NEWS
[gelöst] JSON von anderem Server abrufen und anzeigen
-
Hihi!
Gibt es eine Möglichkeit von einem anderen Server einen JSON zu laden und anzuzeigen? Ich habe auf einem Raspberry einige Daten in der Datenbank und bereite diese Zur Zeit auf einer eigenständigen Seite auf. Jetzt möchte ich Temperatur, Luftdruck und Luftfeuchtigkeit auch nach iobroker laden. Geht das denn irgendwie? iframe kenne ich, aber da kann ich das dann ja nicht schön mit dem Widgets machen.
Die Werte stehen in einer Datenbank und der Server holt diese dort ab. Glaube iobroker kann auch nicht auf MySQL zugreifen. Daher war meine Idee der Zugriff per Web.
Wie macht ihr sowas?
-
Hihi!
Gibt es eine Möglichkeit von einem anderen Server einen JSON zu laden und anzuzeigen? Ich habe auf einem Raspberry einige Daten in der Datenbank und bereite diese Zur Zeit auf einer eigenständigen Seite auf. Jetzt möchte ich Temperatur, Luftdruck und Luftfeuchtigkeit auch nach iobroker laden. Geht das denn irgendwie? iframe kenne ich, aber da kann ich das dann ja nicht schön mit dem Widgets machen.
Die Werte stehen in einer Datenbank und der Server holt diese dort ab. Glaube iobroker kann auch nicht auf MySQL zugreifen. Daher war meine Idee der Zugriff per Web.
Wie macht ihr sowas? `
werte aus SQL lesen und zurueckwerfen klinkt wie was man in diesem thread probiert ?
-
Ja das sollte es sein. Wo gebe ich denn das Javascript ein? Irgendwie bin ich da blind.
 Dann könnte ich mir auch das JSON einfach laden und in einem Widget dann anfassen, oder?
Dann könnte ich mir auch das JSON einfach laden und in einem Widget dann anfassen, oder?Also Javascript: Lade Wert -> Schicke Wert an Widget
Widget: Zeige Wert an
Oder liege ich da falsch?
Ps.: Wo kann ich in den Forum mein Passwort ändern?
-
Ja das sollte es sein. Wo gebe ich denn das Javascript ein? Irgendwie bin ich da blind.
 Dann könnte ich mir auch das JSON einfach laden und in einem Widget dann anfassen, oder? `
Dann könnte ich mir auch das JSON einfach laden und in einem Widget dann anfassen, oder? `Muesste gehen, dazu Javascript/Coffescript Script Engine installieren da kannst du dan scripte erstellen, https://github.com/iobroker/ioBroker.javascript/.
Also Javascript: Lade Wert -> Schicke Wert an Widget
Widget: Zeige Wert an
Oder liege ich da falsch? `
Fast, man kan keinen wert an ein widget schicke. Variable erstellen, wert TRUE/FALSE uber script setzten, variable als widget wiedergeben und status aenderung kommt durch.
Ps.: Wo kann ich in den Forum mein Passwort ändern? `
User Controle Panel (oben recht) » Edit account settings
-
Hihi!
Gibt es eine Möglichkeit von einem anderen Server einen JSON zu laden und anzuzeigen? Ich habe auf einem Raspberry einige Daten in der Datenbank und bereite diese Zur Zeit auf einer eigenständigen Seite auf. Jetzt möchte ich Temperatur, Luftdruck und Luftfeuchtigkeit auch nach iobroker laden. Geht das denn irgendwie? iframe kenne ich, aber da kann ich das dann ja nicht schön mit dem Widgets machen.
Die Werte stehen in einer Datenbank und der Server holt diese dort ab. Glaube iobroker kann auch nicht auf MySQL zugreifen. Daher war meine Idee der Zugriff per Web.
Wie macht ihr sowas? `
Mit der Hilfe von node-Red oder Js Adapter kann man auch aus mysql lesen. Aber für Anfang ein json einzulesen ist einfacher.Bin nicht am PC und kann kein Code erzeugen, aber das wurde schon mit "request" hier im Forum mehrmals gezeigt.
-
Hier mal ein älteres Beispiel:
-
Danke schon einmal.
Also ich muss einen Adapter erstellen und eine neue Variable erstellen. Dann kann ich per Script der Variable einen Wert zu weisen.
Für was ist denn bei den Widgets das Script Tab da? Gibt es auch eine Anleitung dazu?
Finde es super das hier so schnell geholfen wird.
-
Danke schon einmal.
Also ich muss einen Adapter erstellen und eine neue Variable erstellen. Dann kann ich per Script der Variable einen Wert zu weisen.
Für was ist denn bei den Widgets das Script Tab da? Gibt es auch eine Anleitung dazu?
Finde es super das hier so schnell geholfen wird. `
Ich versteh jetzt beide Punkte nicht

Ich habe am Anfang verstanden, dass Du die Daten einer SQL-Datenbank schon als JSON aufbereitet hast und Du darauf per Browser zugreifen kannst.
Dann wäre der Ablauf:
-
Javascript welches per request das JSON von der Seite einliest und verarbeitet
-
die Werte werden dann in diesem Skript in einem Datenpunkt (als JSON) oder mehreren Datenpunkten (z.B. Einzelwerte geschrieben)
-
die Widgets können direkt darauf zugreifen.
-
Wenn Dein JSON so aufgebaut ist, dass es eine Tabelle darstellt, kannst Du das Widget "json Table" verwenden
Einen Adapter brauchst Du nicht.
-
-
Da meinte ich Rechts das Script Tab, für was ist das? Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen.
1516_bildschirmfoto_2016-11-01_um_20.16.17.png -
Da meinte ich Rechts das Script Tab, für was ist das? Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen. `
Ich glaube Bluefox hat das gemeint, was ich oben beschrieben hatte.
Du installierst den Javascript Adapter und schreibst ein Script, welches Dein JSON von einer Webseite abholt. Dies machst Du im Javascript-Adapter, nicht in Vis (Reiter Skripte im Admin).
Vis nutzt Du dann, um das Ergebnis des Skripts darzustellen (Widgets, die auf Datenpunkte "schauen").
Ein Adapter musst Du nicht schreiben.
Du kannst mit Javascript oder Node-Red auch direkt auf Deine SQL-Datenbank zugreifen. Das ist aber komplizierter, als wenn Du die Daten schon als JSON fertig hast.
Poste doch einmal Dein JSON hier. Dann kann ich Dir die Tage das Skript passend zum JSON als Beispiel bauen.
-
Du installierst den Javascript Adapter und schreibst ein Script, welches Dein JSON von einer Webseite abholt. Dies machst Du im Javascript-Adapter `
Der Reiter Skripten im admin ist eventuell nicht sichtbar !
Nach der Installation des javascript Adapters musst du dann im admin rechts oben auf den Bleistift locken und den Scripte Tabelle aktivieren.
Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen `
Nein, er schrieb@Bluefox:Mit der Hilfe von node-Red oder Js Adapter kann man auch aus mysql lesen `
Dieses Adapter müsstest du höchstens installieren, aber nicht erstellen.Gruß
Rainer
-
Ich hoffe das es fuer den TE jetzt deutlich ist wie man das machen kan ?
Volgende frage ist aber noh unbeantworted (und ich kennen die antwort leider auch nicht :shock:) :
Da meinte ich Rechts das Script Tab, für was ist das? Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen. `
-
Wow vielen Dank für eure Hilfe. Ich arbeite schon weiter an meinem VIS.
Das JSON: {"temp":[{"id":"1","wo":"au\u00dfen","steuerbar":false,"ist_temp":8,"soll_temp":null},{"id":"2","wo":"Wohnzimmer","steuerbar":false,"ist_temp":24.5,"soll_temp":null},{"id":"3","wo":"B\u00fcro","steuerbar":false,"ist_temp":21.2,"soll_temp":null}],"luftdruck":1006.41,"veraenderung":"neutral","luftfeuchtigkeit":99.9,"min":8,"max":11.9}
Das ganze JSON ist so auf gebaut, weil die alte Ansicht darauf beruht.
-
Wow vielen Dank für eure Hilfe. Ich arbeite schon weiter an meinem VIS.
Das JSON: {"temp":[{"id":"1","wo":"au\u00dfen","steuerbar":false,"ist_temp":8,"soll_temp":null},{"id":"2","wo":"Wohnzimmer","steuerbar":false,"ist_temp":24.5,"soll_temp":null},{"id":"3","wo":"B\u00fcro","steuerbar":false,"ist_temp":21.2,"soll_temp":null}],"luftdruck":1006.41,"veraenderung":"neutral","luftfeuchtigkeit":99.9,"min":8,"max":11.9}
Das ganze JSON ist so auf gebaut, weil die alte Ansicht darauf beruht. `
Anbei das Skritpt:
!
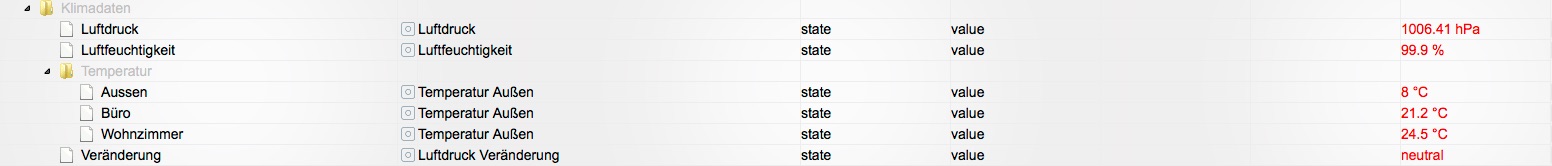
var request = require("request"); ! // JSON zum testen var myJson = {"temp":[{"id":"1","wo":"au\u00dfen","steuerbar":false,"ist_temp":8,"soll_temp":null},{"id":"2","wo":"Wohnzimmer","steuerbar":false,"ist_temp":24.5,"soll_temp":null},{"id":"3","wo":"B\u00fcro","steuerbar":false,"ist_temp":21.2,"soll_temp":null}],"luftdruck":1006.41,"veraenderung":"neutral","luftfeuchtigkeit":99.9,"min":8,"max":11.9}; ! var llog = true; // loging ein/aus (true/false) ! // url der auslzulesenden Daten var url = 'http://192.168.178.100/hier_die_url_zum_json'; ! // in welchem Zeitintervall soll die ABfrage wiederholt werden var zeitintervall = "*/10 * * * *"; // alle 10 Minuten die Abfrage wiederholen ! // Pfad der Datenpunkte innerhalb der Javascriptinstanz var pfad = "Klimadaten" + "."; ! // Datenpunkte var idLuftdruck = pfad + "Luftdruck"; var idVeraenderung = pfad + "Veränderung"; var idLuftfeuchtigkeit = pfad + "Luftfeuchtigkeit"; var idTempAussen = pfad + "Temperatur.Aussen"; var idTempWohnzimmer = pfad + "Temperatur.Wohnzimmer"; var idTempBuero = pfad + "Temperatur.Büro"; ! createState(idLuftdruck, 0, { name: 'Luftdruck', desc: 'Luftdruck', type: 'number', role: 'value', unit: 'hPa' }); ! createState(idVeraenderung, "init", { name: 'Luftdruck Veränderung', desc: 'Luftdruck Veränderung', type: 'string', role: 'value', unit: '' }); ! createState(idLuftfeuchtigkeit, 0, { name: 'Luftfeuchtigkeit', desc: 'Luftfeuchtigkeit', type: 'number', role: 'value', unit: '%' }); ! createState(idTempAussen, 0, { name: 'Temperatur Außen', desc: 'Temperatur Außen', type: 'number', role: 'value', unit: '°C' }); ! createState(idTempWohnzimmer, 0, { name: 'Temperatur Außen', desc: 'Temperatur Außen', type: 'number', role: 'value', unit: '°C' }); ! createState(idTempBuero, 0, { name: 'Temperatur Außen', desc: 'Temperatur Außen', type: 'number', role: 'value', unit: '°C' }); ! function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } ! function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } ! function jsonInDatenpunkteSchreiben(myJson) { if (llog) log("Luftdruck: " + myJson.luftdruck,"info"); if (llog) log("Veränderung: " + myJson.veraenderung,"info"); if (llog) log("Luftfeuchtigkeit: " + myJson.luftfeuchtigkeit,"info"); if (llog) log("Temperatur.Aussen: " + myJson.temp[0].ist_temp,"info"); if (llog) log("Temperatur.Wohnzimmer: " + myJson.temp[1].ist_temp,"info"); if (llog) log("Temperatur.Büro: " + myJson.temp[2].ist_temp,"info"); setState(idLuftdruck ,myJson.luftdruck); setState(idVeraenderung ,myJson.veraenderung,"info"); setState(idLuftfeuchtigkeit ,myJson.luftfeuchtigkeit); setState(idTempAussen ,myJson.temp[0].ist_temp); setState(idTempWohnzimmer ,myJson.temp[1].ist_temp); setState(idTempBuero ,myJson.temp[2].ist_temp); } ! function main() { readJson(url, function(err,json) { if(!err) { jsonInDatenpunkteSchreiben (json); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); } }); } ! // zeitlich die Abfrage wiederhohlen schedule(zeitintervall, function () { main(); }); ! // Beim Skriptstart die Werte abfragen setTimeout(main,2000); //setTimeout(jsonInDatenpunkteSchreiben (myJson),2000); // zum Testen des Beispiel-JSONs !Die URL muss am Anfang des Skripts angepasst werden.
Die Datenpunkte werden in der Javascript-Instanz angelegt (Ansicht aus Admin/Objekte):

Zum schreiben der Testdaten aus Deinem Json den Kommentar der letzten Zeile entfernen. Ansonsten sollte es mit der richtigen URL schon funktionieren.
-
Vielen lieben Dank! Damit beschäftige ich mich jetzt erst mal bis dann alles passt.
Habe schon gemerkt, auf dem 7" Display sieht es immer etwas anders aus als auf dem PC, obwohl ich den Bereich dort auf die richtige Auflösung stellte. Also etwas ausprobieren.
-
Vielen lieben Dank! Damit beschäftige ich mich jetzt erst mal bis dann alles passt. `
Funktioniert die Abfrage des JSONs denn?
-
Geht alles, hatte es erst unter global, muss aber ohne Ordner und dann klappte auch alles. Perfekt.
Denke bald habe ich wieder neue Fragen.

-
Geht alles, hatte es erst unter global, muss aber ohne Ordner und dann klappte auch alles. Perfekt.
Denke bald habe ich wieder neue Fragen.
 `
`
Bitte als gelöst markieren. -
Hallo zusammen,
ich hänge mich hier mal kurz dran weil es sich um die selbe Sache geht.
Ich bin ganz neu und versuche mich grade durch die Funktionen durch zu fuchsen.
Meine Temperaturdaten liegen alle in emoncms vom openenergymonitor.
Dort würde ich die gerne abfragen und anzeigen können.
Das Script hier im Post ist eigentlich genau das was ich brauche nur das ich es erweitern müßte.
Da ich jedes mal Probleme habe an die entsprechenden Werte im json zu kommen ist dies auch hier wieder der Fall.
Mein jason sieht so aus:
[ { "id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]stark gekürzt.
Jetzt würde ich gerne über die ID an das Value kommen.
Ich dachte so:
log("Vorlauf: " + myJson.id[44].value,"info"); log("Rueklauf: " + myJson.id[45].value,"info");Habe aber auch schon tausend andere Schreibweisen versucht.
Fehlermeldung:
08:55:33.201 [error] javascript.0 TypeError: Cannot read property '44' of undefined at script.js.emoncms:65:45 at Request._callback (script.js.emoncms:48:13) at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22) at emitTwo (events.js:87:13) at Request.emit (events.js:172:7) at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1081:10) at emitOne (events.js:77:13) at Request.emit (events.js:169:7) at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1001:12) at IncomingMessage.g (events.js:260:16)Ich gehe davon aus das die Syntax falsch ist.
Wie hangen ich mich durch meine Datensätze richtig?
Danke schon mal im voraus
Thorsten
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0
-
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0 `
Kann heute Abend mir das ansehen.
Vorweg. Die ID ist nicht Nr. 44 sondern der String "44".
Falls Du noch etwas probieren willst
