NEWS
jarvis v2.2.0 - just another remarkable vis
-
@zefau v3
-
@ceel Hallo, also die V3 ist super bin total begeistert, leider konnte ich auch dieses Verhalten feststellen. Nicht so krass wie bei dir, aber die V3 wird mit der Zeit ziemlich langsam und ein Neustart hilft. Am Smartphone wäre es mir noch nicht so stark aufgefallen aber am Tablet. Ich muss dazu sagen, dass Tablet bereits 4 Jahre alt ist und das Smartphone erst 1 Jahr. V3 scheint ressourcenhungriger zu sein.
Zum Glück ist es bei mir nicht so schlimm dass ich es für den täglichen Gebrauch nutzen kann. Wie gesagt ca. alle 4 Tage ein Neustart und alles ist gut.
-
@johannes-bauerstatter
Ich muss dazu sagen das ich sehr viele Datenpunkte und einige iframes nutze.
Am Laptop und Handy läuft es performanter.
Denke aber es sollte eigentlich nicht schlechter laufen als die normale Vis oder? -
@ceel Was heißt sehr "viele" DPs? Ich habe bspw. ca. 450 DPs und 14 iFrames (90% Grafana, Rest VIS).
Ich kann leider nicht soo viel darüber sagen, da ich es bislang noch nicht geschafft habe, dass JARVIS beim Gang zum Tablet nicht oft neu geladen wird. Gibt es da einen Trick / eine Einstellung in ioBroker oder im Browser, damit es nach ein paar Stunden Abwesenheit nicht neu geladen wird? Nutze am Handy und Tablet Fully. -
@ceel hast du HistoryGraph und / oder Kalender in Benutzung?
-
@zefau 2 Kalender
ach ja ich nutze fully und dunkel das Tablet auf 0% runter. bei Bewegung stellt er auf 100% -
@ceel ist es denn ohne performanter? Was steht in der Browser Konsole (F12)? Gibt es dort ggf. Hinweise?
-
-
@johannes-bauerstatter sagte in jarvis v2.2.0 - just another remarkable vis:
Hallo, also die V3 ist super bin total begeistert, leider konnte ich auch dieses Verhalten feststellen. Nicht so krass wie bei dir, aber die V3 wird mit der Zeit ziemlich langsam und ein Neustart hilft. Am Smartphone wäre es mir noch nicht so stark aufgefallen aber am Tablet. Ich muss dazu sagen, dass Tablet bereits 4 Jahre alt ist und das Smartphone erst 1 Jahr. V3 scheint ressourcenhungriger zu sein.
Zum Glück ist es bei mir nicht so schlimm dass ich es für den täglichen Gebrauch nutzen kann. Wie gesagt ca. alle 4 Tage ein Neustart und alles ist gut.Nutzt du ebenfalls Kalender, wie @ceel ? Kannst du dir mal testweise entfernen?
Nutzt du HistoryGraph?
Nutzt du Bindings?Wie viele Seiten / Tabs hast du drin?
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@stephan1827 sagte in jarvis v2.2.0 - just another remarkable vis:
die Reihenfolge der Widgets für das Reponsive Design ändern?
Ist in Planung.
Kann man das bis dahin von Hand direkt in Dateien machen? Ich habe mal durch die Verzeichnisse geschaut aber ich finde da nicht wo die Layouts definiert werden.
-
Habe gerade v3 (3.0.0-alpha.115) neu installiert und bekomme beim Geräte anlegen folgende Fehlermeldung:

-
@adsfa sagte in jarvis v2.2.0 - just another remarkable vis:
Habe gerade v3 (3.0.0-alpha.115) neu installiert und bekomme beim Geräte anlegen folgende Fehlermeldung:
Das ist keine Fehlermeldung von v3, sondern v2. Deine Installation ist schief gelaufen. Versuch mal
iobroker upload jarvisund / oder einen Restart des Web-Adapters oder eine Neuinstallation von jarvis oder einen kompletten Reboot. -
@stephan1827 sagte in jarvis v2.2.0 - just another remarkable vis:
Kann man das bis dahin von Hand direkt in Dateien machen? Ich habe mal durch die Verzeichnisse geschaut aber ich finde da nicht wo die Layouts definiert werden.
Du kannst im JSON die Reihenfolge der Einträge von Hand anpassen.
-
@zefau Ahh, sehr geil!!!!
-
@zefau In dem WidgetDesktop ist keine Nummer hinterlegt, man muss den einzelnen JSON-Block in dem WidgetDesktop verschieben? Kannst du eine Nummer einfügen? Dann kann man diese einfach anpassen?
-
@mcu Ja, Block einzeln verschieben. Hat so bei mir wunderbar geklappt. Nummer wäre vermutlich komfortabler, wobei, wenn die GUI gut ist, wäre es egal, wie es im Hintergrund gelöst wird.
-
@zefau Danke hat funktioniert. v3 ist richtig cool! Vielen Dank

-
Hallo Zusammen,
gibt es eine Möglichkeit einen Wert des Datenpunkt nur durch drücken zu ändern?
Also wenn ich wie im Bild zu sehen ist auf Brunnen drücke, geht ja das PopUp auf, wo ich per Switch auf true/false stellen kann.
Ich habe versucht das PopUp zu unterdrücken, so dass ich "nur" noch auf Brunnen drücken muss, damit true oder false im Wechsel geändert wird. Wäre also vergleichbar im Habpanel mit dem Button.Widget ist die Statelist.

- Frage:
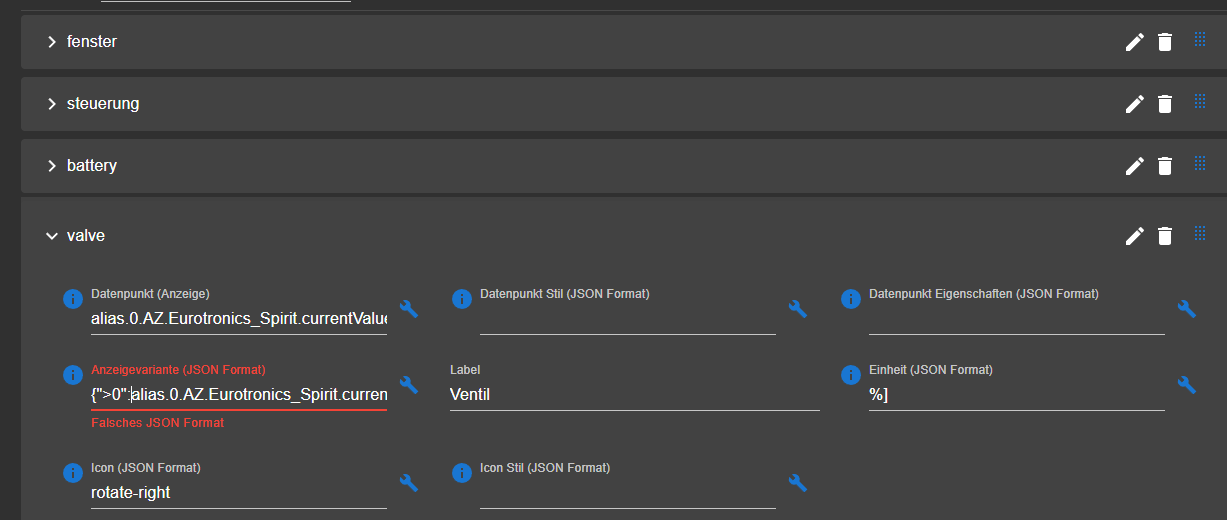
kann man im JSON eigentlich den eigentlichen DP noch mal aufrufen?
ich möchte wenn Wert 0 ist nix anzeigen, bei >0 aber den Wert.

Ich muss ja mit Gänsefüßchen arbeiten und dann kommt ja nur der Text.
-
@zefau Ich nutze keine Kalender, keine HistoryGraph und keine Bindings. Habe 5 Tabs mit ca. 50 Datenpunkten und 8 Grafana Grafiken
-
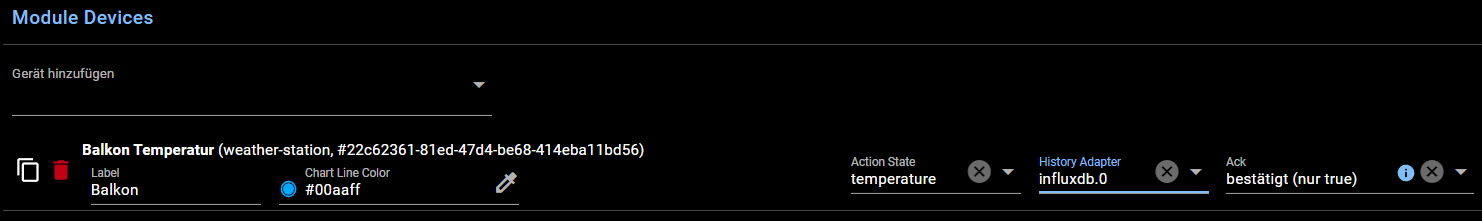
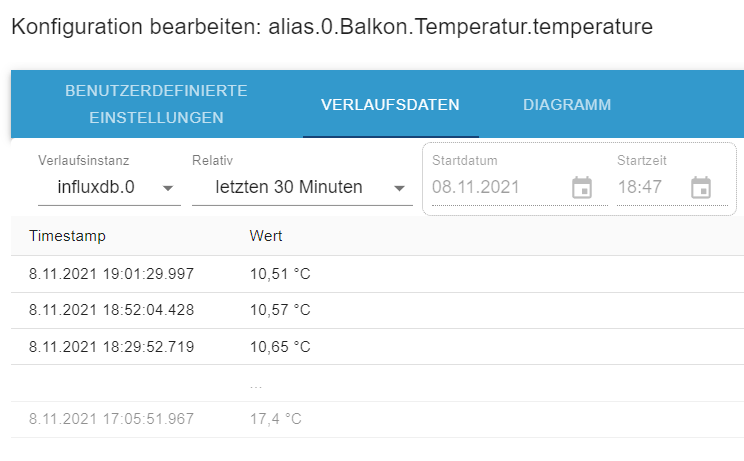
Ich würde gerne die Temperatur als HistoryGraph anzeigen lassen. Leider erhalte ich immer die Fehlermeldung:
alias.0.Balkon.Temperatur.temperature: history.0 not reachable! im Widget und history.0 not reachable im Log.

Ich nutze influxdb2 und der DataExplorer ist passwortgeschützt. Die Daten kann ich mir dort problemlos anzeigen.

Hat jemand vielleicht eine Idee?