NEWS
[gelöst] Datenpunt aus JSON String erstellen und verarbeiten
-
on(idJson, function(dp) { let obj = JSON.parse(dp.state.val); if(obj.idx == 788) { let arr = obj.svalue.split(';'); setState(idWert1 , parseFloat(arr[0]), true); setState(idWert2 , parseFloat(arr[1]), true); setState(idWert3 , parseFloat(arr[2]), true); } }); -
Kann ich auch jeden Tag einen automatisch einen neuen DP erstellen mit dem Datum des jeweilligen Tages?
Ich würde gerne die maximale Leistung meiner PV-Anlage speichern....
Hab es mit Blockly versucht, geht aber scheinbar nicht. Mit JS stehe ich "noch" auf dem Kriegspfad! -
@guergen sagte:
Kann ich auch jeden Tag einen automatisch einen neuen DP erstellen mit dem Datum des jeweilligen Tages?
Ja, unter "javascript.0" ist es möglich.
-
@paul53 Wie übergebe ich denn als Datenpunkt den Tag?
Anstatt des Test1 soll das Datum stehen...schedule("0 23 * * *", function () { createState("PV.Test1", getState("0_userdata.0.PV.Max").val, JSON.parse('{"type":"number","unit":"W"}'), function () { }); }); -
@guergen sagte:
Anstatt des Test1 soll das Datum stehen
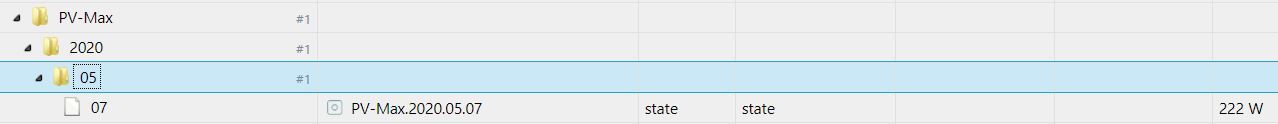
schedule("0 23 * * *", function () { let datum = formatDate(new Date(), 'YYYY.O.D'); createState("PV." + datum, getState("0_userdata.0.PV.Max").val, {type: "number", unit: "W"}); });Die Punkte im Datum erzeugen jedes Jahr und jeden Monat einen Ordner im Tab "Objekte". Wenn das nicht gewünscht ist, ersetze die Punkte durch Bindestriche. Doku. Datum heute bei der angegebenen Formatierung:
2020.Mai.7 -
@paul53 OK, verstanden...!
DP wird auch schon angelegt. jetzt muss ich nur noch den alten DP löschen, aber das bekomme ich hin!
Danke! -
@guergen sagte:
DP wird auch schon angelegt.
Ist denn schon 23:00 Uhr ?
Wenn die Sortier-Reihenfolge im Tab "Objekte" stimmen soll, dann verwende das Format "YYYY.MM.DD". -
@paul53 Na ich kann doch schonmal mit einer anderen Uhrzeit testen...
Habe es eben in YYYY.MM.DD geändert -
@paul53 Hmmmh... der soll den Max-Wert danach auf 0 setzen, habe ein Delay benutzt... geht nicht:
schedule("27 19 * * *", function () { let datum = formatDate(new Date(), 'YYYY.MM.DD'); createState("PV-Max." + datum, getState("0_userdata.0.PV.Max").val, {type: "number", unit: "W"}); setStateDelayed("0_userdata.0.PV.Max", 0, 30000); });Ich befürchte, ich habe das mit den geschweiften Klammern noch nicht verstanden
Es schreibt den blöden Wert nicht in den neuen DP -
OK, wenn der neue DP PV-Max heisst geht es nicht, lasse ich das-Max weg, geht es!
-
-
@paul53 sagte in Datenpunt aus JSON String erstellen und weiter verarbeiten:
on(idJson, function(dp) { let obj = JSON.parse(dp.state.val); if(obj.idx == 788) { let arr = obj.svalue.split(';'); setState(idWert1 , parseFloat(arr[0]), true); setState(idWert2 , parseFloat(arr[1]), true); setState(idWert3 , parseFloat(arr[2]), true); } });@paul53
Wie kann ich den in diesem fall dazugehörige Datenpunkte erzeugen ?const idVorraum_BWM1 = "mqtt.0.Vorraum_BWM1.in"; // {"idx":788,"RSSI":8,"nvalue":0,"svalue":"22.9;16.5;2"} const path = 'javascript.' + instance + '.SENSORBWM1.'; const idsvalue = path + 'Temp'; if(!existsState(idsvalue)) { // Datenpunkte erzeugen createState(idsvalue, 'leer', {type: 'string'}); }; on(idVorraum_BWM1, function(dp) { let obj = JSON.parse(dp.state.val); if(obj.idx == 788) { let arr = obj.svalue.split(';'); setState(idTemp , parseFloat(arr[0]), true); setState(idHum , parseFloat(arr[1]), true); } }); -
@pmunz sagte in Datenpunt aus JSON String erstellen und weiter verarbeiten:
const idsvalue = path + 'Temp'; if(!existsState(idsvalue)) { // Datenpunkte erzeugen createState(idsvalue, 'leer', {type: 'string'}); };
Es müssen die gleichen Bezeichner verwendet werden wie bei setState().
const idTemp = path + 'Temperatur'; const idHum = path + 'Luftfeuchte'; if(!existsState(idTemp)) { // Datenpunkte erzeugen createState(idTemp, 0, {type: 'number', unit: '°C'}); createState(idHum, 0, {type: 'number', unit: '%'}); }; -
@paul53
Alles bestens es Funktioniert !
Danke -
@pmunz sagte:
es Funktioniert
Dann markiere bitte das Thema in der Überschrift des ersten Beitrags als [gelöst].