NEWS
Telegram inline Keyboard zur Lampensteuerung
-
Hallo zusammen!
Weil ich mit meinem Vorhaben nicht weiter komme versuche ich es erstmalig bei euch.
Ich möchte ein inline Keyboard in mein Telegram-Skript integrieren um eine Lampe auch richtig steuern zu können. Dabei soll das Keyboard nur einmal erscheinen und nach jedem Tastendruck aktualisiert werden. Mit 'zurück' soll die Funktion verlassen werden.Ich komme nicht dahinter wie das korrekt definiert wird. Die Telegram-API ist riesig!
Auch fehlt mir noch ein Weg den gesetzten Trigger zu stoppen.
Das suchen des Pfades zum gegebenen Namen dauert auch viel zu lange.
Hier würde ich gerne drei Teilbäume durchsuchen damit es schneller geht.Bin gespannt wie ihr das macht!
Im Anhang ist die JS-Funktion und die verwendeten Globalen Funktion.
Grüße
Ralf
inlinetest.txt
Globale_Funktionen.txt -
@elektron60 hi da möchte ich auf mein script verweisen

https://github.com/Nahasapeemapetilon/MyTelegramMenu
bzw. der entsprechende Forumeintrag dazu
https://forum.iobroker.net/topic/19838/telegram-menü-dynamisch-aus-aufzählung-generieren/47
viele grüße
-
Danke für deine Antwort. Auch eine Interessante Lösung.
Für meine Idee brauche ich noch eine Lösung um eine Taste eines Inline-Keyboards zu aktualisieren.
Ich möchte den Farbwert verstellen und diesen auf der Taste sehen.
Habe den momentanen Stand mal angehängt.Grüße
Ralf -
@elektron60 sorry das mit dem inline-keyboard hab ich glatt überlesen, könntest du mal ne kleine gif machen, wie deine lösung zur zeit arbeit?
würde mich mal interessieren. -
@Nahasapee
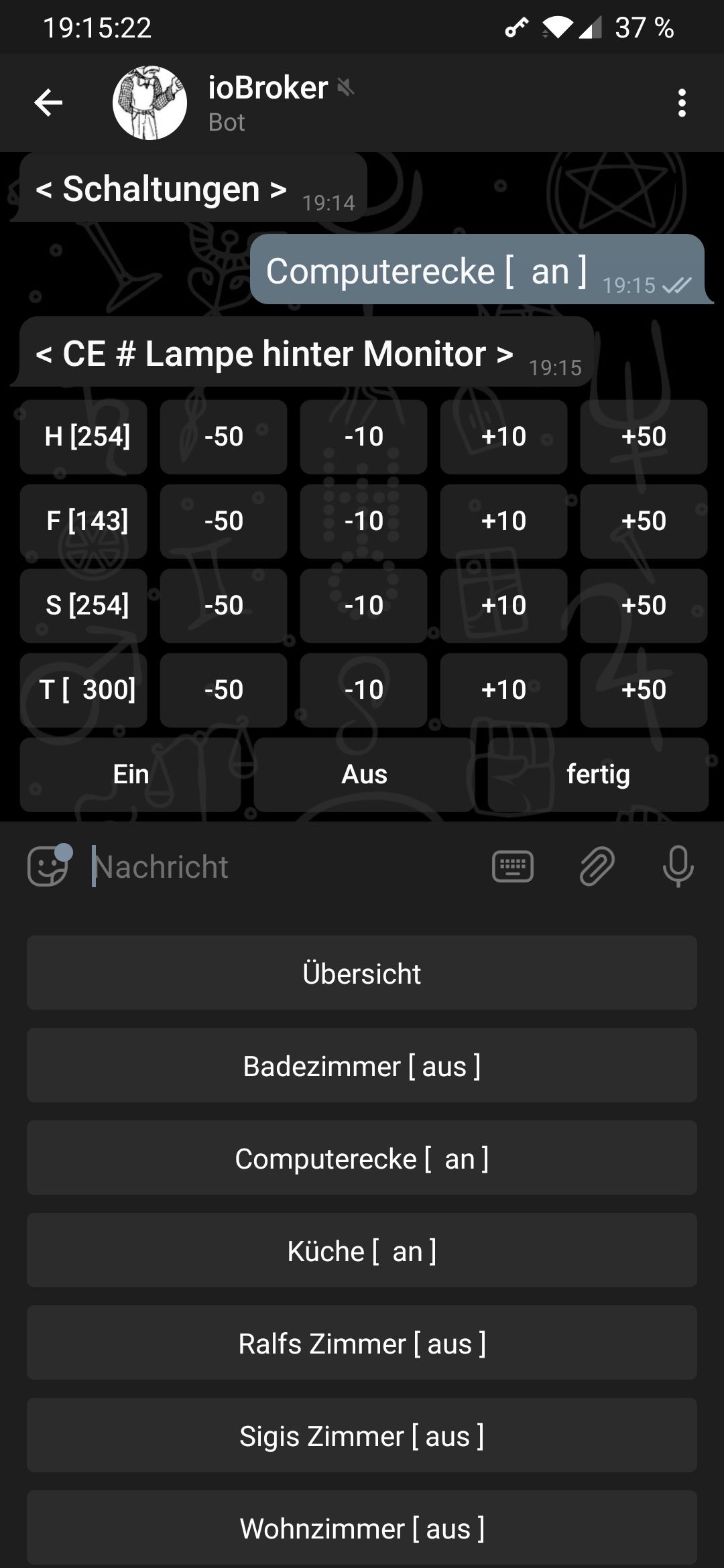
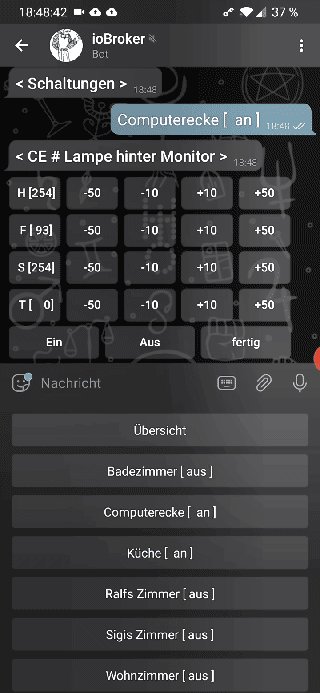
Ich habe an so eine Tastatur gedacht.
Man kann die Werte sehen und verstellen.
Im Prinzip funktioniert das schon.
Was mir noch fehlt ist die Aktualisierung der linken Knöpfe. Da soll halt der aktuelle Wert stehen. Bin mir ziemlich sicher das sowas machbar ist. Aber wie?
-
Diese Version hat richtige Funktion. Ist im Skript aber nicht elegant gelöst.
Ich habe zum erstellen und aktualisieren des inline-Keyboards zwei Definitionen.
Eigentlich wollte ich nur einzelne Tasten aktualisieren mit:InlineKeyboardButton mit text und callback_data
Das habe ich nicht gebacken bekommen.

-
Hallo zusammen!
Hier ist mein kompletter Blockly-Export incl. der Java-Script-Schnipsel.
Wer es Testen möchte muss das natürlich Anpassen.
Es werden zwei globale Funktionen gebraucht. Siehe oben.
Ich verwende meistens einfache Keyboards.
Nur die Lampensteuerung geht per inline Keyboard.
Enthalten ist eine Funktion zum Steuern diverser Lampen-Typen.
Als da wären bri, ct, hue, sat und transitiontime.
Ein dynamisches inline Keybord ist hier noch nicht drin.
Weiß einer wie das geht?
Für mich ist die Funktionalität erstmal ausreichend. -
@elektron60
Wenn ich das so sehe/teste fällt mir wieder ein, warum ich bei mir damals am ende für das InlineKeyboard kein sendto( 'telegram.0',..) verwendet habe.
Irgendwie will der immer geänderte Werte haben.Ich habe das InlineUpdate dann so gelöst das ich selbst die API-URL Aufrufe:
Und da das InlineKeyboard als eine gesamte Nachricht zählt kann meines Erachtens auch nur die gesamte Nachricht (samt Keyboard) ausgetauscht werden, und nicht nur das Label einzelner Buttons. Das Element "callback_data" ist ja nur WAS dem Bot gesendet werden soll beim Klick (wenns vom angezeigtem Labeltext abweichend sein soll).
Dazu sende ich erst normal eine Nachricht, damit die letzte vom Bot kommt.
Anschließend wird der eigentliche Inhalt geschickt und dieser dann aller 10 Sekunden aktualisiert.
Dazu gibt es noch ein Objekt in Userdata, welches "true" enthält, solange das Keyboard aktualisiert werden soll.
Wenn irgendein Button geklickt wird, wird auch "true" neu gesetzt, und nach zwei Minuten ohne Aktivität wird das Aktualisieren abgebrochen (oder wenn man abbricht).
Allerdings ist dabei deine eigentliche Anfrage auch nicht erfüllt - das Keyboard selbst ist bei mir fix, nur der Text wird aktualisiert.Aber sonst überall werden die Menüs (bzw. Schaltflächen) bei mir nicht im JS-Code versteckt, sondern bastle diese im Blockly per Liste zusammen. Dies sollte prinzipiell auch für die InlineKB funktionieren. Liste erstellen mit "Listen" und "IDs vom Selector"? Habe ich aber auch noch nicht probiert.
Hier der Teil meines Menüs zum Licht (RGBled ist im InlineKB)
telegram_menu_inlineKB.txt -