NEWS
SOLVED MDCSS v2: Cards lassen sich nicht minimieren
-
@chhe sagte in MDCSS v2: Cards lassen sich nicht minimieren:
Genau das ist die Lösung.
Habe es mal im Demoprojekt probiert. Keine der 3 Varianten war aktiviert. Sobald ich eine aktiviert habe funktionieren alle Cards.Interessant, das könnte evtl. auch die Lösung für @Bastelritius sein? Probiers mal aus @Bastelritius
-

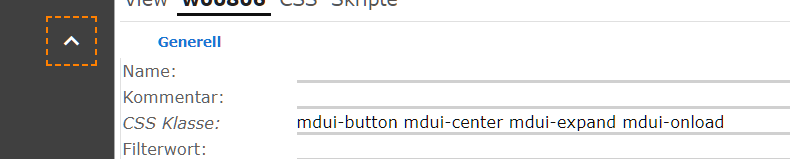
Wenn du bei diesem Widget in den cards das mdui-onload löscht, bleiben die Cards aufgeklappt.
Ob das geht, dass die Cards sich automatisch zuklappen bei zu geringer Höhe weiß ich ehrlich gesagt nichtEdit: Nach der Lösung des Problems weiß ich glaube ich warum das bei meinem Projekt bei dir nicht funktionierte. Geh mal bitte in meinem Projekt Links oben ins Menü und dann auf Einstellungen. Dort gibt es einen Reiter Cards und klick dann bitte mal auf raised, outlined oder flat. Ich hatte von Anfang an damit rumgespielt und daher kam wohl bei mir nie das Problem auf
 Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden.
Damit wird alles cards das mdui-card-raised als Beispiel zugewiesen. Das gleiche ist auch in der Demo vorhanden. -
Finde das ehrlich gesagt sehr verwirrend und mich wundert es, dass bisher nicht mehr Leute das Problem hatten.
@Uhula macht es evtl. Sinn eine Standardauswahl festzulegen? -
Die meisten müssen über die Einstellungen ja die Farben auswählen bzw machen es sofort und spielen wahrscheinlich automatisch dann auch mit den anderen Einstellungen herum sodass das gar nicht auffällt wie bei mir

-
@chhe sagte in MDCSS v2: Cards lassen sich nicht minimieren:
macht es evtl. Sinn eine Standardauswahl festzulegen?
Ja, kann aber nicht im MDCCS selbst passieren, das muss schon individuell in den cont-Views erfolgen. Dort wird ja die Zuweisung an die CSS-Klasse erst aus festen Zeichen und vis-binding "zusammengebastelt".
Bsp.: "mdui-{0_userdata.0.mycards}"
Wenn dann in 0_userdata.0.mycards noch nicht "card", "card-raised" oder "card-outlined" drin steht, kann das MDCSS-Skript auch leider nichts finden, da es nur "mdui-" sieht (es läuft ja nur im Browser). Eine mögliche Vorbelegung wäre, wenn man folgendes im cont-View nutzt (habe ich nicht getestet):
Bsp.: "mdui-card mdui-{0_userdata.0.mycards}"
Dann findet das MDCSS-Script zumindest den Default-Wert in "mdui-card mdui-"
@Pittini : Müsstest du bei dir mal so einbauen zum Test
Daran habe ich auch nicht gedacht als ich mit dem vis-binding in der CSS-Klasse anfing, man lernt nie aus. Logisch erklärbar sind die Probleme damit aber.
-
Hallo zusammen, ich stehe vor dem gleichen Problem, dass ich in der VIS-Runtime die Klappkarten nicht schließen kann. Zusätzlich erhalte ich eine Fehlermeldung "... nicht gefunden.
Ich habe hier mein Problem geschildert und wäre über Hilfe sehr dankbar!
Gruß Stefan.
-
@rotamint Hallo, ich habe auch das gleiche Problem und noch keine Lösung gefunden. Selbst ein Neuaufbau der kompletten Seite im VIS Editor bringt nichts. Sobald ich die Widgets reinkopiere funktioniert das zusammenklappen nicht mehr. Alle anderen Seiten ohne die HeatingControl widgets laufen einwandfrei.
-
@Bastelritius sagte in MDCSS v2: Cards lassen sich nicht minimieren:
Alle anderen Seiten ohne die HeatingControl widgets laufen einwandfrei.
Was sind denn HeatingControl Widgets? Wo hast Du die her?
Oder meinst Du meine Views für HeatingControl? Wenn dem so ist, funktioniert das eigenständige Projekt alleine? Wie heißt das neue Projekt in das Du das reinkopierst? Hast Du alle Projektnamensverweise in den "CSS-Klasse" Feldern auf den neuen Namen angepasst? -
@Pittini Ja, sorry, ich meinte die views, nicht widgets.
Nein, das Projekt funktioniert auch nicht alleine. Das Verhalten ist das Gleiche. Egal ob ich das Beispielprojekt nehme oder mein eigenes. Also das heißt das zusammenklappen der Cards funktioniert nicht. Sonst läuft es soweit ich es beurteilen kann. Die Namen und Verweise habe ich geändert nachdem ich es in mein Projekt kopiert habe. -
@Bastelritius sagte in MDCSS v2: Cards lassen sich nicht minimieren:
Egal ob ich das Beispielprojekt nehme oder mein eigenes.
Bitte drück Dich präziser aus, das macht es allen leichter zu helfen. Welches Beispielprojekt? Das die MD_Demo oder das HeatingControl Vis Projekt?
Oben schreibst Du:
Alle anderen Seiten ohne die HeatingControl widgets laufen einwandfrei.
Jetzt schreibst Du:
Nein, das Projekt funktioniert auch nicht alleine. Das Verhalten ist das Gleiche. Egal ob ich das Beispielprojekt nehme oder mein eigenes.
Ich blick grad nimmer durch was jetzt wo funktioniert und was nicht.
Also nochmal, wenn Du mein HeatingControl Vis mit Projektnamen HeatingControl importierst, funktioniert es dann oder nicht? (bezogen auf das card zusammenklappen)
Wenn Du die MD_Demo importierst funktioniert die dann oder nicht? (bezogen auf das card zusammenklappen) -
Über deinem ersten Post ist ein Post von rotamint. In diesem befindet sich ein Link zu einem Thread wo sein Problem gelöst wurde. Vielleicht hilft es dir wenn du das gleiche Problem hast.