NEWS
[Gelöst] Vis: Views Bar font-family-Änderung keine Funktion
-
Hallo zusammen,
ich möchte gern eine andere Schriftart für die views-bar haben und dafür den Font "Ubuntu-Regular" (Google-fonts) ausgewählt.
Leider kann ich keine Änderung feststellen, die Schriftart in der views-bar bleibt unverändert.
DIe Änderung eines anderen Widgets, z. B. des jqui-Nav-Buttons führt hingegen zum vollen Erfolg: die Schriftart ändert sich wie gewünscht.
Gibt es hier einen speziellen "Trick" oder ist das für die views-bar noch nicht umgesetzt?
Grüße
Roger
962_vis-views-bar.jpg -
Geht bei mir auch nicht. Scheint nicht gewollt zu sein - oder ist einfach noch ein Fehler.
<u>Habe aber ein Workaround für Dich:</u>
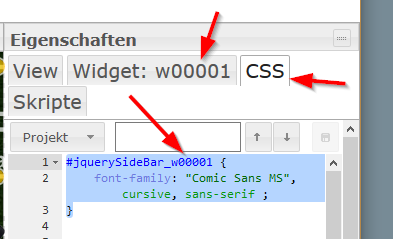
Nehmen wir an, dieses Widget hat die Nummer w00001 (das sieht man ja am Auswahlfenster oder rechts, wenn Du das Widget ausgewählt hast ganz oben in der rechten Spalte), kannst du mittels CSS Befehl dieses anpassen. Nutze einfach in die CSS Spalte den Code:
#jquerySideBar_w00001 { font-family: "Comic Sans MS", cursive, sans-serif ; }Das jquerySideBar_w00001 musst Du dann nur auf Deine Widgetnummer anpassen.
Ich habe hier einfach Comic genommen, da das am einfachsten zu erkennen war. Du musst Dir dann nur Deinen Ubuntu Font einsetzen.
Teste es aber vielleicht erst mal mit dem Standard Comic.


Viel Glück,
Fitti
-
Hallo Fitti,
danke für deine Hilfe.
Ich hab alles, so wie du es beschrieben hast, berücksichtigt und umgesetzt. Leider stellt sich kein Erfolgserlebnis ein
 .
.Wobei andere css-Befehle wie z. B.
#w00001_input { height: 71% !important; }bei einem jqui-Input-Widget einwandfrei funktionieren.
Momentan wird ein Windows10-Rechner und der Chrome-Browser genutzt.
Viele Grüße
Roger
-
Hi Roger,
hast Du die ID so angepasst, dass diese mit
#jquerySideBar_
beginnt und dann deine Widgetnummer, die dieses vis-bat hat, hinzugefügt?
Also wenn das genutze vis-bar Widget z. B. den Namen w000028 hat, dann wäre in der CSS
#jquerySideBar_w000028 { …
einzutragen.
Bei mir musste ich kein !important verwenden.
-
Jawoll, es ist alles so eingestellt, wie du es beschrieben hast.
Mhh, vielleicht habe ich oben etwas missverständlich formuliert.
Das jqui-Input-Widget w00001 (also ein <u>anderes</u>) kann per css (hier in der Höhe) manipuliert werden, in diesem Fall jedoch nur mit dem !important-Zusatz.
Das vis-bar-Widget w00002 hingegen lässt sich in meiner Umgebung (wohl) nicht mit css ansteuern, in diesem Fall auch nicht mit !important.
ioBroker und -adapter sind alle auf dem aktuellen Stand, hab's eben nochmal überprüft.
Grüße
Roger
962_vis-views.jpg -
Ahh, ich habe mein Widget an der Seite klemmen , du nicht.
Da hat mir ein
.vis-no-spaces { font-family: "Comic Sans MS", cursive, sans-serif; }geholfen.
ABER: das ist ziemlich allgemein im CSS - es ist mit Seiteneffekten zu rechnen.
Sprich: Es kann sein, dass nun mehr Text als gewünscht sich diesen Font zieht.
Ich habe es nicht geschafft, einen eindeutigen Selektor zu nehmen, der also mit 100%iger Sicherheit nur auf dieses eine Widget wirkt. So wie im ersten Beispiel. Warum das hier nicht geht, habe ich nicht herausgefunden. Selbst ein Wertüberschreiber (important) klappte nicht.
Aber vielleicht hilft dir das ja dennoch.
So long,
Fitti
-
Endlich, dein letztgenannter Befehl führt nun auch bei mir zum gewünschten Erfolg!
Dann kann ich ja nun mal ein paar Testseiten erstellen und beobachten, ob sich die Anzeigen dann irgendwie merkwürdig verhalten.
Danke noch mal für deine Hilfe und Geduld!
Grüße
Roger
-
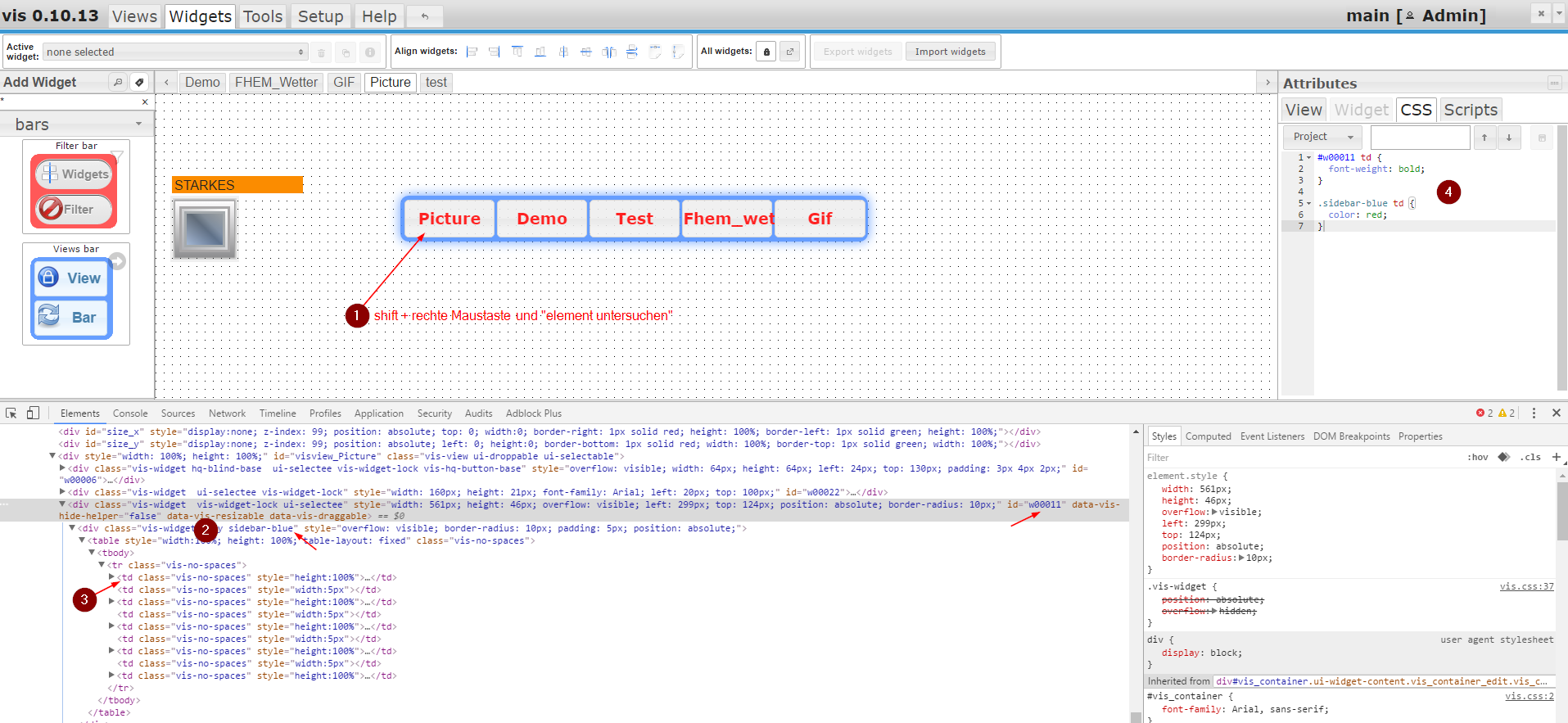
Eigentlich es gehört nicht zu ioBroker und ich verstehe nicht warum kann man nicht bei CSS (Google) anschauen, aber ich helfe gerne.

Man kann unterschiedlich die Elemente adressieren. Das hängt davon ab ob man mehr oder weniger Elemente adressieren will.
Mit
#w00011 td { font-weight: bold; }Wird gezielt nur dieses Widget adressiert.
Mit
.sidebar-blue td { color: red; }werden alle bars adressiert, die Theme sidebar-blue haben.
Usw.
-
Wow, der (Chrome)-Inspector ist natürlich die Top-Profi-Lösung
 . Besten Dank!
. Besten Dank!Grüße
Roger