NEWS
HTML Tabelle für TrashSchedule Adapter
-
Eine HTML wird nicht geschrieben, aber das hatten wir ja schon mal.
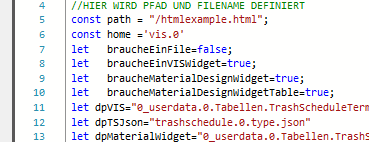
-
du meinst ein html file
seit iqontrol das direkt kann, braucht man das eigentlich nicht mehr über ein file zu lösen - daher teste ich das nicht mehr
-
da es ja soviele treue material widget fans gibt - hier ein versuch, auch das zu bedienen - script und widgets im ersten post - datenpunkte müssen von hand angelegt werden und widget müssen auch auf true gestellt werden, damit etwas in den dp geschrieben wird

-
auch hier muss das script angepasst werden, wenn das widget anders aussehen soll - da ich nicht so der vis-kreative bin, sind vorschläge für die widgets gerne gesehen
-
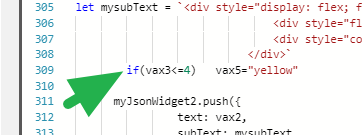
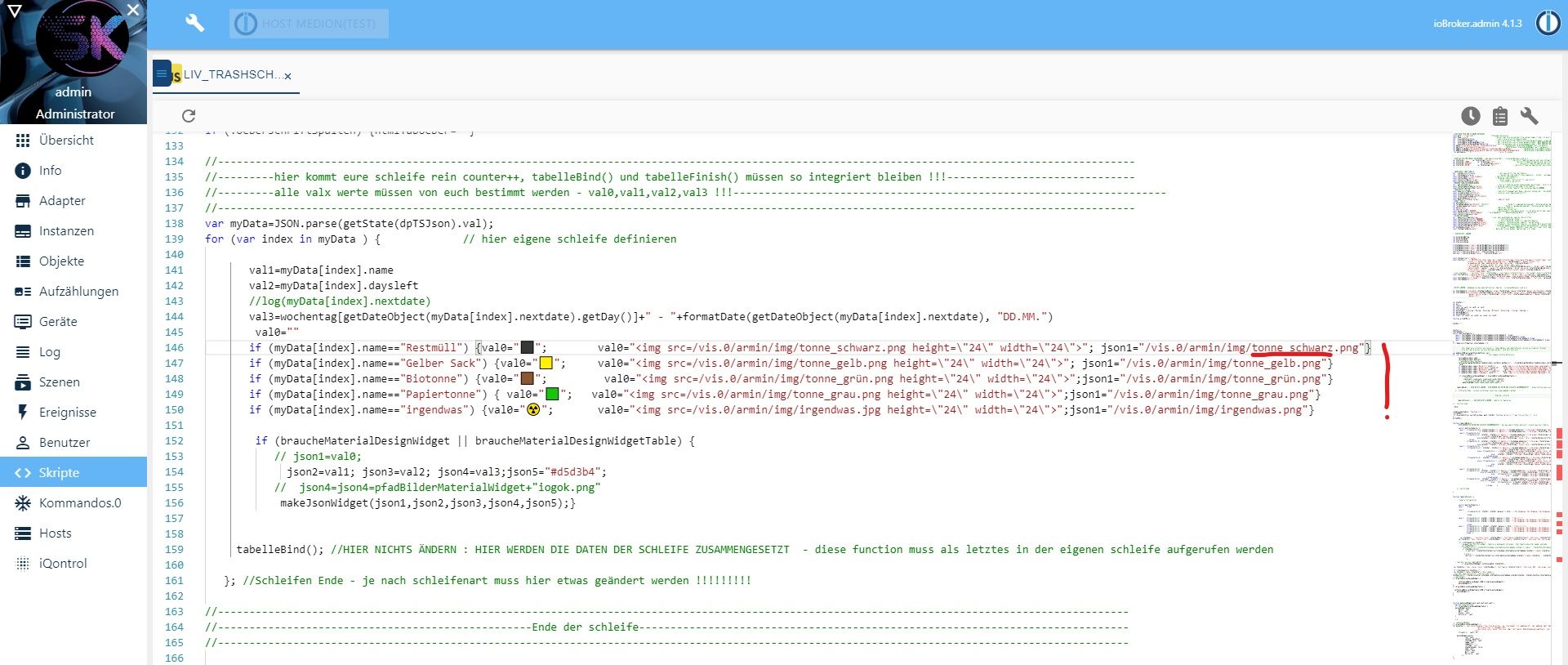
damit die widget cards einen gelben (oder anderen) unterstrich bekommen, wenn nächster tag fällig, ist momentan <=4 tage eingestellt - um das auf <=1 tag zu bekommen muss man hier ändern:

-
-
@liv-in-sky
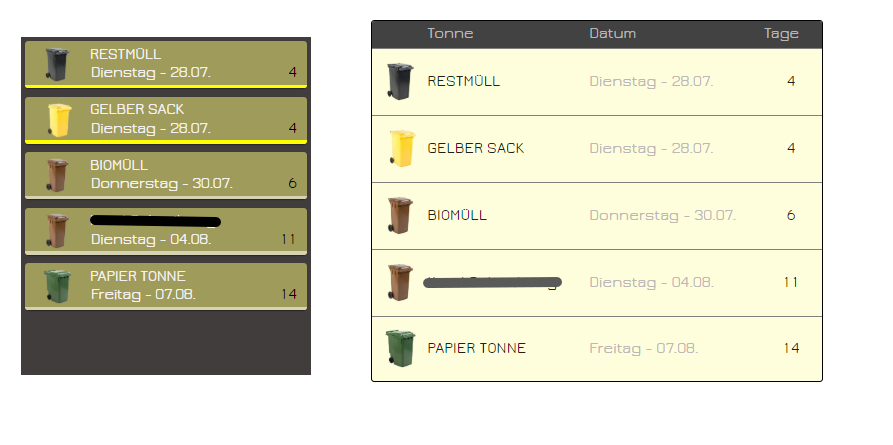
Hast du eine geheime Tonne? -
@sigi234 nicht wirklich - ist ein anderer regelmäßiger termin - total geheim

-
Das ist wahrscheinlich noch ein bißchen zu hoch für mich.
Im IO Broker unter Scripte (root/global/common ?) dein Script einfügen, und dann eine HTML Tabelle einfügen mit http://192.168.xx.xx:8082/vis.0/htmlexample.html und dann soll es angezeigt werden ?
Bei mir in den logs kommt
(941) State "0_userdata.0.Tabellen.TrashScheduleTermine" not found -
genau - ein neues script erstellen - mein script reinkopieren
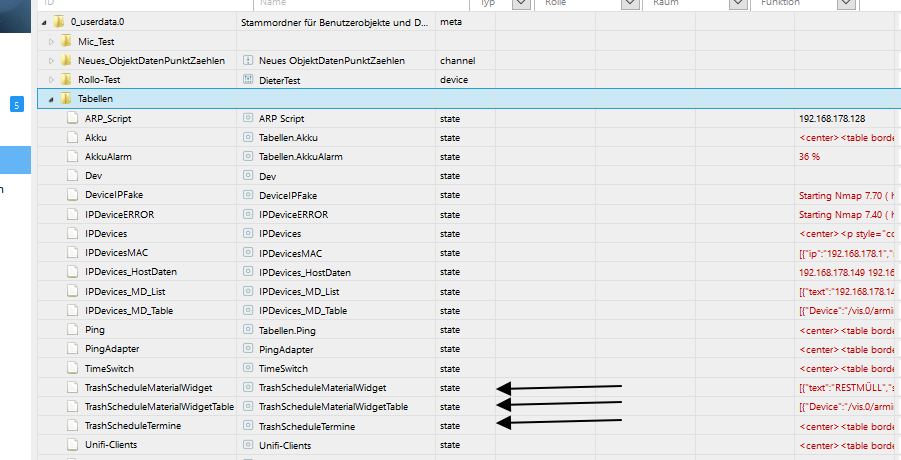
wichtig - die datenpunkte musst du auch noch anlegen - stehen oben im setting bereich des scriptes
daher der fehler - kann datenpunkt nicht finden -
du gehst in den objekte tab im admin und markierst 0_userdata.0
dann datenpunkt anlegen - typ steht im script - mit der id :Tabellen.TrashScheduleTermineund für die anderen datenpunkte machst du das selbe

-
Was für Typen "Datenpunkt / Text / Gemischt" muss das denn sein ?
Und im Vis dann eine HTML Tabelle einfügen und http://192.168.xx.xx:8082/vis.0/htmlexample.html
eintragen? -
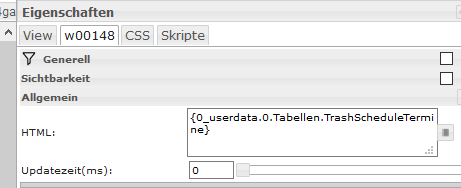
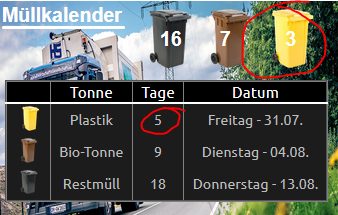
die html tabelle in der vis:
du nimmst ein normales html widget und trägst dann den datenpunkt in klammern ein
{0_userdata.0.Tabellen.TrashScheduleTermine}
-
steht im script - sind text datenpunkte
-
@liv-in-sky
vielen Dank erstmal für deine Hilfe, Tabelle habe ich erstmal grob drin mit Wochentage =:->Bei TrashScheduleWidget und TrashScheduleWidgetTable steht jedoch nichts drin.
Kann man je Spalte hell / dunkel absetzen ? -
wenn du die material widgets nutzen willst, mußt du sie in zeile 9 oder 10 auf true setzen

zeile 7 auf false lassen und zeile 8 auf true
die spalten sind farblich immer gleich - nur die zeilen können unterschiedliche farben haben
"erstmal grob drin mit Wochentage =:->"
die aussage verstehe ich nicht -
grob - bedeutet ich muss noch mal an textgrösse etc. feilen bin aber sehr glücklich da es schon mal so gut geklappt hat. Vielen Dank nochmal für die Hilfe, hätte ich alleine wahrscheinlich so nicht geschafft.
-
-
im ersten post ist ein kleines update (muss nicht installiert werden - die einzige änderung ist für das html widget - dort werden die werte in einer anderen farbe angezeigt, wenn termin am nächsten tag ist bzw wenn daysleft ist kleiner gleich 1
einstellungen wurde ins setting nach oben verschoben und müssen nicht mehr im script selbst geändert werden
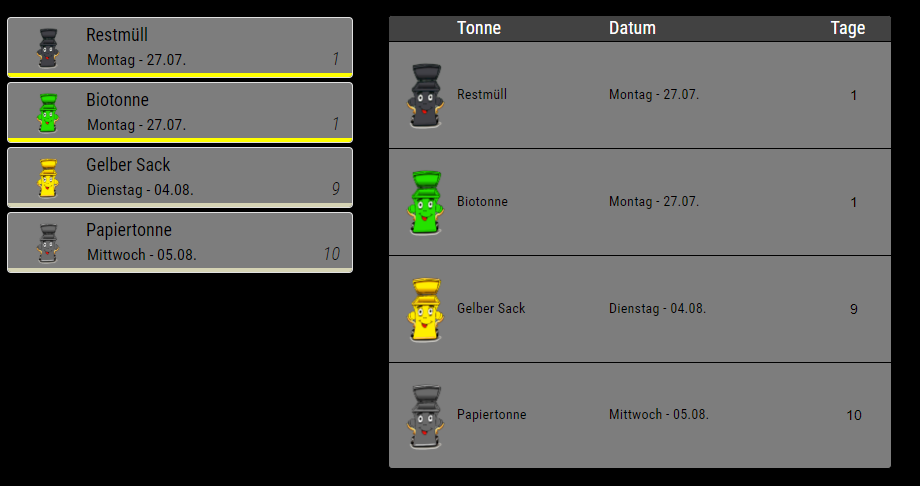
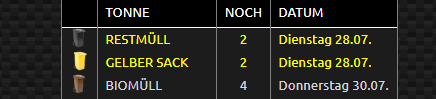
- farbe für "am nächsten tag anstehend" (für html tabelle - ganze zeile - siehe bild)
- style für "am nächsten tag anstehend" (für html tabelle - ganze zeile - siehe bild)
- größe der bilder (für html tabelle)
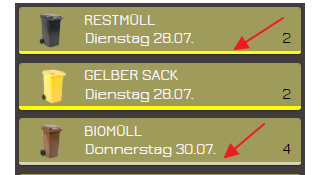
- statusBar Farbe für Material Design List Widget für "am nächsten tag anstehend" (bild2)
- statusBar Farbe für Material Design List Widget normale Ansicht


-
Hinweis , wenn die MD Design Widgets verwendet werden muss man auch die json1 anpassen um Bilder zu sehen.

-
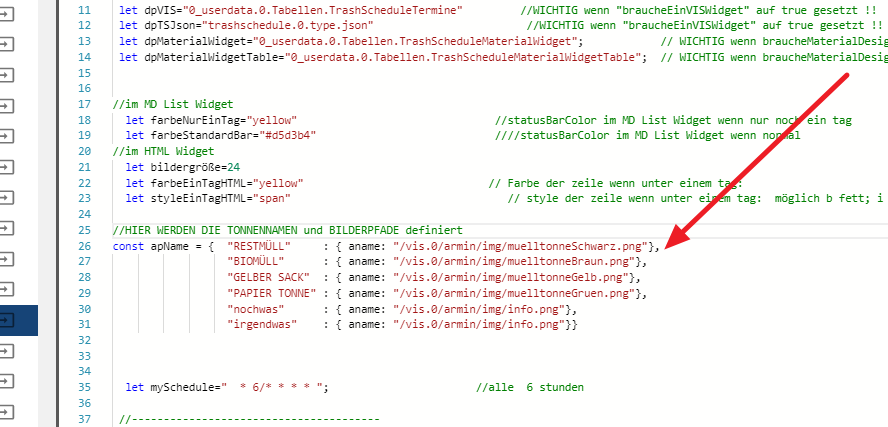
@sigi234 oh - da hast du recht - sollte wohl auch 6 bilder-dummys/bzw variablen nach oben nehmen
6 müßten doch reichen - wenn es mehr wären müßte ich oben ein object definieren
ich mach da noch was besser
-
ist jetzt anders gelöst - es muss ein object im settingbereich gefüllt werden - dann kann jeder selbst definieren, wieviele einträge es da gibt - danke

-
Bei mir aktualisieren sich die Werte in der Tabelle leider nicht. Eigentlich sollte es sich doch alle 6 Std. aktualisieren.
Ich habe das Script in common gespeichert, hoffe das war richtig.let mySchedule=" * 6/* * * * "; //alle 6 stunden

Zweifarbig habe ich hier geändert, jedoch bleibt die Tabelle bei mir einfarbig (siehe Screenshot oben):
let farbeUngeradeZeilen="#1C1C1C"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der
let farbeGeradeZeilen="#ffffff"//"#ffffff"; //Farbe für gerade Zeilenanzahl