NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Muss das Script immer laufen oder nur 1x malig? Hab den Datenpunkt auf true gestellt und auch das Script wieder gestartet. Keine Änderung:

{ "common": { "read": true, "write": true, "name": "HTML zum Objekt", "type": "string", "role": "text", "def": "" }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1636524251378, "_id": "0_userdata.0.jarvis.stream.objHTML", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@johannes-bauerstatter
Das Script nutzt man um die objHTML zu erstellen.
Das Programm muss laufen, bevor man den Schalter auf true setzt. Du musst jetzt einmal wieder auf false setzen und dann auf true.
Benötigt man nur einmalig, ausser man hat verändernde Inhalte, dann müsste das Programm sowieso angepasst werden. -
@mcu Danke. Funktioniert jetzt
-
@johannes-bauerstatter

Hält der Videostream dann nach 100 Sekunden an? -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
<!DOCTYPE HTML> <html> <head> <title> </title> <style> #container {text-align: center; height: 100%;} .button { color: #333; background-color: #fff; border-color: #ccc; font-size: 14px; font-weight: 400; border: 1px solid black; border-radius: 4px; cursor: pointer; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; padding: 6px 12px;} </style> <script> setTimeout(function(){ var button = document.querySelector('#container .button'); button.addEventListener('click', fullscreen); document.addEventListener('webkitfullscreenchange', fullscreenChange); document.addEventListener('mozfullscreenchange', fullscreenChange); document.addEventListener('fullscreenchange', fullscreenChange); document.addEventListener('MSFullscreenChange', fullscreenChange); },1000); function fullscreen() { // check if fullscreen mode is available if (document.fullscreenEnabled || document.webkitFullscreenEnabled || document.mozFullScreenEnabled || document.msFullscreenEnabled) { // which element will be fullscreen var iframe = document.querySelector('#container iframe'); // Do fullscreen if (iframe.requestFullscreen) { iframe.requestFullscreen(); } else if (iframe.webkitRequestFullscreen) { iframe.webkitRequestFullscreen(); } else if (iframe.mozRequestFullScreen) { iframe.mozRequestFullScreen(); } else if (iframe.msRequestFullscreen) { iframe.msRequestFullscreen(); } } else { document.querySelector('.error').innerHTML = 'Your browser is not supported'; } } function fullscreenChange() { if (document.fullscreenEnabled || document.webkitIsFullScreen || document.mozFullScreen || document.msFullscreenElement) { console.log('enter fullscreen'); } else { console.log('exit fullscreen'); } // force to reload iframe once to prevent the iframe source didn't care about trying to resize the window // comment this line and you will see var iframe = document.querySelector('iframe'); iframe.src = iframe.src; } function onKlick(elem) { elem.requestFullscreen(); } </script> </head> <body style="text-align: center;" id="video1body"> <div id="container"> <iFrame width="320px" height="150px" src="URL" onclick="onKlick(this);" frameborder="2" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen> </iFrame> <div> <button class="button">FullScreen</button> </div> <div class="error"></div> </div> </body> </html>
Damit funktioniert das mit dem Button. Also klicke ich auf den Button kommt Vollbild.
-
@schuetzeschulz Zufrieden, oder muss ich noch weiterschauen?
-
@mcu Naja, ich würde es "besser" finden, wenn das Vollbild kommt wenn ich auf das Kamerabild drücke/klicke. Also quasi ohne den Button...
-
@schuetzeschulz Dafür habe ich keinen Ansatz mehr. Das scheint an der Software für die Anzeige der Kamera zu liegen. Welche Kamera ist das?
-
@mcu Ja, funktioniert auch. War gewollt zum Testen.
-
@mcu Habe 3 Wansview W3 Kameras im Einsatz.
-
Kenn jemand die CSS um die "Headings" (Überschriften) der Widgets anzupassen? Also Symbolgröße, Transparenz, sowie Schriftgröße? Vielen Dank!
-
-
@mcu Für
.q-item__section--main .q-item__label.text-h6gibt es (noch) keinjarvis-wasAuchImmerEigenesCss?! -
@rkccorian Nein. Es gibt jarvis-header, hat aber die Überschrift nicht mit drin? Bin mir grade nicht sicher.
.jarvis-widget-header -
@Zefau
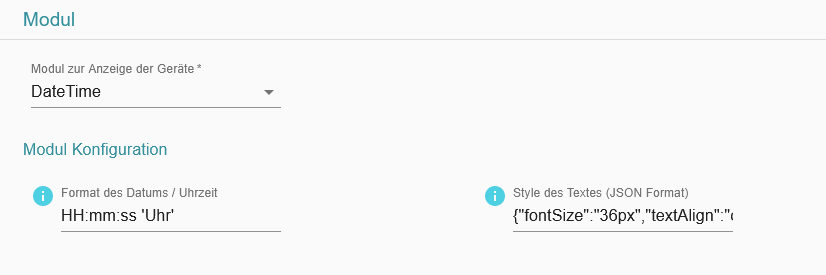
Ich vermisse in der aktuellen alpha.125 beim DateTime Modul die Einstellung "Style des Textes (JSON Format)". Kommt das wieder dazu?v3.0.0-alpha.125

v2.3.3

-
-
Hi,
wenn ich in Jarvis (mobiles Ansicht auf Samsung Note10 / Chrome) scrollen möchte kommt neuerdings die Fehletmeldung:
Sorry, aber ich verstehe hier nur Bahnhof.
Solange ich nicht scrolle funktioniert alles. -
@lustig29 Es hat sich beim Adapter etwas getan. Schau es dir mal an.
https://github.com/Pix---/ioBroker.homepilot/issues/26 -
@csr Welche Version ist das? v2 oder v3?
-
@mcu sorry, dachte das steht dort.
Erst 2.2.1 (2.2.2 sorry war erst Tippfehler) nach dem Fehler las ich irgendwo man soll auf 3.0 Updaten, wusste aber nicht wie.
Somit habe ich Beta 2.2.3 getestet und ist das gleiche.Admin 5.1.25
Node.js v12.22.7
NPM 6.14.15
Auf NUC i5 / Proxmox / VM Debian