NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Hmm... die Angabe vom "home" Symbol ist wegen der Syntax notwendig, wenngleich es durch die Animation überschrieben wird?!
Hab es so probiert, klappt leider nicht bei mir
 Bilder sind erreichbar, hab die links selber probiert. alpha-106
Bilder sind erreichbar, hab die links selber probiert. alpha-106Meine Konfig
=> im Gerät{"default": "home animationBatteryCharge "}=> im CSS
.animationBatteryCharge { color: transparent; animation: animationBatteryCharging 3s infinite; } @keyframes animationBatteryCharging { 0% { background-image: url(https://192.168.168.27/icons/battery-outline.svg); } 33% { background-image: url(https://192.168.168.27/icons/battery-low.svg); } 66% { background-image: url(https://192.168.168.27/icons/battery-medium.svg); } 100% { background-image: url(https://192.168.168.27/icons/battery-high.svg); } } -
@mcu
Ah ok, wie würde es denn richtig aussehen?
Etwa so?{hm-rpc.0.MEQ0028801.1.STATE = "true"} || {hm-rpc.0.MEQ0029513.1.STATE = "true"}Wie ist das eigentlich, gibt es eine Möglichkeit, eine Information zu bekommen wenn es eine neue Git-Version gibt?
Oder muss man hier proaktiv schauen?
Das mit den Bindings würde mich schon interessieren. Sonst läuft mein Jarvis extrem stabil und performant. -
@rkccorian Weil Deine Animation falsch definiert. 2 Okjektklammern am Anfang. Falsch gelesen.
Vielleicht hat sich wieder was geändert. Nimm mal transparent !important -
@schuetzeschulz Ja besser. Nur nicht "true" sondern true.
Also in Deinem Fall:{"{hm-rpc.0.MEQ0028801.1.STATE }= true || {hm-rpc.0.MEQ0029513.1.STATE} = true":"was soll dann passieren"}Zum Thema "proaktiv" , ja man muss nachschauen.
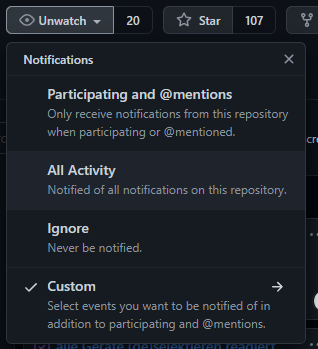
Du kannst zwar mit "Watch" alle Nachrichten bekommen, was so geschrieben wird, es kommt aber keine Nachricht eine Neue Version ist vorhanden. Nur in der Nachricht selbst steht teilweise drin:"teste mal die neue Version von Zefau"

-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
!important
Dann ist kein Symbol mehr sichtbar. Warum ist das transparent drin? Wird das Symbol nicht durchsichtig und ist nicht mehr sichtbar?
-
@rkccorian Genau kein Symbol. Nur noch die Animation.
-
@mcu Tja.... Dark Theme und schwarze Icons funktioniert nicht
 Kann ich die Icon direkt über CSS einfärben oder muss ich die Bilder in der Wunschfarbe speichern?!
Kann ich die Icon direkt über CSS einfärben oder muss ich die Bilder in der Wunschfarbe speichern?! -
@rkccorian In den SVG bei path statt "currentColor" Deine Farbe setzen.
-
@mcu Geht das als Hex / rgb?
-
@rkccorian Ich glaube nur Named Color.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/effekte/svg-animation-aus-icons
Vesuch mal HEX-Color.
Du kannst ja einen entsprechenden Feature Request einstellen. Man muss halt die Farbe vor dem Laden der Animation entsprechend ändern. Das kann nur im Programm selbst geschehen.
Bei Hex-Color nicht # verwenden sondern z.B.: %23FF0000Man kann allerdings auch mit Filter arbeiten um eine andere Farbe zu bekommen: (aus schwarz mach blau)
filter: invert(8%) sepia(100%) saturate(7001%) hue-rotate(248deg) brightness(98%) contrast(145%); -
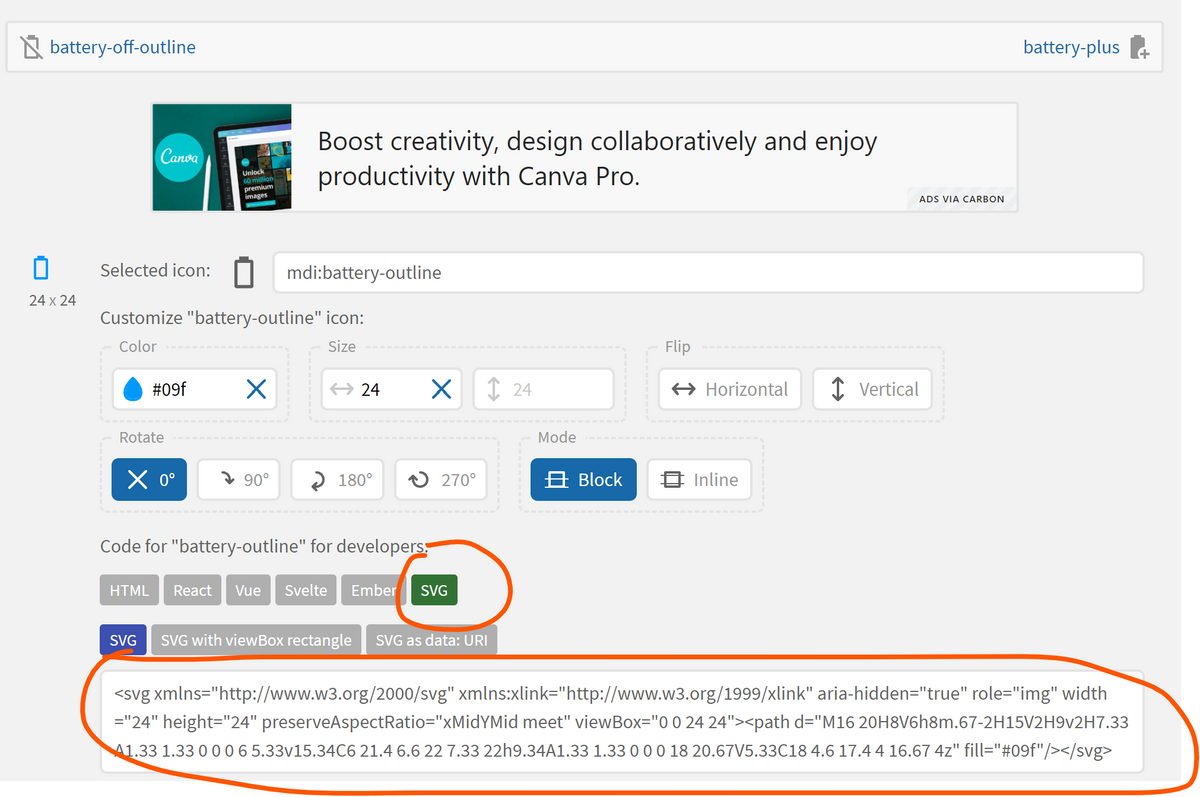
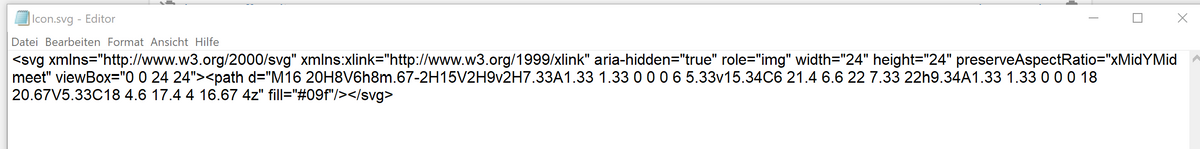
@mcu Hab's hinbekommen. Symbol unter iconify auswählen, Farbe wählen, Größe als 24x24, dann den SVG code Kopieren und über Editor in eine svg-Datei kopieren. Diese Datei lokal abspeichern und normal über einen Web-Server einbinden, wie von Dir beschrieben. Klappt wunderbar

-
@rkccorian Also, wenn in der Doku irgendetwas nicht stimmt oder etwas fehlt, immer direkt mitteilen, dann kann ich das Problem für andere anpassen bzw. vermeiden.
Hast du das mit HEX-Color probiert?
Du kannst den svg-Code auch direkt verwenden, musst es nicht in eine Datei schreiben. -
@mcu Deswegen habe ich die Lösung oben geschrieben

Jetzt nochmal mit Bildern...


-
@rkccorian Nimmst du
svg as data:URIkannst du es direkt eintragen:

-
@mcu Ahhh, das ist noch besser. Den Übertrag hatte ich von der Doku her nicht geschnallt. Ggf. hilft das Bild wie von mir gezeigt mit Markierung was man woher und wohin kopieren muss. Vielen Dank!
-
@MCU : Gute Morgen! Gibt es die Möglichkeit, LEVEL von Rollläden mit der Einheit % anzuzeigen, wenn es eine Zahl ist, aber bei 0 und 100 nur Text. also Oben...1%....99%...Unten?, also bei 0 und 100 keine Einheit, sondern nur Text, aber ansonsten immer die Einheit?
Viele Grüße! -
@rkccorian Bei der Einheit:
{"0":"Oben", "100":"Unten","default":" %"} -
@mcu Top, danke!!
-
Moin moin ich wollte mich endlich mal wieder meiner nicht vorhandenen Visualisierung widmen. Starte ich nun noch mit Jarvis 2 oder lieber gleich mit 3? Gibt es irgendwo so komplett Beispiele oder examples die man ggf als Grundlage verwenden kann?
-
@disaster123 v3. Siehe userinfo mcuiobroker....jarvis-infos
V3 für Einsteiger
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/vorwort