NEWS
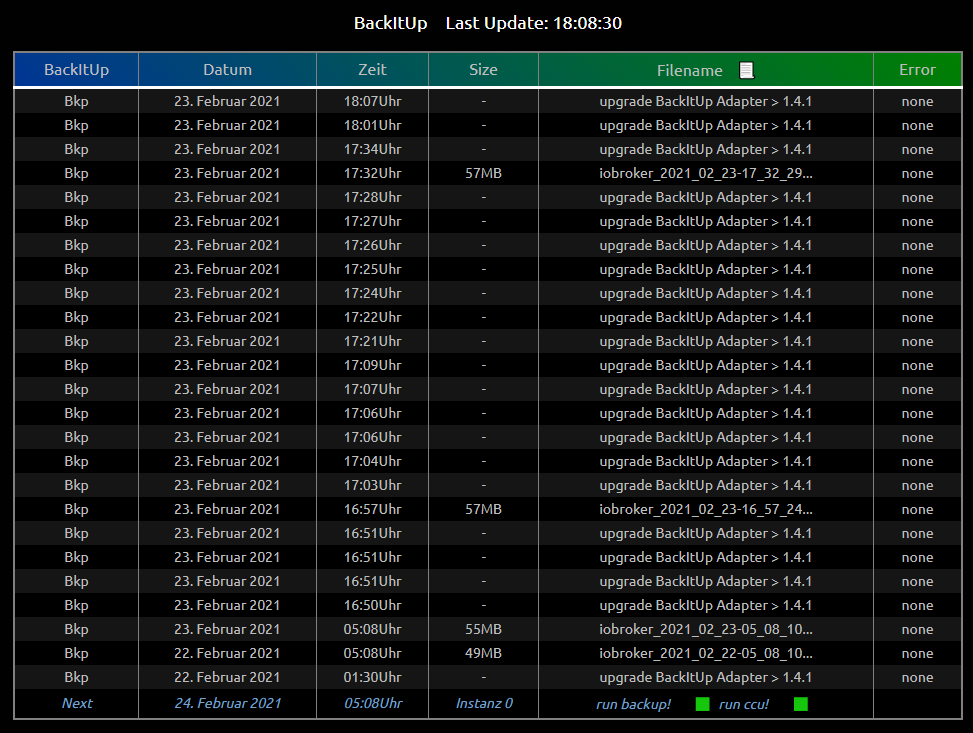
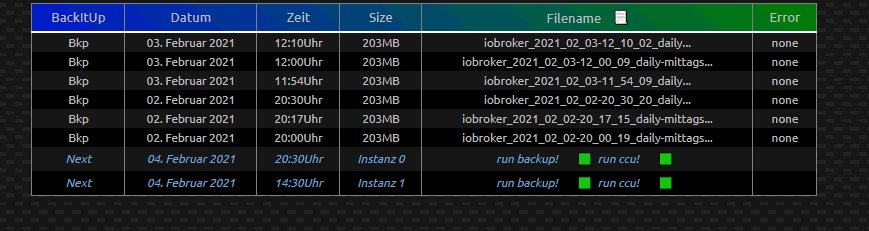
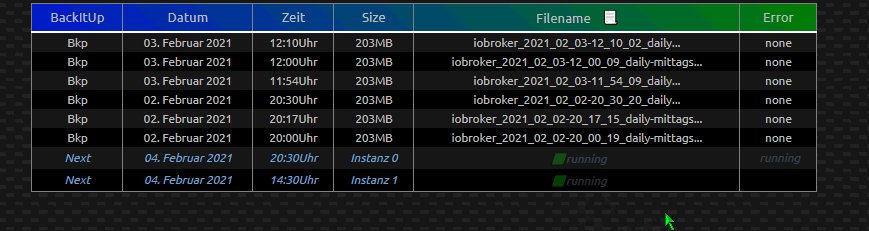
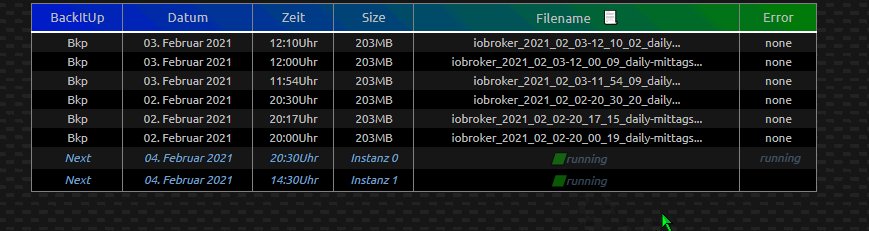
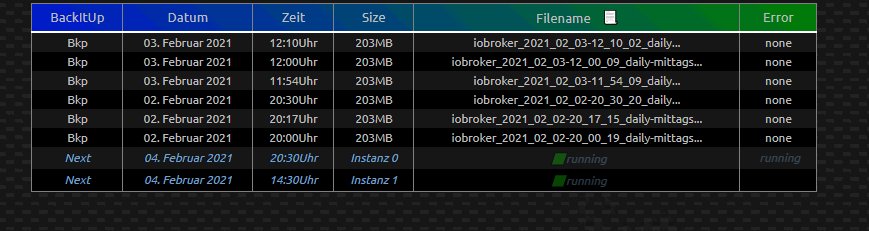
HTML Tabelle für BackItUp Adapter
-
Kann man direkt über die Tabelle nur das IoB Backup anstossen, oder auch das für die CCU?
-
@Beliar_666 ich kann nur auf datenpunkte zugreifen - ich habe kein ccu, daher hab ich das nicht bedacht - es gibt aber einen datenpunkt ccu unter oneClick - den mußte ich dann bei gelegenheit einbinden
-
teste mal dieses script - ich kann es ja nicht wirklich testen, da in ccu nix definiert ist
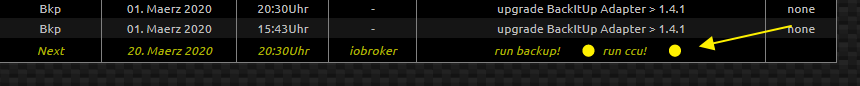
- aufrufen über tabelle "run ccu" - dann erscheint ein running und das sollte auch nach einer zeit wieder verschwinden - anschliessend kontrolliere bitte, ob er auch ein file(backup) erstellt hat

-
@simatec ich hätte da mal eine frage
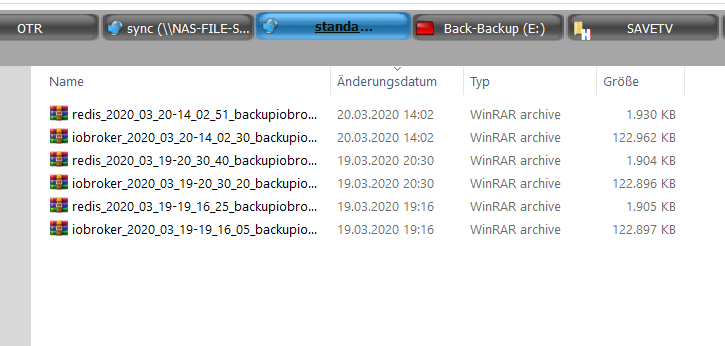
ich lasse es über cifs auf einen fileserver kopieren - auf dem fileserver läuft ein linux cron job der die backups löscht, die älter als 3 tage sind - daher sind auf dem server nur 3 kopien

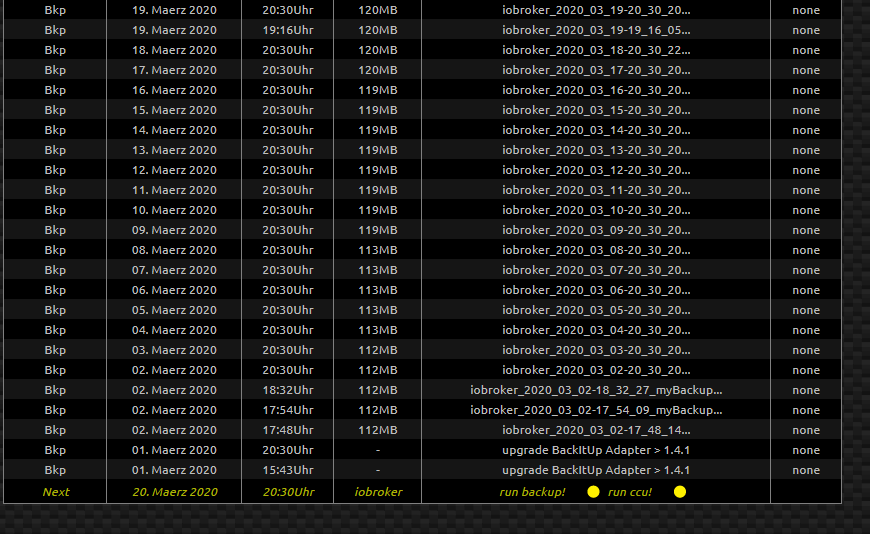
angezeigt werden aber sehr viele mittlerweile

was muss ich einstellen, dass dies übereinstimmt ?
-
@liv-in-sky sagte in HTML Tabelle für BackItUp Adapter:
anschliessend kontrolliere bitte, ob er auch ein file(backup) erstellt hat
Getestet und sowohl auf Google Drive wie auch in der Dropbox ist das Backup angekommen. Klasse das das so schnell ging. Deine Tabellen mach richtig Spass.
-
@Beliar_666 danke - dann werd ich das in den ersten post setzen
-
darf ich dich nochmal an meine frage erinnern :
wie bekomme ich ein history.json , welches mit den tatsächliche vorhandenen backups übereinstimmt - oder funktioniert das nur, wenn ich kein cifs nutze ? wie wird denn das json angelegt -ich vermute mal die letzten 25 .https://forum.iobroker.net/post/396826
du hast doch im setting der instanz bei wiederherstellung die möglichkeit, die die existierenden backups anzuzeigen - diese info wäre mir persönllich als tabelle lieber - könntest du das als json einführen ? die anzeige mit 25 letzten augeführten backups wäre dann etwas viel - hast du dazu eine idee ?
-
@liv-in-sky Es werden identisch zum history Eintrag die letzten x Backups erfasst. Das ist eine reine Statistik und hat nichts mit den tatsächlichen Backups zu tun. Du kannst aber die Anzahl der History-Einträge identisch zu deinen maximalen Backups anpassen
-
@Glasfaser sagte in HTML Tabelle für BackItUp Adapter:
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"backitup.0.history.json","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"countCols":"4","tableLayout":"standard","showHeader":true,"headerTextSize":"small","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":false,"colType1":"text","textAlign1":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"left","showColumn3":"true","colType3":"text","textAlign3":"left","label0":"Datum","label2":"Quelle","label1":"Meldung","padding_left0":"10","label3":"Speicherort","dataJson":"","padding_left2":"","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","textSize3":"small","textColor2":"#8f8f8f","textSize2":"small","padding_right3":"","rowHeight":"","textSize0":"small","textSize1":"small","padding_left1":"","textColor0":"#8f8f8f","textColor1":"#8f8f8f","textColor3":"#8f8f8f","imageSize1":"","prefix3":"<span style="display: inline-block; word-wrap:break-word;"></span>","suffix3":"","colorHeaderRowText":"#8f8f8f","colorHeaderRowBackground":"#202020","colorRowBackground":"#2e2e2e","colorRowText":"#8f8f8f","dividers":"","colorBackground":"#202020","prefix2":"<span style="display: inline-block; word-wrap:break-word;">","prefix1":"<span style="display: inline-block; word-wrap:break-word;">","suffix2":"</span>","suffix1":"</span>","columnWidth0":"70","columnWidth1":"40","columnWidth3":"80","columnWidth2":"80","fontFamily3":"Jura-DemiBold","fontFamily2":"Jura-DemiBold","fontFamily1":"Jura-DemiBold","fontFamily0":"Jura-DemiBold","showColumn4":"true","colType4":"text","textAlign4":"center","name":"Tab_Warn-Error","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showColumn5":"true","colType5":"text","textAlign5":"center","colNoWrap0":true,"colNoWrap2":true,"colNoWrap3":true,"columnWidth4":"-2","label4":"Sicherungsgröße"},"style":{"left":"20px","top":"58px","width":"631px","height":"621px","z-index":"400","background":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","background-color":"#2e2e2e","color":"","overflow-y":"auto","border-radius":"10px","font-family":"Jura-DemiBold"},"widgetSet":"materialdesign"}]
Sieht sehr gut aus. Könntest du eventuell das Widget vom rechten Teil auch noch zur Verfügung stellen? Oder vielleicht die ganze Seite?
-
@quorle sagte in HTML Tabelle für BackItUp Adapter:
Oder vielleicht die ganze Seite?
siehe hier :
https://forum.iobroker.net/topic/27267/test-adapter-backitup-v1-8-x/26
-
im ersten post ist ein kleines update - funktioniert nun auch mit mehreren backitup instanzen

-
-
@sigi234 und wie viele backitup instanzen
-
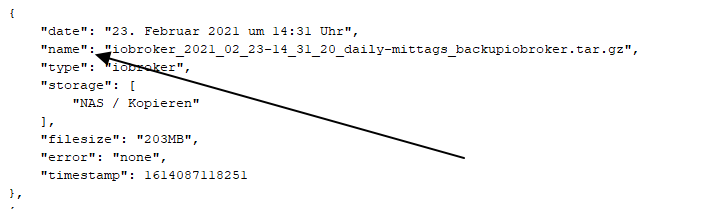
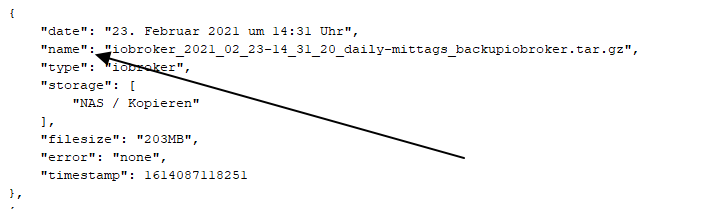
@sigi234 der fehler kommt, wenn im backitup.0.history.json datenpunkt kein name-feld ist

kannst du mal kucken, was da bei dir steht ? das war früher nicht vorhanden
-
-
@liv-in-sky sagte in HTML Tabelle für BackItUp Adapter:
@sigi234 der fehler kommt, wenn im backitup.0.history.json datenpunkt kein name-feld ist

kannst du mal kucken, was da bei dir steht ? das war früher nicht vorhanden
-
-
@sigi234
Fehlt der Name nur bei den ccu backups? -
@simatec sagte in HTML Tabelle für BackItUp Adapter:
@sigi234
Fehlt der Name nur bei den ccu backups?Ja, denke schon, und die Größe wir auch nicht angezeigt.
Habe ich schon berichtet:
https://forum.iobroker.net/topic/41674/betatester-für-backitup-2-0-0-gesucht/16?_=1614106078729
ERLEDIGT!!!
Habe im Adapter das Passwort für die CCU neu gesetzt.