NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Hi danke für die Schnelle antwort. Habe es eingefügt neu geladen nur leider vergrößert sich der Level Body "Schiebe Regler" nicht. Was mache ich Falsch ? Anstatt 1,5 1,5 habe ich auch mit 4 oder grüßer Probiert.
-
@benjamincz Welche Version?
-
@mcu 2.2.2
-
@benjamincz Kann sein, dass in v2.2.2 kein CSS mehr funktioniert. Da musst auf v2.2.5 updaten.
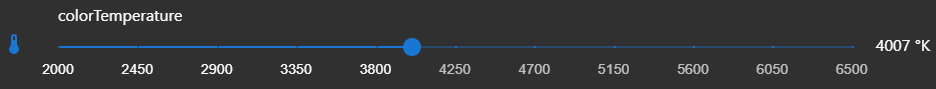
Hast du es richtig eingetragen? Jeder falsche Buchstabe (klein/groß) ist da entscheidend!.MuiSlider-thumb{ transform: scale(1.5, 1.5); }Mit Umstellung

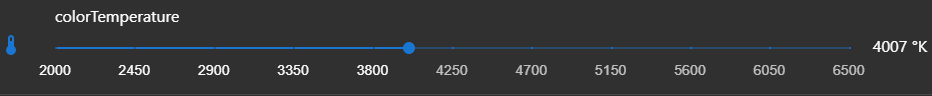
Ohne Umstellung

-
@mcu Vielen Dank. Mit der 2.2.5 Funktioniert es !
-
Ich habe da eigentlich nur noch ein Problem mit der Garagen Steuerung ( Homematic IP und Hörmann Tor). Ich habe ein Post schon erstellt "Jarvis 1 Datenpunkt mit 2 Dropdown Menüs " Können Sie mir da weiter Helfen ? Im Prinzip brauche ich ein Dropdown Menü wenn das Tor Steht dann Hoch, Runter, Lüften und wenn Tor "in Bewegung" dann soll im Dropdown nur Stop Stehen.
-
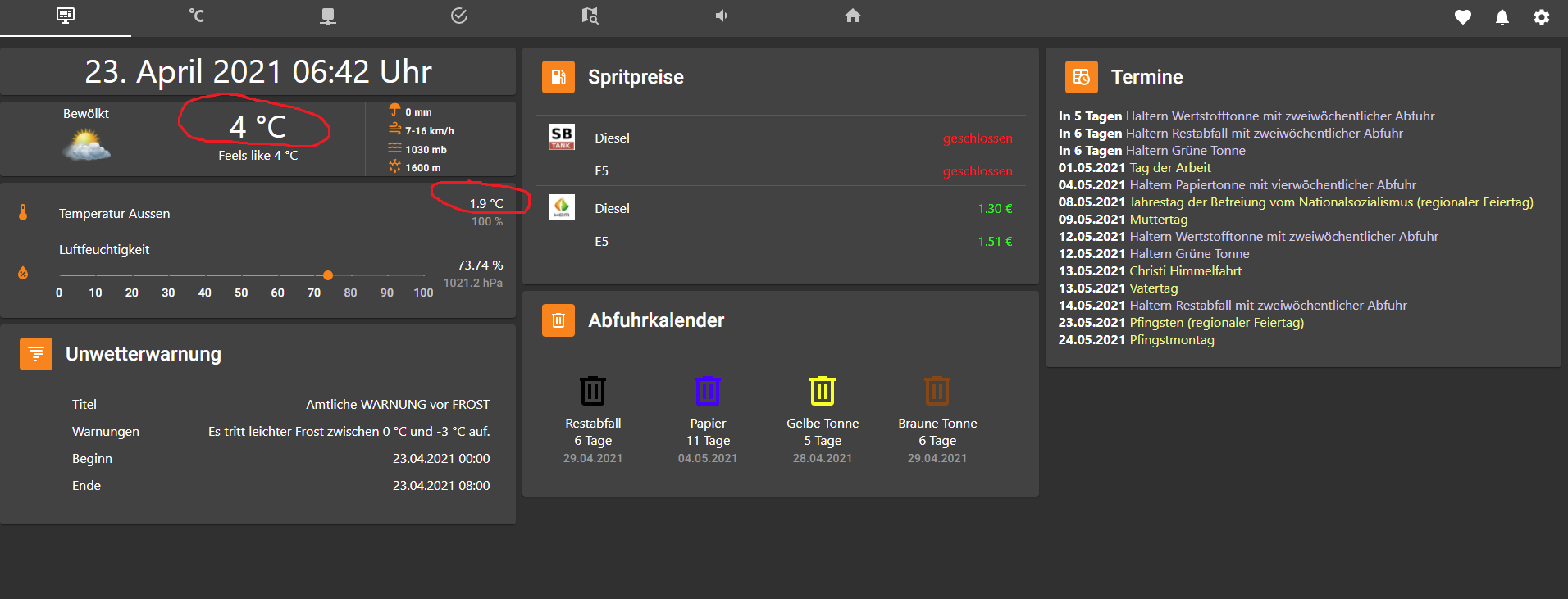
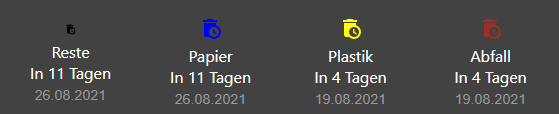
@noah3112 Darf ich fragen, wie du das mit dem Abfallkalender umgesetzt hast?
 https://forum.iobroker.net/assets/uploads/files/1619153597511-home.png
https://forum.iobroker.net/assets/uploads/files/1619153597511-home.png -
@benjamincz
Das ist so in v2 nicht möglich. Zu einem DP 2 DropdownMenüs zu definieren. Man kann nur in Abhängigkeit von den Werten vom DP, die Anzeigewerte als DropdownMenü anzeigen bzw auswählen.In v3 gibt es das sogenannte "Binding", da könnte man so etwas dann definieren. Man müsste aber auch dort dann 2 Geräte-DPs anlegen. In dem Fall würde über das "Binding" in Abhängigkeit vom Wert (Tor steht) den einen Geräte-DP in der Anzeige ausblenden.
Welche Werte hat denn der DP, der genutzt werden würde?
Hoch, Runter, Lüften geht alles über einen DP?
Das wäre eher ein Fall für die Rollladen-Steuerung? Da gibt es auch Hoch, runter und stop. Lüften wäre dann ein Extrapunkt. -
@minta79 Hast du den trashschedule-Adapter im Einsatz?
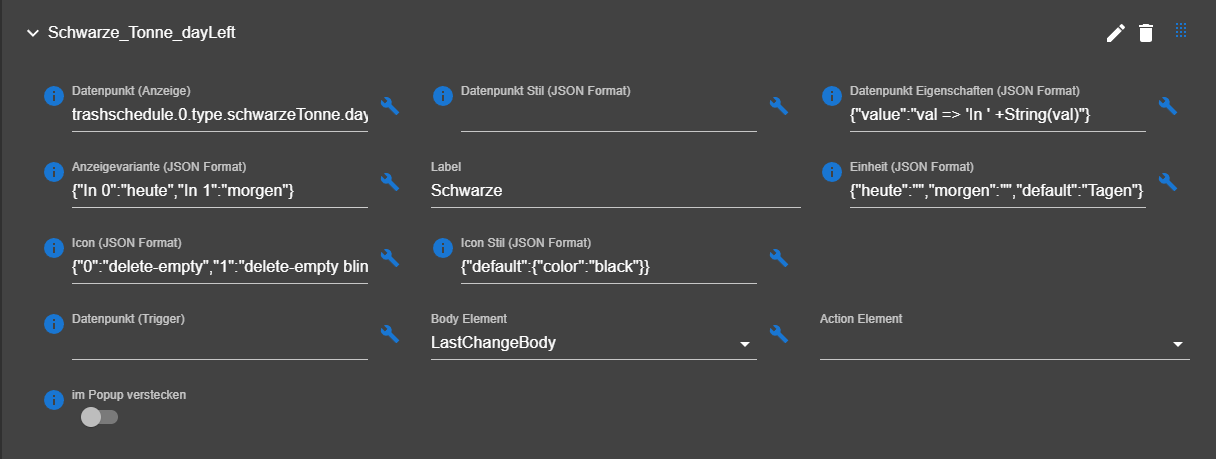
Gerät


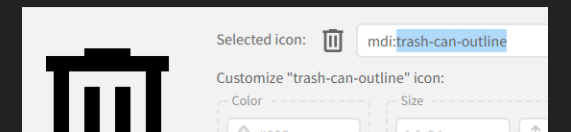
Möchtest du ein anderes Icon, oder das von noah dann musst du bei Icon stattdelete-emptyentsprechendtrash-can-outlineeintragen.
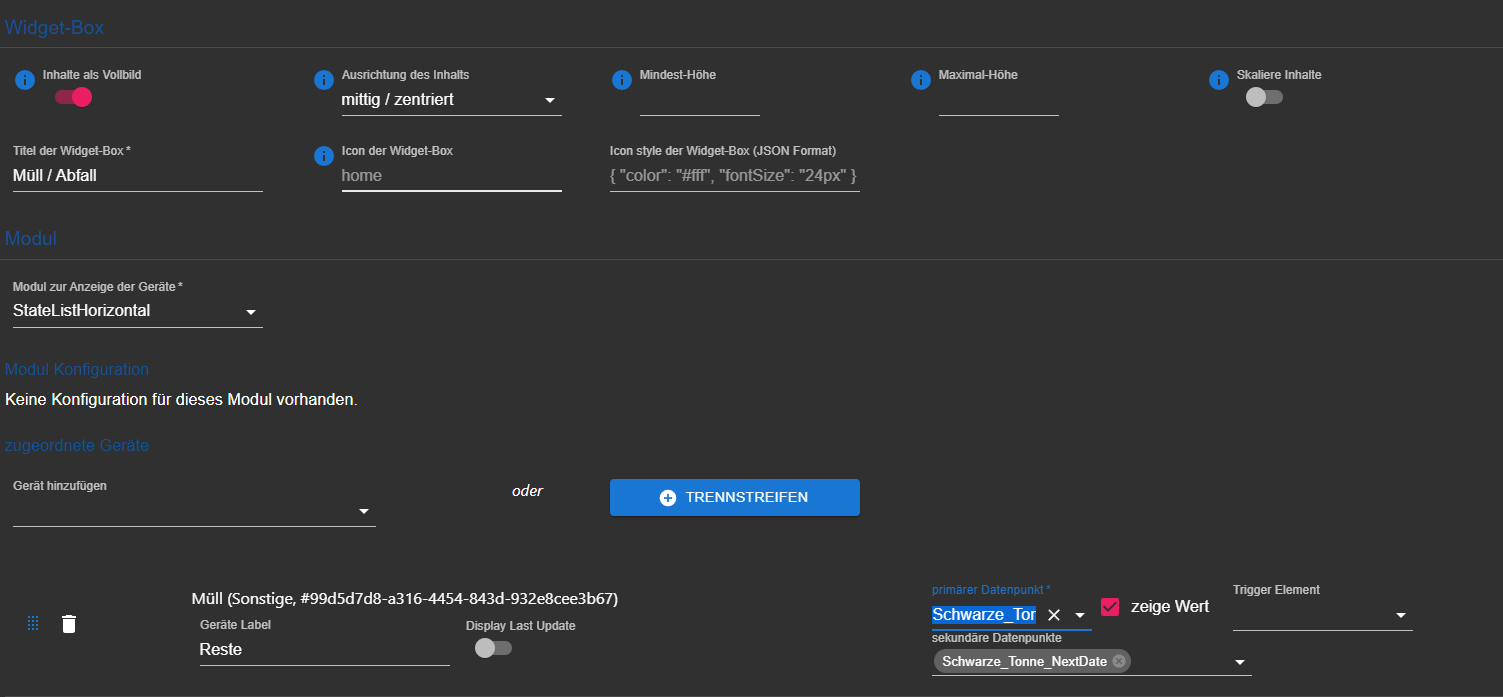
Layout


-
@mcu ja habe den Adapter im Einsatz. Wie komme ich in den Dialog um Farbe und Größe des Icons zu ändern?
-
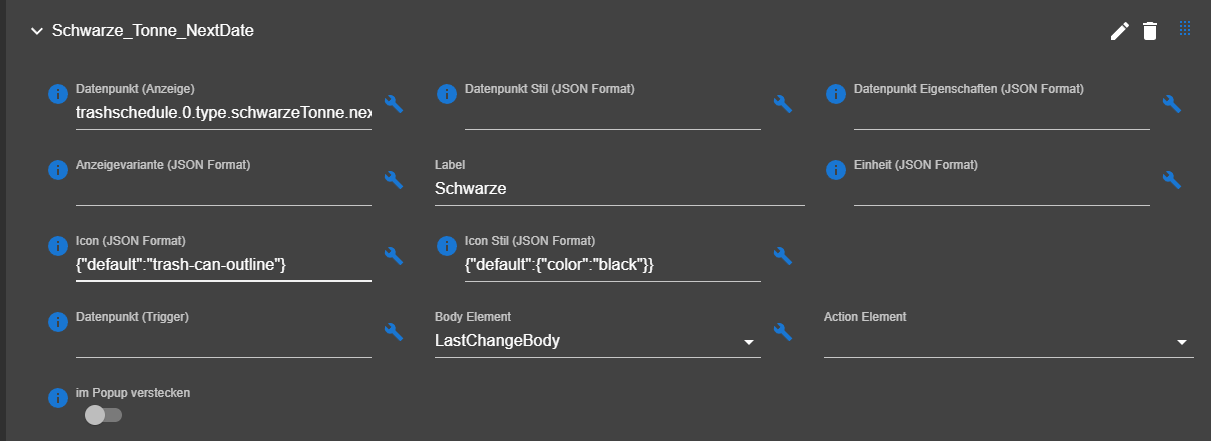
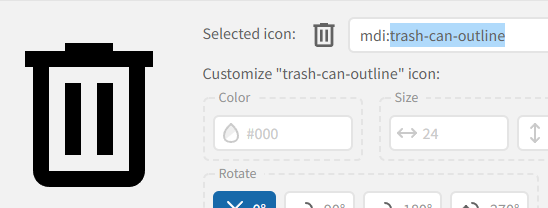
@minta79 Meinst du das?

Das gibt es nicht in jarvis. Da kannst du Dir die Icons aussuchen, die du angezeigt haben möchtest.
https://icon-sets.iconify.design/mdi/trash-can-outline/

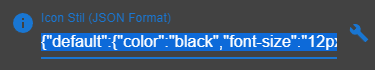
{"default":{"color":"black","font-size":"12px"}}https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/datenpunkt-stil
Kann auch für Icon-Stil genutzt werden.

Standard-font-sizeist 24pxDas steht in

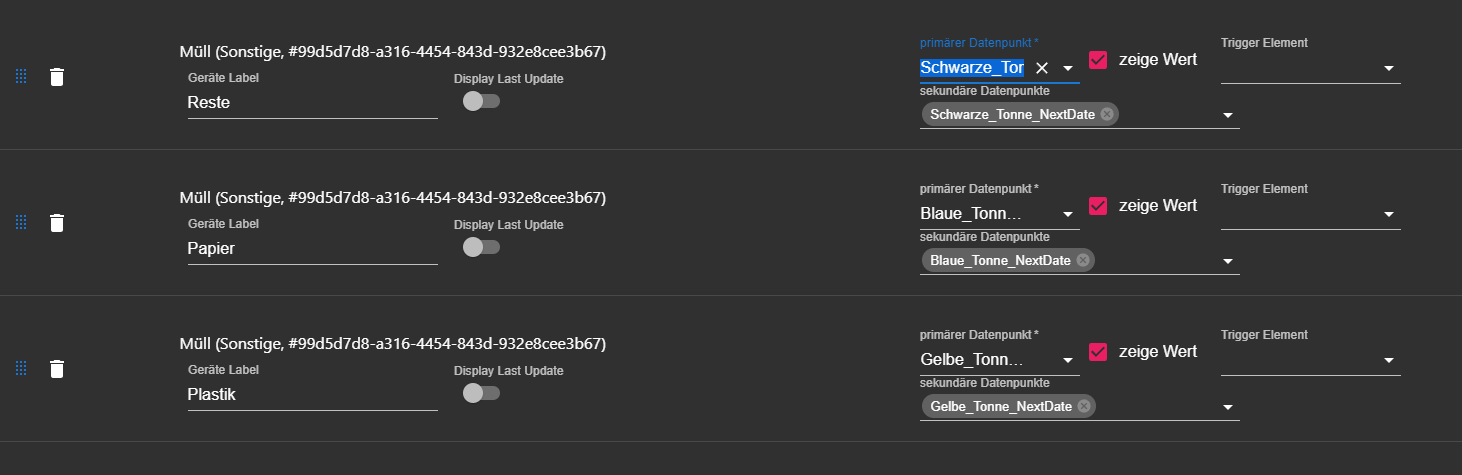
und dann (Datenpunkte hinzufügen)

-
@mcu Vielen Dank für die Tipps!
-
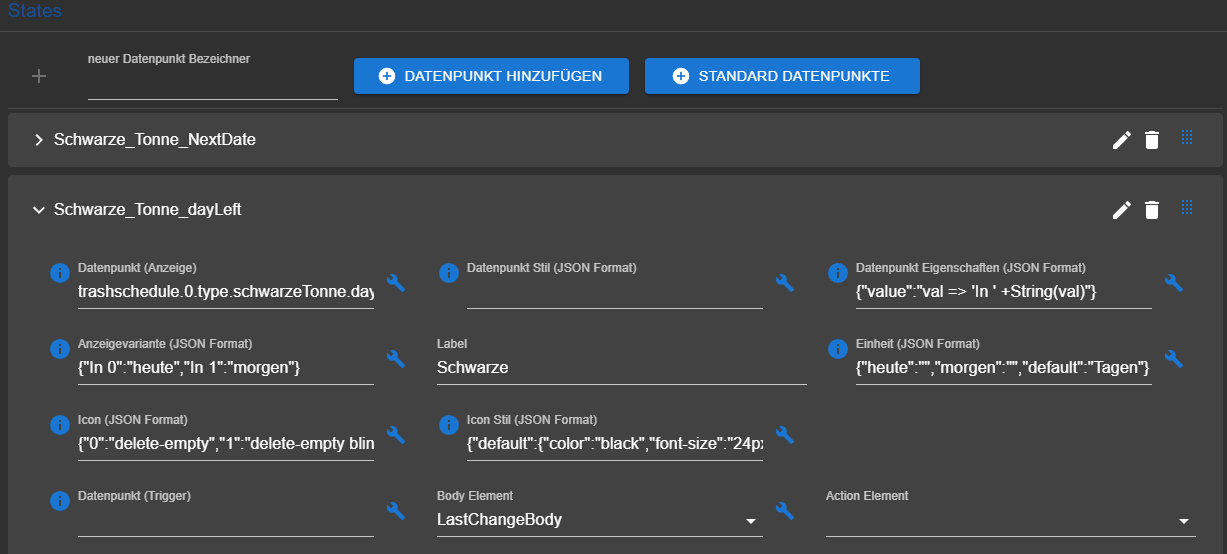
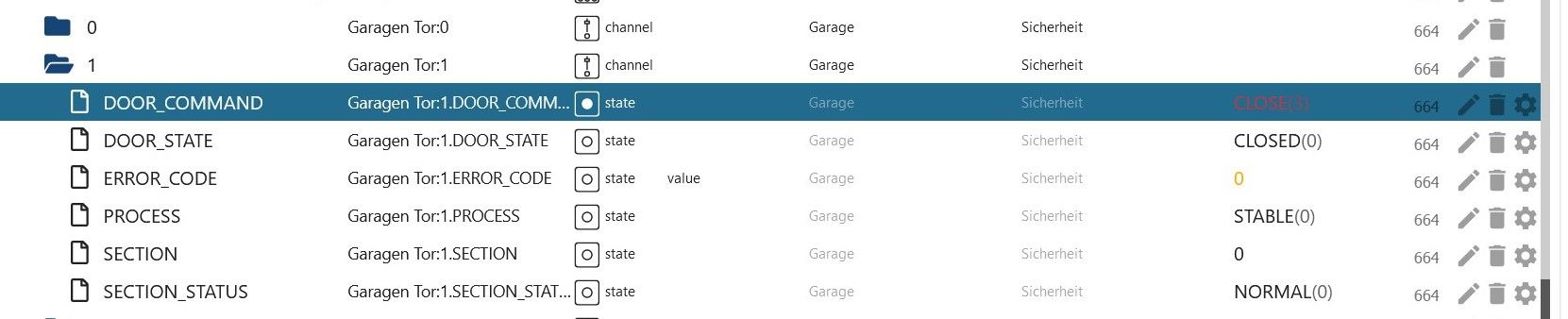
@mcu Danke. Es müssen eben Hoch Runter und Lüften verschwinden und Stop erscheinen wenn das Tor fährt sodass ich gezwungen bin erst auf stop zu drücken um dann in eine andere richtung zu fahren. Die Direkte umschaltung von hoch auf runter geht nicht drückt man hoch und dann runter so bleibt das tor stehen sodass man dann 2 mal z.b auf Hoch drücken muss wenn das tor schon runterfährt. Daten Punke habe ich eingefügt. Door Command ist das Commando zum Fahren z.b Hoch Runtern Lüften Stop und Door State ist dann der Status vom tor also "unbekannte position" "Offen" "Geschlossen" "Lüften" und das state Process ist "stable" wenn das Tor steht und "Not Stable" wenn das Tor sich bewegt. Vieleicht gibts da ja eine saubere lösung sodass wenn ich unterwegs bin mich auf die rückmeldung verlassen kann das das tor die gewünschte Position hat. Rolladen Steuerung geht wenn dann nur über Icons also Level Body geht da nicht da es fest definierte Positionen sind.

-
Hallo, wie kann man Zahlen auf 2 Kommastellen einstellen?
-
@sigi234 Datenpunkt Eigenschaften (JSON Format)
{"value":"val => parseFloat(Math.abs(val)).toFixed(2)"}{"value":"val => parseFloat(val).toFixed(2)"} -
Hallo und erstmal Danke für das tolle VIS.
Auch für Einsteiger wie mich ist es damit recht einfach eine schöne Oberfläche für die erste Smart Home Verwirklichung zu basteln.
An einem Punkt scheitere ich jedoch.
Ich nutze iobroker auf einem Raspberry Pi 3 mit direkt angebundenem 7 Zoll Touchscreen.Bei der Gestaltung des VIS passt sowohl am Laptop als auch am Ipad die Darstellung wunderbar. Nur auf dem 7 Zoll Touch wird die eingestellte Höhe der Widgets nicht übernommen.
Woran kann das liegen?Vielen Dank vorab
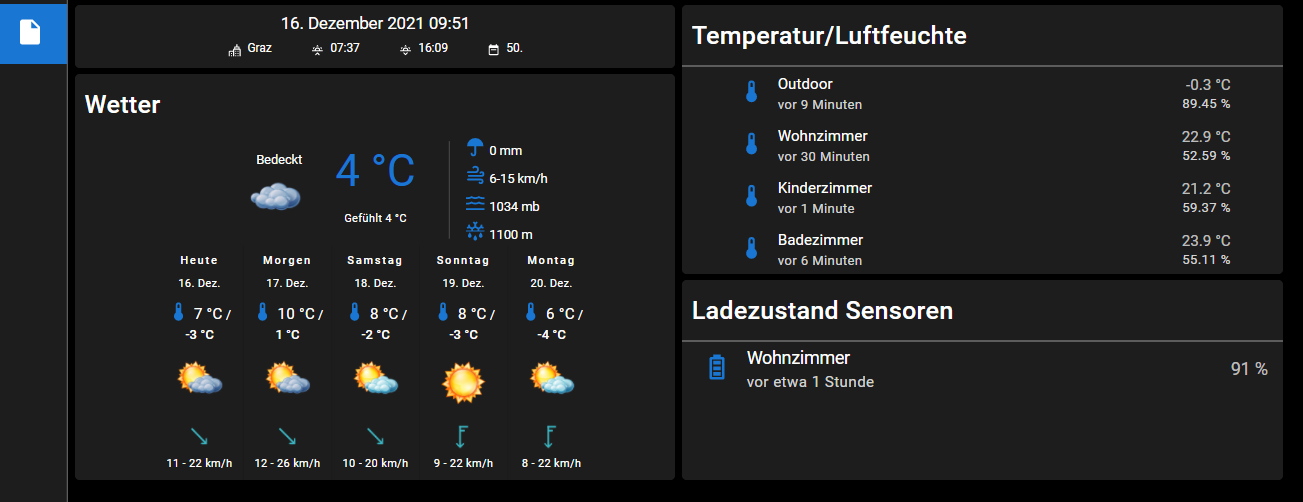
LG ThomasSo sieh es am Laptop aus:

Und so am 7 Zoll Touch:

-
@diginix math.abs aber nur, wenn du negative Zahlen auch positiv haben willst.
-
@mcu Stimmt, war in meiner Doku verrutscht:
{"value":"val => parseFloat(val).toFixed(2)"} -
@rueschti sagte in jarvis v2.2.0 - just another remarkable vis:
Bei der Gestaltung des VIS passt sowohl am Laptop als auch am Ipad die Darstellung wunderbar. Nur auf dem 7 Zoll Touch wird die eingestellte Höhe der Widgets nicht übernommen.
Woran kann das liegen?Dein Tablet geht aufgrund der Auflösung in den Responsiv-Modus. Diesen Modus kannst du in den Einstellungen hinsichtlich der Bildschirmgröße anpassen.
-
@zefau Danke für deine schnelle Antwort.
Bitte entschuldige mir mein Unwissen. Wenn du mir noch sagen würdest wo in den Einstellungen ich was ändern soll wäre ich sehr dankbar.