NEWS
[Vorlage] Generisches Fensteroffenskript + Vis
-
@Negalein Verschluss war noch aus den anfangszeiten des scripts
überprüfe deine Sensoren nochmal genau aller Räume Türen und Fenster.
Danach Instanz javascript einmal neustarten, danach müsste auch das script funktionierendie Anzeige nutze ich gar nicht, nur die Sprachausgabe, für die Anzeige habe ich was anderes
-
@crunchip sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
überprüfe deine Sensoren nochmal genau aller Räume Türen und Fenster.
leider keine Änderung
-
@Negalein welche Meldung kommt dann jetzt?
bei mir sieht das z.b so aus

-
@crunchip sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
welche Meldung kommt dann jetzt?
An den Meldungen hat sich nichts geändert
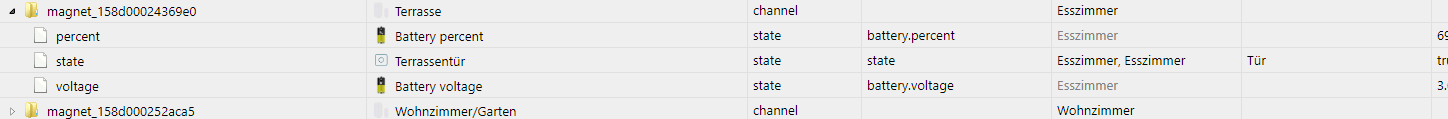
20:42:16.151 warn javascript.0 (1602) at init (script.js.Fenster.Fensterauswertung:308:45) 20:42:16.151 warn javascript.0 (1602) at main (script.js.Fenster.Fensterauswertung:323:5) 20:42:16.151 warn javascript.0 (1602) at InitialSort (script.js.Fenster.Fensterauswertung:291:5) 20:42:16.152 warn javascript.0 (1602) at Object.<anonymous> (script.js.Fenster.Fensterauswertung:255:13) 20:42:16.153 info javascript.0 (1602) script.js.Fenster.Fensterauswertung: Reaching CheckForHmShit val=null typof val=string x=4 Sensor[x]=mihome.0.devices.magnet_158d0003cd589f 20:42:16.153 warn javascript.0 (1602) script.js.Fenster.Fensterauswertung: Unknown Windowstate undefined detected at mihome.0.devices.magnet_158d0003cd589f, please check your configuration -
Du hast den ganzen Channel Tuer genannt, es soll jedoch nur der einzelne State in die Aufzählung
-
@Dominik-F sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
Du hast den ganzen Channel Tuer genannt, es soll jedoch nur der einzelne State in die Aufzählung
Ah, muss ich überlesen haben.
Ändere es gleich. -
Bingo, es läuft
Danke -
@crunchip sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
für die Anzeige habe ich was anderes
was verwendest du dafür?
Gibt es dort auch einen DP für die Anzahl aller Türen und Fenster gemeinsam?
Derzeit verwende ich noch dieses Script mit dem "Metro - tile String" Widget.

Das Script von Pitini gibt leider keine Gesamtanzahl aus.
-
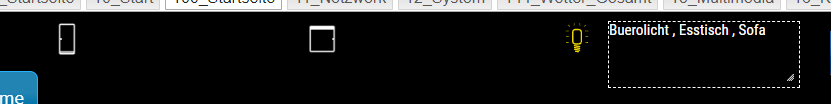
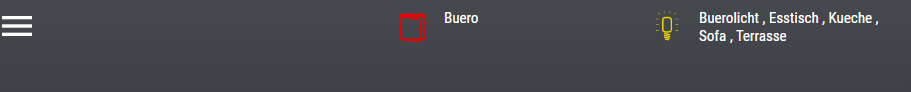
@Negalein ich habe oben in meiner Menüleiste über Sichtbarkeit gesteuert. Wenn Licht an, bzw Fenster oder Tür geöffnet ist, wird mir der Raumname eingeblendet, ansonsten ist alles ausgeblendet


-
@Pittini Danke! Vor lauter Bäumen den Wald nicht gesehen...
-
Hi,
habe am Wochenende den Echo Dot ausprobiert und wie ihr bereits vorhergesagt hattet ging alles ohne Probleme, das Skript hat brav seine Ansagen gemacht und der liebe Sonos die "Klappe" gehalten.
@Pittini Sorry für die Art und Weise am Anfang, war nich ok so. Du hattest natürlich recht.
@Pittini An Deiner Snips-Lösung wäre ich weiterhin sehr interessiert. Hättest Du evtl. mehr Material zum einarbeiten? -
@qqolli sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
@Pittini An Deiner Snips-Lösung wäre ich weiterhin sehr interessiert. Hättest Du evtl. mehr Material zum einarbeiten?
Hilft Dir doch alles nix mehr, Du kannst Dich weder anmelden noch was ändern, bei mir läufts halt "noch" weil ich vorher schon alles eingerichtet hatte. Aber vielleicht hilft Dir das da, hab ich die Tage entdeckt, aber noch keinerlei Tests gemacht: https://forum.iobroker.net/topic/34343/sepia-open-assistant-diy-sprachassistent-iobroker
-
@Pittini mal so nebenbei zwei Fragen, auch wenn du ne Abneigung zur Alexa hast

hatte bis vor kurzem das Script aus deinem Anfangspost, mit dem neuen habe ich jedoch ein Lautstärkenproblem.
- hast du ne Ahnung woher das kommen kann, wenn mehrere Meldungen nacheinander ausgegeben werden...z.b.nicht gelüftet...Raum1...., Raum2.... ,Raum3..., die erste Meldung in der Lautstärke kommt, wie der Echo eingestellt ist, jedoch alle folge Meldungen für Raum 2...3...dann aber wesentlich leiser ausgegeben werden, so das man es kaum noch versteht?
- daher die zweite Frage, wäre es möglich die Lautstärke als Variable mit einzubinden, da die Kinder gerne mal an der Lautstärke vom Echo spielen
-
@crunchip sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
hatte bis vor kurzem das Script aus deinem Anfangspost, mit dem neuen habe ich jedoch ein Lautstärkenproblem.
Seltsam, an diesen Funktionen hat sich absolut nix geändert, die Textübergabe an Alexa is absolut identisch zur alten Version.
hast du ne Ahnung woher das kommen kann, wenn mehrere Meldungen nacheinander ausgegeben werden...z.b.nicht gelüftet...Raum1...., Raum2.... ,Raum3..., die erste Meldung in der Lautstärke kommt, wie der Echo eingestellt ist, jedoch alle folge Meldungen für Raum 2...3...dann aber wesentlich leiser ausgegeben werden, so das man es kaum noch versteht?
Keine Ahnung, hat imho nix mit dem Skript zu tun
daher die zweite Frage, wäre es möglich die Lautstärke als Variable mit einzubinden, da die Kinder gerne mal an der Lautstärke vom Echo spielen
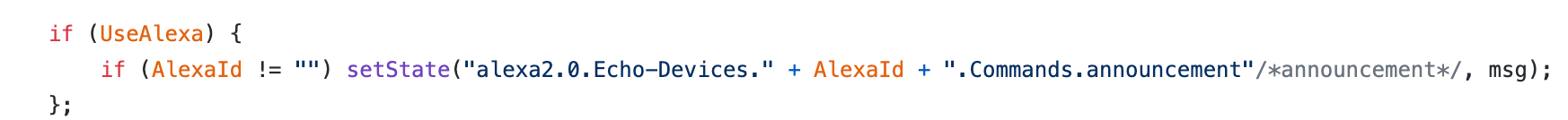
Machbar wenn Du mir sagen kannst wie der Befehl aussehen muss um ne Lautstärke an Alexa zu übergeben. Aktuell sieht der Beffehl so aus:
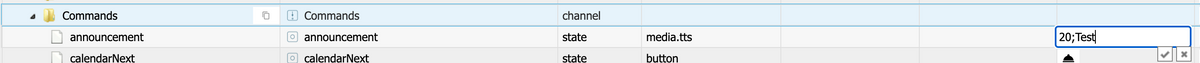
setState("alexa2.0.Echo-Devices." + AlexaId + ".Commands.announcement"/*announcement*/, msg)Wo kommt da die Lautstärke hin?
-
@Pittini sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
die Textübergabe an Alexa is absolut identisch zur alten Version.
die gab es im alten script doch noch gar nicht, Meldungen wie ...Raum-xy nicht gelüftet...
Einzelne Ansagen, ob was geöffnet/geschlossen wurde, oder etwas seit x Minuten offen steht, funktioniert ja, da es nur 1 Commands.announcement ausgegeben wird.
Bei Raum xy nicht gelüftet... funktioniert es auch, solange nur ein Raum ausgegeben wird, sind es mehrere Räume, werden diese nacheinander ausgegeben, Signalton, gefolgt von der MSG, danach (ab hier ganz leise) erneut Signalton gefolgt von der nächsten MSG...usw
ich hätte da erwartet, einmalig Signalton, dann alle Meldungen nacheinander
Warum die Lautstärke aber unterschiedlich ist, in dem Fall, keine Ahnung@Pittini sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
Wo kommt da die Lautstärke hin?
wenn ich das wüsste

-
@Pittini sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
Wo kommt da die Lautstärke hin?
So setze ich für einen Dot ein Volume, vielleicht hilft das.
setState("alexa2.0.Echo-Devices.xxxxxxxxxxxx.Player.volume"/*volume*/, 80); -
@sigi234 sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
So setze ich für einen Dot ein Volume, vielleicht hilft das.
setState("alexa2.0.Echo-Devices.xxxxxxxxxxxx.Player.volume"/volume/, 80);Das ist für Musik (Player.volume), oder MultiroomMusik Gruppen.
Als was wird denn die Ansage ausgegeben ?
speak
ssml
oder ankündigung ?Wenn darüber, dann ist es
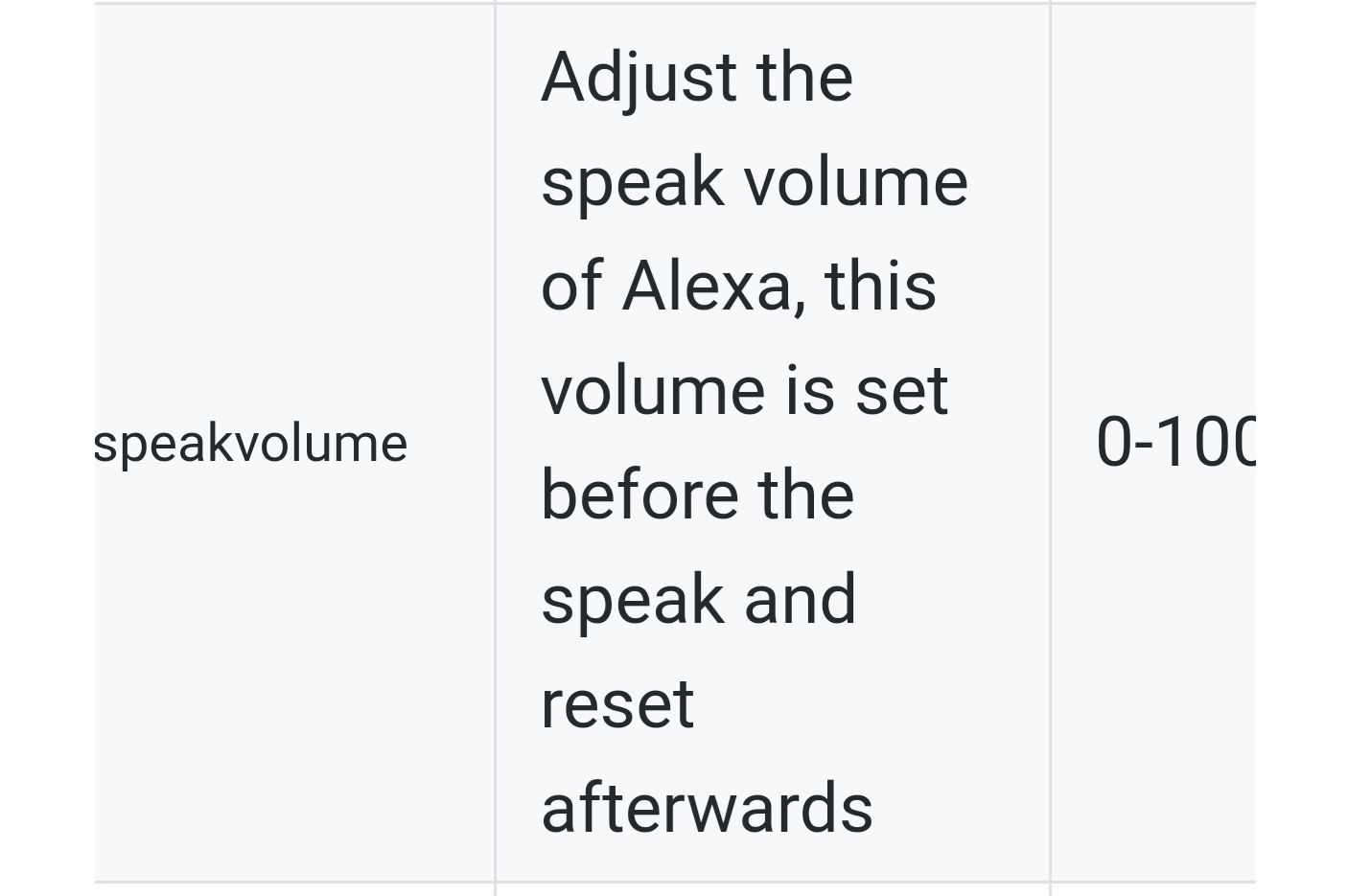
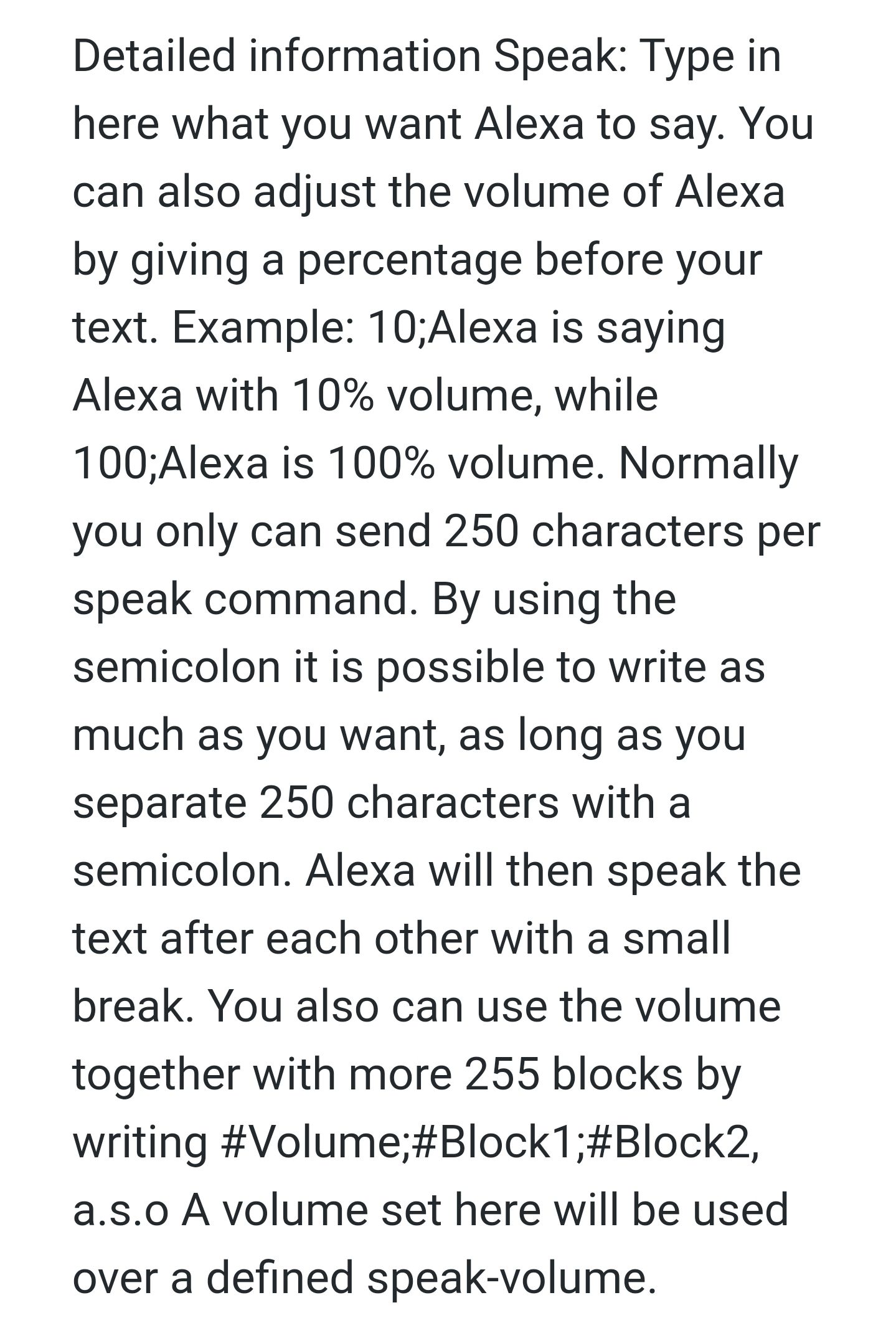
alexa2.0.Echo-Devices.xxx.Commands.speak-volumeoder man setzt vor dem eigentlichen Text die Lautstärke als
Zahl;Text...

https://github.com/Apollon77/ioBroker.alexa2
Nach der eigentlichen Ansage wird die Lautstärke dann automatisch wieder auf die zuvor eingestellte Lautstärke gesetzt.
Also diese gesetzte Lautstärke ist dann nur für diese Ansage
Edit: habe es selbst gefunden, also als Ankündigung


-
@crunchip sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
... sind es mehrere Räume, werden diese nacheinander ausgegeben, Signalton, gefolgt von der MSG, danach (ab hier ganz leise) erneut Signalton gefolgt von der nächsten MSG...usw
ich hätte da erwartet, einmalig Signalton, dann alle Meldungen nacheinander
Warum die Lautstärke aber unterschiedlich ist, in dem Fall, keine AhnungDie mehrfachen Signaltöne im announcement kommen von Semikolon-separierten Texten, also z.B.: "Hallo Text1; Hallo Text2".
Mir ist es aber nicht gelungen, durch irgendwelche Kombinationen die Lautstärke zu verändern, ich habe aber auch kein Beispiel einer Textausgabe des Skripts(keine Sensoren), könntest du mal einen kompletten solchen Text posten?@Pittini sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
Wo kommt da die Lautstärke hin?
wenn ich das wüsste

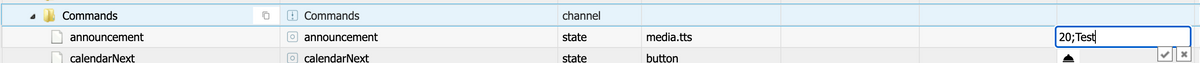
Die Lautstärke kann man durch Voranstellen in der Message einstellen, sie muss durch Semikolon separiert werden: "25; Hallo Test" setzt die Lautstärke nur für diesen Text, ansonsten gilt weiterhin die mit speak-volume festgelegte Lautstärke, sehr praktisch. Ein Setzen der Lautstärke mitten im Text funktioniert nicht, dann gibt Alexa die Zahlen aus
-
@dslraser das weiss ich schon, dass der speak DP dafür zu nehmen ist und im blockly kann man in der Nachricht direkt die Lautstärke mitgeben.
Jedoch
In dem Fall als Ankündigung ...Commands.announcement
ich dachte als Variable im Script hinterlegen, so in der Art wie beim Wetterwarnung-Push-Script, nur ist dieses Script anders aufgebaut.
so in der Art, jedoch weiss ich nicht wie der Befehl dann aussehen soll/* Konfiguration Sprachausgabe über Alexa /* mehrere Einträge möglich, bei mir ging nur der Echo, 2 dots 2.Gen reagieren nicht auf announcement. */ var idAlexaSerial = ['']; // die reine Seriennummer des Echos z.B.: var idAlexaSerial =['G090RV32984110Y', 'G090RV32984110Y'] var alexaVolumen = [30]; // Lautstärke die gleiche Anzahl an Einträgen wie bei idAlexaSerial@fastfoot hier mal ein Beispiel, SprachAusgabe erfolgt ohne Datum und Uhrzeit
javascript.0 (976) script.js.Benachrichtigung.Fenster_Tür-Status: TempMessageLog=14.07.2020 16:27:32: Küche nicht gelüftet 2 Tage 20 Std. 10 Min.,14.07.2020 16:27:32: Kinderzimmer nicht gelüftet 2 Tage 1 Std. 8 Min.,14.07.2020 16:27:32: Badezimmer nicht gelüftet 2 Tage 6 Std. 9 Min. -
@crunchip sagte in [Vorlage] Generisches Fensteroffenskript + Vis:
In dem Fall als Ankündigung ...Commands.announcement
da geht das auch, kannst Du probieren...