NEWS
Iobroker.socketio
-
у меня включено, видимо по наитию добавил
но прокатило и socket = io.connect(); без параметров правда все так же на локалке, а что в sysLang интересного?
-
у меня включено, видимо по наитию добавил
но прокатило и socket = io.connect(); без параметров правда все так же на локалке, а что в sysLang интересного? `
Просто io.connect будет работать только со встроенным сокетом. Если поставить внешний, то всё поломается.Но я тебе советую оформить свою gui как страницу в админ. ( как сцены) Тогда не надо хостить страницы, и настройки будут хорошо интегрированны. И сокет будет всегда работать как у тебя сейчас.
Насчет sysLang: ты же не собираешься интерфейс только на русском делать

-
Насчет sysLang: ты же не собираешься интерфейс только на русском делать
 `
`
Вообще-то собирался …
…Подскажи как теперь в адаптере читать то что в натив записано.
-
Насчет sysLang: ты же не собираешься интерфейс только на русском делать
 `
`
Вообще-то собирался …
…Подскажи как теперь в адаптере читать то что в натив записано. `
все native настройки находятся в переменнойadapter.config
Она уже для тебя считана и заполнена. Но на неё можно ссылаться только после вызова ready.
-
ок работает,
Ну и опять в адаптере не могу подписаться на изменение состояния внешней переменной
! ````
// is called if a subscribed state changes
adapter.on('stateChange', function (id, state) {if (state && !state.ack && state.val) { adapter.log.info('stateChange ' + id + ' ' + JSON.stringify(state)); } // Warning, state can be null if it was deleted! // you can use the ack flag to detect if it is status (true) or command (false)
if (state && !state.ack) {
adapter.log.info('ack is not set!');
}
});в мейн ****adapter.subscribeStates('*');**** стоит -
есть ли возможность выполнять скрипты через eval? или как в брокере достучаться до драйвера скриптов, чтоб через веб создавать редактировать?
-
ок работает,
Ну и опять в адаптере не могу подписаться на изменение состояния внешней переменной
в мейн adapter.subscribeStates('');* стоит `
Это действительно внешняя? не ivr.0.something?Тогда
adapter.subscribeForeignStates('имя');Я не советую подписываться на ВСЕ внешние переменные. Это нагружает систему без необходимости
-
есть ли возможность выполнять скрипты через eval? `
Есть.evalResult = eval('localVar = "eval";');или так:
var f = new Function('x', 'y', 'return x+y'); f(3, 4)или как в брокере достучаться до драйвера скриптов, чтоб через веб создавать редактировать? `
Просто создаёшь объект script.js.ivr.My_script{ "common": { "name": "My script", "engineType": "Javascript/js", "source": "console.log('test');", "engine": "system.adapter.javascript.0", "enabled": true }, "native": {}, "_id": "script.js.ChartTest", "type": "script" }И он появляется в списке. Можем договорится, что бы я добавил свойство readOnly и тогда их нельзя будет изменять.
Или visible: false.
Надо понять что ты хочешь.
-
да пока сам хз, что я хочу,но вижу это так:
я составляю блок схему, где каждый элемент в зависимости от типа(выбирается при составлении) реагирует на распарсенную фразу по словам и меняет состояние опять же выбранной переменной либо выполняет прописанный скриптик внутри юнита.
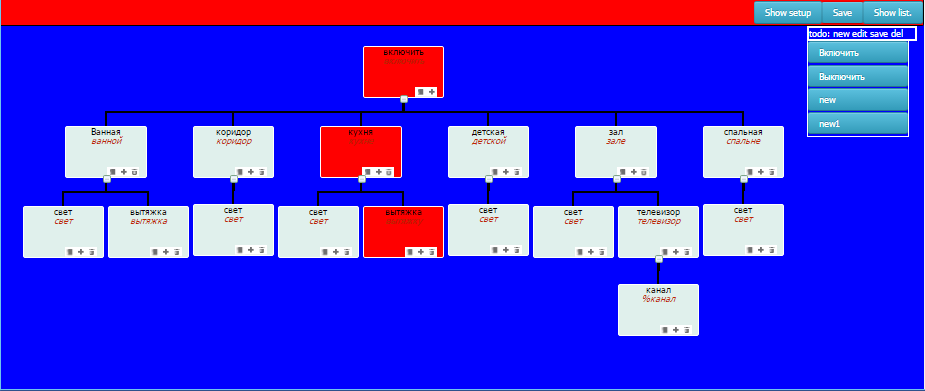
по верхней картинке примерно так-
фраза включить свет в спальне парсим
включить свет (1)=value=1
спальне(место) переменная выключателя в спальне javascript.0.relay
на выходе получаем javascript.0.relay=1
ну и тд…чем более гибкие настройки тем лучше функционал
-
теперь обратная передача, из адаптера нужно посылать данные в вебморду
в вебке:
socket = io.connect(); socket.on('message', function (msg) { alert(msg); });каким образом отправлять именно в свою морду
-
пересмотрел кучу драйверов, нигде не нашел передачи через socket.emit() от адаптера в клиента, как быть?
короче решил пока через задницу:
адаптер создает переменную и ее же меняет, а в вебке фильтрую события
onUpdate: function (id, state) { setTimeout(function () { if(id==='ivrx.0.ValArr'){ console.log('NEW VALUE of ' + id + ': ' + JSON.stringify(state)); states[id] = state; marknode(state.val); } }, 0); },новая проблема как мне из adapter.config вытащить массив units
"native": { "setup": { "VCvar": "ivrx.0.VoiceVar", "TTSe": "sayit.0.tts.text" }, "units": { "Включить": [ { "id": "1", "parent": "", "caption": "включить", "triger": "включить", "respond": "ок", "s_var": "" }, { "id": "2", "parent": "1", "caption": "Ванная", "triger": "ванной", "respond": "", "s_var": "" }, { "id": "8", "parent": "2", "caption": "свет", "triger": "свет", "respond": "respond", "s_var": "s_var" }, { "id": "15", "parent": "2", "caption": "вытяжка", "triger": "вытяжка", "respond": "respond", "s_var": "s_var" }, { "id": "3", "parent": "1", "caption": "коридор", "triger": "коридор", "respond": "", "s_var": "" }, { "id": "9", "parent": "3", "caption": "свет", "triger": "свет", "respond": "respond", "s_var": "s_var" }, { "id": "4", "parent": "1", "caption": "кухня", "triger": "кухня", "respond": "respond", "s_var": "s_var" }, { "id": "10", "parent": "4", "caption": "свет", "triger": "свет", "respond": "respond", "s_var": "s_var" }, { "id": "17", "parent": "4", "caption": "вытяжка", "triger": "вытяжку", "respond": "respond", "s_var": "s_var" }, { "id": "5", "parent": "1", "caption": "детская", "triger": "детской", "respond": "respond", "s_var": "s_var" }, { "id": "11", "parent": "5", "caption": "свет", "triger": "свет", "respond": "respond", "s_var": "s_var" }, { "id": "6", "parent": "1", "caption": "зал", "triger": "зал", "respond": "respond", "s_var": "s_var" }, { "id": "12", "parent": "6", "caption": "свет", "triger": "свет", "respond": "respond", "s_var": "s_var" }, { "id": "14", "parent": "6", "caption": "телевизор", "triger": "телевизор", "respond": "respond", "s_var": "s_var" }, { "id": "16", "parent": "14", "caption": "канал", "triger": "%канал", "respond": "respond", "s_var": "s_var" }, { "id": "7", "parent": "1", "caption": "спальная", "triger": "спальне", "respond": "respond", "s_var": "s_var" }, { "id": "13", "parent": "7", "caption": "свет", "triger": "свет", "respond": "respond", "s_var": "s_var" } ], "Выключить": [ { "id": "1", "parent": "", "caption": "выключить", "triger": "выключить свет", "respond": "ок", "s_var": "ivrx.0.testVariable" }, { "id": "2", "parent": "1", "caption": "fgbfvcb", "triger": "cvxcv ", "respond": "respond", "s_var": "s_var" }, { "id": "3", "parent": "2", "caption": "", "triger": "", "respond": "respond", "s_var": "s_var" }, { "id": "4", "parent": "2", "caption": "", "triger": "", "respond": "respond", "s_var": "s_var" }, { "id": "5", "parent": "4", "caption": "", "triger": "", "respond": "respond", "s_var": "s_var" } ], "new": [ { "id": "1", "parent": "", "caption": "выключить", "triger": "выключить свет", "respond": "ок", "s_var": "ivrx.0.testVariable" } ], "new1": [ { "id": "1", "parent": "", "caption": "выключить", "triger": "выключить свет", "respond": "ок", "s_var": "ivrx.0.testVariable" } ] } }, -
теперь обратная передача, из адаптера нужно посылать данные в вебморду
в вебке:
socket = io.connect(); socket.on('message', function (msg) { alert(msg); });каким образом отправлять именно в свою морду `
Ты не можешь слать messages в веб. Только, как ответ на на sendTo из веба.Обычно веб подписывается на изменения объектов или состояний и через них происходит взаимодействие.
-
пересмотрел кучу драйверов, нигде не нашел передачи через socket.emit() от адаптера в клиента, как быть?
короче решил пока через задницу:
адаптер создает переменную и ее же меняет, а в вебке фильтрую события
onUpdate: function (id, state) { setTimeout(function () { if(id==='ivrx.0.ValArr'){ console.log('NEW VALUE of ' + id + ': ' + JSON.stringify(state)); states[id] = state; marknode(state.val); } }, 0); },новая проблема как мне из adapter.config вытащить массив units `
А так не работает?for (var id in adapter.config.units) { console.log(id + ' - ' + JSON.stringify(adapter.config.units[id]); } // or so console.log(adapter.config.units['Включить']); -

сейчас работает так
`for (var i = 0; i < adapter.config.units.Включить.length; i++) { // adapter.log.info( adapter.config.units.Включить[i].triger);` но мне нужно как то получить adapter.config.units[] массив, так как [включить] [выключить] и тп будет динамически добавляться в юнитс пользователем при редактировании сценариев все разобрался...[/i] -
Какие у тебя этот драйвер? Ты его не хочешь вылоджить?
Кстати хочу доделать OTA Update для my sensors. Ты случайно не сделал?
-
Ты его не хочешь вылоджить? `
чуть позже, пока даже для альфы мало функционала, нужно парсер и морду доделать, я так и не понял как в вебморде получит адрес хоста и номер инстанции драйвера открывающего морду..
@Bluefox:Кстати хочу доделать OTA Update для my sensors. Ты случайно не сделал? `
нет я пользовался своим загрузчиком совместимым с ком портом(но он далек от удобства пользования), а тот что в библиотеке мне изначально не нравился… -
2Bluefox
закинул на git DJONvl/iobroker.ivr
для работы нужны переменные
createState('light.1', '');
createState('light.2', '');
createState('light.3', '');
createState('light.4', '');
пока понимает и интерпретирует фразы управления типа:
включить или выключить свет в ванной зале детской итп, причем последовательность не имеет значения, проверять на локалхосте
-
2Bluefox
закинул на git DJONvl/iobroker.ivr
для работы нужны переменные
createState('light.1', '');
createState('light.2', '');
createState('light.3', '');
createState('light.4', '');
пока понимает и интерпретирует фразы управления типа:
включить или выключить свет в ванной зале детской итп, причем последовательность не имеет значения, проверять на локалхосте `
Отлично. ! Мы доведём драйвер до рабочего вида. Т.к. идея очень интересная. Супер. -
сделай в в драйвере телеграм возможность выбора переменной для входящего техта чтоб не только текст2команд можно было отправлять
-
сделай в в драйвере телеграм возможность выбора переменной для входящего техта чтоб не только текст2команд можно было отправлять `
Подпишись на объект скриптом