NEWS
Neue Adapter (Developper Hilfe) Problem gelöst!
-
@wawyo poste es auf GIT als issue
-
-
@Jey-Cee lol...öhm.. ja man sollte aufmerksam lesen....
-
Danke für die Antwort.
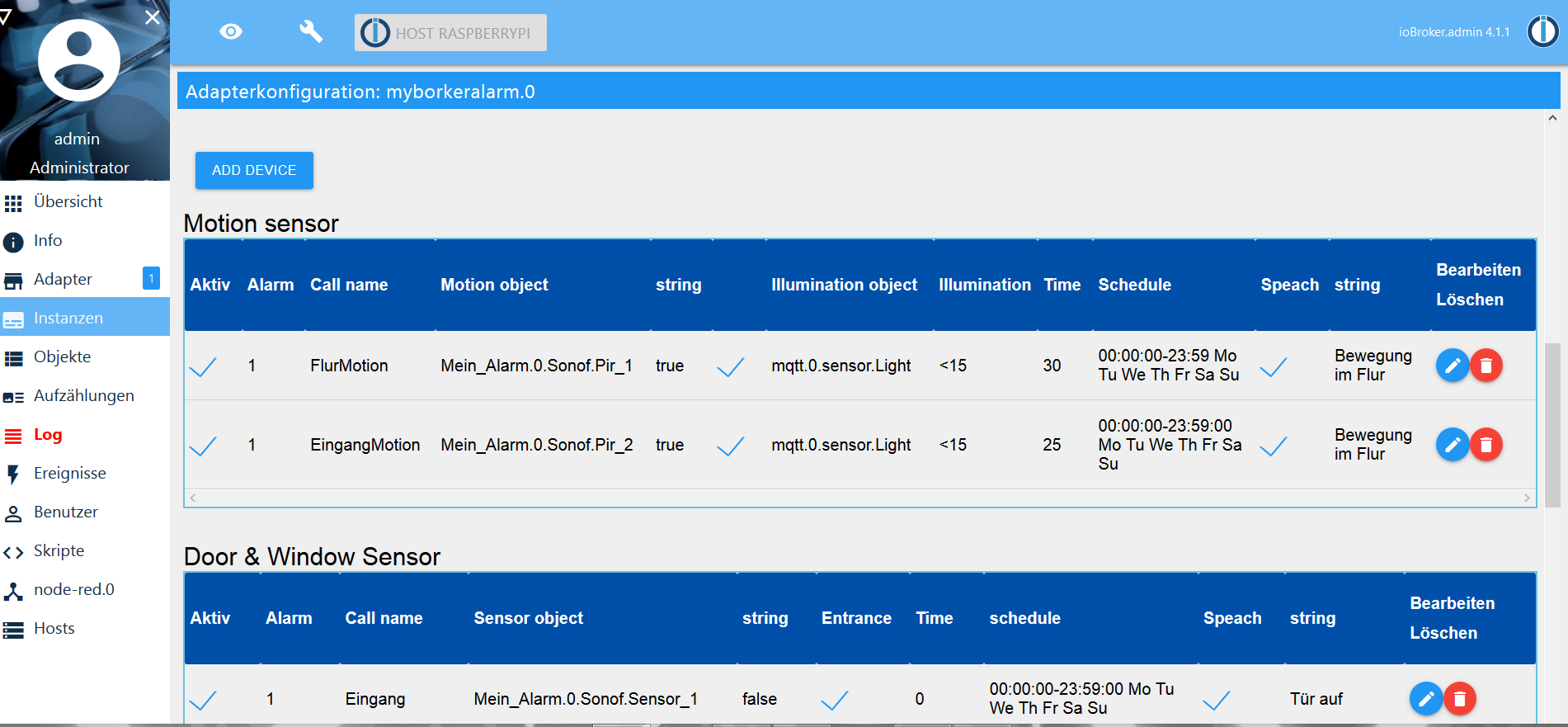
Das Problem mit dem doppelten Scrollleiste taucht erst nach dem einfügen von Geräten!
Ich bin fest überzeugt dass ich ein Fehler gemacht habe beim einfügen von Tabellen.
Ich habe alles mögliche versucht:
html, body {
overflow: visible;
}
html, body {
overflow: auto;
}
html, body {
overflow: hidden;
}Danke vorab für die Hilfe

-
@wawyo ich schau morgen mal drüber.
-
@Jey-Cee Danke


-
@wawyo hast du den Adapter (die Konfiguration) alleine gebaut? Wenn ja würde ich dir helfen das besser zu machen. Falls Nein wer braucht Nachhilfe.
Da passt die ganze Struktur von row und column nicht, deswegen der Zusätzliche Scrollbalken. Das Zerreißt im Grunde genommen auch die ganze Konfigurationsseite, was man daran merkt das die Buttons für Speichern usw. mit hoch scrollen obwohl sie normal fest stehen.
Außerdem hast du vielen Elementen feste Breiten gegeben, das Widerspricht dem Responsive Ansatz der im Admin Anwendung findet. Für so etwas gibt es Klassen.Du solltest auf jeden Fall die Doku zu Materializecss lesen und im Speziellen den Teil über Grid.
Hier noch etwas Feedback:
-
Für den Anfang solltest du mit den Standard Elementen Arbeiten und auf dieses ganze Custom Design verzichten, am besten erstmal die Funktionalität herstellen und Später das Design machen.
-
Dadurch das ich nicht weis was genau das Ziel des Adapters ist bin ich mir nicht sicher welche Elemente in der Konfiguration wie wichtig sind oder ob das Überhaupt dort hin gehört. Jedoch scheint es mir so als könnte man darauf verzichten alle Elemente immer Sichtbar zu haben ebenso das alles auf der selben Seite zu sehen ist.
Ich würde hier viele Elemente nur Kontext abhängig anzeigen oder gleich mit Dialogen Arbeiten. -
Meine Persönliche Meinung zur Optik der Tabellen: Das geht gar nicht.
Der Header nimmt viel zu viel Platz weg und macht das ganze unnötig unübersichtlich. Das lässt sich sicher besser Lösen.
Wie oben geschrieben helfe ich dir gerne. Wenn du das willst lass es mich wissen.
-
-
@Jey-Cee
Ziel des Adapters: Alarmanlage mit vier Stufen.
Die Alarmanlage reagiert und ausführt Aktionen anhand Kriterien.
Bis jetzt konnte ich alles lösen mit mehr als 10 Scripts.Zu die Einzelheiten.
Ich fange von Oben nach unten.
Familienmitglieder einfügen um die Alarmstufen zu kontrollieren (Automatisch).1.1 Eingangstür öffnet sich:
1.1.1 Prüfen welche Mac/IP Adresse war die Letzen 15 Minuten nicht online unter die Voraussetzung das die Eingangstür geschlossen war.
1.1.2 Familienmitglied X Anwesend => Person X begrüßen und willkommen heißen.
1.1.3 Aktiviere Alarmstufe 2
=> jeder Änderung an Fenstern und Eingangstüren wird akustisch gemeldet.
Heizung, Music und Duft Steuern (Funktion Device wird gesteuert mit „eval(string)“1.2.1 Prüfen welche Mac/IP Adresse wird die nächsten 5 Minuten nicht online sein dann setze Person X auf abwesend.
1.2.2 Wenn Keine Anwesend ist aktiviere Alarmstufe 3.
1.2.3 Staubsauger Roboter soll starten.
1.2.4 Alles ausschalten, Heizung runterfahren, prüfe alles nochmal und sende Status per Telegram.
1.2.5 Warten bis der Staubsauger Roboter fertig ist dann melde alle Bewegung per Telegram.1.3.1 Mac/IP Adresse entspricht nicht die registrierten Personen.
1.3.2 Alles ausschalten, wenn ein gerät ändert den Status.
1.3.3 Video per telegram senden von dem Eingang.
1.3.4 Akustische Warnung (Bewegung entdeckt am Eingang/Flur/Garten.)- Alarm Stufe 1 wird manuell gesteuert.
2.1 Melde nichts außer Änderungen bei den Eingängen.
=> Zurück zu 1.1 - Alarm stufe 0 wird auch manuell gesteuert.
3.1 Deaktiviere alle Funktionen.
Der Adapter soll alles auch automatisch steuern.
Beispiel:-
Bewegung am Eingang + Alarmstufe 1 oder 2
=> Licht einschalten, wenn der Lux wert weniger als X Lux dann nach der eingestellten Zeit wieder das Gerät ausschalten. -
Bad Licht geht an + Alarmstufe 1 oder 2
=> Music starten bis der Status ändert sich auf Aus. -
Temperatur draußen war 30 °C. es ist 20:00 Uhr
=> Garten bewässern
Alle Geräte werden Natürlich gesteuert anhand:
- Tage und Zeiten
- Alarm stufe
- Anwesenheit
- Helligkeit
„Bewegungsmelder 1“ soll alles melden von Montag bis Sonntag in der Zeit von 00:00 bis 23:59
Flur Licht wird gesteuert von der „Bewegungsmelder 1“ von Montag bis Sonntag in der Zeit von 22:00 bis 04:59
Licht wird erst automatisch angeschaltet ab 22:00 Uhr.Der Adapter kann Momentan alle Geräte steuerten, wenn die Bewegungsmelder aktiv sind.
Danke für deine Hilfe, Ich nehme es gerne an.

- Alarm Stufe 1 wird manuell gesteuert.
-
Ergänzend zum letzten Beitrag.
Der Adapter hat 6 Tabellen.- Familienmitglieder
- Bewegungsmelder
- Fenster und Türen Sensoren
- Temperatur Sensoren
- Sonstige Sensoren
- Geräte
Alle Tabellen können bearbeitet werden.
Status (Aktiv und inaktiv)
Alarm Stufe
Steuer-Elementen (Objekte)
Steuerung (String/Zahl/Status)
Zeiten und Tage
Gesprochene Satz
..
-
@Jey-Cee Danke für Dein Feedback!
Bisher habe ich alles gelöst bekommen, ich habe nun folgenden Code verwendet:
body,html {padding:0;margin:3;height:auto;} html {overflow:auto}
Danke
