NEWS
[gelöst]-Alle Objekte eines Ordners...
-
... in Blockly/im Script einlesen.
Hallo. ich möchte gerne alle Objekte eines Ordner einlesen.
Und diese dann alle einer gewissen Prüfung unterziehen.Beispiel-Pseudocode:
var test=17939; array_keycards=get_states_from_folder(keycards); foreach(array_keycards){ .... }Bei dem Beispiel einer Zugangskontrolle, möchte ich ja im Script nichts ändern, nur weil ein zwei (oder 10) keycards einfügen möchte oder entfernen möchte.
Also sind es im Prinzip zwei Fragen:
- wie bekomme ich alle Objekte/states eines Ordners eingelesen, ohne dies für jedes Objekt explizit im Script angeben zu müssen?
- gibt es in Blockly eine Möglichkeit im Stile von "for(each)"?
ich würde im bevor mit Blockly garnichts der gleichen sinnvoll geht, nehme ich auch gerne Javascriptvorschläge... ohne Übung wird es da ja sonst auch nicht besser

Schon mal vielen Dank!
Grüße!
-
@Peterfrosta beispiel
$('time-switch.0.onoff.0.*').each(function(id, i) {liest alle punkte im ordner

-
@liv-in-sky said in Alle Objekte eines Ordners...:
$('time-switch.0.onoff.0.*').each(function(id, i) {
nice!
zwar weniger als gehofft habe aber mehr als ich erwarten durfte
in der "each" kann ich dann auf das jeweilige objekt mitidoderid[i]zugreifen?Ich tippe auf Erstes aber was ist
idann? Nur der Zähler (Anzahl der Objekte)? -
@Peterfrosta genau
-
noch ein beispiel
var Temperatur = $('state[id=*](functions="temperatur")'); var status; var dname; Temperatur.each(function (id, i) { status = getState(id).val; dname = getObject(id).common.name; sendTo("telegram", "send", { text: name+": "+status+" °C" }); });hier wird halt n<ach telegram gesendet und die schleife geht über alle datenpunkte, die der function (aufzählung) temperatur angehört (ist halt nicht ordner abhängig in diesem fall)
-
Sauber danke!
Das nimmt die Antworten weiterer Fragen vorweg
Mein Plan bezieht sich sogar auch auf Telegram (Erinnerung an Wartungsintervalle).
Das Beispiel Zutrittskontrolle, hatte ich nur als einfacher darstellbar erachtet

Besten Dank noch mal für die Expressantwort!
Ich versuch mein Glück. -
@Peterfrosta
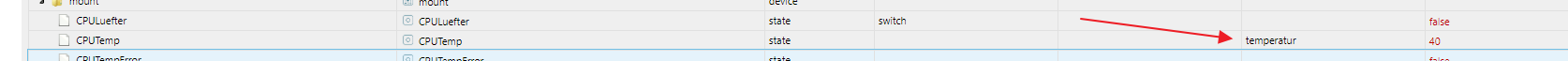
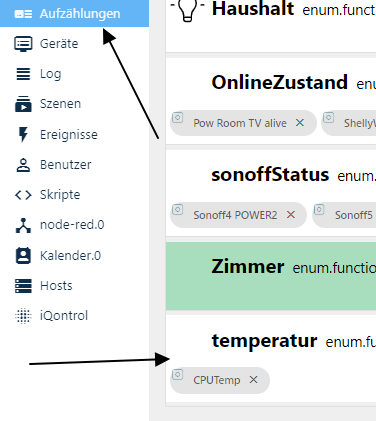
wenn du mehr wissen möchtest - poste ein bild deiner datenpunkte - und was du erreichen willstdann kann man besser darüber diskutieren
du kannst auch mit blockly arbeiten - aber ich nehme für solche schleifen lieber js - im blockly selbst gibt es ja einen baustein, indem du dann eine solche schleife verarbeiten kannst und davor und dananch die blöcke benutzt

-
@liv-in-sky said in Alle Objekte eines Ordners...:
var Temperatur = $('state[id=*](functions="temperatur")');die Zeile hatte ich übersprungen und checke ich doch nicht ganz.
Das:
Temperatur.each(function (id, i)wird ja schematisch sowas wie das:
$('time-switch.0.onoff.0.*').each(function(id, i) {ergeben.
Wenn ich jetzt so einen Screenshot von der Ordnerstruktur wie in deinem ersten Post zu sehen bekommen könnte, würde die Logik vermutlich selbst durchsteigen

-
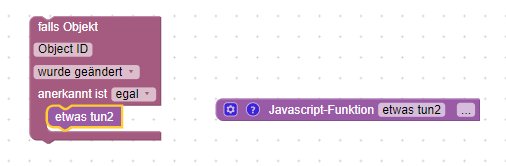
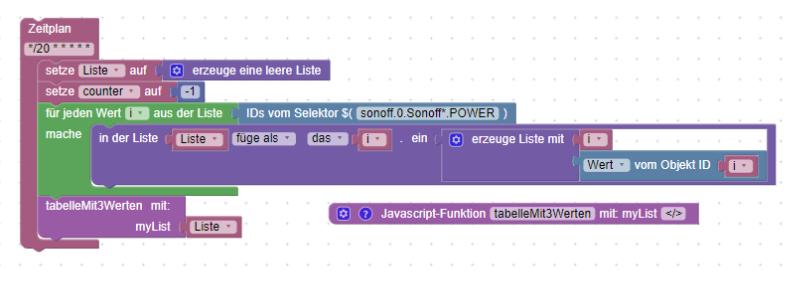
@Peterfrosta ist mir noch eingefallen - hier ist sowas mit blockly

-
@liv-in-sky danke für das Angebot!
ich muss zusehen, das ich nachhause komme. Dort werde ich dann noch mal Tüffteln und gerne auf das Angebot zurueck kommen.
Poste dann noch mal, so oder so. -
@liv-in-sky SMART!
-
wobei mir die Funktion vom Baustein Javascript nicht ersichtlich ist.
(Ja klar, der führt nen Javascript bzw Befehl aus?! -
bei
$('state[id=*](functions="temperatur")');gibt es keine ordner struktur - das läuft über aufzählung bzw functions - damit braucht man nicht alle datenpunkte in einem ordner, sondern irgenwo in deiner struktur


ansonsten stimmt was du vermutest - da wurde einfach eine variable daraus gemacht und diese variable ist vor dem each()
das function blockly hat drei punkte - rechts - wenn du darauf gehst , kannst du javascript direkt eingeben ( ist auch .z.b. sehr nutzlich, wenn man strings bearbeitet (mit regex oder replace, ..) ist- js viel einfacher, als ein blockly zusammen zu schustern
-
@Peterfrosta sagte in Alle Objekte eines Ordners...:
wobei mir die Funktion vom Baustein Javascript nicht ersichtlich ist.
(Ja klar, der führt nen Javascript bzw Befehl aus?!ist direkt am rechner sehr leicht zu verstehen
-
@liv-in-sky said in Alle Objekte eines Ordners...:
ist direkt am rechner sehr leicht zu verstehen
Sagst du, ich saß ja vorhin auch schon am Rechner

@liv-in-sky said in Alle Objekte eines Ordners...:
gibt es keine ordner struktur - das läuft über aufzählung bzw functions - damit braucht man nicht alle datenpunkte in einem ordner, sondern irgenwo in deiner struktur..
also abgesehen davon, dass "Aufzählung" bei mir nicht sichtbar war, hätte ich auch erstmal nicht gewusst wozu das sein soll. Dass kann ich auch für anderes in Betracht ziehen. aber vorallem könnt man damit ja auch prima di Ansicht im ObjektReiter Filtern... gut zu wissen.
So weit so gut. Alle Objekte lesen und Ausgeben scheint kein Problem.
var wartung_14tage = $('state[id=*](functions="wartung_14tage")'); var wartung_30tage = $('state[id=*](functions="wartung_30tage")'); var status; var dname; console.log('*********** each 14 Tage**************'); wartung_14tage.each(function (id, i) { status = getState(id).val; dname = getObject(id).common.name; //sendTo("telegram", "send", { text: name+": "+status+" °C" }); console.log('***********${i}**************'); console.log(dname); console.log(status); } ); console.log('*********** each 30 Tage**************'); wartung_30tage.each(function (id, i) { status = getState(id).val; dname = getObject(id).common.name; //sendTo("telegram", "send", { text: name+": "+status+" °C" }); console.log('***********${i}**************'); console.log(dname); console.log(status); } );tehen
-
jedoch ist das Projekt damit ja noch nicht abgechlossen.
Ich möchte gerne abhängig vom letzten Änderungsdatum(Zeit) des entsprechende Objekts handeln...
Wie würde ich das auslesen?
dname = getObject(id).common.name;da habe ich ja das "common.name" auch in den "raw" einstellungen gefunden. aber leider keinen eintrag für den Zeitstempel.... der wird wohl woanders liegen?!
Sonst hätte ichja sowas vermutet:
dtimestamp = getObject(id).common.datetime_update; -
der rest wird auch noch

-
@Peterfrosta sagte in [gelöst]-Alle Objekte eines Ordners...:
abhängig vom letzten Änderungsdatum(Zeit) des entsprechende Objekts
lastChange = getState(id).lc; -
danke, das hatte ich zum glück schon gefunden... aber:
wenn ichjetzt wissen möchte wie alt der status schon ist, würde ich ja denken, dass ich folgenden prüfen müsste:
console.log((Date.now()-getState(id).lc)/1000);der Output ist dann aber :
11121.896was würde ich ohne dich nur machen

hm...
edit:
und ich hatte den state natürlich wenige Sekunden zuvor geändern. so dass ich eine Zahl in der Größenordnung 1-10 erwartet hätte
-
@paul53 Ach da ist ja wer Neues. Danke dir!