NEWS
[gelöst] JSON von anderem Server abrufen und anzeigen
-
Geht alles, hatte es erst unter global, muss aber ohne Ordner und dann klappte auch alles. Perfekt.
Denke bald habe ich wieder neue Fragen.
 `
`
Bitte als gelöst markieren. -
Hallo zusammen,
ich hänge mich hier mal kurz dran weil es sich um die selbe Sache geht.
Ich bin ganz neu und versuche mich grade durch die Funktionen durch zu fuchsen.
Meine Temperaturdaten liegen alle in emoncms vom openenergymonitor.
Dort würde ich die gerne abfragen und anzeigen können.
Das Script hier im Post ist eigentlich genau das was ich brauche nur das ich es erweitern müßte.
Da ich jedes mal Probleme habe an die entsprechenden Werte im json zu kommen ist dies auch hier wieder der Fall.
Mein jason sieht so aus:
[ { "id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]stark gekürzt.
Jetzt würde ich gerne über die ID an das Value kommen.
Ich dachte so:
log("Vorlauf: " + myJson.id[44].value,"info"); log("Rueklauf: " + myJson.id[45].value,"info");Habe aber auch schon tausend andere Schreibweisen versucht.
Fehlermeldung:
08:55:33.201 [error] javascript.0 TypeError: Cannot read property '44' of undefined at script.js.emoncms:65:45 at Request._callback (script.js.emoncms:48:13) at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22) at emitTwo (events.js:87:13) at Request.emit (events.js:172:7) at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1081:10) at emitOne (events.js:77:13) at Request.emit (events.js:169:7) at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1001:12) at IncomingMessage.g (events.js:260:16)Ich gehe davon aus das die Syntax falsch ist.
Wie hangen ich mich durch meine Datensätze richtig?
Danke schon mal im voraus
Thorsten
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0
-
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0 `
Kann heute Abend mir das ansehen.
Vorweg. Die ID ist nicht Nr. 44 sondern der String "44".
Falls Du noch etwas probieren willst

-
Wenn ich das richtig verstehe gibt es nur eine Ebene.
ID und VALUE sind in der selben Ebene und ich kann nicht mit "id(44).VALUE" (syntax mal egal) auf das Value von ID 44 zugreifen.
myJson[44].value gibt mir das VALUE vom 44sten Datensatz bow 45 Datensatz weil es bei 0 anfängt.
Ich könnte hier also einfach durch zählen aber was ist wenn ich einen feed zwischendrin lösche? Dann verschiebt sich alles.
Das Wohnzimmer wäre dann nicht mehr feed 20 sondern zb 19
Besser wäre natürlich auf die ID zugreifen zu können.
Oder noch besser:
Die Datenpunkte an zu legen nach den feeds die es gibt - also automatisch.
Aber das würde dann alle meine Kompetenzen überschreiten 8-)
Alles in allem bin ich selber noch nicht weiter gekommen.
-
Ich gebe es auf!
Ohne Hilfe komme ich nicht weiter.
Mein Wissensstand reicht nicht aus. Ich warte auf jemanden der mir helfen kann….
__(Das soll kein hetzen sein!!! Nur eine Info das ich nicht weiter komme und definitiv warten muss bis jemand mir weiter helfen kann.
Nicht das das jemand falsch versteht. )__
-
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0 `
Bekommst Du das Json so oder kannst Du das selbst aufbauen?
Wenn ja, müsste es umgebaut werden.
Mit dem bestehenden JSON wird "durchnummeriert" und die ID ist Bestandteil der Daten, siehe:
`myJson = [ {"id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]; log("-----"); for (i=0; i < myJson.length; i++) { log(JSON.stringify(myJson[i].id)); log(JSON.stringify(myJson[i].name)); } log("-----"); for (i=0; i < myJson.length; i++) { if (myJson[i].name == "Heizung Vorlauf ") { log("Heizung Vorlauf: " + JSON.stringify(myJson[i].value)); } } log("-----");` Ergebnis: `~~[code]~~21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: ----- 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "44" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "Heizung Vorlauf " 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "45" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "Heizung Rcklauf" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: ----- 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: Heizung Vorlauf: "27.93" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: -----[/code]` Wenn Du jetzt jede ID komplett durchsuchen müsstest, wird das ganz schön rechenaufwendig.[/i][/i][/i][/i] -
Ich bekomme das json so wenn ich folgende url aufrufe:
http://homehub/emoncms/feed/list.json
mit:
http://homehub/emoncms/feed/aget.json?id=44
bekomme ich:
{"id":"44","userid":"1","name":"Heizung Vorlauf ","datatype":"1","tag":"Node 56","public":"1","size":"2293848","engine":"5","processList":"","value":"32.12","time":"1478552477"}
Also nur einen Datensatz.
Was mir jetzt einfallen würde (das würde ich mit etwas Hilfe vielleicht hin bekommen):
Ich erstelle ein Array mit den Feed-IDs (44,45,55,56,77….)
Dann eine Schleife über das array mit der abfrage der Feeds über
http://homehub/emoncms/feed/aget.json?id=%5Bb%5Darray-wert
Dann mit dem name ein Object anlegen und das Value und Timestamp speichern.
Müßte man eventuell erst schauen ob es das Objekt in ioBroker schon gibt. Weiß nicht wie es sich verhält wenn man es neu anlegen will obwohl es vorhanden ist.
Nachteil ist das wenn ich feeds im emoncms lösche das die Objekte im iobroker bleiben aber das wäre bei der ersten Version auch so gewesen.
In PHP würde ich das hin bekommen bei JS habe ich da noch so meine Probleme.
Oder fällt Dir/Euch da was anderes/besseres ein?
-
Ich glaube Du hattest da schon die Beste Variante aufgeführt!
`for (i=0; i < myJson.length; i++) { log(JSON.stringify(myJson[i].name)); // objekt mit dem namen anlegen log(JSON.stringify(myJson[i].value)); // Wert speichern log(JSON.stringify(myJson[i].timestamp)); //Timestamp speichern }` Ich habe das jetzt nur mal Symbolisch aufgeschrieben da ich zu lange brauche um das aus zu arbeiten. Das mache ich dann morgen nach der arbeit. Das müßte aber zu machen sein. Eventuell noch eine IF ob das Objekt schon vorhanden ist.[/i][/i][/i] -
ups.. hatte sich mit Deinen Posts überschnitten.
Erst einmal weg…
 und dann lese ich Deine Posts
und dann lese ich Deine Posts->
Kleine Ergänzung.
Wenn Du nach ID und dann bestimmten Werten abfragen willst, die immer gleich bleiben. Dann wäre es doch nur ein Durchlauf.
Du müsstest dann nur ein JSON aufbauen, in dem die die "IDs" drin stehen, die Du darstellen willst. Das könntest Du dann noch so anpassen, dass z.B. Ausgabetexte enthalten sind.
`myJson = [ {"id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]; var ausgabeArr = { "45":{ "Alternativtext": "Heizung Rücklauf", "Bemerkung": "Noch eine Info ;-)" } } log("-----"); for (i=0; i < myJson.length; i++) { if (ausgabeArr[myJson[i].id] !== undefined) { log(JSON.stringify(ausgabeArr[myJson[i].id].Alternativtext) +": " + JSON.stringify(myJson[i].value)); // Kombination aus beiden JSON } } log("-----");` Ausgabe: `~~[code]~~ 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: ----- 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: "Heizung Rücklauf": "27.12" 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: ----- [/code]` Mir ist noch nicht ganz klar, welche Werte bei Dir veränderbar sind, wonach Du sortieren willst und was das Ziel ist.[/i] -
Ah ok dann mal zu dem was das ist und was raus kommen soll.
Ich habe den openenergymonitor mir dem emoncms laufen.
Das heißt mein Stromverbrauch wird aufgezeichnet.
Nicht in einer Datenbank sondern in Dateien da das wohl besser ist wegen SD-Karte und schreibzugriffen.
Später bin ich hin gegangen und habe eigene kleine Nodes gebaut die mir Temperatur, Luftfeuchtigkeit und Spannung der Batterie in diese "Datenbank" schreiben.
Das Heißt in jedem Raum liegt eine kleine Platine mit Funkmodul.
Alles zusammen kommt eben in das emoncms.
Und da will ich das jetzt abfragen um es in iobroker.vis darstellen zu könnnen.
Im Normalfall ändern sich also nur 'time' und value' naja und 'size'
Der rest sollte immer gleich bleiben.
Was ich hiervon haben will:
{"id":"44","userid":"1","name":"Heizung Vorlauf ","datatype":"1","tag":"Node 56","public":"1","size":"2293848","engine":"5","processList":"","value":"28.68","time":"1478554015"}
Der Rest ist glaube ich unwichtig.
Also ein Gerät anlegen mit dem 'name' (Heizung Vorlauf)
in dem sich zwei Werte befinden 'value' (28.68) und 'time' 1478554015
Das ganze dann für jede Zeile in dem json.
Das ist mein Wunsch 8-)
-
Dann brauchst Du einfach jeden Eintrag aus dem JSON als Datenpunkte?
-
Im Grunde ja.
Wäre nur schön wenn die sich selber anlegen würden.
Und vielleicht mit einer struktur
javascript.0
–emoncms
----Wohnzimmer Temp
-------value = 233
-------time = 1213443423
----Wohnzimmer Humidity
------value = 22
------time = 12121212
ich suche grade nach Befehlen
createState kenne ich ja schon, muss ja noch mehr geben. Gibt es da eine referenz?
-
Im Grunde ja.
Wäre nur schön wenn die sich selber anlegen würden.
Und vielleicht mit einer struktur
javascript.0
–emoncms
----Wohnzimmer Temp
-------value = 233
-------time = 1213443423
----Wohnzimmer Humidity
------value = 22
------time = 12121212
ich suche grade nach Befehlen
createState kenne ich ja schon, muss ja noch mehr geben. Gibt es da eine referenz? `
Referenz:
https://github.com/iobroker/ioBroker.ja … /README.md
Anlegen der Datenpunkte nach ID (für Name, bzw. ID + Name müssen die Namens-Strings überarbeitet oder im Skript verändert werden -> keine Leerzeichen, keine Leerzeichen am Namensende, keine Punkte im Namen, usw.).
Beispiel:
! ```
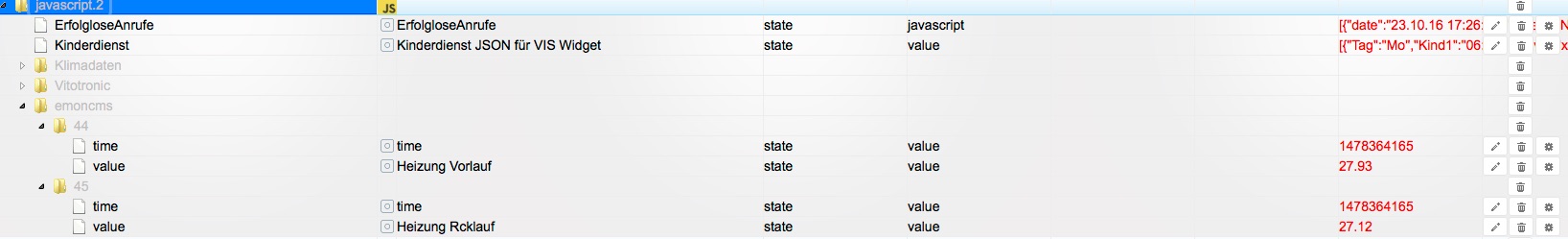
pfad = "emoncms" + "."; ! myJson = [ {"id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]; ! // createState(name, initialValue, forceCreation, common, native, callback) ! var dpPfad = ""; for (i=0; i < myJson.length; i++) { // dpName = myJson[i].id + "_" + myJson[i].name.replace(" ","_"); dpName = myJson[i].id; createState(pfad+dpName+".value", myJson[i].value, true, {name: myJson[i].name,type: 'number', role: 'value'}); createState(pfad+dpName+".time", myJson[i].time, true, {name: "time", type: 'string', role: 'value'}); }
! Erzeugt die Datenpunkte:
! [/i][/i][/i][/i][/i][/i]
[/i][/i][/i][/i][/i][/i] -
Ich war kurz davor das auch hin zu bekommen, nur sah meins viel komplizierter aus!!! :shock:
Hier jetzt das vollständige Script:
! ```
var request = require("request"); ! var myJson = {}; ! var pfad = "emoncms"; ! function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } ! function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } ! var url = 'http://homehub/emoncms/feed/list.json&apikey=xyz'; ! function main() { readJson(url, function(err,json) { if(!err) { myJson = json; for (i=0; i < myJson.length; i++) { // dpName = myJson[i].id + "_" + myJson[i].name.replace(" ","_"); dpName = myJson[i].name; createState(pfad+dpName+".value", myJson[i].value, true, {name: myJson[i].name,type: 'number', role: 'value'}); createState(pfad+dpName+".time", myJson[i].time, true, {name: "time", type: 'string', role: 'value'}); } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); } ! schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); ! // Beim Skriptstart die Werte abfragen setTimeout(main,500);
Macht genau was es soll!!!
! DANKE.
! Jetzt kann ich meine Daten optisch darstellen:
1631_screenshot_kopie.jpeg [/i][/i][/i][/i][/i][/i] -
Macht genau was es soll!!! `
Schön! Das Skript würde ich jetzt aber noch umbauen

1.
Eine Funktion, die die States mit createState() anlegt.
(ohne den Parameter forcecreation, einfach weglassen)
`createState(pfad+dpName+".value", myJson[i].value, {name: myJson[i].name,type: 'number', role: 'value'});` 2\. Im Hauptprogramm die Werte mit setState setzen. `~~[code]~~setState(pfad+dpName+".value", myJson[i].value);` 3. Zum Skriptstart die Funktion zum Anlegen der Datenpunkte aufrufen. 4. main Zeitverzögert aufrufen (damit kein Fehler beim ersten Start des Skripts erzeugt wird, wenn die Datenpunkte noch nicht bestehen) warum? Ich vermute mal, dass ein setState weniger Performance benötigt als createState.[/i][/code][/i][/i] -
Hört sich vernünftig an.
Wenn sich etwas verändert hat in den Feeds einfach einmal das Script neu starten und er legt die Punkte neu an.
Vielleicht kann man zuerst mal den Ordner der hier angelegt wird löschen um nicht mehr benötigte Elemente raus zu bekommen.
Angenommen ich benenne einen Feed um dann würde er den zwar neu anlegen der alte Datenpunkt bleibt aber vorhanden.
Gute Idee oder lieber nicht?
-
Ich habe das mal versucht um zu setzen.
Es werden bei Scriptstart die Datenpunkt angelegt.
Und dann alle x Minuten aktualisiert.
Ich habe wohl noch alles durch ein parse float geschoben.
Da die Werte als Zahl sicher sinnvoller sind.
! ```
var request = require("request"); ! var myJson = {}; ! var pfad = "emoncms"; ! function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } ! function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } ! var url = 'http://homehub/emoncms/feed/list.json&apikey=1234'; ! function main() { log("Aktualisiere Datenpunkte","info"); readJson(url, function(err,json) { if(!err) { myJson = json; for (i=0; i < myJson.length; i++) { dpName = "." + myJson[i].name; setState(pfad+dpName+".value" ,parseFloat(myJson[i].value)); setState(pfad+dpName+".time" ,parseFloat(myJson[i].time)); } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); } ! function init() { log("Initiale Erstellung der Datenpunkte","info"); //deleteState(pfad); readJson(url, function(err,json) { if(!err) { myJson = json; for (i=0; i < myJson.length; i++) { dpName = "." + myJson[i].name; createState(pfad+dpName+".value", parseFloat(myJson[i].value), {name: myJson[i].name,type: 'number', role: 'value'}); createState(pfad+dpName+".time", parseFloat(myJson[i].time), {name: "time", type: 'number', role: 'value'}) } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); } ! schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); ! // Beim Skriptstart die Werte abfragen setTimeout(init,100);[/i][/i][/i][/i][/i][/i][/i] -
oh
verdammte Tat
in Deinem Fall macht es sogar Sinn, die Datenpunkte mit createState() zu beschreiben, da ja im laufendem Betrieb welche neu hinzugekommen können.
dann brauchen wir nur eine Routine, die nicht mehr notwendige Datenpunkte löscht. Im Bluetooth BLE Skript mache ich das auch.
Gesendet von iPhone mit Tapatalk