NEWS
Zulauf einer Zisterne in Liter/h berechnen
-
@paul53
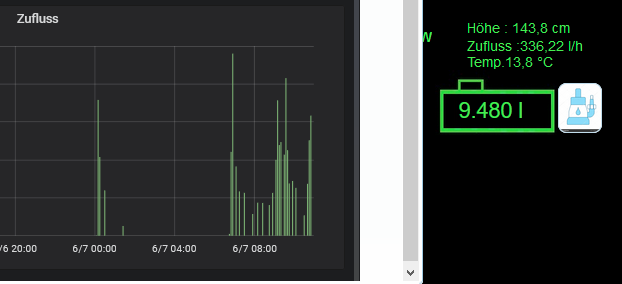
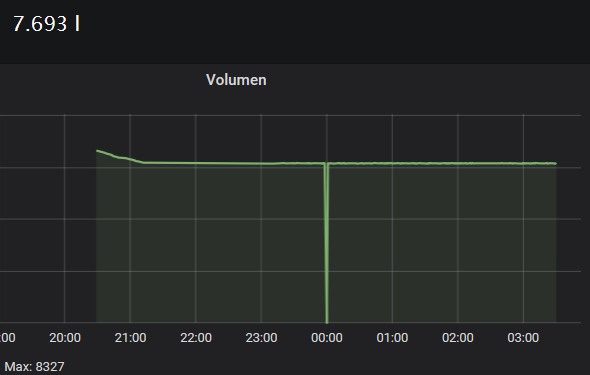
Nachdem es wieder angefangen hat zu regnen tut sich was, das sieht gut aus.

Was mir noch aufgefallen ist: Der letzte Durchflusswert nach Ende Zufluss scheint jetzt so lange stehen zu bleiben bis erneut Wasser zufliesst. Der Wert geht nicht auf Null.
Bespiel:
Den letzten Zufluss hatte ich am 5.6. um 14:50 Uhr, der Stand von 109.91 blieb bis heute Nacht 00:06 Uhr stehen, als es zum ersten mal wieder geregnet hat.109.91 true influxdb.0 2020-06-05 14:50:13.837 0.77 true javascript.0 2020-06-07 00:06:39.974Hab ich vielleicht was mit dem Code verbaselt? Sieht jetzt so aus.
const idSpannung = 'modbus.2.holdingRegisters.9_Zisterne_Füllhöhe_U'; const idHoehe = 'javascript.0.Eigene_Datenpunkte.Zisterne_Füllhöhe'; const idVol = 'javascript.0.Eigene_Datenpunkte.Zisterne_Volumen'; const idFluss = 'javascript.0.Eigene_Datenpunkte.Zisterne_Zufluss'; const L = 49.8; // Länge in dm const R = 8; // Radius in dm function u2h(U) { let h = (U-120) /24; // a und b durch konstante Werte ersetzen setState(idHoehe, Math.round(h * 100) / 10, true); // in cm mit 1 Nachkommastelle return h; // in dm } function h2V(h) { let V = L * (R * R * Math.acos(1 - h / R) - (R - h) * Math.sqrt(h * (2 * R - h))); setState(idVol, Math.round(V), true); return V; // in l } var h = u2h(getState(idSpannung).val); var lastV = h2V(h); var timer = null; var lc = getState(idSpannung).lc; on(idSpannung, function(dp) { h = u2h(dp.state.val); let V = h2V(h); if(V > lastV) { let fluss = 3600000 * (V - lastV) / (dp.state.lc - lc); // l/h lastV = V; lc = dp.state.lc; setState(idFluss, Math.round(fluss * 100) / 100, true); // 2 Nachkommastellen } }); -
@Aiouh sagte:
Sieht jetzt so aus.
Es fehlt der letzte Teil mit dem Timeout:
on(idSpannung, function(dp) { h = u2h(dp.state.val); let V = h2V(h); if(V > lastV) { let fluss = 3600000 * (V - lastV) / (dp.state.lc - lc); // l/h lastV = V; lc = dp.state.lc; setState(idFluss, Math.round(fluss), true); if(timer) clearTimeout(timer); timer = setTimeout(function() { setState(idFluss, 0, true); timer = null; }, 1800000); // 30 Minuten } }); -
@paul53
Hallo, jetzt scheint alles zu klappen.
Vielen Dank für Deine Hilfe UND Geduld
-
@paul53
Hallo, ich hab da noch eine Bitte ...
...
Mein liegender Tank hat zwar nur einen Durchmesser von 160cm, durch das Domschacht Volumen und das Entnahmerohr erhöht sich jedoch die gemessene maximale Höhe des Wassers, wodurch das angezeigte Tankvolumen daneben liegt. (Der Überlauf liegt höher als der Domschacht)
Wie bekomme ich das hin, dass jede Höhe über "2 x R" einfach ignoriert wird und darüber einfach das maximale Volumen angezeigt wird ? Falls es keine Mühe macht wäre ich dankbar wenn das im gleichen Skript eingebaut wäre, ansonsten bastle ich mal mit Blockly an dem Wert Füllhöhe_U herum. -
@Aiouh sagte in:
jede Höhe über "2 x R" einfach ignoriert wird
function u2h(U) { let h = (U-120) /24; if(h > 2 * R) h = 2 * R; setState(idHoehe, Math.round(h * 100) / 10, true); // in cm mit 1 Nachkommastelle return h; // in dm } -
-
@paul53
Das Ganze läuft mittlerweile ganz gut, mit einer Ausnahme...
Ich bekomme immer wieder mal falsche Werte, irgendwo zwischen 0 bis ca 500 unterhalb des aktuellen Wertes. Bisher lösche ich die händisch aus der InfluxDB.
Würde meine zusätzliche Zeile " if ((V < (lastV - 500)) V = lastV; " funktionieren?
Ich möchte damit einfach Werte ignorieren die plötzlich mindestens 500 l niedriger liegen.function u2h(U) { let h = (U-120) /24; if(h > 2 * R) h = 2 * R; if ((V < (lastV - 500)) V = lastV; setState(idHoehe, Math.round(h * 100) / 10, true); // in cm mit 1 Nachkommastelle return h; // in dm } -
@Aiouh sagte:
Würde meine zusätzliche Zeile " if ((V < (lastV - 500)) V = lastV; " funktionieren?
Nein, das ist die falsche Stelle. Wird auch die Höhe aufgezeichnet ?
-
@paul53 Ja, die Höhe wird auch aufgezeichnet
-
@Aiouh sagte:
Ja, die Höhe wird auch aufgezeichnet
Da die Höhe zuerst ermittel wird, müsste man dort schon eine entsprechende Beschränkung einbauen. Das neu berechnete Volumen liegt zu dem Zeitpunkt noch nicht vor.
Einfacher wäre eine Auswertung der Spannungsänderung.on(idSpannung, function(dp) { if(dp.state.val > dp.oldState.val - 20) {Das setzt voraus, dass die starke Abweichung jeweils nur bei einem Messwert auftritt und danach der Messwert wieder stimmt.
-
@paul53 Danke, das werde ich mal versuchen. Bisher war immer nur ein Messwert falsch, dann kamen wieder viele korrekte.
-
@paul53 Hallo, ich habe mich nochmal hingesetzt und in der Datenbank nachgeschaut.
Die Grafik hatte zwar Zwischenwerte angezeigt, lag wohl am Zoom factor, in der Datenbank waren die falschen Werte immer "0". Nachdem ich händisch alle Nullwerte entfernt habe ist die Grafik wieder perfekt.
Folgende Überlegung:
Wenn die Spannung unter 120 liegt, das ist quasi die Null-Höhe, soll einfach der letzte Spannungswert verwendet werden.
Würde das mit dem Syntax "if(V <120) V = lastV;" klappen?on(idSpannung, function(dp) { h = u2h(dp.state.val); let V = h2V(h); if(V <120) V = lastV; if(V > lastV) { let fluss = 3600000 * (V - lastV) / (dp.state.lc - lc); // l/h lastV = V; lc = dp.state.lc; -
-
@paul53 hmmm, bis jetzt bekomme ich zumindest mal normale Werte, habe soweit also nichts "kaputt gemacht". Bin gespannt wie es die nächsten Tage aussieht
-
@paul53 Funktioniert mit einer Ausnahme. Jede Nacht um 0:00Uhr bekomme ich "0".

-
@Aiouh sagte:
Jede Nacht um 0:00Uhr bekomme ich "0".
Da es im Script keinen Bezug zur Uhrzeit gibt, musst Du wohl die Ursache an der Quelle suchen.
-
@paul53 korrekt, werde auch nach der Ursache suchen. Bin aber schon mal happy dass "meine Zeile" zu funktionieren scheint.

-
Bei meiner Suche nach der Berechnung des Inhaltes meiner Zisterne (liegender Zylinder) bin ich auf diesen Beitrag gestoßen.
Meine Vorstellung ist es mit den Datenpunkten Radius, Länge und Füllhöhe (in dm), das Volumen meiner Zisterne in l zu berechnen und in einen Datenpunkt zu schreiben:const idR = 0_userdata.0.Test.Zisterne.Zisterne_Radius_dm // Radius in dm const idL = 0_userdata.0.Test.Zisterne.Zisterne_Laenge_dm // Länge in dm const idVol = 0_userdata.0.Test.Zisterne.Zisterne_Volumen // zu schreibender Wert in l const idh = 0_userdata.0.Test.Zisterne.Zisterne_Fuellhoehe_dm // Höhes in dm function h2V(h) { let V = L * (R * R * Math.acos(1 - h / R) - (R - h) * Math.sqrt(h * (2 * R - h))); setState(idVol, Math.round(V), true); return V; // in l }Danke im Voraus für jeglichen Hinweis
-
@burg_io sagte: Radius, Länge und Füllhöhe (in dm), das Volumen meiner Zisterne in l zu berechnen und in einen Datenpunkt zu schreiben:
const idR = '0_userdata.0.Test.Zisterne.Zisterne_Radius_dm'; // Radius in dm const idL = '0_userdata.0.Test.Zisterne.Zisterne_Laenge_dm'; // Länge in dm const idVol = '0_userdata.0.Test.Zisterne.Zisterne_Volumen'; // zu schreibender Wert in l const idh = '0_userdata.0.Test.Zisterne.Zisterne_Fuellhoehe_dm'; // Höhes in dm const R = getState(idR).val; const L = getState(idL).val; function h2V(h) { let V = L * (R * R * Math.acos(1 - h / R) - (R - h) * Math.sqrt(h * (2 * R - h))); setState(idVol, Math.round(V), true); // in l } h2V(getState(idh).val); // Skriptstart on(idh, function(dp) { h2V(dp.state.val); }); -
Wahnsinn funktioniert super.
Danke.
