NEWS
[gelöst] Anzeigeproblem bei transparentem Widget
-
Hallo @ all
ich habe unter VIS ein merkwürdiges Problem.
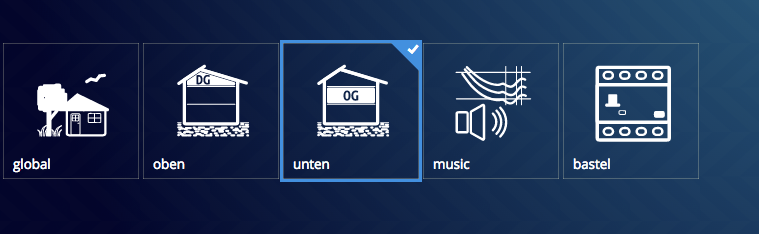
Wenn ich die Widgets mit einem transparenten Hintergrund versehe ("BG transparent") dann sind diese in VIS vorerst transparent.
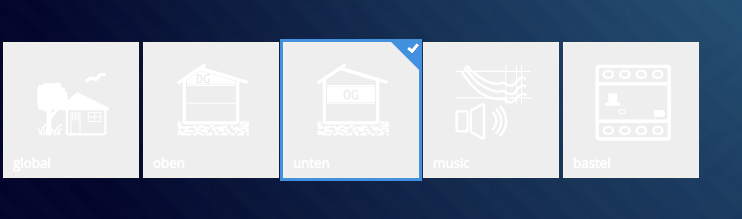
Klicke ich darauf werden alle grau angezeigt. Mache ich einen Reload der Seite sind diese wieder transparent.
Ich finde bei den Settings den Fehler leider nicht.
Vielleicht hat einer einen Tip. Hinterlege ich eine Farbe, irgendeine, habe ich natürlich keine Probleme.
LG


-
Hallo,
ich habe den Fehle gelegentlich auch. Zeige bitte mal deine Widget Einstellungen.
Gruß
Pix
-
Hallo Pix, danke für die Rückantwort. Anbei meine Einstellungen:
1443_bildschirmfoto_2016-09-12_um_05.52.02.png -
Ich glaub, das ist ein Bug. Ändere bitte mal "Hintergrund" und "aktiver Hintergrund" von "keins" auf "transparent".
Gruß
Pix
-
Hallo Pix
leider geht das Anzeige Problem damit auch nicht weg. Es ist identisch wie mit "Kein" Hintergrund.
-
Ich kann das Problem nicht reproduzieren.

Kannst du hier deine Widgets posten?
Und was für eine View Theme verwendest du?
-
Hallo und guten Morgen Bluefox,
anbei meine 4 Widgets. Ich verwende das Metro Thema (inkl Hintergrund und Widgets).
! ````
[{"tpl":"tplMetroTileNav","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","label":"oben","bg_class":"bg-transparent","bg_class_active":"bg-transparent","badge_bg_class":"","badge_bg_class_active":"","badge_top":"0","badge_left":"0","icon_badge":"","brand_bg_class":"","brand_bg_class_active":"","icon_class":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"icon_src":"/icons-mfd-svg/control_building_modern_s_okg_dg.svg","icon_width":"100","icon_height":"86","icon_top":"20","icon_left":"22","nav_view":"AQ_oben","select_current":true,"views":["AQ_music","AQ_oben","AQ_unten","AQ_bastel"],"name":"oben"},"style":{"left":"140px","top":"620px"},"widgetSet":"metro"},{"tpl":"tplMetroTileNav","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","label":"unten","bg_class":"bg-transparent","bg_class_active":"bg-transparent","badge_bg_class":"","badge_bg_class_active":"","badge_top":"0","badge_left":"0","icon_badge":"","brand_bg_class":"","brand_bg_class_active":"","icon_class":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"icon_src":"/icons-mfd-svg/control_building_modern_s_okg_og.svg","icon_width":"100","icon_height":"86","icon_top":"20","icon_left":"22","nav_view":"AQ_unten","select_current":true,"views":["AQ_music","AQ_oben","AQ_unten","AQ_bastel"],"name":"unten"},"style":{"left":"280px","top":"620px"},"widgetSet":"metro"},{"tpl":"tplMetroTileNav","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","label":"music","bg_class":"bg-transparent","bg_class_active":"bg-transparent","badge_bg_class":"","badge_bg_class_active":"","badge_top":"0","badge_left":"0","icon_badge":"","brand_bg_class":"","brand_bg_class_active":"","icon_class":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"icon_src":"/icons-mfd-svg/audio_loudness.svg","icon_width":"100","icon_height":"90","icon_top":"20","icon_left":"22","nav_view":"AQ_music","select_current":true,"views":["AQ_music","AQ_oben","AQ_unten","AQ_bastel"],"name":"music"},"style":{"left":"420px","top":"620px"},"widgetSet":"metro"},{"tpl":"tplMetroTileNav","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":true,"label":"bastel","bg_class":"bg-transparent","bg_class_active":"bg-transparent","badge_bg_class":"","badge_bg_class_active":"","badge_top":"0","badge_left":"0","icon_badge":"","brand_bg_class":"","brand_bg_class_active":"","icon_class":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"icon_src":"/icons-mfd-svg/control_fault_current_circuit_breaker_off.svg","icon_width":"100","icon_height":"90","icon_top":"20","icon_left":"22","nav_view":"AQ_bastel","select_current":true,"views":["AQ_music","AQ_oben","AQ_unten","AQ_bastel"],"name":"bastel"},"style":{"left":"560px","top":"620px"},"widgetSet":"metro"}] -
Es ist grundsätzlich so, dass wenn zwei gleiche Styles gewählt sind, dann wird es falsch dargestellt.
Fix folgt.
-
Hallo und guten Morgen Bluefox,
der fix des Metro Styles hat geholfen. Mit der 1.0.1 habe ich das Problem nicht mehr.
Danke und noch einen schönen Tag.