NEWS
$-Selektor und Funktion?
-
Hi,
irgendwie kriege ich es gerade nicht hin mit dem $-Selektor nach Funktionen zu filtern.
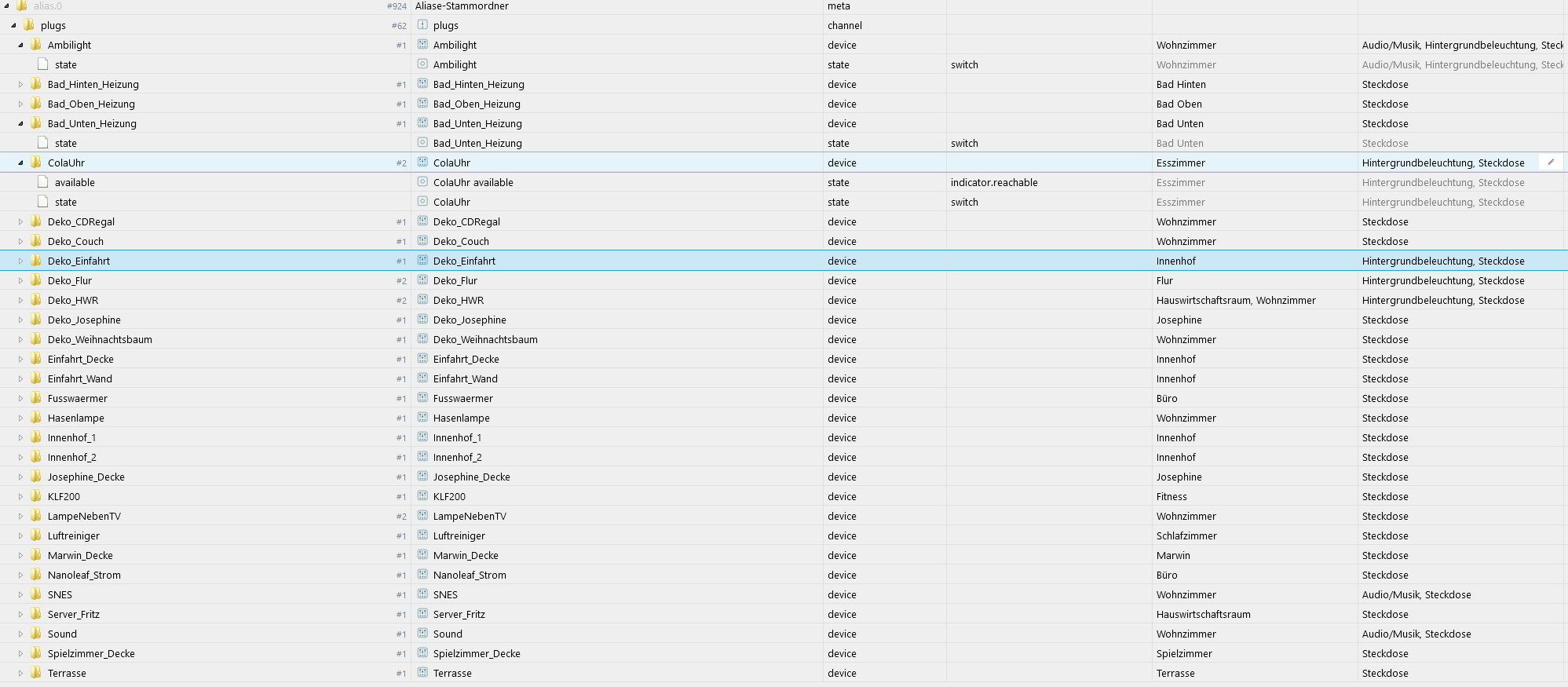
Ich habe folgende Objekte:

In jedem der Ordner gibt es einen state "state" den ich selektieren möchte für alle Geräte mit Funktion "Hintergrundbeleuchtung" (id: enums.functions.backlight).Probiert habe ich die folgenden (und auch mal Reihenfolge [] und () vertauscht, was nichts geändert hat):
$('state(functions="backlight")[id=alias.0.plugs.*.state]'); //liefert einfach alle ... $('state(functions="Hintergrundbeleuchtung")[id=alias.0.plugs.*.state]'); //0 Elemtente ausgewähltMit
$('state(rooms="esszimmer")[id=alias.0.plugs.*.state]')kriege ich korrekt "{"0":"alias.0.plugs.ColaUhr.state","length":1}" als Ergebnis. Warum schaffe ich es nicht mit Funktion? grübel
Jemand eine Idee?
Dank

Garfonso -
@Garfonso sagte:
"Hintergrundbeleuchtung" (id: enums.functions.backlight).
Dann muss (functions=backlight) verwendet werden; mit dem Namen funktioniert es nicht.
@Garfonso sagte in $-Selektor und Funktion?:
//liefert einfach alle ...
Hast Du nach dem Zuordnen des Gewerkes mal die Javascript-Instanz neu gestartet ? Der Puffer ist sonst nicht aktuell.
Schau mal in die Doku unter Objekttypen: Gerät sollte Eltern von Kanälen sein und nicht umgekehrt.
-
@paul53 said in $-Selektor und Funktion?:
@Garfonso sagte:
"Hintergrundbeleuchtung" (id: enums.functions.backlight).
Dann muss (functions=backlight) verwendet werden; mit dem Namen funktioniert es nicht.
wenn functions=backlight in den String so einfüge, kriege ich wieder alle nicht nur die in Hintergrundbeleuchtung.
@Garfonso sagte in $-Selektor und Funktion?:
//liefert einfach alle ...
Hast Du nach dem Zuordnen des Gewerkes mal die Javascript-Instanz neu gestartet ? Der Puffer ist sonst nicht aktuell.
Sollte schonmal passiert sein, habe es zur Sicherheit nun noch einmal gemacht -> keine Änderung.
Schau mal in die Doku unter Objekttypen: Gerät sollte Eltern von Kanälen sein und nicht umgekehrt.
Hast recht, habe channel durch folder ersetzt.
-
Kann zwar nicht dein Problem lösen jedoch diese 3 Strings funktionieren bei mir problemlos.
'state[role=switch](functions=beleuchtung)' 'state[role=value.temperature][state.id=linkeddevices.0.Haus.*](functions=temperatursensor)' 'state[id=deconz.*.1.*](functions=beleuchtung)' -
@ticaki sagte:
funktionieren bei mir problemlos.
Bei mir funktioniert es ebenfalls mit z.B.
$('(functions=fenster)[id=alias.0.*]').each(function(id, i) { log(id); });wobei das Gewerk "Fenster" einem Gerät zugeordnet ist.
-
ok, danke für die Rückmeldungen.
Dann gucke ich mal, ob es an der anderen Zuordnung liegt (obwohl es mit Raum so klappt).
-
Ok.. strange... da muss ich mal suchen oder ein issue aufmachen, glaube ich...
Das hier funktioniert, aber nur, wenn der Javascript Adapter nicht alle states abonniert.
$('[id=alias.0.plugs.*.state](functions=backlight)').each((id) => log(id));Wenn ich das aktiviere, dann spukt er wieder alle states aus. Wenn es deaktiviert ist, kommen nur, die, die ich will.
//EDIT: Ok, daran lag es auch nicht... keine Ahnung, woran es genau liegt... eine Instanz, die wenige Skripte hat, funktioniert meistens (aber auch nicht immer). Die Instanz, wo viele Skripte drauf laufen und die ich seltener Neustarte produziert das Problem.
Es gibt auch ein Issue dazu: https://github.com/ioBroker/ioBroker.javascript/issues/523 - mal sehen, ob ich was finden kann (aber da ich noch nicht weiß, wie man es reproduziert, ist das schwierig... hm). -
Danke für das Wühlen nach dem Fehler. Ich denke das mein Problem mit "rooms" auch daran gelegen hatte. Hatte in fast allen Lampen-Objekten einen zweiten nicht löschbaren Raum drin, den ich mit:
if (enumObj.common.members.findIndex((a) => {return obj.includes(a)}) == -1 ) return;säubern mußte.
Mit functions hatte ich aber kein einziges Problem.
-
@ticaki
Gut, das du schreibst. Der Fehler ist in 4.5.0 behoben (in latest jetzt).
Der Fehler ist in 4.5.0 behoben (in latest jetzt).Der Fehler war so, dass sich die functions und rooms eine Objektes auf die höchsten Eltern übertragen haben. Und zwar immer nur die vom ersten betrachteten Objekt. Die haben die dann an alle ihre Kinder weitervererbt (was auch so gedacht ist). Besonders verwirrend war, das die Reihenfolge der Objekte dabei zufällig ist und der Fehler damit nicht immer auftritt (also er passiert schon immer, aber oft passiert halt nichts schlimmes -> der war schon recht lange da).
Also aus meinem Screenshot am Anfang als Beispiel:
Wenn der state "alias.0.plugs.Deko_Einfahrt.state" als erstes genommen wird, wird dabei auch das devices "alias.0.plugs.Deko_Einfahrt" betrachtet mit Funktion "Hintergrundbeleuchtung" und "Steckdose" und Raum "Innenhof". Diese drei Eigenschaften wurden dann falscherweise an "alias.0" vererbt -> für den Rest der Laufzeit haben alle Objekte in alias.0 diese Eigenschaften vererbt bekommen (die Vererbung nach unten, also von alias.0.plugs.Deko_Einfahrt auf alias.0.plugs.Deko_Einfahrt.state ist, wie im Admin angedeutet, so vorgesehen. Aber nach oben ist natürlich Quatsch). -> jedenfalls, wenn ein Objekt mit "Hintergrundbeleuchtung" als erstes angefasst wurde, hatten alle Objekte diese Funktion, wenn nicht, dann lief es richtig.Vermutlich tritt der Fehler sehr selten auf, wenn die meisten states auf einer Ebene keine Funktionen / Räume haben. Aber in meinem Fall trat es halt recht häufig auf. Und ja, Räume sind genauso betroffen gewesen.
So, nun behoben. Gleichzeitig wurde auch das Cache Update verbessert -> wenn es sonst da keine Fehler gibt, sollten enum-Updates jetzt auch keinen Neustart vom javascript adapter mehr erfordern (habe ich aber nicht ausführlich getestet).