NEWS
jarvis v2.2.0 - just another remarkable vis
-
@alex975 VPN nutzen. Bei der FritzBox gibt es z.B. die FritzApp mit der man direkt ein VPN starten kann.
-
Guten Morgen,
ich teste aktuell jarvis v3.0 alpha 112Kann das Modul "HistoryGraph" nur die Werte des History Adapters wiedergeben?
Ich speichere meine Daten in SQL, dies scheint das Modul aber nicht zulesen.Vielen Dank
Gruss -
@oliwit82 sagte in jarvis v2.2.0 - just another remarkable vis:
Ich speichere meine Daten in SQL, dies scheint das Modul aber nicht zulesen.
Ja das geht. Hast es denn in der Layout Konfiguration auf SQL umgestellt?
-
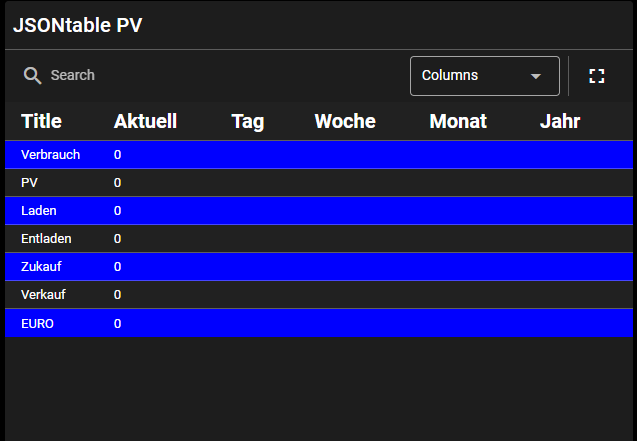
Kann man so eine Tabelle in Jarvis darstellen? Ich habe leider wenig Infos zu JSON Tabellen gefunden und für mich sieht das so aus als könnte man damit nur eine Tabelle mit historischen Daten erstellen aber nicht ein zweidimensionales Raster so wie bei mir.

-
-
@diginix Vielen Dank. Habe deine Posts gefunden und haben mir geholfen dies zu implementieren. Jetzt läuft es 1A. Die Suche hier im Forum ist leider nicht so das wahre :-)....
@MCU verwende noch die Version 2
 bis jetzt bin ich damit super zufrieden. Habe sämtliche für mich notwendigen Datenpunkten manuell in die 2er Version erfasst.
bis jetzt bin ich damit super zufrieden. Habe sämtliche für mich notwendigen Datenpunkten manuell in die 2er Version erfasst.Gruss und guten Start in dich Woche.
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
{"{hm-rpc.0.MEQ0028801.1.STATE }= true || {hm-rpc.0.MEQ0029513.1.STATE} = true":"was soll dann passieren"}
Habe das gerade nochmal versucht, zwei Datenpunkt zu vereinen für die Anzeige (2 Fenstersensoren für einen Raum):

Folgende Einstellung habe ich im Gerät unter "Datenpunkt (Anzeige)":
{"{hm-rpc.0.MEQ0028801.1.STATE }= true || {hm-rpc.0.MEQ0029513.1.STATE} = true":"true"}Habe ich da immer noch ein Denkfehler oder funktioniert es grundsätzlich noch nicht?
-
@oliwit82 sagte in jarvis v2.2.0 - just another remarkable vis:
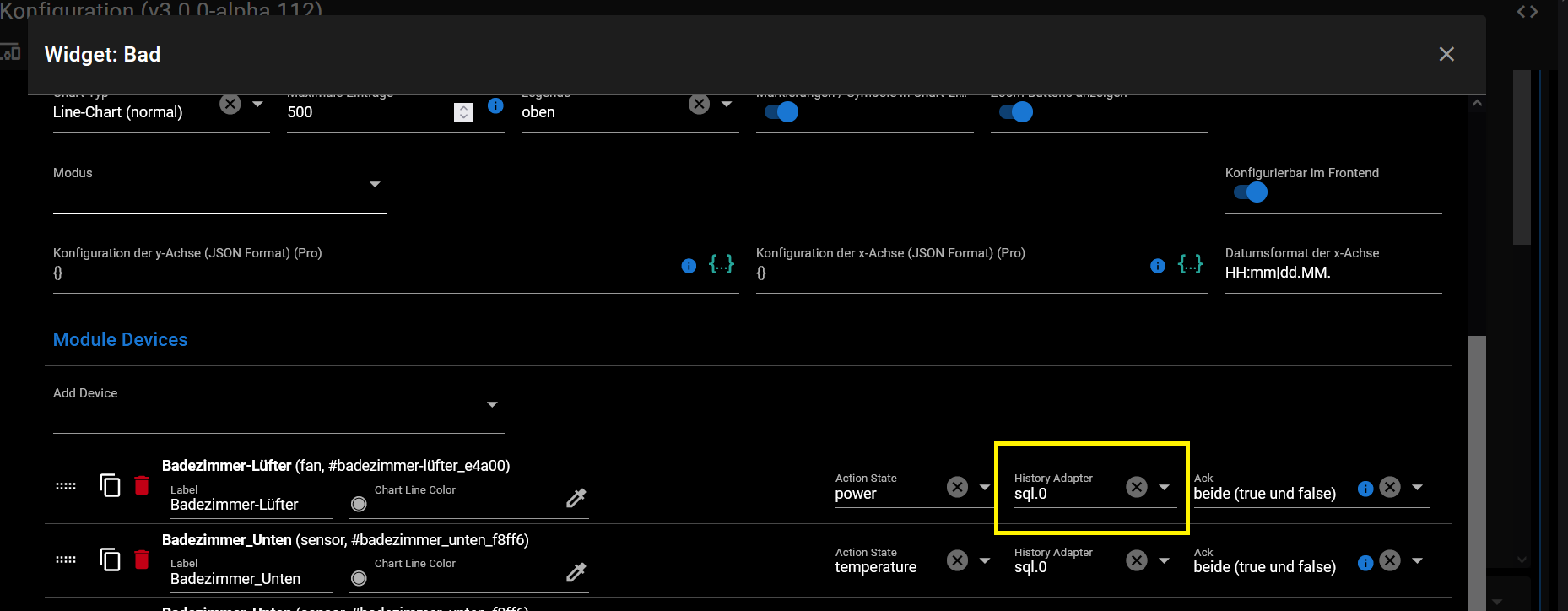
Meinst du hier? Oder muss ich das wo anders einstellen?
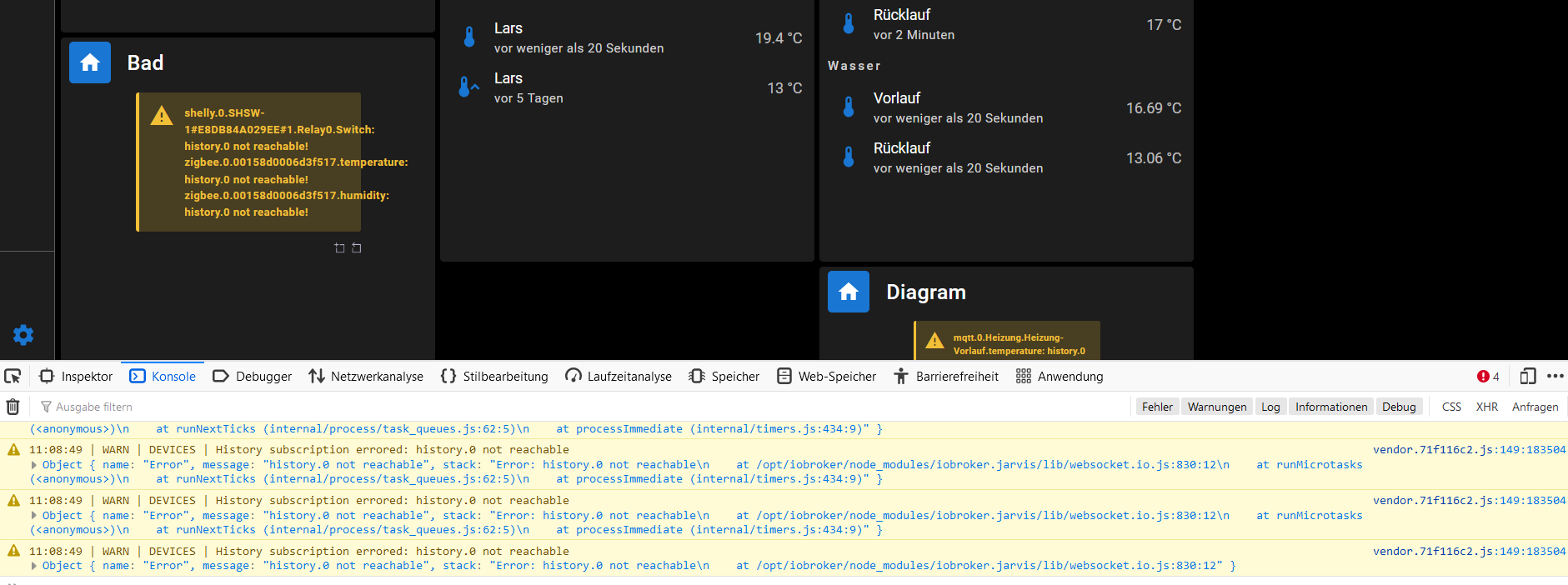
Genau das. Geht trotzdem nicht? Hast du einen Fehler in der Browser Konsole via F12?
-
Das kommt da

-
@stephan1827 Mit einer JSONtable.
-
@schuetzeschulz
Funktioniert grundsätzlich noch nicht. -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827 Mit einer JSONtable.
Gibt es dazu irgendwo Doku oder Beispiele? Für Jarvis finde ich nur ein bisschen Doku wie man die Kopfzeile definiert und dann Werte hinzufügt.
-
@stephan1827 Ich mache Dir gerade ein Beispiel fertig. Mit Javascript kennst du dich etwas aus?
SO?

Durch was werden die Werte verändert?
Wie oft ändern sich die Werte?
Welche Objekte werden aktualisiert?
Reicht es wenn die Tabelle alle 10 Minuten aktualisiert wird? -
@mcu das wäre super, wenn ich ein Beispiel habe komme ich klar. Die Werte existieren als Datenpunkte in Jarvis

Die meisten Werte ändern sich nur alle paar Minuten außer die erste Spalte, die ändert sich alle paar Sekunden
-
Du musst dann die einzelnen Felder mit Deinen Daten füllen.
So wie in dem Beispiel-DP: getState('0_userdata.0.testwert').val;
Melde Dich, sobald du damit fertig bist.
Du kannst entweder jederzeit eine neue Tabelle erzeugen mit setJSON->true, oder einen Scheduler laufen lassen. Dieser ist momentan auf 1 Minute eingestellt. -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
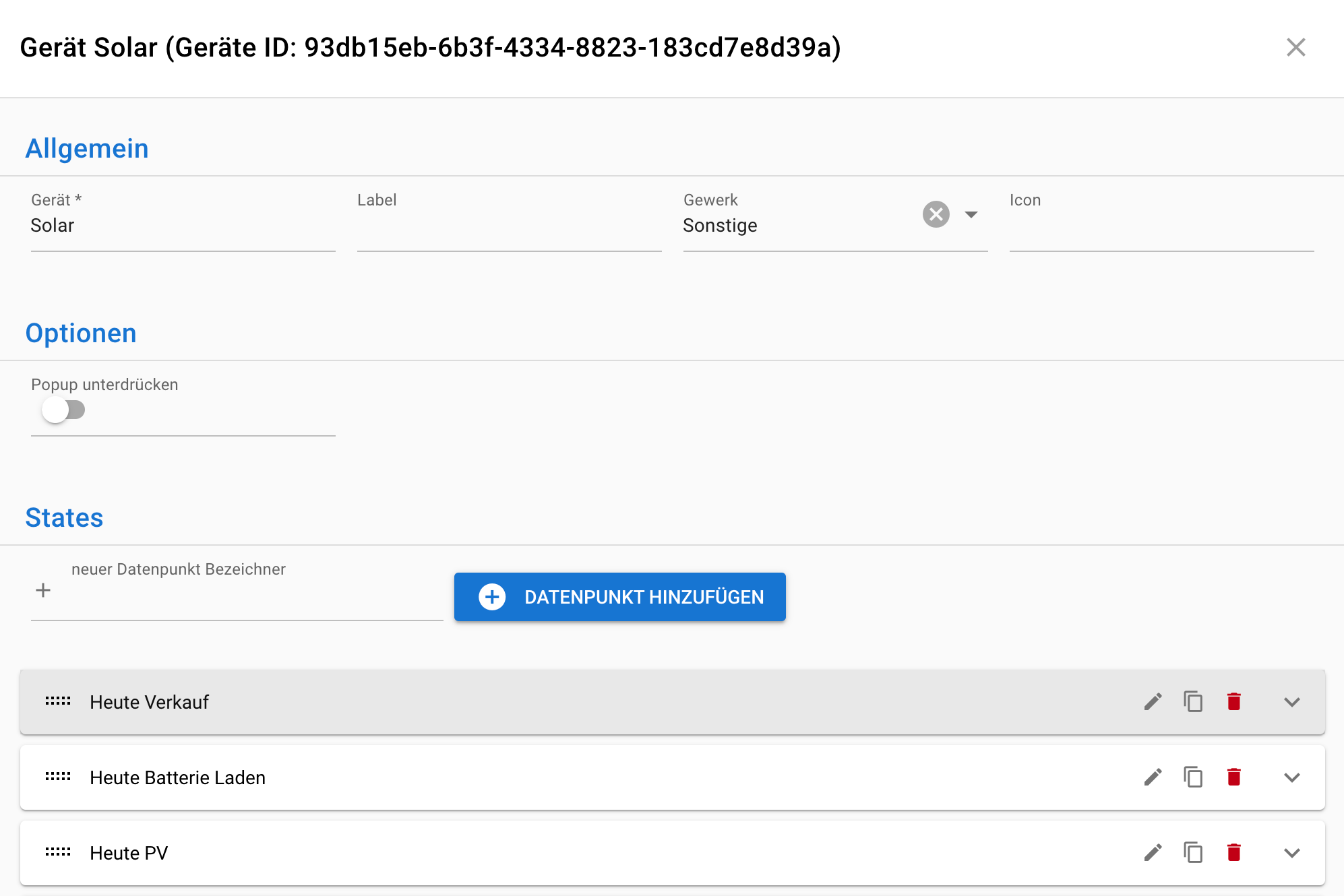
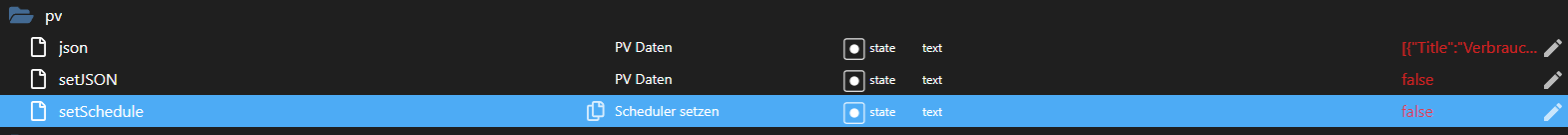
// Beispiel um eine JSONtable zu erstellen // https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/5637 // let pvDP ='0_userdata.0.jarvis.pv.json'; let aktDP ='0_userdata.0.jarvis.pv.setJSON'; let schedDP = '0_userdata.0.jarvis.pv.setSchedule'; createState(pvDP, {read: true, write: true, name: "PV Daten", type: "string", role: "text", def: "" }); createState(aktDP, {read: true, write: true, name: "Daten aktualisieren", type: "boolean", role: "text", def: false }); createState(schedDP, {read: true, write: true, name: "Scheduler setzen", type: "boolean", role: "text", def: false }); let arrDP =''; // ArrayDP für PV let schedulePattern = '*/1 * * * '; // alle x Minuten aktualisieren var schedule1; if (getState(schedDP).val){ // Direkt neue Pattern wirken lassen, aber nur wenn aktiviert (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule(schedulePattern, async function () { tableJSONSet(); }); } on({id: schedDP, change: "any"}, function (obj) { let value = obj.state.val; if (value){ (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule(schedulePattern, async function () { tableJSONSet(); }); }else{ (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); } }); on({id: aktDP, change: "any"}, function (obj) { let value = obj.state.val; if (value){ tableJSONSet(); setTimeout(function(){ setStateDelayed(aktDP,false,3000,false); },2000); } }); function tableJSONSet(){ let jsonArr=[]; // 1.Reihe / let json = {}; json.Title ="Titel"; json.Aktuell = "Aktuell"; json.Tag = "Tag"; json.Woche = "Woche"; json.Monat = "Monat"; json.Jahr = "Jahr"; jsonArr.push(json); */ let json1= {}; json1.Title ="Verbrauch"; json1.Aktuell = getState('0_userdata.0.testwert').val; json1.Tag = ""; json1.Woche = ""; json1.Monat = ""; json1.Jahr = ""; jsonArr.push(json1); let json2 = {}; json2.Title ="PV"; json2.Aktuell = getState('0_userdata.0.testwert').val; json2.Tag = ""; json2.Woche = ""; json2.Monat = ""; json2.Jahr = ""; jsonArr.push(json2); let json3 = {}; json3.Title ="Laden"; json3.Aktuell = getState('0_userdata.0.testwert').val; json3.Tag = ""; json3.Woche = ""; json3.Monat = ""; json3.Jahr = ""; jsonArr.push(json3); let json4 = {}; json4.Title ="Entladen"; json4.Aktuell = getState('0_userdata.0.testwert').val; json4.Tag = ""; json4.Woche = ""; json4.Monat = ""; json4.Jahr = ""; jsonArr.push(json4); let json5 = {}; json5.Title ="Zukauf"; json5.Aktuell = getState('0_userdata.0.testwert').val; json5.Tag = ""; json5.Woche = ""; json5.Monat = ""; json5.Jahr = ""; jsonArr.push(json5); let json6 = {}; json6.Title ="Verkauf"; json6.Aktuell = getState('0_userdata.0.testwert').val; json6.Tag = ""; json6.Woche = ""; json6.Monat = ""; json6.Jahr = ""; jsonArr.push(json6); let json7 = {}; json7.Title ="EURO"; json7.Aktuell = getState('0_userdata.0.testwert').val; json7.Tag = ""; json7.Woche = ""; json7.Monat = ""; json7.Jahr = ""; jsonArr.push(json7); log(JSON.stringify(jsonArr)); setState(pvDP,JSON.stringify(jsonArr),false); }
Du musst dann die einzelnen Felder mit Deinen Daten füllen.
Danke, das bringt mich erstmal weiter
-
Hier sind noch ein paar Fragen die heute beim Umbau meiner Solarseite aufgelaufen sind.

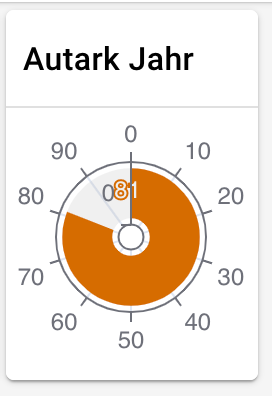
Kann man bei dem Circle Chart die Zahl (81) ausblenden?
Kann man die Farbe in Abhängigkeit von dem Wert ändern?
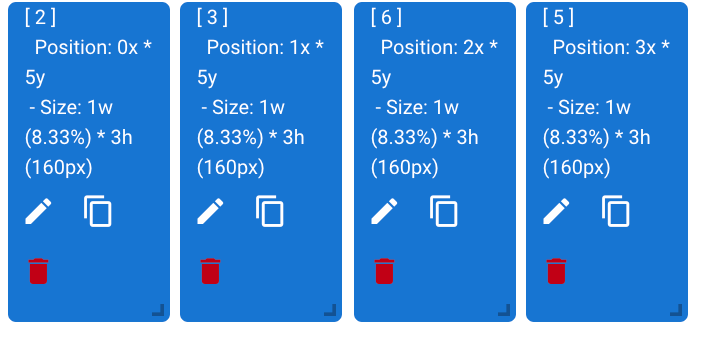
Wie kann man die Reihenfolge der Widgets für das Reponsive Design ändern?
Das hat irgendwie mit den Zahlen in den eckigen Klammern zu tun aber finder nirgends wo man die ändern kann. -
@stephan1827 sagte in jarvis v2.2.0 - just another remarkable vis:
die Reihenfolge der Widgets für das Reponsive Design ändern?
Ist in Planung.
Wie kann man beim historischen Charts zwei Y- Achsen definieren?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/historygraph
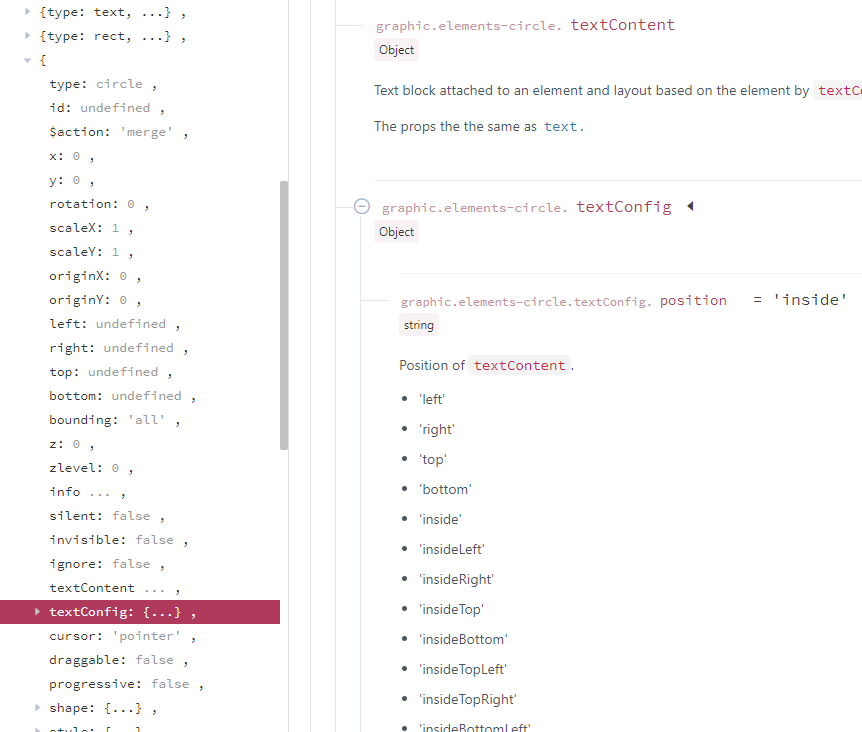
Bzgl Circle Chart brauch ich eine Info:
Zeig mir bitte das Widget mit den Eintragungen.
Ich habe keine Möglichkeit gefunden, die Zahl im Circle zu beeinflussen.
Im "Chart" fehlt eine Einstellungsmöglichkeit, wie im "HistoryGraph".

Vielleicht kann/möchte @zefau eine Option einbauen: Show Value (on/off) -
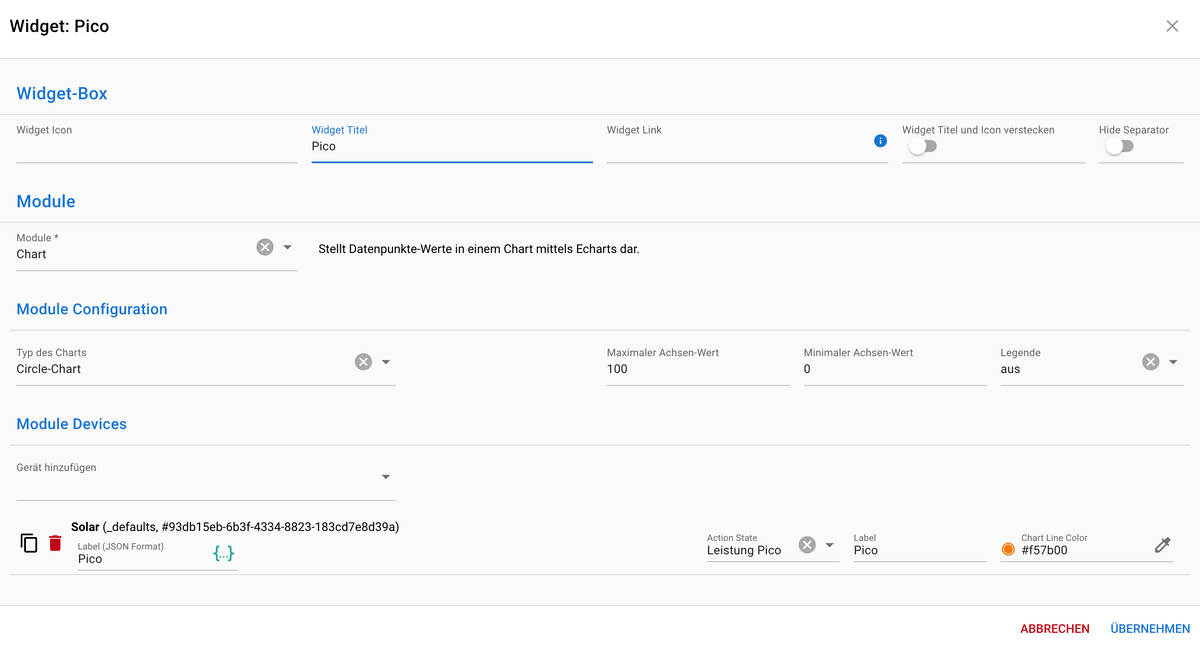
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
Bzgl Circle Chart brauch ich eine Info:
Zeig mir bitte das Widget mit den Eintragungen.
Ich habe keine Möglichkeit gefunden, die Zahl im Circle zu beeinflussen.
Im "Chart" fehlt eine Einstellungsmöglichkeit, wie im "HistoryGraph".Das Widget sieht so aus

Man kann zwar die Legende ausblenden aber nicht den Zahlenwert in der Mitte
-
@stephan1827 Wie klappt es mit der Tabelle?