NEWS
Blinken der Mülltonne
-
@SBorg sagte in Blinken der Mülltonne:
{val:trashschedule.0.type.Biomüll.daysleft; val!=0 && val<=2 ? "blink-red" : ""}Blinkt 1 und 2 Tage vorher, am Tag der Abholung dann wie gewünscht nicht mehr

Das mit der Entleerung hab ich überlesen

@Oskar
Mit Kontext meine ich, das es Code ist der z.B. nicht in der Skriptengine ausgeführt wird. -
Hallo,
also das mit dem o.a. Eintrag geht, eine der Mülltonnen die in zweit Tage gelehrt wird hat heute das Blinken angefangen. Wie kann ich nun einstellen, dass am Abholtag das Blinken aufgehört hat?
Für einen weiteren Tip wäre ich dankbar,
lg Oskar -
Kann mir jemand helfen wie ich es fertig bringe das Trashschedule Widget mit dem Tag 0 blinken zu lassen?
Derzeit wird ja nur "nextDaysLeft = 1" blinkend dargestellt. Meine Frau meint Sie hätte gerne das es dann blinkt wenn sie fällig ist, raus gestellt zu werden (die Mültonne).
MfG
Patrick -
gemäß dem obigen post dann
{val:trashschedule.0.type.Biomüll.daysleft; val<=2 ? "blink-red" : ""}es blinkt dann an dayleft 0,1 und 2
-
@oliverio
ja danke nochmal, soweit habe ich das schon verstanden. Aber ich glaube das funktioniert mit diesem "Codeschnipsel" aber nur wenn man eine CSS Klasse? "blink-red" hat und ich vermute auch nur bei einem eigenen Widget welches als HTML widget in der Vis hinterlegt ist. Und das habe ich alles nicht (weil es mich vermutlich Monate kosten würde rauszufinden wie das geht). -
was hast du den jetzt schon?`
aus deinem text interpretiere ich das du das widget trash_schedule hast
und auch schon das binding eingefügt hast.
das einzige problem ist, das nicht am 0. tag blinkt.
um das anzupassen hab ich dir das binding angepasst.
falls das nicht zutrifft, beschreibe was du jetzt schon hast oder auch nicht hast -
@oliverio
So gesehen habe ich gar nichts...
Ich habe schon lange das originale Trashschedule Widget am laufen.
Dort ein binding eingefügt? Wie und wo? Bindings kenn ich nur für ein HTML Widget. Daher fehlt mir auch der Ansatz für die "Bindings Lösung" -
@marsmännchen
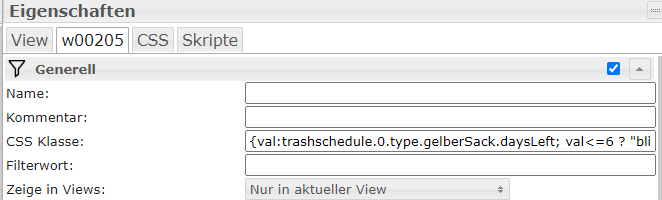
ein binding kann man auch in den einstellungen eines widgets auf der rechten seite des vis editors eintragenin diesem bestimmten beispiel würde das binding in das attribut CSS-Klasse im Abschnitt Generell gehören.
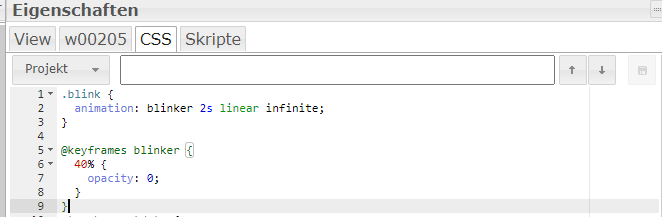
Solange aber die blink-red CSS Klasse nicht im Reiter CSS eingetragen ist, bringt es nix.
da wird dann evtl @Oskar helfen können
-
Ok, der derzeitige Fortschritt besteht aus:
binding eingetragen:
Dann eine CSS Animation erstellt:

Beides gemeinsam (wie auch erwartet) ergibt das das ganze Widget durch den "gelben Sack <=6" blinkt.
Aber wie man das für alle Tonnen und vor allem für Tonnen die bei "daysleft 0" blinken durchführt ist mir noch ein Rätsel.
Sofern es scheinbar gar kein "daysleft 0" gibt. Weil statt Null wird dann der nächste Abholzeitpunkt gesetzt.Also vermute ich als ziemlicher Laie das es generell der Falsche Ansatz ist es über ein Binding zu versuchen.
Und die Wahrheit in der Datei "trashschedule.js" liegt wo dinge wieif (json) { target.empty(); var rendered = 0; if (size < 100 && size > 0) { target.css('transform', 'scale(' + (size / 100) + ')'); } $.each(JSON.parse(json), function (i, trashType) { if (limit === 0 || rendered < limit) { var newItem = $('<div class="trashtype"></div>'); if (trashType.daysLeft == 1) { newItem.addClass('trash-tomorrow'); } if (trashType.daysLeft == 0) { newItem.addClass('trash-today'); } if (glow && trashType.daysLeft <= 1) { newItem.addClass('trash-glow'); } if (showName) { $('<span class="name"></span>').html(trashType.name).appendTo(newItem); } $('<div class="dumpster"></div>').html(trashType.daysLeft).wrapInner('<span class="daysleft"></span>').appendTo(newItem); if (showDate) { $('<span class="nextdate"></span>').html(new Date(trashType.nextDate).toLocaleDateString(dateLocale, dateOptions)).appendTo(newItem); } if (trashType._color) { newItem.find('.dumpster').css('background-image', vis.binds['trashschedule'].getBackgroundImage(trashType._color)); } target.append(newItem); rendered++; } }); } } };zu finden sind.
vor allem:
if (trashType.daysLeft == 0) { newItem.addClass('trash-today'); } if (glow && trashType.daysLeft <= 1) { newItem.addClass('trash-glow');Aber da kann ich natürlich auch auf dem Holzweg sein....
-
@marsmännchen Ein Ansatz, ohne diesen getestet zu haben...
Du hast festgestellt, dass in dem Script die css-Klassen "trash-tomorrow" und "trash-today" zugewiesen werden. Ich würde vermuten, dass du diese im Widget-CSS einfach überschreiben kannst.
-
@chrunchy
Also "trash today" muss man wohl irgendwie darstellen wenn ich das richtig verstehe. -
@marsmännchen
die vom author vorgesehene css klasse sind genau diese.
diese sind vom author selbst nicht belegt.
daher kann diese wiederverwendet werden.allerdings fehlt dir ja noch immer das css für das blinken.
ob du im obigen ausdruck als css klasse nun blink-red verwendest und diese definierst
oder trash-today im obigen ausdruck verwendest und diese als css definierst, ist egal.
in diesem fall sind es nur frei definierte namen. -
ich verstehe zwar was ihr meint, aber nicht wie man das durchführt.
so geht gar nichts:.trash .trash-today { animation: blinker 2s linear infinite; } @keyframes blinker { 40% { opacity: 0; } }Und so blinken wieder alle Tonnen gemeinsam:
.trash-today { animation: blinker 2s linear infinite; } @keyframes blinker { 40% { opacity: 0; } }Und unter dem Reiter "Generell" gebe ich "trash-today" ein.
Aber das der Restmüll (heute fällig) blinkt, geht so mal nicht. -
trash .trash-today { Ist nicht korrekt
.trash-today { ist korrekttrash-today muss nicht im Abschnitt generell in das Feld css-Klasse eingetragen werden, da der Adapter das schon im Hintergrund der einzelnen Mülltonne zuweist.
Wenn du es dennoch einträgst dann bekommt das ganze Widget (welches mehrere Mülltonnen enthält) die Eigenschaft das es blinken soll. -
@OliverIO
Na ja, keine Ahnung wie das gehen soll.
Ich versuche gerade von dem Trashschedule Adapter weg zu kommen. Kommt mir ein bisschen zu kompliziert und starr für einen Laien vor. Mit diesem komplett-Widget kann ich echt nicht viel anfangen.