NEWS
[gelöst] Manchmal geht es, manchmal nicht???
-
Leider muß ich Euch noch einmal um Hilfe bitten. Ich habe ein Java Script, welches abhängig vom Wert einer CCU Systemvariablen mit der "On Anweisung" ausgelöst werde soll. Manchmal geht es, manchmal nicht. Und ich finde den Fehler nicht.
// ################################################################## // Definitionen // ################################################################## // Quellen var idWetter = "hm-rega.0.29954"; var idTemperatursensor = 'hm-rpc.0.OEQ1296052.1.TEMPERATURE'/*Außentemperatur:1 TEMPERATURE*/ var idSayVar = "hm-rega.0.38101";//Variable Sayit // Sayit für "2" = Buero, "3" für Küche; var idSayIt = "sayit.3.tts.text"; var lautstaerke = 40; // #################################################### // ANSAGE (GETRIGGERT), nur wenn WAHR // #################################################### on({id: idSayVar, change: 'ne', val: true}, function (data) {Das Problem ist offensichtlich die "idSayVar".
@paul53 hatte mir ja schon im Zusammenhang mit einer anderen Fragestellung geholfen mit dem Hinweis, der Datenpunkt müsse aktualisiert werden mittel "WertidSV = dp.state.val;". Ist das hier das gleiche Problem? Und wie sähe die On Anweisung richtig aus?
Danke für Hilfe.
Gruß
Bernd
-
@skorpil sagte:
wie sähe die On Anweisung richtig aus?
Die sieht richtig aus, nur wie geht es weiter ?
-
Hier das komplette Skript MIT der On Anweisung
// ################################################################## // Ansage // ################################################################## // ################################################################## // Definitionen // ################################################################## // Quellen var idWetter = "hm-rega.0.29954"; var idTemperatursensor = 'hm-rpc.0.OEQ1296052.1.TEMPERATURE'/*Außentemperatur:1 TEMPERATURE*/ var idSayVar = "hm-rega.0.38101";//Variable Sayit // Sayit für "2" = Buero, "3" für Küche; var idSayIt = "sayit.3.tts.text"; var lautstaerke = 40; // #################################################### // ANSAGE (GETRIGGERT), nur wenn WAHR // #################################################### on({id: idSayVar, change: 'ne', val: true}, function (data) { // ALTE version on({id: idSayVar, val: true}, function (data) { // ################################################################## // Basiswerte ermitteln // ################################################################## function ermitteleAnsagedatum () { //Wochentag ermitteln var d = new Date (); var w = new Array("Sonntag","Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag"); var wochentag = w[d.getDay()]; //Tagesdatum ermitteln var tag = d.getDate(); //Monat ermitteln var month = new Array("Januar","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"); var monat = month[d.getMonth()]; //Jahr ermitteln var jahr = d.getFullYear(); //Stunde ermitteln var stunde = d.getHours(); //Minute ermitteln var minute = d.getMinutes(); return { // zurückgeben 'Jahr' : jahr, 'Monat' : monat, 'Tag' : tag, 'Wochentag' : wochentag, 'Stunde' : stunde, 'Minute' : minute }; } function ermitteleWetter () { // Wetterbedingungen var wetterdaten = getState(idWetter).val; // log('Wetter: ' + wetterdaten); return(wetterdaten); } function ermitteleAnsageTemperatur () { // Die Außentemperatur ist xx. Das Wetter heute ist xx // Einfache Temperaturansage mit SayIt. // Variante 1 mittels splitten der Temperatur, damit die Ansage nicht // "Es sind 18 Punkt 2 Grad " sagt. var temperatursensor = getState(idTemperatursensor).val; var temp_string = temperatursensor.toString(); // log('Temp ' + temp_string); var temp_array = []; temp_array = temp_string.split("."); // Fange leere Nachkommastellen ab. Das passiert, wenn die Temperatur z. B. 18.0 ist. // Es wird dann nur "18" gelesen. if (!temp_array[1]) { temp_array[1] = "0"; // log("Die Nach-Kommastelle in temp_array[1] war nicht vorhanden und wird nun fest auf 0 gesetzt."); } return{ 'Ganzzahl' : temp_array[0], 'Nachkommazahl' : temp_array[1] }; } // ################################################################## // Basisansage // ################################################################## var ansagetext = "Guten Morgen, heute ist " + ermitteleAnsagedatum().Wochentag + " der " + ermitteleAnsagedatum().Tag + "te " + ermitteleAnsagedatum().Monat + ' ' + ermitteleAnsagedatum().Jahr + ". Es ist " + ermitteleAnsagedatum().Stunde + " Uhr und " + ermitteleAnsagedatum().Minute + " Minuten." + " Die Aussentemperatur beträgt " + ermitteleAnsageTemperatur().Ganzzahl + "," + ermitteleAnsageTemperatur().Nachkommazahl + " Grad." + " Wetter Bedingungen, " + ermitteleWetter() +" ."; // ################################################################## // Ansagetext zusammenstellen und in Objekt schreiben // ################################################################## // Ansagetext // Basisansage var Ansage = ansagetext; //Geburtstagsansage var tempGEBURTSTAGE = "javascript.0.Ansage.GeburtstageHEUTE"; var AnsageGEBURTSTAGE = getState(tempGEBURTSTAGE).val; //Muellsansage heute var tempMUELLheute = "javascript.0.Ansage.MuellHEUTE"; var AnsageMUELLheute = getState(tempMUELLheute).val; //Muellsansage Zukunft var tempMUELLzukunft = "javascript.0.Ansage.MuellZUKUNFT"; var AnsageMUELLzukunft = getState(tempMUELLzukunft).val; /*log("Tempansage--------------------->" + tempAnsage); log("Ansage--------------------->" + Ansage); log("tempGEBURTSTAGE--------------------->" + tempGEBURTSTAGE); log("AnsageGEBURTSTAGE--------------------->" + AnsageGEBURTSTAGE); log("tempMUELLheute--------------------->" + tempMUELLheute); log("AnsageMUELLheute--------------------->" + AnsageMUELLheute); log("tempMUELLzukunft--------------------->" + tempMUELLzukunft); log("AnsageMUELLzukunft--------------------->" + AnsageMUELLzukunft);*/ // #################################################### // Wenn Geburtstag dann mit ansagen // #################################################### if (AnsageGEBURTSTAGE.length > 2) { // wenn der Inhalt des Objektes "AnsageGEBURTSTAGE" größer als 2 Zeichen lang ist, dann ... Ansage = Ansage + "Heute haben Geburtstag, " + AnsageGEBURTSTAGE +" ."; //log("Ansage mit Geburtstag--------------------->" + Ansage); } // #################################################### // Wenn Müll dann mit ansagen // #################################################### if (AnsageMUELLheute.length > 2) { // wenn der Inhalt des Objektes "AnsageMUELLheute" größer als 2 Zeichen lang ist, dann ... Ansage = Ansage + " Achtung, heute ist " + AnsageMUELLheute +" ." + "Bitte an die Strasse stellen" + " !"; //log("Ansage mit Geburtstag und Muell heute--------------------->" + Ansage); } // #################################################### // Wenn Müll ZUKUNFT, dann mit ansagen // #################################################### if (AnsageMUELLzukunft.length > 2) { // wenn der Inhalt des Objektes "AnsageMUELLzukunft" größer als 2 Zeichen lang ist, dann ... Ansage = Ansage + " Achtung, morgen ist " + AnsageMUELLzukunft + " ." + "Bitte MORGEN an die Strasse stellen" + " !"; //log("Ansage mit Geburtstag und Muell heute und morgen--------------------->" + Ansage); } //Ansage setState(idSayIt, lautstaerke + ";" + Ansage); });Das interessante ist: wenn ich das Skript ohne die On Anweisung manuell auslöse, funktioniert es perfekt. Hier der Code des Skripts OHNE On Anweisung:
// ################################################################## // Ansage // ################################################################## // ################################################################## // Definitionen // ################################################################## // Quellen var idWetter = "hm-rega.0.29954"; var idTemperatursensor = 'hm-rpc.0.OEQ1296052.1.TEMPERATURE'/*Außentemperatur:1 TEMPERATURE*/ // ################################################################## // Basiswerte ermitteln // ################################################################## function ermitteleAnsagedatum () { //Wochentag ermitteln var d = new Date (); var w = new Array("Sonntag","Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag"); var wochentag = w[d.getDay()]; //Tagesdatum ermitteln var tag = d.getDate(); //Monat ermitteln var month = new Array("Januar","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"); var monat = month[d.getMonth()]; //Jahr ermitteln var jahr = d.getFullYear(); //Stunde ermitteln var stunde = d.getHours(); //Minute ermitteln var minute = d.getMinutes(); return { // zurückgeben 'Jahr' : jahr, 'Monat' : monat, 'Tag' : tag, 'Wochentag' : wochentag, 'Stunde' : stunde, 'Minute' : minute }; } function ermitteleWetter () { // Wetterbedingungen var wetterdaten = getState(idWetter).val; // log('Wetter: ' + wetterdaten); return(wetterdaten); } function ermitteleAnsageTemperatur () { // Die Außentemperatur ist xx. Das Wetter heute ist xx // Einfache Temperaturansage mit SayIt. // Variante 1 mittels splitten der Temperatur, damit die Ansage nicht // "Es sind 18 Punkt 2 Grad " sagt. var temperatursensor = getState(idTemperatursensor).val; var temp_string = temperatursensor.toString(); // log('Temp ' + temp_string); var temp_array = []; temp_array = temp_string.split("."); // Fange leere Nachkommastellen ab. Das passiert, wenn die Temperatur z. B. 18.0 ist. // Es wird dann nur "18" gelesen. if (!temp_array[1]) { temp_array[1] = "0"; // log("Die Nach-Kommastelle in temp_array[1] war nicht vorhanden und wird nun fest auf 0 gesetzt."); } return{ 'Ganzzahl' : temp_array[0], 'Nachkommazahl' : temp_array[1] }; } // ################################################################## // Basisansage // ################################################################## var ansagetext = "Guten Morgen, heute ist " + ermitteleAnsagedatum().Wochentag + " der " + ermitteleAnsagedatum().Tag + "te " + ermitteleAnsagedatum().Monat + ' ' + ermitteleAnsagedatum().Jahr + ". Es ist " + ermitteleAnsagedatum().Stunde + " Uhr und " + ermitteleAnsagedatum().Minute + " Minuten." + " Die Aussentemperatur beträgt " + ermitteleAnsageTemperatur().Ganzzahl + "," + ermitteleAnsageTemperatur().Nachkommazahl + " Grad." + " Wetter Bedingungen, " + ermitteleWetter() +" ."; // ################################################################## // Ansagetext zusammenstellen und in Objekt schreiben //// ################################################################## // Definition Sayit für "2" = Buero; var idSayIt = "sayit.2.tts.text"; var lautstaerke = 40; // Ansagetext // Basisansage var Ansage = ansagetext; //Geburtstagsansage var tempGEBURTSTAGE = "javascript.0.Ansage.GeburtstageHEUTE"; var AnsageGEBURTSTAGE = getState(tempGEBURTSTAGE).val; //Muellsansage heute var tempMUELLheute = "javascript.0.Ansage.MuellHEUTE"; var AnsageMUELLheute = getState(tempMUELLheute).val; //Muellsansage Zukunft var tempMUELLzukunft = "javascript.0.Ansage.MuellZUKUNFT"; var AnsageMUELLzukunft = getState(tempMUELLzukunft).val; /*log("Tempansage--------------------->" + tempAnsage); log("Ansage--------------------->" + Ansage); log("tempGEBURTSTAGE--------------------->" + tempGEBURTSTAGE); log("AnsageGEBURTSTAGE--------------------->" + AnsageGEBURTSTAGE); log("tempMUELLheute--------------------->" + tempMUELLheute); log("AnsageMUELLheute--------------------->" + AnsageMUELLheute); log("tempMUELLzukunft--------------------->" + tempMUELLzukunft); log("AnsageMUELLzukunft--------------------->" + AnsageMUELLzukunft);*/ // #################################################### // Wenn Geburtstag dann mit ansagen // #################################################### if (AnsageGEBURTSTAGE.length > 2) { // wenn der Inhalt des Objektes "AnsageGEBURTSTAGE" größer als 2 Zeichen lang ist, dann ... Ansage = Ansage + "Heute haben Geburtstag, " + AnsageGEBURTSTAGE +" ."; //log("Ansage mit Geburtstag--------------------->" + Ansage); } // #################################################### // Wenn Müll dann mit ansagen // #################################################### if (AnsageMUELLheute.length > 2) { // wenn der Inhalt des Objektes "AnsageMUELLheute" größer als 2 Zeichen lang ist, dann ... Ansage = Ansage + " Achtung, heute ist " + AnsageMUELLheute +" ." + "Bitte an die Strasse stellen" + " !"; //log("Ansage mit Geburtstag und Muell heute--------------------->" + Ansage); } // #################################################### // Wenn Müll ZUKUNFT, dann mit ansagen // #################################################### if (AnsageMUELLzukunft.length > 2) { // wenn der Inhalt des Objektes "AnsageMUELLzukunft" größer als 2 Zeichen lang ist, dann ... Ansage = Ansage + " Achtung, morgen ist " + AnsageMUELLzukunft + " ." + "Bitte MORGEN an die Strasse stellen" + " !"; //log("Ansage mit Geburtstag und Muell heute und morgen--------------------->" + Ansage); } // #################################################### // ANSAGE // #################################################### setState(idSayIt, lautstaerke + ";" + Ansage);Ich verstehe einfach nicht, was falsch ist.
-
@skorpil
Deklariere alle Funktionen außerhalb (vor) der Callback-Funktion von on().Übrigens:
- formatDate() liefert auch Wochentage und Monatsnamen auf deutsch (außer aktuelle JS-Versionen ab 4.6.12).
- Wenn man eine Zahl immer mit einen Nachkommastelle in einen String wandeln will, macht man das mit zahl.toFixed(1).
-
Bin jetzt unterwegs. Ich werde das testen. Danke.
-
@paul53 guten Morgen und frohen Vatertag
Ich habe jetzt entsprechend Deiner Hinweise die Funktionen vor der on Anweisung deklariert. Das hat geklappt. Heute Morgen lief das angepasste Skript perfekt durch.
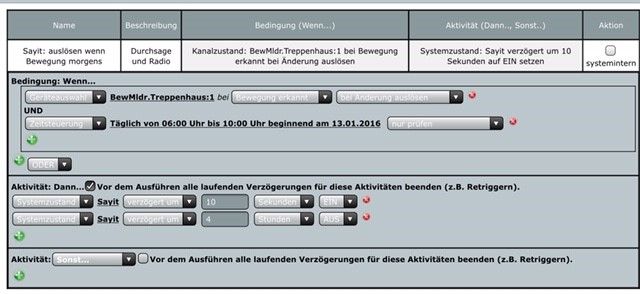
Ich habe dennoch noch eine Frage: momentan gehe ich quasi mit meinem Skript einen Umweg über ein CCU Programm, da ich nicht weiß, wie ich das in Java lösen kann. Eigentlich soll das Skript NUR und EINMALIG im Zeitraum morgens in einem definierten Zeitraum ausgeführt werden, wenn der Bewegungsmelder anspricht. Das habe ich in folgendem CCU Programm abgebildet:

Eigentlich müßte sich doch diese Aufgabenstellung auch ohne CCU Prpgramm und ohne CCU Systemvariable direkt in Java Skript lösen lassen. Ich weiß nur nicht, wie das geht.
Kannst Du mir helfen?
-
@skorpil sagte:
NUR und EINMALIG im Zeitraum morgens in einem definierten Zeitraum ausgeführt werden, wenn der Bewegungsmelder anspricht.
var aufstehen = false; on(idBM, function(dp) { if(dp.state.val && compareTime('6:00', '10:00', 'between') && !aufstehen) { aufstehen = true; // Aktionen bei erster Bewegung morgens } }); schedule('0 3 * * *', function() { aufstehen = false; }); -
ich bin Dir sehr dankbar. Es ist wirklich außergewöhnlich, wie Du Dich der Probleme anderer Nutzer stets aus Neue so uneigennützig annimmst.
-
nachdem Feedback ja bekanntlich breakfast for champions ist: heute morgen habe ich das Skript mit Deinen Hinweisen erstmals laufen lassen. Es hat super funktioniert. Danke!
-
ich habe noch eine Verständnisinnige (für meine zukünftigen Programmierversuche)_
Was ist der Unterschied zwischen
on(idBM, function(dp) { if(dp.state.valund
on({id: idBM, val: false}, function (data) {Also es geht mich nicht um die if Funktion. Das verstehe ich. Es geht mir um die Verwendung von "dp.state.val" im Vergleich zu "{id: idBM, val: false}". Was ist der Unterschied?
-
on(idBM, function(dp) {triggert nur bei Wertänderung.
on({id: idBM, val: false}, function (data) {triggert bei jeder Zustandsänderung (Änderung Zeitstempel genügt), wenn der Wert false ist.
-
@paul53 danke
-
Ich habe noch weitere Ereignisse/ Programmteile, die ich über den gleichen Trigger (Bewegungsmelder) im gleichen Zeitraum hintereinander auslösen möchte.
Ist es klug, diese ganzen Teile in ein Programm zu packen (unübersichtlich!) ? Oder ist es sinnvoller, neue Programme mit dem gleichen Trigger zu schreiben (funktioniert das) ?
-
@skorpil sagte:
Ist es klug, diese ganzen Teile in ein Programm zu packen
Vom Ressourcen-Verbrauch her gesehen: Ja.
@skorpil sagte in [gelöst] Manchmal geht es, manchmal nicht???:
neue Programme mit dem gleichen Trigger zu schreiben (funktioniert das) ?
Ja, das funktioniert, wenn man die Übersicht über mehrere Skripte behält.
-
@paul53 Empfehlung? Wie würdest Du es machen?
-
-
ich schon wieder... Folgende Frage:
ich habe einen Datenpunkt, Typ String aus openweathermap
var idWindGeschw = 'openweathermap.0.forecast.current.windSpeed'/*Forecast for wind speed*/; var idWindGeschwWert = idWindGeschw.state;Ich möchte in der Variablen"idWindGeschwWert " den INHALT des Datenpunktes, also den Wert, zuweisen. Und daran scheitere ich immer wieder. Weder mit ".state" noch mit ".val" noch mit ".state.val" bekomme ich das gewünschte Ergebnis. Ich produziere Fehlermeldungen.
Was mache ich falsch? Das Problem habe ich quasi immer wieder. Ich begreife einfach nicht, wie ich der Variablen "idWindGeschwWert "den Inhalt/ Wert zuweise. Bitte um Erklärung.
Dankeschön.
-
@skorpil sagte:
wie ich der Variablen "idWindGeschwWert "den Inhalt/ Wert zuweise.
const idWindGeschw = 'openweathermap.0.forecast.current.windSpeed'/*Forecast for wind speed*/; var WindGeschwWert = getState(idWindGeschw).val; // Initialisierung bei Script start on(idWindGeschw, function(dp) { // triggert bei Wertänderung WindGeschwWert = dp.state.val; // Auswertung der Variablen }); -
Danke. getState. Klar Ich hätte es wissen müssen.
-
...und nochmal ich...
In dem schon mehrfach diskutierten Skript habe ich mir timeouts eingebaut. Was ich erreichen will:
die drei Teile des Skripts sollen in einer bestimmten zeitlichen Reihenfolge ausgeführt werden:
on(idBM, function(dp) { if(dp.state.val && compareTime('6:00', '10:00', 'between') && !aufstehen) { aufstehen = true; setTimeout(function() { // ************************************************ // nach 12 Sekunden starten // ************************************************ Script Teil 1 }, 12000); // Ende timeout/ Verzögerung setTimeout(function() { // ************************************************ // nach 45 Sekunden starten // ************************************************ Script Teil 2 }, 45000); // Ende timeout für Start setTimeout(function() { // ************************************************ // Befehl zum stop nach 45 Minuten // ************************************************ Script Teil 3 }, 2700000); // Ende timeout für Stop } // Ende If });Der erste Teil nach 12 Sekunden, der zweite Teil des Skripts nach 45 Sekunden, der dritte Teil nach 45 Minuten.
Ich kann das ja wg. der On Anweisung immer nur einmal morgens testen. Und heute morgen mindestens klappte Teil 1 des Skripts nicht.
Ist das so richtig?
Oder sollte ich das besser in drei verschiedenen Skripten abbilden?