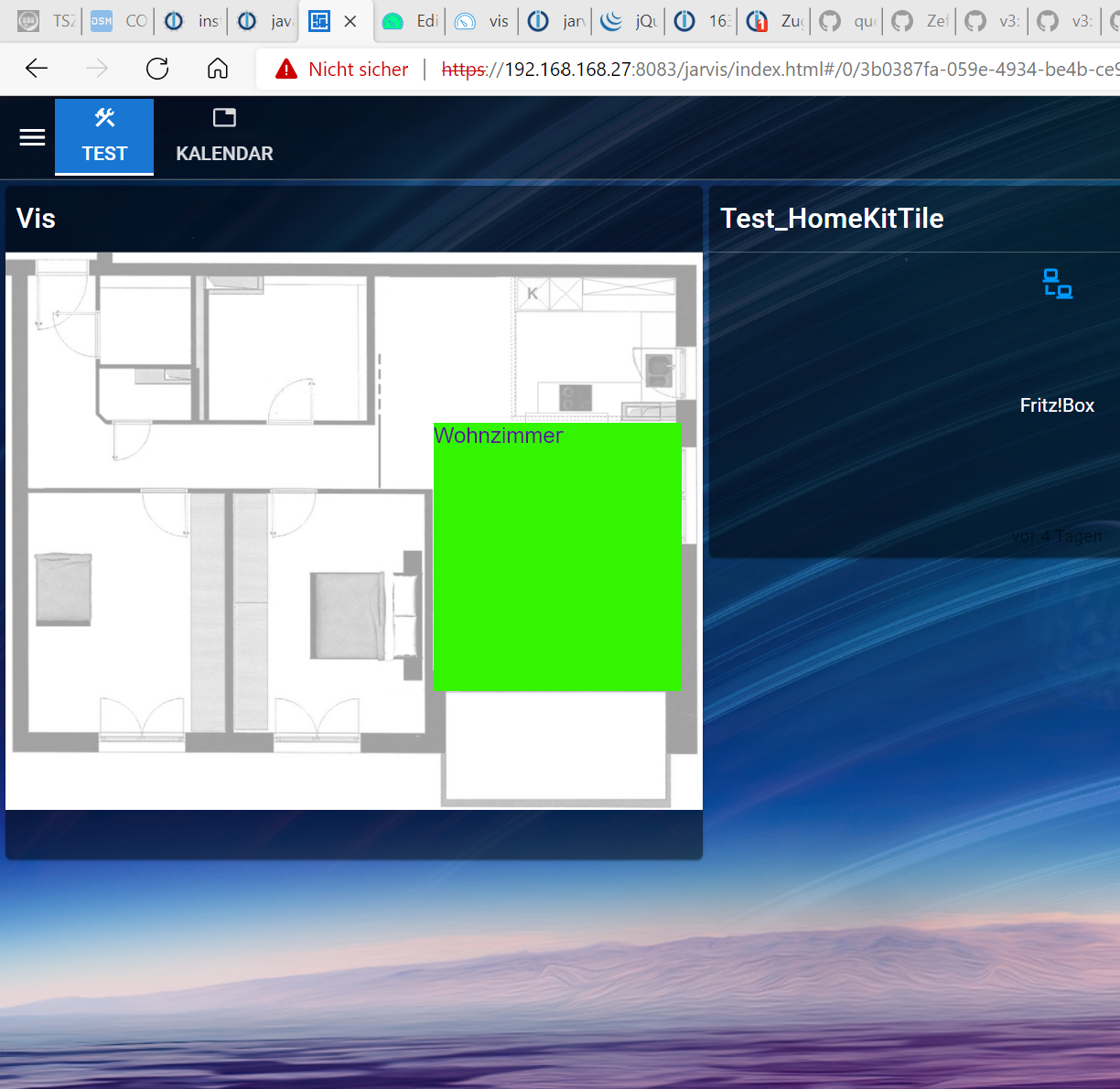
$(window).resize(function () { //Fenstergröße windowWidth = $(window).width(); windowHeigth = $(window).height(); console.log("Fensterbreite: " + windowWidth); console.log("Fensterhöhe: " + windowHeigth); //Grundrissgröße grundrissFactor = 1.25; $("#w00002").css({"width": windowWidth,"height": windowWidth / grundrissFactor}); //Grundrissgröße nach Anpassung und Referenz für alle anderen grundrissWidth = $("#w00002").width(); grundrissHeigth = $("#w00002").height(); console.log("Grundrissbreite: " + grundrissWidth); console.log("Grundrisshöhe: " + grundrissHeigth); //Wohnzimmergröße wohnzimmerFactorTop = 3.265306122; wohnzimmerFactorLeft = 1.62601626; wohnzimmerFactorWidth = 2.816901408; wohnzimmerFactorHeigth = 2.077922078; $("#w00001").css({"top": grundrissHeigth/wohnzimmerFactorTop, "left": grundrissWidth/wohnzimmerFactorLeft, "width": grundrissWidth/wohnzimmerFactorWidth, "height": grundrissHeigth/wohnzimmerFactorHeigth}); } );Ergebnis


-
@liv-in-sky Eine Frage noch: Gibt es ein Event, dass mir sagt "Fenster geladen" oder muss ich tatsächlich für eine gewisse Zeit eine "dumme" Schleife bauen?
-
-
suche mal nach "jquery window loaded" da kommt einiges bei google
einen genauen tipp kann ich dir nichtgeben, ich muß auch immer testen und prüfen, ob es funktioniert
ps: ich bin froh, das scrounger mir diese warteschleife gegeben hat - thread darüber folgt noch
-
@liv-in-sky So, hab jetzt mal geschaut. DOM ready ist wohl viel früher als meine Bilder geladen werden, vermutlich VIS selber und erst danach lädt VIS auch die Bilder. Hab's auch mit einer Schleife probiert, das verzögert aber nur das Laden der Bilder und wenn die Schleife fertig ist sind die Bilder immer noch nicht da.
Load ist deprecated und das Event kommt gar nicht Jetzt scheitert es tatsächlich daran, dass ich kein Event finde sobald auch die Bilder geladen wurden...
Jetzt scheitert es tatsächlich daran, dass ich kein Event finde sobald auch die Bilder geladen wurden... 
Noch jemand eine Idee?
-
genau deshalb gibt es das script von scrounger

-
man kann aber einfach erinen settimeout nehmen - wie oft kommt es vor, dass man direkt nachdem laden der seite schalten will
settimeout von 5-10 swk und alles ist da
-
@liv-in-sky Ahhh, ich war nur zu doof für das Skript. Jetzt klappt es, vielen Dank!!
-
@rkccorian ".load" wurde durch ".on" ersetzt.
-
@mcu Hatte ich gesehen, hat aber leider auch nicht funktioniert. Mit dem Warten geht es...
-
Hallo,
ich möchte das Icon von Fensterkontakten entsprechend des Zustands ändern.
Hierzu habe ich bei den Kontakten (Aqara Fensterkontakt über zigbee Adapter) bei "Icon (JSON-Format)" folgendes eingetragen:{ "an": "window-closed-variant", "geschlossen": "window-closed-variant", "aus": "window-open-variant", "offen": "window-open-variant" }An/Geschlossen bzw. aus/geöffnet ist dem Eintrag unter Anzeigevariante geschuldet bzw. da ich nicht sicher bin, welcher Zustandsname verwendet wird.
{ "an": "geschlossen", "aus": "geöffnet" }Jedoch wird mir so nun gar kein Icon mehr angezeigt.

Im Wiki wird das so bei Icon als Beispiel geführt, nur mit 0/1 und true/false statt an/aus und offen/geschlossen.
Wo liegt denn hier mein Fehler?
-
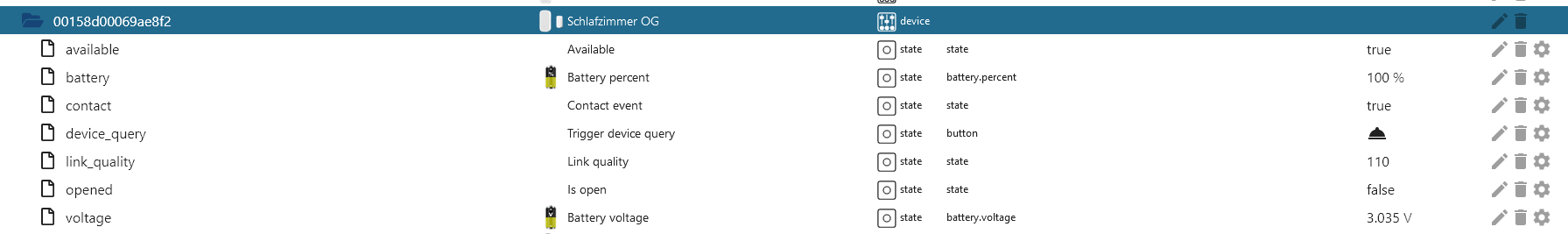
@thohilde Zeig mal das iobroker Objekt und die Geräte Einstellungen
Icon Einstellungen beziehen sich auf den DatenpunktAnzeige -
@thohilde Bei mir sieht das so aus:
Anzeigevariante:
{ "opened": "offen", "tilted": "gekippt", "closed": "zu" }Icon:
{ "closed": "window-closed-variant", "default": "window-open-variant faded", "tilted": "folder-open-outline" }Das Objekt hat als Werte: closed, tilded, open
-
-
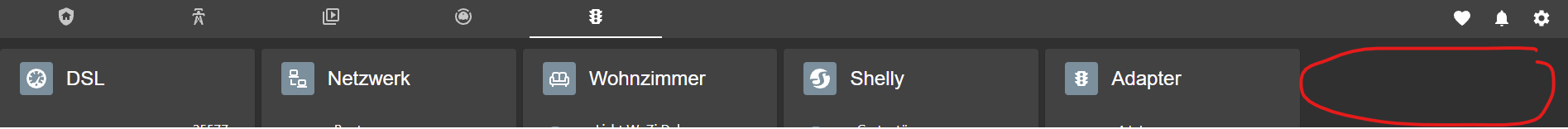
Ich habe gerade ein Problem mit der Darstellung der Spalten.
Bis 4 ist alles ok. Aber wenn man 5 erstellt, wird immer eine sechste leere Spalte dargestellt, die es Layout JSON nicht gibt.
Erstelle ich die sechte 6 werden die Widgets genau dort auch angezeigt. Nach dem Löschen der sechsten Spalte werden die 5 wieder mit der leeren 6. angezeigt.
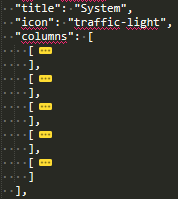
JSON mit zugeklappten Spalten:

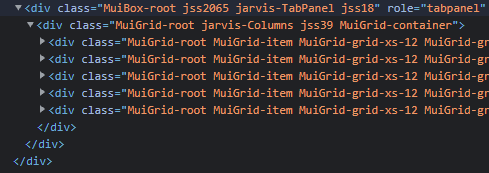
Im HTML sind es auch nur 5:

Müsste also ein CSS Fehler sein.
@Zefau @MCU
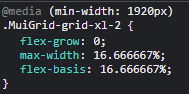
Edit: ist ein CSS Bug:

Das sind die Prozente für 6 Spalten, die aber zu .MuiGrid-grid-xl-1 gehören müsste. Wenn man beide Werte auf 20% setzt, passen die 5 Spalten. Erstellt man echte 6 Spalten, gibt es aber gar keine class .MuiGrid-grid-xl-1 im DOM.
Technisch funktionieren also nur 1-4 und 6 Spalten mit v2. -
Hallo,
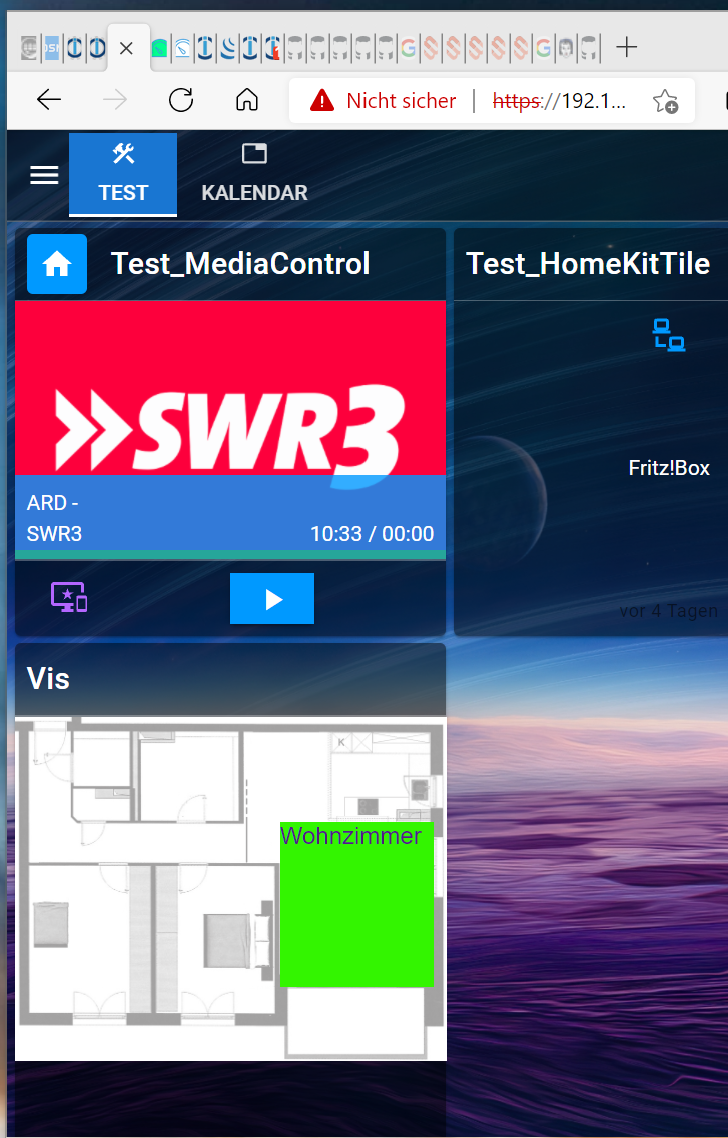
Ich hätte mal eine Frage zu V3 und dem Widget "HomeKitTile"
Gibt es dazu eine Beschreibung?
Man hat ja 9 Felder zur Verfügung... Ist es möglich verschieden "Primary" States anzeigen zu lassen?
Ich kann ja mittel copy funktion mein Device kopieren und hätte somit mehrere primary States zur Verfügung?Vielen Dank!
mfg
Flo -
ich schulde dir noch eine antwort
@liv-in-sky sagte in jarvis v2.2.0 - just another remarkable vis:
$("div#w00008, div.vis-widget-body, img.vis-no-user-select").attr( {"src": "https://forum.iobroker.net/assets/uploads/profile/4114-profileavatar-1609575687456.png"});
der richtige code dafür ist:
dann wird nur das bestimmte bild geändert - oben änderten sich alle bilder - is ja blöd
$( "#w00008" ).contents().find( "img" ).attr({ "src": "https://forum.iobroker.net/assets/uploads/profile/4114-profileavatar-1609575687456.png"});content sucht innerhalb des w000xx widgets das img-tag und ändert die src
das ganze könnte auch für euch interessant sein - hier ist ein beispiel, wo der hintergrung geändert wird : in einem eingebunden iframe !!! ist das letzte beispiel ganz unten
-
@liv-in-sky Vielen Dank. Schau ich mir an.
-
@flo-xxx Anders herum, was möchtest du damit erreichen? Die anderen DPs im Gerät, wären dann "secondary" für das HomeKitTile,