NEWS
HTML Tabelle für BackItUp Adapter
-
@Mic wenn ich das mit FF mache geht es wie bei dir (also nicht) - mit chrome hingegen klappt es
-
@simatec: Danke

-
@Mic , tausend mal sorry, ich habe dir voll die falsche info gegeben
es ist (getestet mit chrome und neuem microsoft edge und FF)

wenn das nicht geht, evtl mal ein anderes forum layout wählen
-
@liv-in-sky
Im iqontrol scheint es noch nicht so zu funktionieren ... Dort besteht in der html wohl nicht die Möglichkeit zu erweitern ...
Dort bekomme ich jedenfalls die beiden zusätzlichen Spalten nicht angezeigt -
@simatec ja das problem ist, das nur im widget die socket-verbindung definiert ist - in einer normalen browser umgebung kann der browser ohne diese socketverbindung den weg nicht zu iobroker finden - iqontrol hat dieses problem
ich habe schon mal überlegt , anstatt einer socket, eine simple-api verbindung zu nehmen - habe ich aber noch nicht getestet
im html file ist ein javascript eingebunden, welches den socket nutzt
-
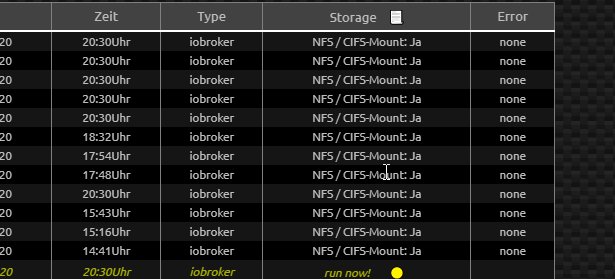
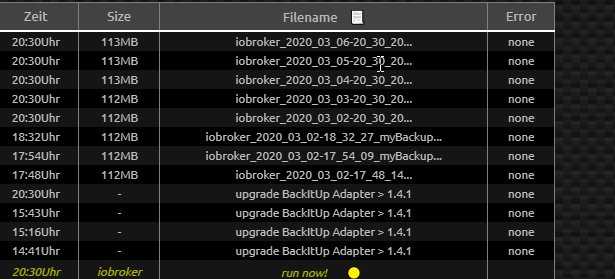
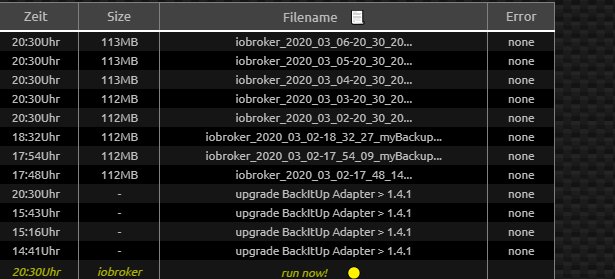
es gibt ein kleines updatee - der gesamte name wird angezeigt, wenn man länger über dem storage oder file wert stehen bleibt

alle settings können wieder zurückkopiert werden - es sind keine neuen settings dazu gekommen
-
Hallo zusammen,
irgendwie hab ich anscheinend die zu befüllenden DP nicht verstanden. Ich erhalte leider den einen oder anderen Error:javascript.0 2020-03-10 10:07:00.777 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.777 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.777 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.777 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.777 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.776 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:07:00.776 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:468:7) javascript.0 2020-03-10 10:07:00.776 warn (3064) at tabelleFinish (script.js.common.Sonstiges.Backitup_History:656:37) javascript.0 2020-03-10 10:07:00.776 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:07:00.775 warn (3064) State "javascript.0.BackItUp.BackItUp" not found javascript.0 2020-03-10 10:07:00.775 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.775 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.774 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.774 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.774 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.774 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:07:00.774 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:07:00.773 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3) javascript.0 2020-03-10 10:07:00.727 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.727 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.727 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.726 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.726 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.726 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:694:4) javascript.0 2020-03-10 10:07:00.726 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:468:7) javascript.0 2020-03-10 10:07:00.725 warn (3064) at tabelleFinish (script.js.common.Sonstiges.Backitup_History:656:37) javascript.0 2020-03-10 10:07:00.725 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:07:00.725 warn (3064) State "javascript.0.BackItUp.BackItUp" not found javascript.0 2020-03-10 10:07:00.722 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:07:00.722 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:07:00.722 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:07:00.722 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:07:00.722 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:07:00.722 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:694:4) javascript.0 2020-03-10 10:07:00.721 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:07:00.721 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3) javascript.0 2020-03-10 10:06:40.024 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:06:40.024 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:06:40.024 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:06:40.024 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:06:40.023 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:06:40.023 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:06:40.023 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:468:7) javascript.0 2020-03-10 10:06:40.022 warn (3064) at tabelleFinish (script.js.common.Sonstiges.Backitup_History:656:37) javascript.0 2020-03-10 10:06:40.022 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:06:40.015 warn (3064) State "javascript.0.BackItUp.BackItUp" not found javascript.0 2020-03-10 10:06:40.014 warn (3064) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-10 10:06:40.014 warn (3064) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-10 10:06:40.013 warn (3064) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-10 10:06:40.013 warn (3064) at ontimeout (timers.js:438:13) javascript.0 2020-03-10 10:06:40.013 warn (3064) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-10 10:06:40.012 warn (3064) at Object.<anonymous> (script.js.common.Sonstiges.Backitup_History:720:4) javascript.0 2020-03-10 10:06:40.012 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:06:40.011 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3)Was muss denn bei let dpVIS= und let dpRefresh= hin? Vorhandene DP von Backitup?
Wenn ich im Skript brauche ein file = true und brauche eine Tabelle= false eintrage, erhalte ich immer noch folgende Fehlermeldungen im Log:
javascript.0 2020-03-10 10:19:36.281 warn (3064) at script.js.common.Sonstiges.Backitup_History:490:2 javascript.0 2020-03-10 10:19:36.281 warn (3064) at writeHTML (script.js.common.Sonstiges.Backitup_History:252:10) javascript.0 2020-03-10 10:19:36.280 warn (3064) getState "javascript.0.BackItUp.BackItUp_Refresh" not found (3) javascript.0 2020-03-10 10:19:36.279 warn (3064) at script.js.common.Sonstiges.Backitup_History:232:1 javascript.0 2020-03-10 10:19:36.279 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 10:19:36.279 warn (3064) State "javascript.0.BackItUp.BackItUp_Refresh" not foundDanke euch und VG, Thorsten
-
@Kueppert hi
du musst diese beiden datenpunkte bei dir im system als zeichenkette anlegen - im admin unter objekte - und diese datenpunkte dann im script eintragen - hast du diese datenpunkte , die du nutzt, angelegt ? wo du diese anlegst ist dem script egal - hauptsache die angelegten datenpunkte stimmen mit denen, die im script eingetrgen sind, überein.
0_userdata.0 ist für solche eigenen datenpunkte vorgesehen
die datenpunkte von backitup findet das script von selbst - wenn die instanz davon unter backitup.0 angelegt worden ist -
@liv-in-sky ahaaa, na das hab ich dann mal gemacht
 Hatte dann nur noch eine Fehlermeldung:
Hatte dann nur noch eine Fehlermeldung:javascript.0 2020-03-10 11:11:29.362 warn (3064) at script.js.common.Sonstiges.Backitup_History:232:1 javascript.0 2020-03-10 11:11:29.362 warn (3064) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-10 11:11:29.361 warn (3064) You are assigning a boolean to the state "0_userdata.0.BackItUpHistory_Refresh" which expects a string. Please fix your code to use a string or change the state type to boolean. THab den Refresh-Datenpunkt dann von Zeichenkette zu Logikwert geändert. Nun hab ich keine Fehlermeldungen mehr. Danke dir

Hat sich erledigt...steht sogar ganz oben...
Jetzt noch eine Verständnisfrage (ich hoffe, ich frage nicht doppelt, weil schon beantwortet^^): wofür sind diese beiden Datenpunkte nun?
DPVis = da liegt der HTML-Code, wenn ich das aktiviere? Haben wir im neuen Backitup ja schon drin
DPRefresh = damit kann ich die Ansicht der Tabelle aktualisieren?Danke dir und viele Grüße, Thorsten
-
@Kueppert sorry - mein fehler - ändere den refresh in einen boolean typ ( logikwert) - habe ich verkehrt gemacht
-
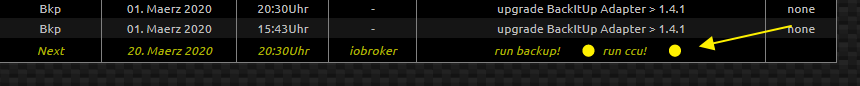
Kann man direkt über die Tabelle nur das IoB Backup anstossen, oder auch das für die CCU?
-
@Beliar_666 ich kann nur auf datenpunkte zugreifen - ich habe kein ccu, daher hab ich das nicht bedacht - es gibt aber einen datenpunkt ccu unter oneClick - den mußte ich dann bei gelegenheit einbinden
-
teste mal dieses script - ich kann es ja nicht wirklich testen, da in ccu nix definiert ist
- aufrufen über tabelle "run ccu" - dann erscheint ein running und das sollte auch nach einer zeit wieder verschwinden - anschliessend kontrolliere bitte, ob er auch ein file(backup) erstellt hat

-
@simatec ich hätte da mal eine frage
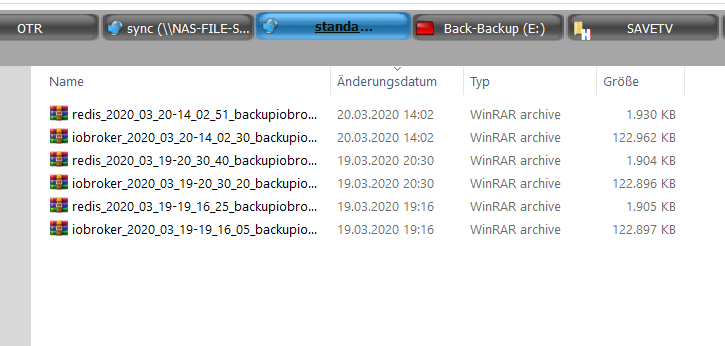
ich lasse es über cifs auf einen fileserver kopieren - auf dem fileserver läuft ein linux cron job der die backups löscht, die älter als 3 tage sind - daher sind auf dem server nur 3 kopien

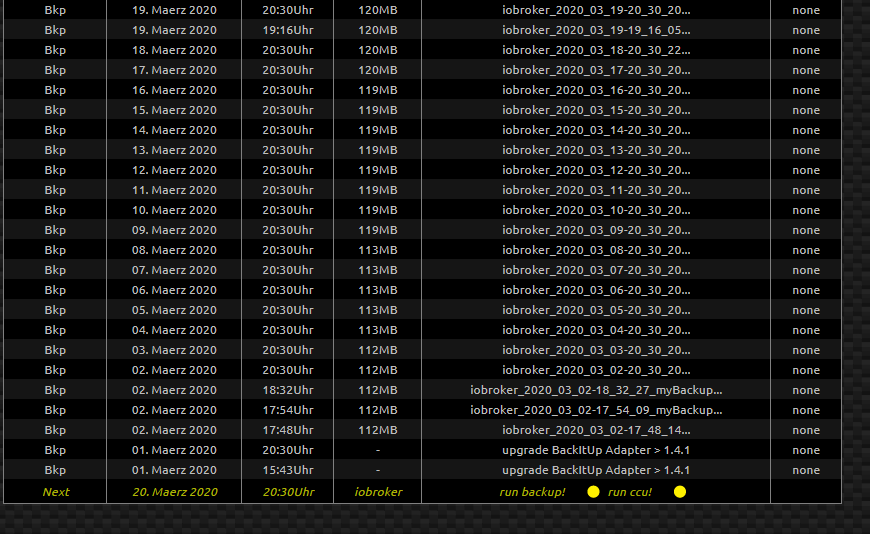
angezeigt werden aber sehr viele mittlerweile

was muss ich einstellen, dass dies übereinstimmt ?
-
@liv-in-sky sagte in HTML Tabelle für BackItUp Adapter:
anschliessend kontrolliere bitte, ob er auch ein file(backup) erstellt hat
Getestet und sowohl auf Google Drive wie auch in der Dropbox ist das Backup angekommen. Klasse das das so schnell ging. Deine Tabellen mach richtig Spass.
-
@Beliar_666 danke - dann werd ich das in den ersten post setzen
-
darf ich dich nochmal an meine frage erinnern :
wie bekomme ich ein history.json , welches mit den tatsächliche vorhandenen backups übereinstimmt - oder funktioniert das nur, wenn ich kein cifs nutze ? wie wird denn das json angelegt -ich vermute mal die letzten 25 .https://forum.iobroker.net/post/396826
du hast doch im setting der instanz bei wiederherstellung die möglichkeit, die die existierenden backups anzuzeigen - diese info wäre mir persönllich als tabelle lieber - könntest du das als json einführen ? die anzeige mit 25 letzten augeführten backups wäre dann etwas viel - hast du dazu eine idee ?
-
@liv-in-sky Es werden identisch zum history Eintrag die letzten x Backups erfasst. Das ist eine reine Statistik und hat nichts mit den tatsächlichen Backups zu tun. Du kannst aber die Anzahl der History-Einträge identisch zu deinen maximalen Backups anpassen
-
@Glasfaser sagte in HTML Tabelle für BackItUp Adapter:
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"backitup.0.history.json","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"countCols":"4","tableLayout":"standard","showHeader":true,"headerTextSize":"small","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":false,"colType1":"text","textAlign1":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"left","showColumn3":"true","colType3":"text","textAlign3":"left","label0":"Datum","label2":"Quelle","label1":"Meldung","padding_left0":"10","label3":"Speicherort","dataJson":"","padding_left2":"","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","textSize3":"small","textColor2":"#8f8f8f","textSize2":"small","padding_right3":"","rowHeight":"","textSize0":"small","textSize1":"small","padding_left1":"","textColor0":"#8f8f8f","textColor1":"#8f8f8f","textColor3":"#8f8f8f","imageSize1":"","prefix3":"<span style="display: inline-block; word-wrap:break-word;"></span>","suffix3":"","colorHeaderRowText":"#8f8f8f","colorHeaderRowBackground":"#202020","colorRowBackground":"#2e2e2e","colorRowText":"#8f8f8f","dividers":"","colorBackground":"#202020","prefix2":"<span style="display: inline-block; word-wrap:break-word;">","prefix1":"<span style="display: inline-block; word-wrap:break-word;">","suffix2":"</span>","suffix1":"</span>","columnWidth0":"70","columnWidth1":"40","columnWidth3":"80","columnWidth2":"80","fontFamily3":"Jura-DemiBold","fontFamily2":"Jura-DemiBold","fontFamily1":"Jura-DemiBold","fontFamily0":"Jura-DemiBold","showColumn4":"true","colType4":"text","textAlign4":"center","name":"Tab_Warn-Error","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showColumn5":"true","colType5":"text","textAlign5":"center","colNoWrap0":true,"colNoWrap2":true,"colNoWrap3":true,"columnWidth4":"-2","label4":"Sicherungsgröße"},"style":{"left":"20px","top":"58px","width":"631px","height":"621px","z-index":"400","background":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","background-color":"#2e2e2e","color":"","overflow-y":"auto","border-radius":"10px","font-family":"Jura-DemiBold"},"widgetSet":"materialdesign"}]
Sieht sehr gut aus. Könntest du eventuell das Widget vom rechten Teil auch noch zur Verfügung stellen? Oder vielleicht die ganze Seite?
-
@quorle sagte in HTML Tabelle für BackItUp Adapter:
Oder vielleicht die ganze Seite?
siehe hier :
https://forum.iobroker.net/topic/27267/test-adapter-backitup-v1-8-x/26