NEWS
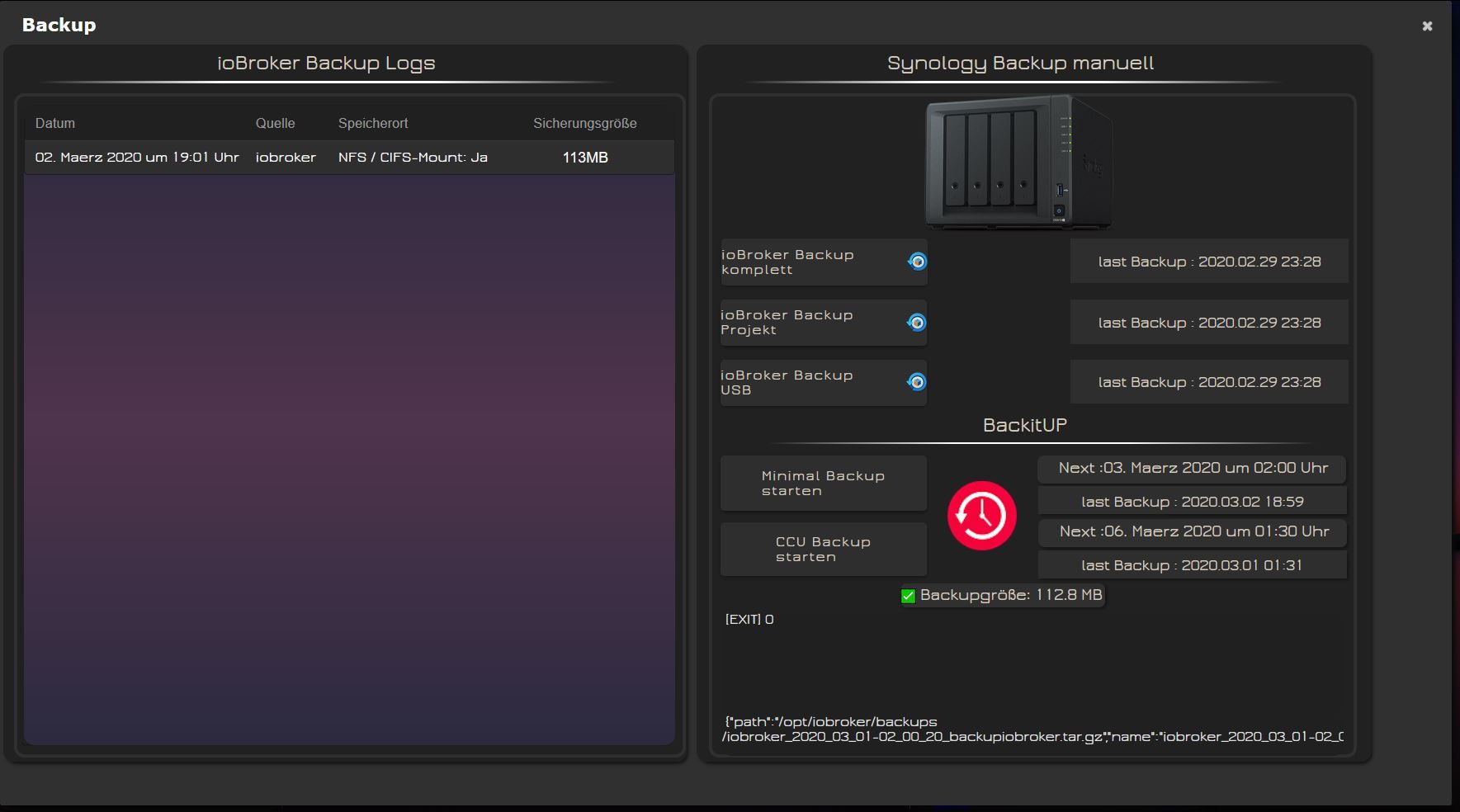
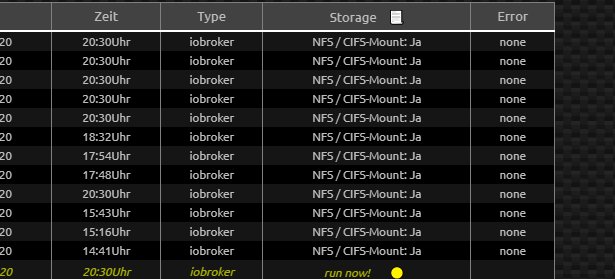
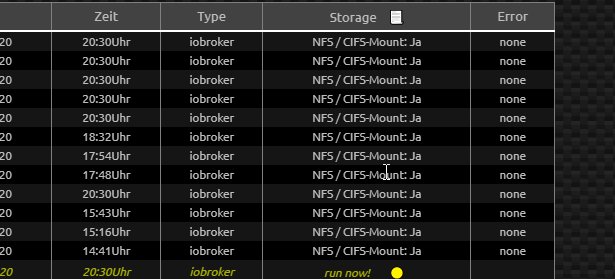
HTML Tabelle für BackItUp Adapter
-
-
danke
-
@liv-in-sky
Super Arbeit ... werde es nachher auch direkt mal testen... -
@liv-in-sky
Vielen Dank hierfür, werde ich demnächst einbauen
Offtopic-Frage:
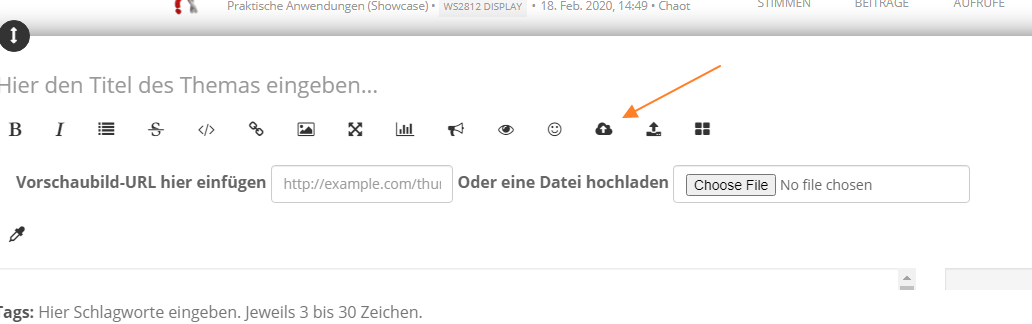
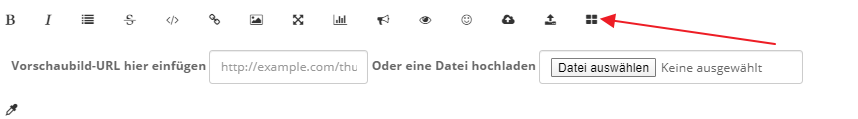
Wie hast du denn das Bild für diesen Thread gesetzt?

-
-
@liv-in-sky
Wenn ich auf den Button (getitelt "Bild hochladen") klicke, dann öffnet sich bei mir sofort ein "Explorer-Fenster" zur Auswahl eines Bildes.Wie aber bekommt man ein Thread-Logo wie hier gesetzt?

-
@Mic wenn ich das mit FF mache geht es wie bei dir (also nicht) - mit chrome hingegen klappt es
-
@simatec: Danke

-
@Mic , tausend mal sorry, ich habe dir voll die falsche info gegeben
es ist (getestet mit chrome und neuem microsoft edge und FF)

wenn das nicht geht, evtl mal ein anderes forum layout wählen
-
@liv-in-sky
Im iqontrol scheint es noch nicht so zu funktionieren ... Dort besteht in der html wohl nicht die Möglichkeit zu erweitern ...
Dort bekomme ich jedenfalls die beiden zusätzlichen Spalten nicht angezeigt -
@simatec ja das problem ist, das nur im widget die socket-verbindung definiert ist - in einer normalen browser umgebung kann der browser ohne diese socketverbindung den weg nicht zu iobroker finden - iqontrol hat dieses problem
ich habe schon mal überlegt , anstatt einer socket, eine simple-api verbindung zu nehmen - habe ich aber noch nicht getestet
im html file ist ein javascript eingebunden, welches den socket nutzt
-
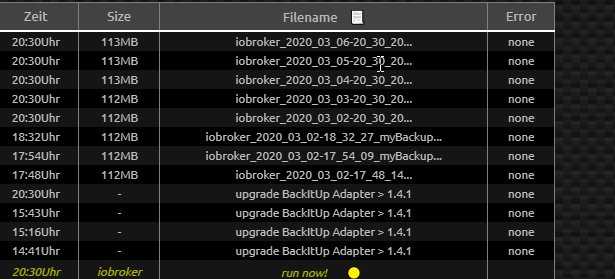
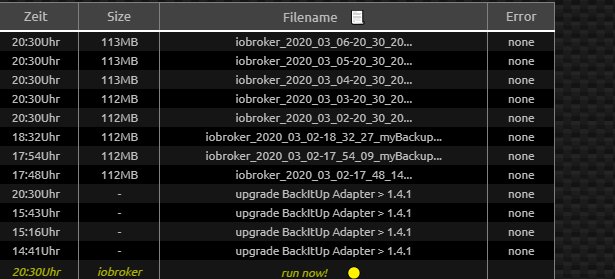
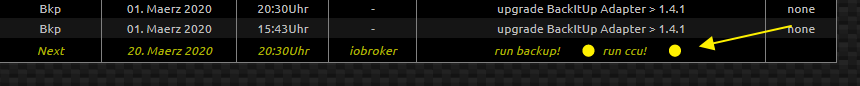
es gibt ein kleines updatee - der gesamte name wird angezeigt, wenn man länger über dem storage oder file wert stehen bleibt

alle settings können wieder zurückkopiert werden - es sind keine neuen settings dazu gekommen
-
Hallo zusammen,
irgendwie hab ich anscheinend die zu befüllenden DP nicht verstanden. Ich erhalte leider den einen oder anderen Error:javascript.0 2020-03-10 10:07:00.777 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.777 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.777 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.777 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.777 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.776 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:07:00.776 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:468:7) javascript.0 2020-03-10 10:07:00.776 warn (3064) at tabelleFinish (script.js.common.Sonstiges.Backitup_History:656:37) javascript.0 2020-03-10 10:07:00.776 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:07:00.775 warn (3064) State "javascript.0.BackItUp.BackItUp" not found javascript.0 2020-03-10 10:07:00.775 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.775 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.774 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.774 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.774 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.774 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:07:00.774 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:07:00.773 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3) javascript.0 2020-03-10 10:07:00.727 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.727 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.727 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.726 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.726 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.726 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:694:4) javascript.0 2020-03-10 10:07:00.726 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:468:7) javascript.0 2020-03-10 10:07:00.725 warn (3064) at tabelleFinish (script.js.common.Sonstiges.Backitup_History:656:37) javascript.0 2020-03-10 10:07:00.725 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:07:00.725 warn (3064) State "javascript.0.BackItUp.BackItUp" not found javascript.0 2020-03-10 10:07:00.722 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.722 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.722 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.722 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.722 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.722 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:694:4) javascript.0 2020-03-10 10:07:00.721 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:07:00.721 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3) javascript.0 2020-03-10 10:06:40.024 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:06:40.024 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:06:40.024 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:06:40.024 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:06:40.023 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:06:40.023 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:06:40.023 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:468:7) javascript.0 2020-03-10 10:06:40.022 warn (3064) at tabelleFinish (script.js.common.Sonstiges.Backitup_History:656:37) javascript.0 2020-03-10 10:06:40.022 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:06:40.015 warn (3064) State "javascript.0.BackItUp.BackItUp" not found javascript.0 2020-03-10 10:06:40.014 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:06:40.014 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:06:40.013 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:06:40.013 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:06:40.013 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:06:40.012 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:06:40.012 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:06:40.011 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3)Was muss denn bei let dpVIS= und let dpRefresh= hin? Vorhandene DP von Backitup?
Wenn ich im Skript brauche ein file = true und brauche eine Tabelle= false eintrage, erhalte ich immer noch folgende Fehlermeldungen im Log:
javascript.0 2020-03-10 10:19:36.281 warn (3064) at script.js.common.Sonstiges.Backitup_History:490:2 javascript.0 2020-03-10 10:19:36.281 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:19:36.280 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3) javascript.0 2020-03-10 10:19:36.279 warn (3064) at script.js.common.Sonstiges.Backitup_History:232:1 javascript.0 2020-03-10 10:19:36.279 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:19:36.279 warn (3064) State "javascript.0.BackItUp.BackItUp_Refresh" not foundDanke euch und VG, Thorsten
-
@Kueppert hi
du musst diese beiden datenpunkte bei dir im system als zeichenkette anlegen - im admin unter objekte - und diese datenpunkte dann im script eintragen - hast du diese datenpunkte , die du nutzt, angelegt ? wo du diese anlegst ist dem script egal - hauptsache die angelegten datenpunkte stimmen mit denen, die im script eingetrgen sind, überein.
0_userdata.0 ist für solche eigenen datenpunkte vorgesehen
die datenpunkte von backitup findet das script von selbst - wenn die instanz davon unter backitup.0 angelegt worden ist -
@liv-in-sky ahaaa, na das hab ich dann mal gemacht
 Hatte dann nur noch eine Fehlermeldung:
Hatte dann nur noch eine Fehlermeldung:javascript.0 2020-03-10 11:11:29.362 warn (3064) at script.js.common.Sonstiges.Backitup_History:232:1 javascript.0 2020-03-10 11:11:29.362 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 11:11:29.361 warn (3064) You are assigning a boolean to the state "0_userdata.0.BackItUpHistory_Refresh" which expects a string. Please fix your code to use a string or change the state type to boolean. THab den Refresh-Datenpunkt dann von Zeichenkette zu Logikwert geändert. Nun hab ich keine Fehlermeldungen mehr. Danke dir

Hat sich erledigt...steht sogar ganz oben...
Jetzt noch eine Verständnisfrage (ich hoffe, ich frage nicht doppelt, weil schon beantwortet^^): wofür sind diese beiden Datenpunkte nun?
DPVis = da liegt der HTML-Code, wenn ich das aktiviere? Haben wir im neuen Backitup ja schon drin
DPRefresh = damit kann ich die Ansicht der Tabelle aktualisieren?Danke dir und viele Grüße, Thorsten
-
@Kueppert sorry - mein fehler - ändere den refresh in einen boolean typ ( logikwert) - habe ich verkehrt gemacht
-
Kann man direkt über die Tabelle nur das IoB Backup anstossen, oder auch das für die CCU?
-
@Beliar_666 ich kann nur auf datenpunkte zugreifen - ich habe kein ccu, daher hab ich das nicht bedacht - es gibt aber einen datenpunkt ccu unter oneClick - den mußte ich dann bei gelegenheit einbinden
-
teste mal dieses script - ich kann es ja nicht wirklich testen, da in ccu nix definiert ist
- aufrufen über tabelle "run ccu" - dann erscheint ein running und das sollte auch nach einer zeit wieder verschwinden - anschliessend kontrolliere bitte, ob er auch ein file(backup) erstellt hat

-
@simatec ich hätte da mal eine frage
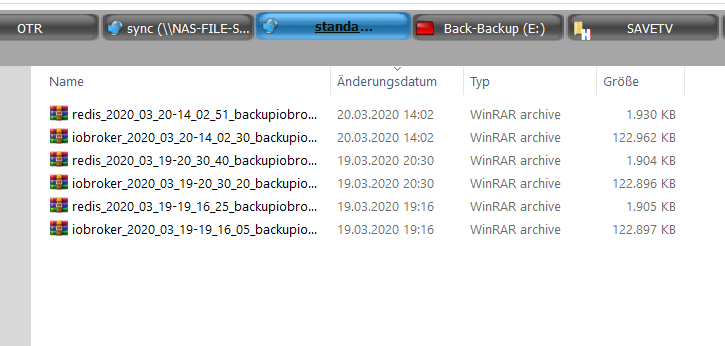
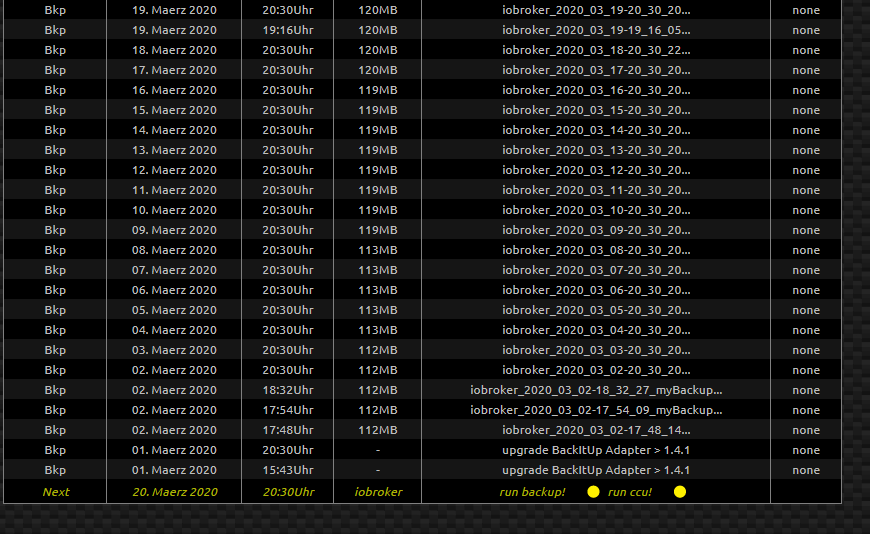
ich lasse es über cifs auf einen fileserver kopieren - auf dem fileserver läuft ein linux cron job der die backups löscht, die älter als 3 tage sind - daher sind auf dem server nur 3 kopien

angezeigt werden aber sehr viele mittlerweile

was muss ich einstellen, dass dies übereinstimmt ?