NEWS
SOLVED MDCSS v2: Cards lassen sich nicht minimieren
-
Hallo Zusammen,
ich kämpfe aktuell mit dem Problem, dass ich im Material Design v2 von @Uhula die Cards nicht minimieren kann. Nachfolgend meine Systemdaten:
Systemdata Bitte Ausfüllen Hardwaresystem: Windows 10 64Bit PC Arbeitsspeicher: 4GB Festplattenart: SSD Betriebssystem: Windows 10 64Bit Node-Version: 10.x.x Nodejs-Version: 10.17.0 NPM-Version: 6.11.3 Installationsart: Installationsdatei Link; Version vom 23.11.2019 Image genutzt: Nein Ort/Name der Imagedatei: -- Ich habe mir das MD_Demo Archiv testweise in der Version 2.3 heruntergeladen und importiert unter dem namen "MD_Design" damit ich im Script nichts ändern muss.
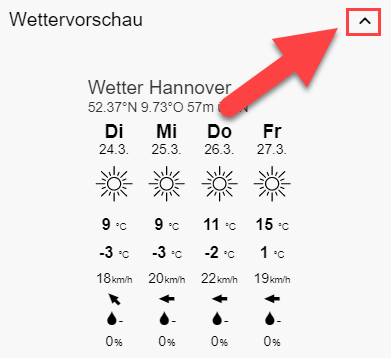
Die Cards lassen sich nicht über den Pfeil minimieren.
Wenn ich auf die Seite "Layout" wechsel, ist dies möglich. Allerdings eben nur auf der Seite Layout.

Den Adapter "MaterialDesign Widget Adapter" habe ich bereits deinstalliert. Hier gab es den Hinweis, dass dort wohl Probleme existieren wenn dieser installiert ist.
Browsercache löschen brachte auch keinen Erfolg. Es funktioniert sowohl unter Chrome als auch unter Firefox nicht.Woran kann es noch liegen? Sind die Cards im Layout Fenster auf einer anderen Art erstellt? Auch das von Dominik F. bereitgestellte VIS weist diesen Fehler auf.
Sollten noch weitere Informationen benötigt werden lasst es mich wissen.
Vielen Dank für eure Mithilfe eine Lösung zu finden.Edit 13:15Uhr:
Wenn ich die View "contDemoCards" als runtime öffne, kann ich die Cards noch minimieren. Öffne ich hingegen eine einzelne View z.B. "cardDemoCardsRaised" und öffne diese wieder als runtime kann ich diese nicht mehr minimieren. -

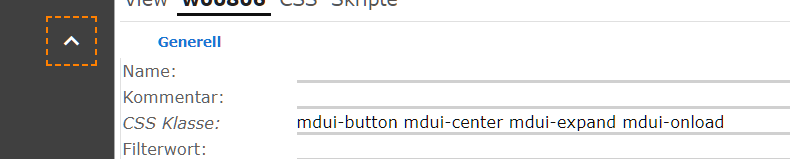
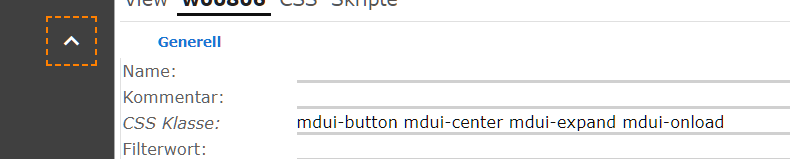
Wenn du bei diesem Widget in den cards das mdui-onload löscht, bleiben die Cards aufgeklappt.
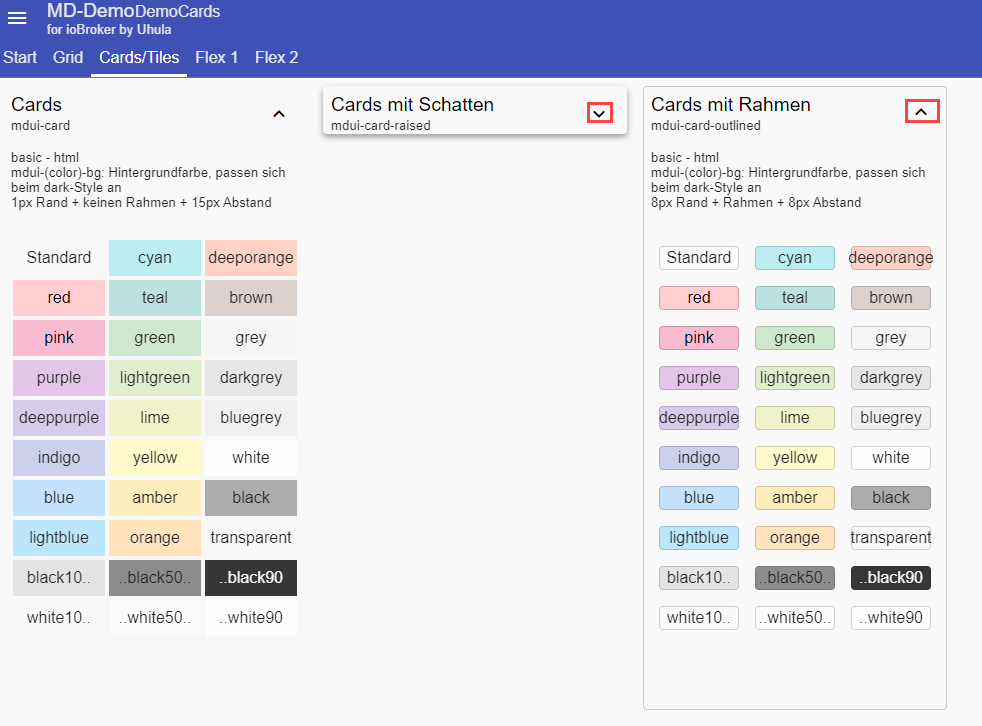
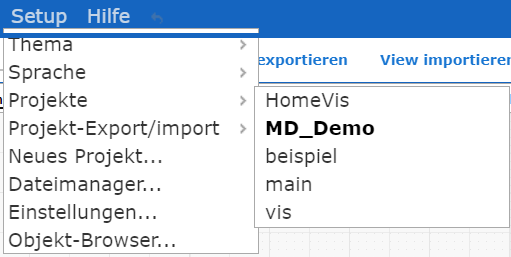
Ob das geht, dass die Cards sich automatisch zuklappen bei zu geringer Höhe weiß ich ehrlich gesagt nichtEdit: Nach der Lösung des Problems weiß ich glaube ich warum das bei meinem Projekt bei dir nicht funktionierte. Geh mal bitte in meinem Projekt Links oben ins Menü und dann auf Einstellungen. Dort gibt es einen Reiter Cards und klick dann bitte mal auf raised, outlined oder flat. Ich hatte von Anfang an damit rumgespielt und daher kam wohl bei mir nie das Problem auf
 Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden.
Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden. -
Okay, dann versuchen wir mal hier dein Problem zu lösen.
Vorraussetzung für die Visualisierung sind erst mal folgende Dinge um Fehler auszuschließen:
Du musst unter CSS / Projekt in der Vis das richtige Script haben sowie unter Skripte.
Der Adapter "iobroker.vis-material" darf nicht installiert sein.
Du musst im CSS Skript den Projektnamen von dir eingeben, siehe hier:
https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration/72
Meistens heisst die Startpage _pageStart oder pageStart, die muss angewählt sein wenn du die Runtime startest. wählst du einzelne Cards oder die contPages aus, kann es zu Darstellungsfehlern kommen. -
Hallo,
sowohl unter CSS => Projekt habe ich die Version 2.3 vom 21.03.2020 als auch unter Skript.
Unter CSS => Global hatte ich vorher diesen Code:.custom-header div:first-child { https://iobroker.click:8182/vis/edit.html?PurpleElegance#tab_view_attr border-radius: 2888 pxpx 200px 0 0 ; } .my-card-container { width: 100% !important; z-index: 0; } .my-card-list-progress { left: 170px; width: calc(100% - 170px - 6px - 16px); height: 30px; z-index: 1; }Den habe ich nun durch den auf GitHub angegebenen global.css ersetzt. Daraufhin hat sich das Aussehen vom VIS Editor leicht geändert. Eine Besserung bzgl. der klappbaren Cards brachte es auch nicht, Browsercache habe ich gelöscht.
Mein Projektname lautet ebenfalls MD_Demo.

Hier noch eine Übersicht meiner installierten Adapter:

Gestartet habe ich verschiedenste Views. Aber auch die View "landing" und "pageStart" aus dem MD_Demo. Immer über "Runtime in einem Fenster aufmachen". Ohne Erfolg. Die Funktion "Alle Runtimes neu laden" habe ich auch mal probiert... Leider ohne Besserung.
-
landing ist auf jedenfall die richtige View zum Starten und von dort aus solltest du auch immer starten. Bei meiner Vis solltest du immer von _pageStart starten. Das du wenn du cards öffnest nichts minimieren kannst ist normal und richtig.
-
Okay ... Aber selbst von landing funktioniert es ja nicht.
-
@Uhula
hast du vielleicht eine Idee dazu? Ist in deinem Orginalthread etwas untergegangen -
Generell funktionieren die "mdui-expand" und "mdui-fullscreen" Schaltflächen nur, wenn die View selbst in einem anderen View in einem "view in widget" Widget abgerufen wird und das "view in widget" Widget dort die CSS Klasse "mdui-card" (oder "mdui-card-raised" oder "mdui-card-outlined") zugewiesen bekommen hat. Dieses ist wichtig, da hieran erkannt wird, was expandiert/gefullscreent werden soll.
Beispiel im MD_Demo: card-Views befinden sich im content-View in "view in widget" Widgets.
Heißt auch: Ein view mit den Schaltflächen separat als Runtime geöffnet kann nicht funktionieren!
Im MD_Demo wird es in keinem card-View funktionieren, in den cont-Views (und den page-Views) dann schon, weil dort ja die card-Views entsprechend behandelt werden.
Hilft das?
-
@Uhula sagte in MDCSS v2: Cards lassen sich nicht minimieren:
Hilft das?
Hier vielleicht, aber hier leider nicht denk ich. Mein Projekt is ja ordnungsgemäß aufgebaut und funktioniert an sich ja bei allen. Nur bei dem einen User mag das klappen nicht klappen. Magste bitte mal reinschauen?
-
Ja, das hat geholfen.
Der Fehler ist folgendermaßen begründet:In der View "contStart" fehlte den "view in widget" die CSS Klasse "mdui-card" oder die anderen beiden Alternativen. Füge ich diese hinzu lassen sich die Widgets problemlos auf- und zuklappen.
Finde ich etwas seltsam, dass es dennoch bei anderen funktioniert? Macht es evtl Sinn diese CSS Klasse generell hinzuzufügen in diesem Beispiel Projekt?
Gibt es eine Möglichkeit festzulegen, dass die Cards generell aufgeklappt bleiben bzw. erst zuklappen sobald zuwenig vertikale Bildschirmhöhe vorhanden ist? Denn aktuell ist es bei mir, dass nach unten noch genug Platz vorhanden ist, die Cards aber dennoch zugeklappt werden.
-

Wenn du bei diesem Widget in den cards das mdui-onload löscht, bleiben die Cards aufgeklappt.
Ob das geht, dass die Cards sich automatisch zuklappen bei zu geringer Höhe weiß ich ehrlich gesagt nichtEdit: Nach der Lösung des Problems weiß ich glaube ich warum das bei meinem Projekt bei dir nicht funktionierte. Geh mal bitte in meinem Projekt Links oben ins Menü und dann auf Einstellungen. Dort gibt es einen Reiter Cards und klick dann bitte mal auf raised, outlined oder flat. Ich hatte von Anfang an damit rumgespielt und daher kam wohl bei mir nie das Problem auf
 Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden.
Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden. -
@Dominik-F said in MDCSS v2: Cards lassen sich nicht minimieren:
Edit: Nach der Lösung des Problems weiß ich glaube ich warum das bei meinem Projekt bei dir nicht funktionierte. Geh mal bitte in meinem Projekt Links oben ins Menü und dann auf Einstellungen. Dort gibt es einen Reiter Cards und klick dann bitte mal auf raised, outlined oder flat. Ich hatte von Anfang an damit rumgespielt und daher kam wohl bei mir nie das Problem auf
 Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden.
Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden.Genau das ist die Lösung.
Habe es mal im Demoprojekt probiert. Keine der 3 Varianten war aktiviert. Sobald ich eine aktiviert habe funktionieren alle Cards.Habe jetzt gerade noch festgestellt, dass wenn ich eine Card maximiere diese nicht im Vordergrund dargestellt wird. Vllt. passt da aber der Z-Index einfach nicht. Muss ich mir genauer ansehen.. Würde mich ggf. nochmal dazu melden.
Vielen Dank!
-
@chhe sagte in MDCSS v2: Cards lassen sich nicht minimieren:
Genau das ist die Lösung.
Habe es mal im Demoprojekt probiert. Keine der 3 Varianten war aktiviert. Sobald ich eine aktiviert habe funktionieren alle Cards.Interessant, das könnte evtl. auch die Lösung für @Bastelritius sein? Probiers mal aus @Bastelritius
-
Finde das ehrlich gesagt sehr verwirrend und mich wundert es, dass bisher nicht mehr Leute das Problem hatten.
@Uhula macht es evtl. Sinn eine Standardauswahl festzulegen? -
Die meisten müssen über die Einstellungen ja die Farben auswählen bzw machen es sofort und spielen wahrscheinlich automatisch dann auch mit den anderen Einstellungen herum sodass das gar nicht auffällt wie bei mir

-
@chhe sagte in MDCSS v2: Cards lassen sich nicht minimieren:
macht es evtl. Sinn eine Standardauswahl festzulegen?
Ja, kann aber nicht im MDCCS selbst passieren, das muss schon individuell in den cont-Views erfolgen. Dort wird ja die Zuweisung an die CSS-Klasse erst aus festen Zeichen und vis-binding "zusammengebastelt".
Bsp.: "mdui-{0_userdata.0.mycards}"
Wenn dann in 0_userdata.0.mycards noch nicht "card", "card-raised" oder "card-outlined" drin steht, kann das MDCSS-Skript auch leider nichts finden, da es nur "mdui-" sieht (es läuft ja nur im Browser). Eine mögliche Vorbelegung wäre, wenn man folgendes im cont-View nutzt (habe ich nicht getestet):
Bsp.: "mdui-card mdui-{0_userdata.0.mycards}"
Dann findet das MDCSS-Script zumindest den Default-Wert in "mdui-card mdui-"
@Pittini : Müsstest du bei dir mal so einbauen zum Test
Daran habe ich auch nicht gedacht als ich mit dem vis-binding in der CSS-Klasse anfing, man lernt nie aus. Logisch erklärbar sind die Probleme damit aber.
-
Hallo zusammen, ich stehe vor dem gleichen Problem, dass ich in der VIS-Runtime die Klappkarten nicht schließen kann. Zusätzlich erhalte ich eine Fehlermeldung "... nicht gefunden.
Ich habe hier mein Problem geschildert und wäre über Hilfe sehr dankbar!
Gruß Stefan.
-
@rotamint Hallo, ich habe auch das gleiche Problem und noch keine Lösung gefunden. Selbst ein Neuaufbau der kompletten Seite im VIS Editor bringt nichts. Sobald ich die Widgets reinkopiere funktioniert das zusammenklappen nicht mehr. Alle anderen Seiten ohne die HeatingControl widgets laufen einwandfrei.
-
@Bastelritius sagte in MDCSS v2: Cards lassen sich nicht minimieren:
Alle anderen Seiten ohne die HeatingControl widgets laufen einwandfrei.
Was sind denn HeatingControl Widgets? Wo hast Du die her?
Oder meinst Du meine Views für HeatingControl? Wenn dem so ist, funktioniert das eigenständige Projekt alleine? Wie heißt das neue Projekt in das Du das reinkopierst? Hast Du alle Projektnamensverweise in den "CSS-Klasse" Feldern auf den neuen Namen angepasst? -
@Pittini Ja, sorry, ich meinte die views, nicht widgets.
Nein, das Projekt funktioniert auch nicht alleine. Das Verhalten ist das Gleiche. Egal ob ich das Beispielprojekt nehme oder mein eigenes. Also das heißt das zusammenklappen der Cards funktioniert nicht. Sonst läuft es soweit ich es beurteilen kann. Die Namen und Verweise habe ich geändert nachdem ich es in mein Projekt kopiert habe. -
@Bastelritius sagte in MDCSS v2: Cards lassen sich nicht minimieren:
Egal ob ich das Beispielprojekt nehme oder mein eigenes.
Bitte drück Dich präziser aus, das macht es allen leichter zu helfen. Welches Beispielprojekt? Das die MD_Demo oder das HeatingControl Vis Projekt?
Oben schreibst Du:
Alle anderen Seiten ohne die HeatingControl widgets laufen einwandfrei.
Jetzt schreibst Du:
Nein, das Projekt funktioniert auch nicht alleine. Das Verhalten ist das Gleiche. Egal ob ich das Beispielprojekt nehme oder mein eigenes.
Ich blick grad nimmer durch was jetzt wo funktioniert und was nicht.
Also nochmal, wenn Du mein HeatingControl Vis mit Projektnamen HeatingControl importierst, funktioniert es dann oder nicht? (bezogen auf das card zusammenklappen)
Wenn Du die MD_Demo importierst funktioniert die dann oder nicht? (bezogen auf das card zusammenklappen)