NEWS
Bestimmte Daten aus einer Webseite auslesen und steuern
-
@rewenode Super, vielen Dank für den ausführlichen, aufwendigen Beitrag. Damit sollte sogar ich einen Schritt weiter kommen. Ich verfolge im Moment noch beide Lösungsvarianten mit und ohne API.
Dass nicht alle Daten im Debug Fenster sichtbar sind habe ich vermutet, unsicher war ich als auch die Daten von payload, gespeichert in ein File, nicht vollständig waren.
Wie entwickelt man so einen CSS-Selector? -
@bugs sagte in Bestimmte Daten aus einer Webseite auslesen und steuern:
Wie entwickelt man so einen CSS-Selector?
Entwickelt wird der eigentlich nicht. Vielmehr ergibt er sich aus der HTML-site. Er ist sozusagen die spezielle Syntax eines Zeigers auf ein spezielles Element innerhalb der html-site. (XPath ist eine alternative Syntax, die von NR allerdings nicht nativ unterstützt wird).
Du meinst sicher, wie man den korrekten CSS-Selector zu einem bestimmten html-Element findet. Und das kann recht tricky sein.-
selber machen
Am sichersten(aber aufwändigsten) ist natürlich den html-code in einen vernünftigen html-editor zu laden, und sich den CSS-Selector anhand der tags der html site gemäß der Sytax siehe https://www.w3schools.com/cssref/css_selectors.asp zusammenzustellen.
Hier kann man mal mit den Selectoren spielen und so ein Gefühl dafür bekommen:
https://www.w3schools.com/cssref/trysel.asp
Zum Prüfen, ob der selber erstellte Selektor dann korrekt ist, gibt es z.B. Online-Tools:
https://codepen.io/sunakujira1/pen/dMeKvV -
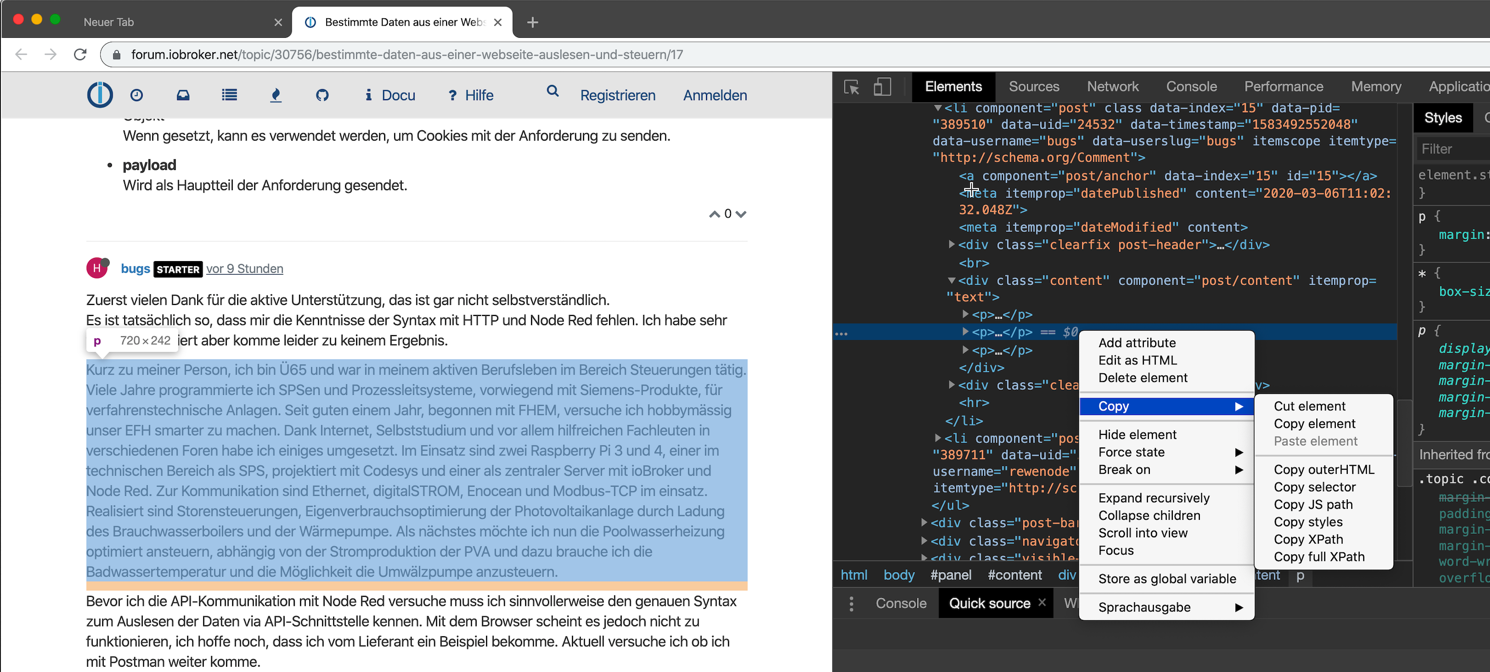
Eine viel einfachere Methode ist natürlich, sich den Selctor einfach von Browser ausspucken zu lassen. Hier empfehle ich chrome:
Dazu öffnest du die site in chrome und dann
chrome-menü -> Anzeigen -> Entwicker -> Elemente-Informationen
Jetzt die Maus auf das Element positionieren, dessen Selector du haben möchtest

Rechts im Quelltextfenster ist dann das zugehörige tag markiert. Wenn es passt sollte links dein gesuchtes Element markiert und rechts das tag markiert sein.
Im Kontextmenü kannst du nun über "Copy Selector" den zugehörigen CSS-Selector kopieren und direkt als CSS-Selector im node-red html-node verwenden.Aaaber es gibt bei Methode 2 reichlich Tücken;-)
- Die Browser zeigen den Selector, der für die "angezeigte" site gilt! Das muss nicht der Selector der reinen html-Datei sein. Machst du z.B. das Browserfenster kleiner, gibt es i.d.R. Umbrüche bei einigen Elementen (Bildern/Tabellen) etc. Diese Umbrüche finden sich dann auch im Selector wieder, obwohl sie im Original-html nicht drin sind.
Mit anderen Worten, ein Browser rendert je nach Hersteller oder aktueller Ansicht eine html-site individuell und formatiert die site ggf. um. - Server liefern die html-site ggf. unterschiedlich aus, in Abhängigkeit davon, was für ein Browser da die site gerade anfordert. So kann er z.B. auf verschiedene Darstellungsmöglichkeiten des Browsers reagieren.
Tipp, nimm chrome der ist da noch am kompatibelsten.
Abschließend kann ich nur nochmal warnen. Web scraping hat immense Tücken und wird eigentlich nur angewendet:
- Wenn keine API vorhanden oder eingesetzt werden kann
- Wenn mal eben schnell was aus einer site extrahiert werden soll ohne dass das eine verlässliche Schnittstelle werden soll.
- oder man die site selber gebastelt hat und keine Lust hat, noch ne API zu definieren
schönes Wochenende
-
-
Da ich vom Lieferant betreffend API immer noch keine näheren Infos erhalten habe versuche ich die Daten via html und Selector herauszufiltern. Wenn ich jedoch mit Chrome-Entwicklertools unter Elements nach der Wassertemperatur suche kann ich diese nicht finden. Liegt das eventuell daran, dass der Server die Daten erst nach dem Durchlauf mit javascripts bereitstellt, so wie OliverO das im Beitrag vom 4.3.2020 15:14h beschreibt und deshalb die Daten garn nicht zur Verfügung stehen? Unter Sources sehe ich die Variable mit der Wassertemperatur.
So wie ich verstanden habe funktioniert das Prinzip via html-Site und Selector nur dann (meistens) richtig wenn die Daten (Aufbau der html-Site) immer gleich bleiben. Bei meiner Applikation möchte ich die Wassertemperatur herauslesen und dieser Wert ändert sich logischerweise. Ist es denkbar den String, welcher die Wassertemperatur beinhaltet mit einem Selector zur filtern und anschliessend mit String-Manipulationen eventuell mit RegEx den Wert der Wassertemperatur zu separieren oder funktioniert der Selector nicht mehr richtig sobald sich der Zahlenwert der Wassertemperatur ändert?
@rewenode
Kann es sein, dass mit dem neusten Node Red V1.0.3 XPath funktioniert, egal ob ich mit selector arbeite oder mit XPath oder full XPath erhalte ich die gleichen Ergebnisse.Für die definitive Lösung werde ich versuchen die API-Schnittstelle zu nutzen.
Ist das richtig, dass API-Schnittstellen (REST-API siehe auch Beitrag vom 5.3.2020 12:49h) nicht generell syntaktisch gleich aufgebaut sind, sondern je nachdem wie diese programmiert wurden unterschiedlich sein können und somit eine genaue Beschreibung der zu verwendenden API-Schnittstelle notwendig ist? Einige Versuche mit Postman blieben bis jetzt erfolglos. -
@bugs Speichere doch mal die HTML-Site und stell sie hier ein. Dann kann ich vlt. Näheres sagen.
-
Also in den chrome dev tools unter elements steht schon der aktuelle Zustand der Webseite.
Da können schon javascripts drüber gelaufen sein.
du musst im Reiter Network schauen. Dort stehen die tatsächlich geladenen Daten drin (doc,XHR,js,img, usw). Besonders kann man in doc,XHR und js reinschauen.
doc ist das html-dokument (daten sind hier drin wenn auf serverseite alles schon eingebaut wurde
XHR sind die javascript-requests um Daten abzurufen, hier finden sich idR die JSON-Daten, aber auch nachgeladene HTML-Fragmente und vieles mehr.
JS sind die Javascripts, in denen aber auch Daten (seltener) drin stecken können. -
@rewenode Hier die gespeicherte HTML-Seite:
Anlage Control 1.2 GatewayControl 1.2.html -
@OliverIO Hier einige Screenshots, vielleicht helfen die weiter, dort kann ich jedoch die Wassertemperatur nicht finden.
Screenshots_HTML-Seite.pdf
Heisst das jetzt, dass die Daten vom Server nicht direkt zur Verfügung gestellt werden und somit nicht einfach mit Select erfasst werden können? -
@bugs
die html-datei, ist das nun aus dem reiter Networks oder Elements?Bei den Screenshots von den Abfragen, wäre das was in response drin steht interessanter
-
@OliverIO
Die Screenshots sind aus dem Reiter Network, der Reiter Response war immer leer. -
@bugs
Ok, dann den Network Reiter öffnen
Dann Seite mit f5 laden
Dann schauen ob irgendein Ajax mit Inhalt abgerufen wird -
Ich erstellte noch einige Screenshot die eventuell helfen meine Idee, die Selection einer Variablen (Wassertemperatur), umzusetzen.
Screenshots_HTML.pdf@OliverIO
Unter Network gibt es ein ajax.php (siehe Screenshot), vielleicht hilft das weiter. -
@bugs
ja, genau, deswegen wollte ich wissen was im reiter response drin steht.
du hattest geantwortet, das dort leer ist.
des wegen sagte ich, du musst direkt nach seitenabruf schauen, ob es da eine ajax-abfrage gibt, wo ein inhalt ist, da ja die seite irgendwie die Daten mal abrufen mussaber ich glaube, das so über die Entfernung zu beschreiben ist zu kompliziert.
ich kann zwar hier und da tips geben, aber eine Detailanweisung, wie die Daten tatsächlich aufzufinden sind, ist einfach zu komplex, vor allem wenn dazu ein wenig Grundwissen fehlt -
Die Kommunikation (lesen und schreiben) via API funktioniert nach Erhalt des Syntax vom Lieferant. Getestet habe ich mit Postman und umgesetzt mit Node Red.
Das Auslesen der Daten über die Website verfolge ich nicht mehr weiter.
Nochmals vielen Dank für die Unterstützung und die Tipps. -
@bugs
Genau das war das Ziel -
Hallo,
ich habe das gleiche Problem und will die Werte einer Behncke Control 1.3 auslesen und steuern.
Wäre es möglich, dass ich die API von dir bekommen könnte?Wenn dies nicht möglich ist, kannst du mir dann die Kontaktdaten beim Hersteller nennen, wäre super.
Vielen Dank im voraus
MfG Lutz
-
@bugs
ich würde mich auch für eine kommunikation mit dieser Schwimmbadsteuerung interessieren, haben Sie hierzu einen muster Flow für NodeRed?vielen Dank