NEWS
JSON Table erstellen
-
@michihorn
Das on
Sorgt dafür, das die angegebenen datenpunkte überwacht werden und jedesmal wenn sich einer der datenpunkte ändert der Tabellen datenpunkt neu geschrieben wird.Also kein schedule hinzufügen, sondern einfach das Skript starten
-
@OliverIO Guten Morgen, das Script läuft, Werte werden nicht aktualisiert, daher hatte ich den Timer eingebaut
Ich habe das Script jetzt auf eine andere Instanz gelegt, werde es mal beobachten.
Gruß
Michael -
@michihorn
Füge der Auflistung doch einen eigenen Datenpunkt hinzuden du selbst verändern kannst. Dann kannst du besser testen -
@michihorn sagte:
Das Script sieht jetzt so aus.
So werden jede Minute 5 weitere Trigger hinzugefügt bis der RAM überläuft.
-
@paul53 sagte in JSON Table erstellen:
@michihorn sagte:
Spalte 1 der DP und Spalte 2 der Wert stehen.
Versuche es mal so:
const idTable = '...'; // ID JSON-Tabelle const ids = ['hm-rega.0.39564','hm-rega.0.37206','hm-rega.0.31888','hm-rega.0.37157','javascript.0.ccu.cpuFrequency']; var table = []; for(let i = 0; i < ids.length; i++) { table[i] = {}; table[i].Name = getObject(ids[i]).common.name; table[i].Wert = getState(ids[i]).val; } setState(idTable, JSON.stringify(table), true); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); });Vielen Dank für deine Vorlage, die ich trotz fehlender JS-Kenntnisse leicht auf meine Bedürfnisse anpassen konnte:
const idTable = '0_userdata.0.Haus.VIS.TEst'; // ID JSON-Tabelle const ids = Array.prototype.slice.apply($("state[id='alias.0.*.switch_on']")); var table = []; for(let i = 0; i < ids.length; i++) { table[i] = {}; table[i].Name = getObject(ids[i]).common.name; table[i].Wert = getState(ids[i]).val; table[i].Alias = getObject(ids[i]).common.alias.id; } setState(idTable, JSON.stringify(table), true); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); });Leider ergibt sich das Problem, dass bei allen Alias-Datenpunkten mit getrennten Lese-/Schreib-IDs nur "[object Object]" für den Wert "Alias" (common.alias.id) im JSON steht, da hier noch "common.alias.id.read" und "common.alias.id.write" existieren.
Wie kann man das so lösen, dass wenn "common.alias.id.read" vorhanden ist, "common.alias.id.read" statt "common.alias.id" verwendet wird?
-
@ofbeqnpolkkl6mby5e13 sagte: wenn "common.alias.id.read" vorhanden ist, "common.alias.id.read" statt "common.alias.id" verwendet wird?
for(let i = 0; i < ids.length; i++) { table[i] = {}; let common = getObject(ids[i]).common; table[i].Name = common.name; table[i].Wert = getState(ids[i]).val; table[i].Alias = common.alias.id.read ? common.alias.id.read : common.alias.id; }Man könnte auch
typeof common.alias.idprüfen (String vs. Objekt). -
Vielen Dank, funktioniert so!

-
@OLIVERIO Ich habe das Script mit meinen Datenpunkten angepasst und es lautet wie folgt:
var dps =[ "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.00-01", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.01-02", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.02-03", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.04-05", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.05-06", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.07-08", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.08-09", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.09-10", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.10-11", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.11-12", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.12-13", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.13-14", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.14-15", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.15-16", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.16-17", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.17-18", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.18-19", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.19-20", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.21-22", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.22-23", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.23-00" ]; on({id: dps, change: 'ne'}, function (dp) { var data = []; dps.forEach( function(item) { var value = getState(item); data.push({'title' : item,'value' : value.val}) }); setState('0_userdata.0.EnergyMeter.Kosten_pro_Stunde.jsontabelle', JSON.stringify(data), true); });Allerdings wird als Titel immer der Name des jeweiligen Datenpunktes
z.B. "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21" ausgegeben. -
@ofbeqnpolkkl6mby5e13
Wird bei dir auf der horizontalen Achse des Diagramms die Bezeichnung angezeigt? -
@bergjet
ich habe es gerade bei mir nochmal ausprobiert.
bei mir funktioniert das.
zeig bitte mal den kompletten inhalt des datenpunkts jsontabelle -
@oliverio
Ich habe jetzt dieses Script:const idTable = '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.jsontabelle'; // ID JSON-Tabelle const ids = [ '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.00-01', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.01-02', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.02-03', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.04-05', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.05-06', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.06-07', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.07-08', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.08-09', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.09-10', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.10-11', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.11-12', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.12-13', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.13-14', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.14-15', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.15-16', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.16-17', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.17-18', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.18-19', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.19-20', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.21-22', '0_userdata.0.EnergyMeter.Kosten_pro_Stunde.22-23' ]; var table = []; for(let i = 0; i < ids.length; i++) { table[i] = {}; table[i].title = getObject(ids[i]).common.name; table[i].value = getState(ids[i]).val; } setState(idTable, JSON.stringify(table), true); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); });Da stimmt es nun. Allerdings wird mir im Diagramm der Titel nicht angezeigt.
jsontabelle
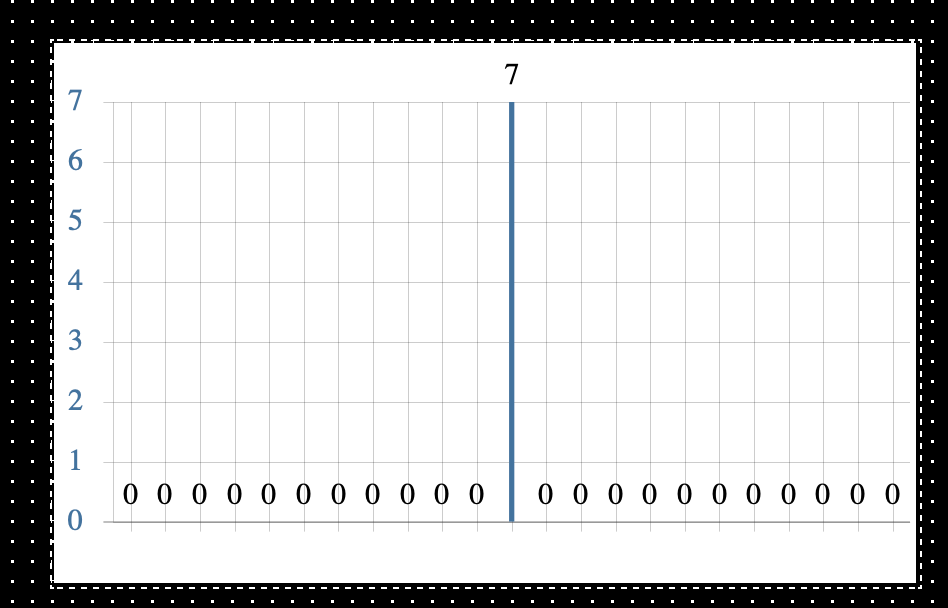
[ { "title": "00-01", "value": 0 }, { "title": "01-02", "value": 0 }, { "title": "02-03", "value": 0 }, { "title": "03-04", "value": 0 }, { "title": "04-05", "value": 0 }, { "title": "05-06", "value": 0 }, { "title": "06-07", "value": 0 }, { "title": "07-08", "value": 0 }, { "title": "08-09", "value": 0 }, { "title": "09-10", "value": 0 }, { "title": "10-11", "value": 0 }, { "title": "11-12", "value": 7 }, { "title": "12-13", "value": 0 }, { "title": "13-14", "value": 0 }, { "title": "14-15", "value": 0 }, { "title": "15-16", "value": 0 }, { "title": "16-17", "value": 0 }, { "title": "17-18", "value": 0 }, { "title": "18-19", "value": 0 }, { "title": "19-20", "value": 0 }, { "title": "20-21", "value": 0 }, { "title": "21-22", "value": 0 }, { "title": "22-23", "value": 0 } ]
-
Ich nutze nur eine Tabelle zur Anzeige der Werte.
-
@bergjet sagte in JSON Table erstellen:
Diagramm
Welches Diagramm?
Hier geht es doch darum ein json aufzubauen, welches über das
widget json table angezeigt werden kann. -
@oliverio sagte in JSON Table erstellen:
zeig bitte mal den kompletten inhalt des datenpunkts jsontabelle
[ { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.00-01", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.01-02", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.02-03", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.04-05", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.05-06", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.07-08", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.08-09", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.09-10", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.10-11", "value": 6 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.11-12", "value": 7 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.12-13", "value": 8 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.13-14", "value": 6 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.14-15", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.15-16", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.16-17", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.17-18", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.18-19", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.19-20", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.21-22", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.22-23", "value": 0 }, { "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.23-00", "value": 0 } ] -
@oliverio sagte in JSON Table erstellen:
Welches Diagramm?
Das ist das Diagramm Widget in VIS. Greift auch auf die json Tabelle zu.
-
@bergjet
in welchem adapter ist das enthalten? Im Standard habe ich das nicht.
bzw. finde es nicht wenn ich in die Suchbox diagram eingebe -
@oliverio sagte in JSON Table erstellen:
in welchem adapter ist das enthalten?
vis-materialdesign
Vielleicht hängt das zusammen, weil als Titel in der jsontabelle "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04" angezeigt wird.
-
@bergjet sagte in JSON Table erstellen:
vis-materialdesign
hast du die dokumentation dazu gelesen?
https://github.com/Scrounger/ioBroker.vis-materialdesign#charts
evtl liegt es auch daran, das es label und nicht title heißen muss.
die widgets können nicht hellsehenleider hast du wieder nicht verraten, welches der diagram widgets es ist.
es wird langsam anstrengend -
@oliverio Ich habe da wenig Ahnung, bin nur Anwender.
Das Widget heißt (Materialdesign-Bar Chart) -