NEWS
Javascript für JSON Tabelle
-
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
Ich mpöchte diese Daten min. der letzten 2 Jahre inkl. dem laufenden Jahr halten.
Das würde ich mit 2 Datenpunkten machen, die alle Werte der letzten 2 Jahre (24 Monate / 104 Wochen) enthalten. Dann muss man keine neuen Datenpunkte erstellen und keine zu alten Datenpunkte löschen.
Ok, ich versuche mir das gerade vorzustellen, wie das funktioniert. Aber mit Filtern sollte man dann ja da die Werte zum Vergleichen gezielt rausholen könne, oder?
Also was habe ich aktuell im Juni verbraucht, und wieviel jeweils im Juni der letzten 2 Jahre?
-
@AxelF1977 sagte:
Aber mit Filtern sollte man dann ja da die Werte zum Vergleichen gezielt rausholen könne, oder?
Ja.
-
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
Aber mit Filtern sollte man dann ja da die Werte zum Vergleichen gezielt rausholen könne, oder?
Ja.
Dann würde das ja super funktionieren.
-
@AxelF1977 sagte:
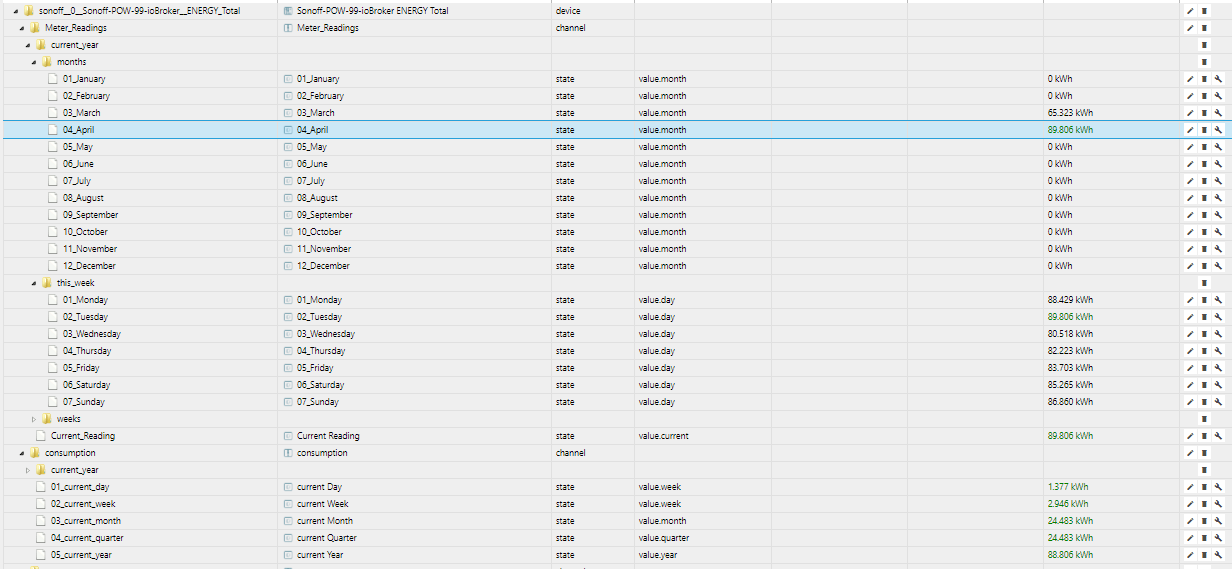
Die Struktur eines jeden Ordners ist im Adapter genau gleich, und sieht aus wie auf dem Screenshot
Wann erstellt SourceAnalytix die Ordner-Struktur ? Jedes Jahr am 1. Januar ? Komplett für das ganze Jahr ? Werden die Ordner des Vorjahres gelöscht ?
-
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
Die Struktur eines jeden Ordners ist im Adapter genau gleich, und sieht aus wie auf dem Screenshot
Wann erstellt SourceAnalytix die Ordner-Struktur ? Jedes Jahr am 1. Januar ? Komplett für das ganze Jahr ?
Soweit ich es verstanden habe ja. Mit Wechsel ins neue Jahr werden die Ordner erstellt, inkl der gesamten Struktur. Die alten bleiben erhalten.
Das sind Erfahrungen die ich gelesen habe, ich selber hatte den Fall bisher nicht. -
@AxelF1977 sagte:
sieht aus wie auf dem Screenshot
Zeige bitte mal die Status-Ansicht der gleichen Datenpunkte, in der man Wert, Zeitstempel und letzte Änderung sehen kann. Ich möchte ein Vorstellung davon bekommen, was wann in die Datenpunkte geschrieben wird.
-
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
sieht aus wie auf dem Screenshot
Zeige bitte mal die Status-Ansicht der gleichen Datenpunkte, in der man Wert, Zeitstempel und letzte Änderung sehen kann. Ich möchte ein Vorstellung davon bekommen, was wann in die Datenpunkte geschrieben wird.
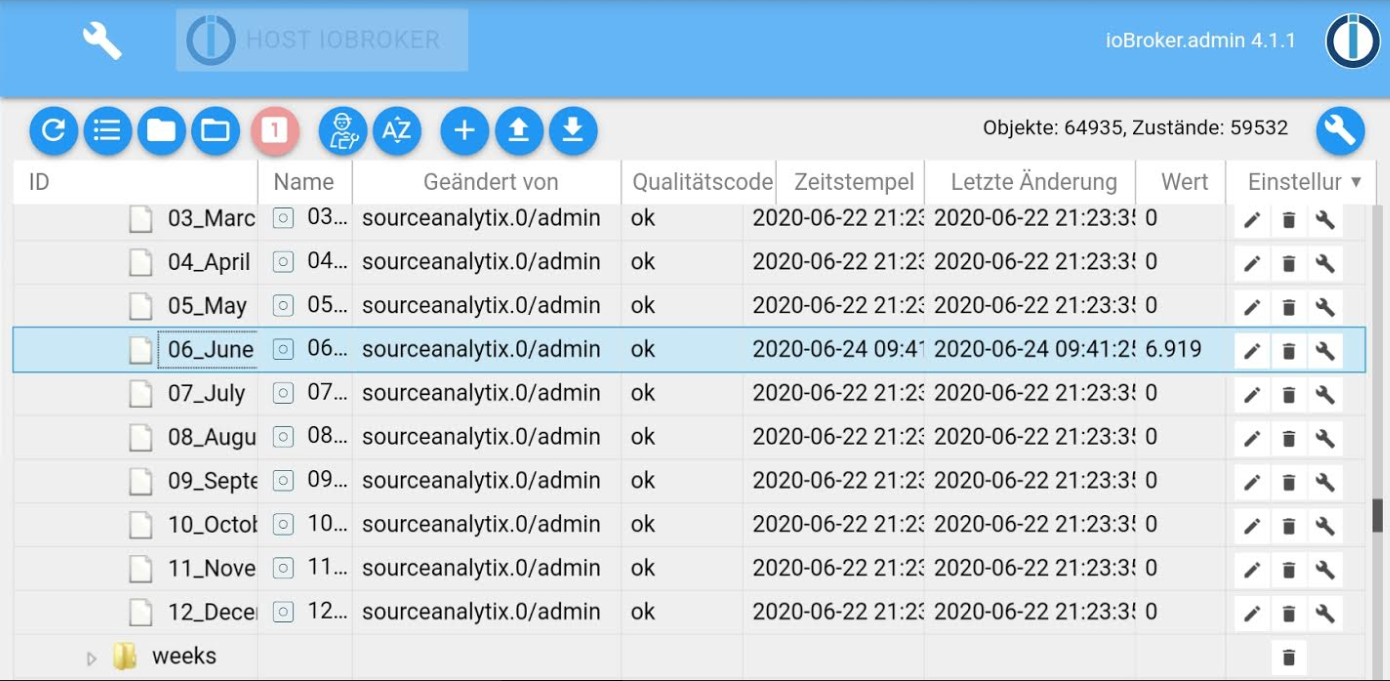
Ich hoffe damit kannst Du was anfangen. Ich bin auf Arbeit und habe nur per VPN mit meinem Mobiltelefon zugriff

Screenshot erstellt um 11:01 Uhr
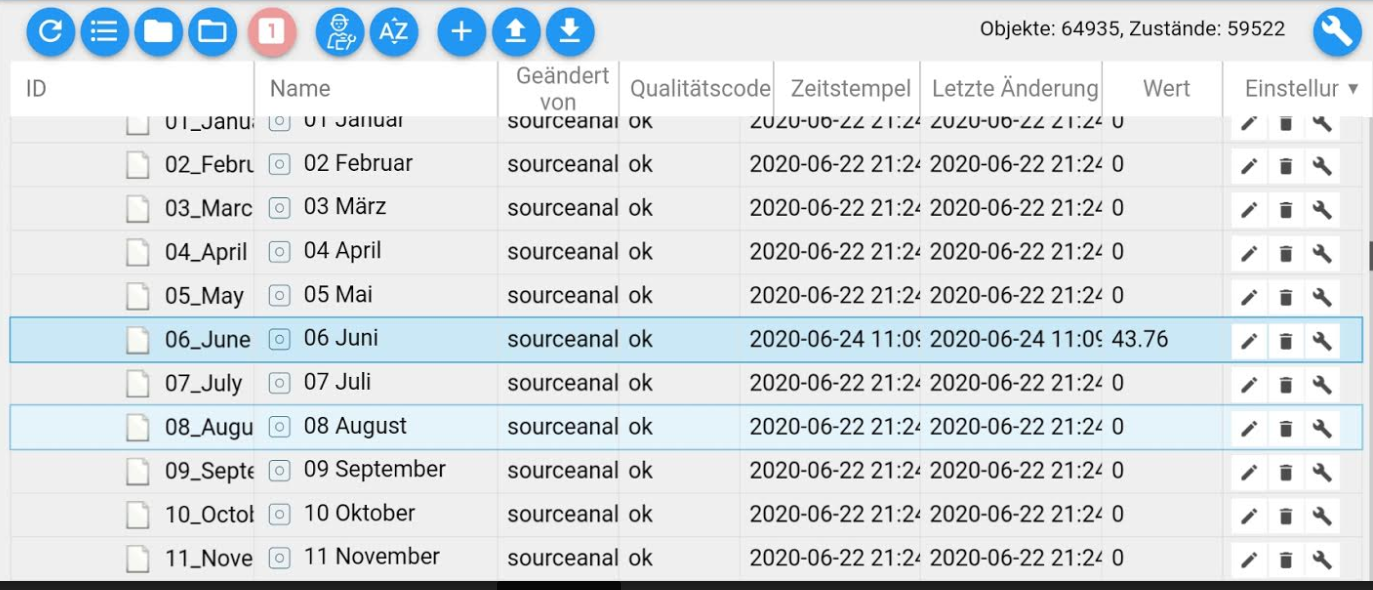
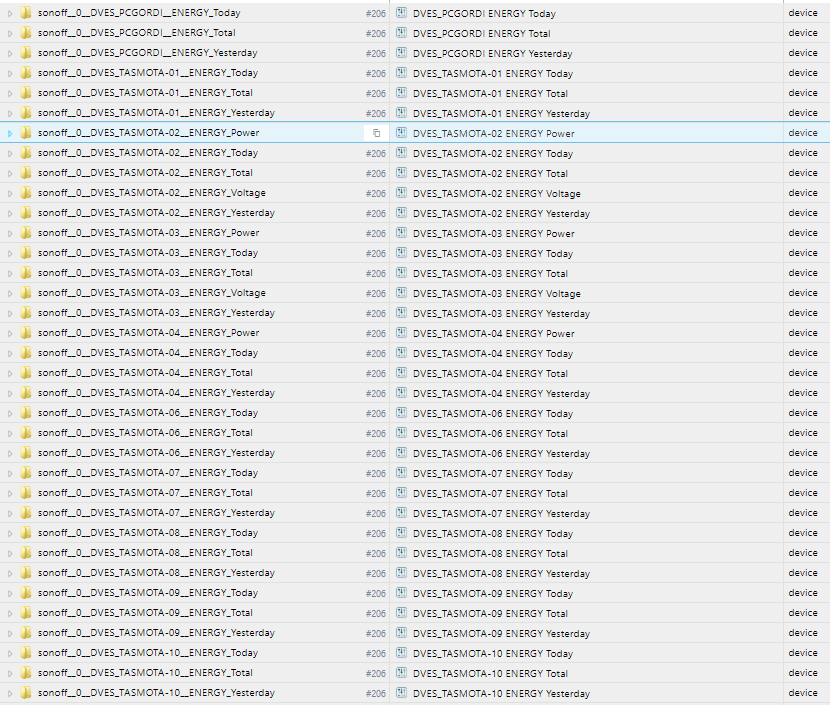
Anbei ein anderer Datenpunkt, der sich öfter aktualisiert, da hier alle Verbrauchswerte zusammenlaufen. Die Datenpunkte werden bei Änderung sofort aktualisiert.

Screenshot erstellt 11:09 Uhr
-
@AxelF1977 sagte:
Anbei ein anderer Datenpunkt,
Welcher ?
@AxelF1977 sagte in Javascript für JSON Tabelle:
Ich hoffe damit kannst Du was anfangen.
Das ist noch etwas wenig, um daraus etwas zu erkennen.
Da die Datenpunkte unter "meterReadings" sind, würde ich vermuten, dass sie die Zählerstände enthalten (z.B. Ende des Monats / aktuell des laufenden Monats) ? Was Du auswerten möchtest, sind vermutlich die Monats-/Wochen-Verbrauchswerte, die sich meiner Meinung nach unter "consumed" befinden sollten. -
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
Anbei ein anderer Datenpunkt,
Welcher ?
@AxelF1977 sagte in Javascript für JSON Tabelle:
Ich hoffe damit kannst Du was anfangen.
Das ist noch etwas wenig, um daraus etwas zu erkennen.
Da die Datenpunkte unter "meterReadings" sind, würde ich vermuten, dass sie die Zählerstände enthalten (z.B. Ende des Monats / aktuell des laufenden Monats) ? Was Du auswerten möchtest, sind vermutlich die Monats-/Wochen-Verbrauchswerte, die sich meiner Meinung nach unter "consumed" befinden sollten.Ich prüfe dass dann heute Abend wenn ich zu Hause bin. Da kann ich dann besser Arbeiten. Am Mobiltelefon ist das furchtbar.
Ich probiere Dir dann alle Infos zukommen zu lassen.
Vielen Dank für die Zeit, die Du hier opferst um mir zu helfen.
-
@AxelF1977 sagte:
was habe ich aktuell im Juni verbraucht, und wieviel jeweils im Juni der letzten 2 Jahre?
@AxelF1977 sagte in Javascript für JSON Tabelle:
Die alten bleiben erhalten.
Dann hast Du doch alle Werte, die für Vergleiche benötigt werden, in der Struktur von SourceAnalytix.
-
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
was habe ich aktuell im Juni verbraucht, und wieviel jeweils im Juni der letzten 2 Jahre?
@AxelF1977 sagte in Javascript für JSON Tabelle:
Die alten bleiben erhalten.
Dann hast Du doch alle Werte, die für Vergleiche benötigt werden, in der Struktur von SourceAnalytix.
Ich möchte die Werte ja in einer Tabelle über json darstellen. Die nackten Zahlen habe ich, die sind alle da, aber ich kann die so nicht in Tabellenform darstellen. Ich möchte in VIS zu jeder Steckdose (Datenpunkt) die Werte in Tabellenform Monat und Woche darstellen. Deshalb das Ganze
-
@AxelF1977 sagte:
Ich möchte in VIS zu jeder Steckdose (Datenpunkt) die Werte in Tabellenform Monat und Woche darstellen.
Das habe ich auch so verstanden. Das hat aber nichts mit dem Vergleich von Monatswerten im gleichen Monat verschiedener Jahre zu tun.
-
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
Ich möchte in VIS zu jeder Steckdose (Datenpunkt) die Werte in Tabellenform Monat und Woche darstellen.
Das habe ich auch so verstanden. Das hat aber nichts mit dem Vergleich von Monatswerten im gleichen Monat verschiedener Jahre zu tun.
Das stimmt. Dann hatte ich Dich eben falsch verstanden, sorry.
-
@AxelF1977 sagte:
von englisch auf deutsch
Man kann das Jahr im $Selector auch unberücksichtigt lassen und im Namen bei gleichzeitiger Übersetzung unterbringen.
const idTable = '0_userdata.0.Verbrauch.Gerätename.Monate.json'; // Vorschlag ID JSON-Tabelle const monate = ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember']; var select = $('sourceanalytix.0.Geräte-ID.20*.consumed.months.*'); // Geräte-ID ersetzen var ids = []; var table = []; select.each(function(id, i) { ids[i] = id; table[i] = {}; let idx = parseInt(id.substring(id.lastIndexOf('.') + 1)) - 1; let monat = monate[idx]; table[i].Name = monat + ' ' + id.split('.')[3]; // z.B. "Februar 2020" table[i].Wert = getState(id).val; }); setState(idTable, JSON.stringify(table), true); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); }); -
@paul53 Danke.
Habe es mal eingebaut, funktioniert.
ich konnte mir das alles nochmal genauer ansehen. Also der Ordner consumed enthält nur Werte die 0 sind. Evtl. taucht dort wirklich erst ein Wert auf, wenn der Monat/die Woche abgeschlossen ist. Aktuell ist der Monat 0. Das passt nicht wirklich zu dem, wie ich die Werte betrachten möchte. Also im Skript auf meterReadings geändert, und der aktuelle Wert ist da.
Auch das umbenennen über das Script läuft klasse, danke.
Was jetzt halt wirklich toll wäre, wenn das Script die Ordner unter 0_userdata.0.Verbrauch.Gerätename.Monate.json selbstständig anlegen würde.
Also von jedem "Gerät" die Ordnerstruktur mit der json Datei anlegt, es dadurch nur ein Script gibt. Aktuell müsste ich 62 Skripte anlegen, und dazu alle Datenpunkte von Hand, was einfach ewig dauert. Und pflegen ist so wohl auch nicht drin. Wenn dann neue Steckdosen kommen, muss alles wieder von Hand geändert werden.
Du wollstest ja noch einen Screenshot mit Daten, ich hoffe diesmal kannst Du mehr erkennen

-
@AxelF1977 sagte in Javascript für JSON Tabelle:
Du wollstest ja noch einen Screenshot mit Daten
Es sind einfach noch zu wenige Daten.
@AxelF1977 sagte in Javascript für JSON Tabelle:
Also der Ordner consumed enthält nur Werte die 0 sind. Evtl. taucht dort wirklich erst ein Wert auf, wenn der Monat/die Woche abgeschlossen ist.
Ja, sehr wahrscheinlich. Unter "meterReadings" werden sich die Zählerstände befinden, wobei der Juni-Wert bei Übergang zum Juli stehen bleiben wird und dann im Juli weiter gezählt wird. Man benötigt die Zählerstände, um die Differenz zwischen Monatsende und Monatsanfang (=Monats-Verbrauch) ermitteln zu können. Für die JSON-Tabelle wirst Du die Werte unter "consumed" benötigen, da diese den Verbrauch (Differenz) für den zugehörigen Zeitraum enthalten werden.
-
@AxelF1977 sagte:
wenn das Script die Ordner unter 0_userdata.0.Verbrauch.Gerätename.Monate.json selbstständig anlegen würde.
Statt Zeile 15:
if(existsState(idTable)) setState(idTable, JSON.stringify(table), true); else createState(idTable, JSON.stringify(table), {type: 'string'}); -
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte in Javascript für JSON Tabelle:
Du wollstest ja noch einen Screenshot mit Daten
Es sind einfach noch zu wenige Daten.
Welche Daten benötigst Du? Dann probiere natürlich diese zu zeigen. Auf dem Screenshot sind die Werte die ein Ordner eines Datenpunktes hergibt. Viel mehr gibt ein Ordner im sourceanalytix nicht her. Es sei denn ich kann noch weitere Optionen übers Admin Menü einblenden.
@AxelF1977 sagte in Javascript für JSON Tabelle:
Also der Ordner consumed enthält nur Werte die 0 sind. Evtl. taucht dort wirklich erst ein Wert auf, wenn der Monat/die Woche abgeschlossen ist.
Ja, sehr wahrscheinlich. Unter "meterReadings" werden sich die Zählerstände befinden, wobei der Juni-Wert bei Übergang zum Juli stehen bleiben wird und dann im Juli weiter gezählt wird. Man benötigt die Zählerstände, um die Differenz zwischen Monatsende und Monatsanfang (=Monats-Verbrauch) ermitteln zu können. Für die JSON-Tabelle wirst Du die Werte unter "consumed" benötigen, da diese den Verbrauch (Differenz) für den zugehörigen Zeitraum enthalten werden.
Verstehe. Dann scheint consumption richtig zu sein, auch wenn da gerade noch alle Werte 0 sind. Das müsste ich dann nächste Woche mal beobachten, der Monatswechsel ist jetzt nicht mehr weit.
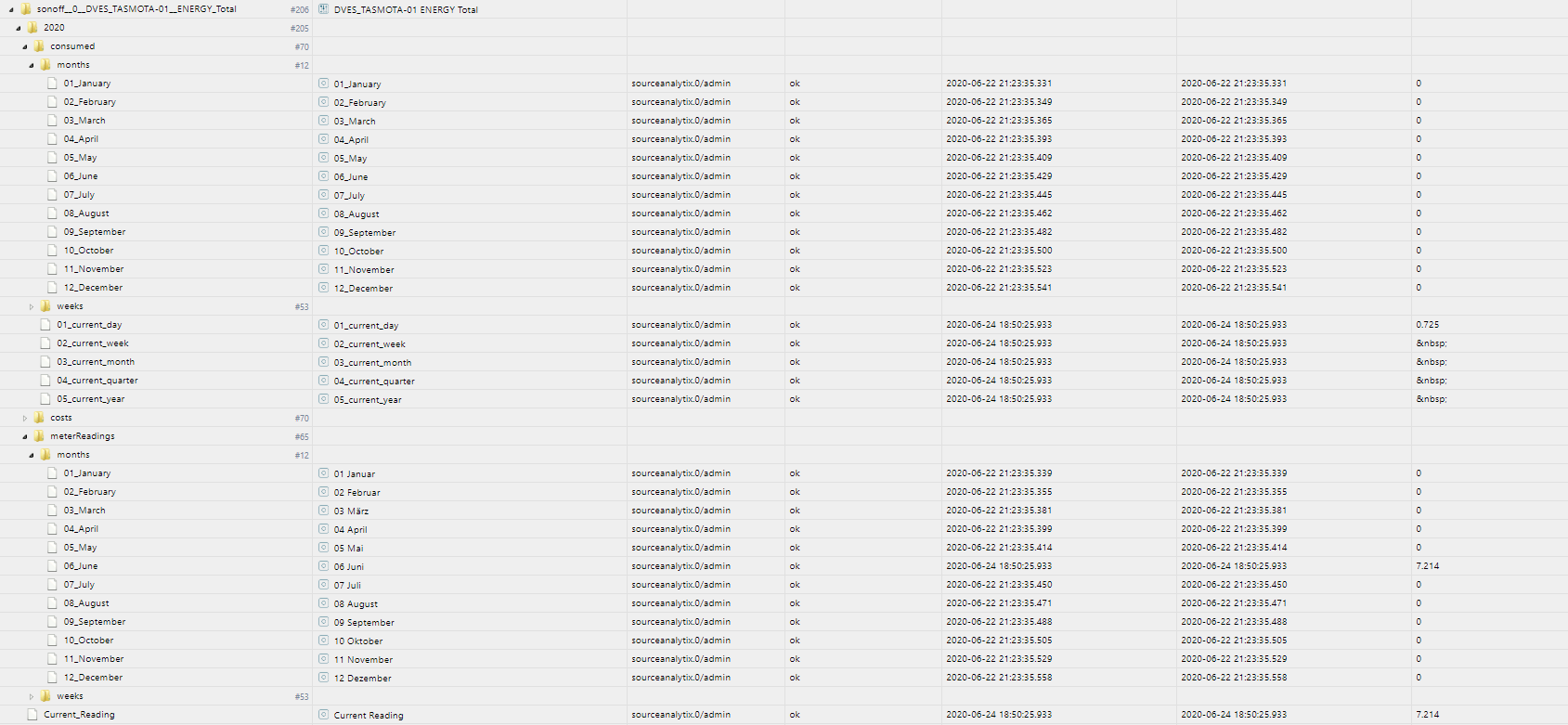
Ich leihe mir mal einen Screenshot aus dem Forum.

Hier ist wirklich zu sehen, das unter Meter_Radings die Werte aufaddiert werden, bei consumption jeder Monat einzeln betrachtet wird. Differenz von 03_March zu 04_April ist der Wert von Current_month bei consumption.
-
@paul53 sagte in Javascript für JSON Tabelle:
@AxelF1977 sagte:
wenn das Script die Ordner unter 0_userdata.0.Verbrauch.Gerätename.Monate.json selbstständig anlegen würde. Statt Zeile 15:
if(existsState(idTable)) setState(idTable, JSON.stringify(table), true); else createState(idTable, JSON.stringify(table), {type: 'string'});Cool
 Funktioniert super. Danke
Funktioniert super. DankeDa es toll wäre, wenn es nur ein Skript pro Monat und eines pro Wochen geben würde, kann das Script nicht jeden Ordner in SA durchgehen und dann für jede ID diese Ordnerstrucktur anlegen?

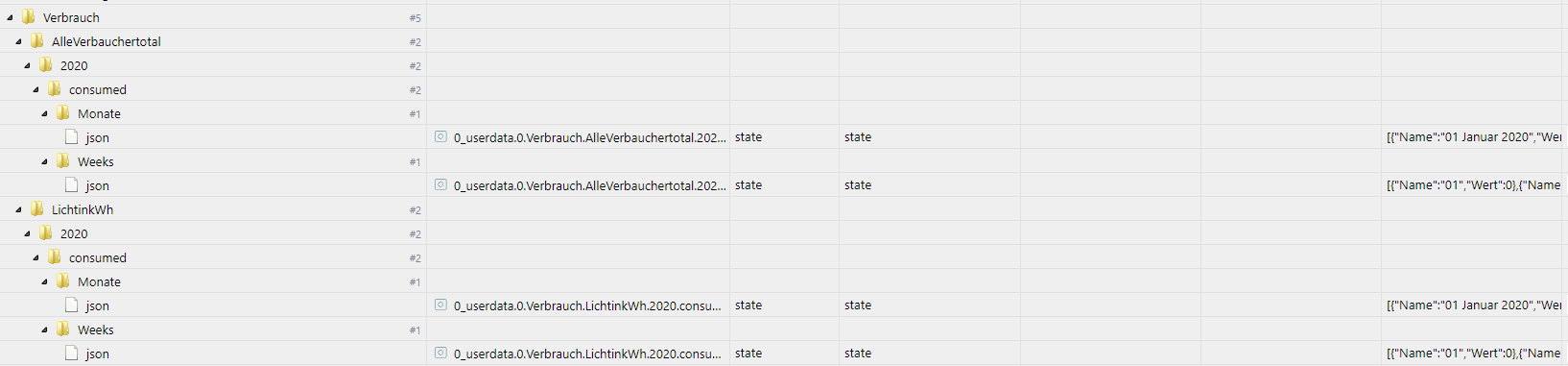
0_userdata.0.Verbrauch.ID.Monate.json -
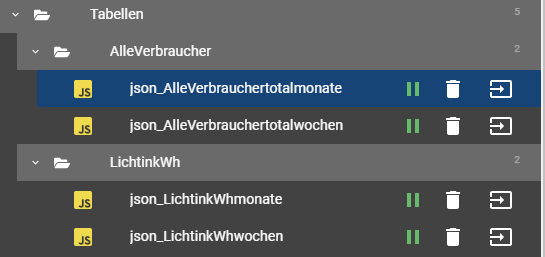
Ich habe mal ein wenig gebastelt, und bin jetzt bei folgendem Ergebnis. Ist zwar jetzt viel Handarbeit, da die Scripte manuell kopiert und angelegt werden müssen (mal gucken wie lange das dauert), aber das Ergebnis zählt.
Script Monate
var d = new Date(); var n = d.getFullYear(); const idTable = '0_userdata.0.Verbrauch.AlleVerbauchertotal.' + n + '.consumed.Monate.json'; // Vorschlag ID JSON-Tabelle const monate = ['01 Januar','02 Februar','03 März','04 April','05 Mai','06 Juni','07 Juli','08 August','07 September','10 Oktober','11 November','12 Dezember']; var select = $('sourceanalytix.0.0_userdata__0__Berechnungen__AlleVerbauchermitGosund.2020.consumed.months.*'); // Geräte-ID ersetzen var ids = []; var table = []; select.each(function(id, i) { ids[i] = id; table[i] = {}; let idx = parseInt(id.substring(id.lastIndexOf('.') + 1)) - 1; let monat = monate[idx]; table[i].Name = monat + ' ' + id.split('.')[3]; // z.B. "Februar 2020" table[i].Wert = getState(id).val; }); if(existsState(idTable)) setState(idTable, JSON.stringify(table), true); else createState(idTable, JSON.stringify(table), {type: 'string'}); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); });Script Wochen
var d = new Date(); var n = d.getFullYear(); const idTable = '0_userdata.0.Verbrauch.AlleVerbauchertotal.' + n + '.consumed.Weeks.json'; // Vorschlag ID JSON-Tabelle //const monate = ['01 Januar','02 Februar','03 März','04 April','05 Mai','06 Juni','07 Juli','08 August','07 September','10 Oktober','11 November','12 Dezember']; var select = $('sourceanalytix.0.0_userdata__0__Berechnungen__AlleVerbauchermitGosund.2020.consumed.weeks.*'); // Geräte-ID ersetzen var ids = []; var table = []; select.each(function(id, i) { ids[i] = id; table[i] = {}; table[i].Name = getObject(id).common.name; table[i].Wert = getState(id).val; }); if(existsState(idTable)) setState(idTable, JSON.stringify(table), true); else createState(idTable, JSON.stringify(table), {type: 'string'}); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); });Ordnerstruktur Scripte (das dann für aktuell 62 Ordner) mehr kommen noch dazu

Ordnerstruktur nachdem alles angelegt ist