SOLVED sehr viele Warn-Meldungen im Log
-
Hallo
Seit heute hab ich diese Warn-Meldungen im Log.
Verändert hab ich nichts. Nur den Pegelstand-Adapter installiert.Sieht man im Log, von wo genau diese Meldungen kommen?
Danke
javascript.0 2020-09-23 01:06:00.034 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:06:00.034 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:06:00.034 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:06:00.034 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:06:00.034 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:06:00.034 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:06:00.033 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:06:00.033 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:06:00.033 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:06:00.033 warn (20630) at script.js.System.Adapter_Alive_Tabelle:129:14 javascript.0 2020-09-23 01:06:00.029 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:06:00.029 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:06:00.029 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:06:00.029 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:06:00.029 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:06:00.029 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:06:00.028 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:06:00.028 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:06:00.028 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:06:00.028 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:06:00.028 warn (20630) at script.js.System.Adapter_Alive_Tabelle:127:14 javascript.0 2020-09-23 01:06:00.027 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:06:00.026 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:06:00.026 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:06:00.026 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:06:00.026 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:06:00.026 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:06:00.026 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:06:00.026 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:06:00.026 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:06:00.025 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:06:00.025 warn (20630) at script.js.System.Adapter_Alive_Tabelle:124:23 javascript.0 2020-09-23 01:06:00.024 warn (20630) getState "system.adapter.pegelalarm.0.uptime" not found (3) javascript.0 2020-09-23 01:05:40.019 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:40.019 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:40.019 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:40.019 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:40.019 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:40.018 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:40.018 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:40.018 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:40.018 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:40.018 warn (20630) at script.js.System.Adapter_Alive_Tabelle:129:14 javascript.0 2020-09-23 01:05:40.016 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:05:40.016 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:40.016 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:40.016 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:40.016 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:40.016 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:40.016 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:40.015 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:40.015 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:40.015 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:40.015 warn (20630) at script.js.System.Adapter_Alive_Tabelle:127:14 javascript.0 2020-09-23 01:05:40.014 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:05:40.013 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:40.013 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:40.013 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:40.013 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:40.013 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:40.013 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:40.012 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:40.012 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:40.012 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:40.012 warn (20630) at script.js.System.Adapter_Alive_Tabelle:124:23 javascript.0 2020-09-23 01:05:40.010 warn (20630) getState "system.adapter.pegelalarm.0.uptime" not found (3) weatherunderground.0 2020-09-23 01:05:28.530 error (12516) No current observation data found in response weatherunderground.0 2020-09-23 01:05:23.067 error (12516) Wunderground reported an error: --/Error: getaddrinfo EAI_AGAIN api.weather.com javascript.0 2020-09-23 01:05:20.016 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:20.016 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:20.016 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:20.016 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:20.016 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:20.015 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:20.015 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:20.015 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:20.015 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:20.015 warn (20630) at script.js.System.Adapter_Alive_Tabelle:129:14 javascript.0 2020-09-23 01:05:20.014 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:05:20.014 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:20.013 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:20.013 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:20.013 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:20.013 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:20.013 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:20.013 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:20.013 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:20.013 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:20.012 warn (20630) at script.js.System.Adapter_Alive_Tabelle:127:14 javascript.0 2020-09-23 01:05:20.011 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:05:20.011 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:20.011 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:20.011 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:20.011 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:20.011 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:20.011 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:20.010 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:20.010 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:20.010 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:20.010 warn (20630) at script.js.System.Adapter_Alive_Tabelle:124:23 javascript.0 2020-09-23 01:05:20.008 warn (20630) getState "system.adapter.pegelalarm.0.uptime" not found (3) telegram.0 2020-09-23 01:05:09.088 warn (1045) polling_error:EFATAL, EFATAL: Error: read ETIMEDOUT javascript.0 2020-09-23 01:05:00.040 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:00.038 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:00.038 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:00.037 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:00.037 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:00.037 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:00.037 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:00.037 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:00.037 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:00.036 warn (20630) at script.js.System.Adapter_Alive_Tabelle:129:14 javascript.0 2020-09-23 01:05:00.035 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:05:00.035 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:00.035 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:00.035 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:00.035 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:00.035 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:00.035 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:00.034 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:00.034 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:00.034 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:00.034 warn (20630) at script.js.System.Adapter_Alive_Tabelle:127:14 javascript.0 2020-09-23 01:05:00.033 warn (20630) getState "system.adapter.pegelalarm.0.alive" not found (3) javascript.0 2020-09-23 01:05:00.033 warn (20630) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 01:05:00.033 warn (20630) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 01:05:00.032 warn (20630) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 01:05:00.032 warn (20630) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 01:05:00.032 warn (20630) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 01:05:00.032 warn (20630) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 01:05:00.032 warn (20630) at Object.<anonymous> (script.js.System.Adapter_Alive_Tabelle:148:1) javascript.0 2020-09-23 01:05:00.032 warn (20630) at writeHTML (script.js.System.Adapter_Alive_Tabelle:118:29) javascript.0 2020-09-23 01:05:00.032 warn (20630) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) javascript.0 2020-09-23 01:05:00.031 warn (20630) at script.js.System.Adapter_Alive_Tabelle:124:23 javascript.0 2020-09-23 01:05:00.029 warn (20630) getState "system.adapter.pegelalarm.0.uptime" not found (3) -
@Negalein sagte:
Sieht man im Log, von wo genau diese Meldungen kommen?
getState "system.adapter.pegelalarm.0.uptime" not found (3) script.js.System.Adapter_Alive_Tabelle:148:1 getState "system.adapter.pegelalarm.0.alive" not found (3) -
das scheint ein script von mir zu sein :
System.Adapter_Alive_Tabelle
der pegeladapter hat wohl keinen alive datenpukt - poste mal das script, was bei dir läuft, dann nehmen wir diesen adapter aus dem script
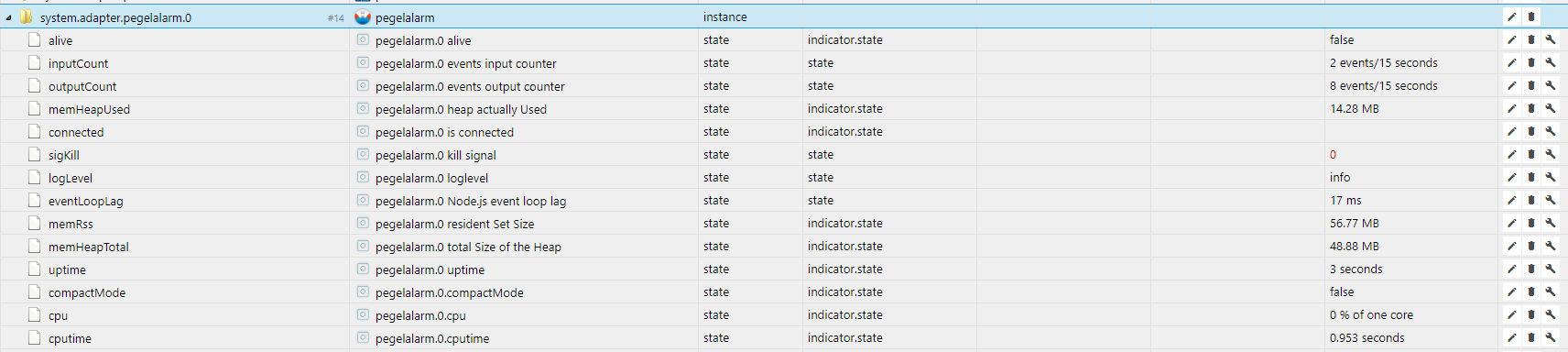
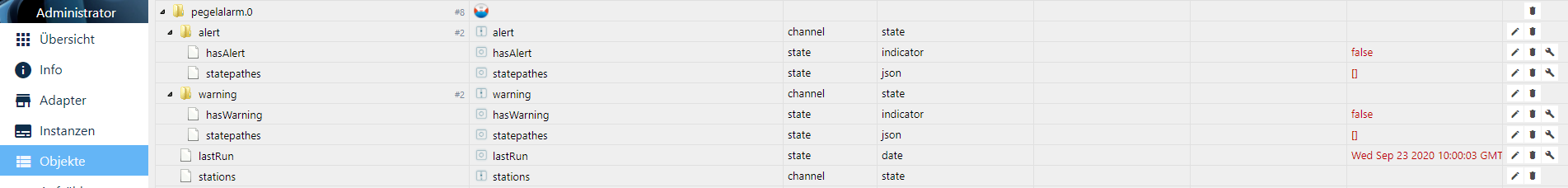
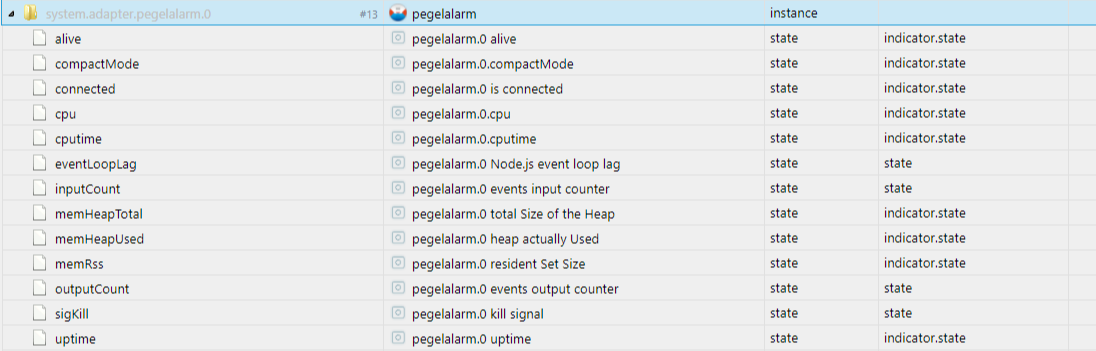
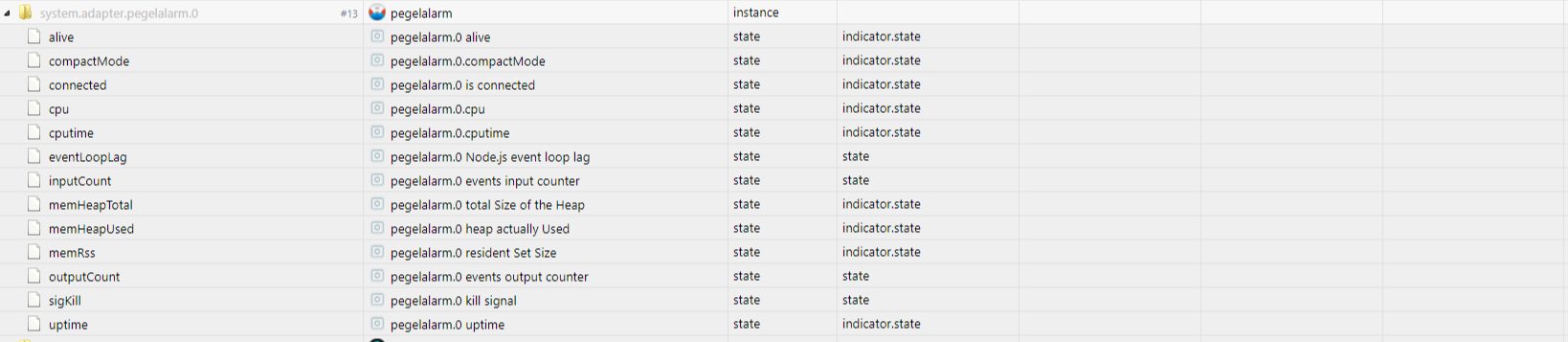
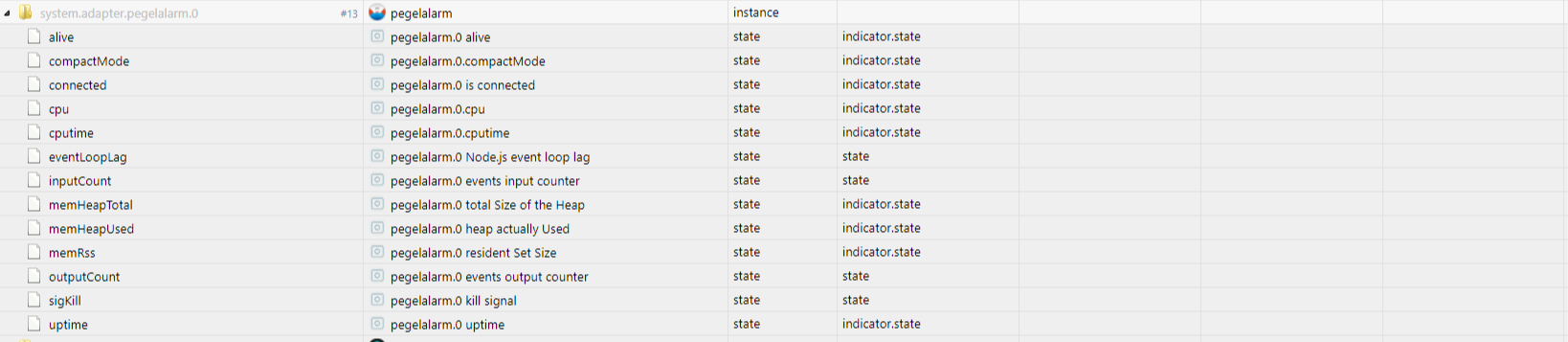
du kannst auch mal im object tab auf expertenmodus schalten und dann die datenpunkte zeigen, die unter system.adapter.pegel..... zu sehen sind
-
@liv-in-sky sagte in sehr viele Warn-Meldungen im Log:
poste mal das script
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Adapter-alive" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=false; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Light"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="white"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage") || id.includes("pollenflug") || id.includes("proxy") || id.includes("fb-checkpresence") || id.includes("fontui") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; //log(id); var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }der pegeladapter hat wohl keinen alive datenpukt
komischerweise sind beide angemerkten DP vorhanden

-
probier mal - script stoppen - javascript instanz des scriptes stoppen und starten - script wieder starten - könnte ein cache problem sein
-
@Negalein es sind auch states für die datenpunkte geschrieben? true oder false
-
@liv-in-sky sagte in sehr viele Warn-Meldungen im Log:
probier mal - script stoppen - javascript instanz des scriptes stoppen und starten - script wieder starten - könnte ein cache problem sein
hat nichts gebracht
es sind auch states für die datenpunkte geschrieben? true oder false
nein, das dürfte das Problem sein

-
-
-
brauche das script - habe das nicht mehr - ich kann sonst eure bilder nicht deuten
-
@liv-in-sky sagte in sehr viele Warn-Meldungen im Log:
brauche das script - habe das nicht mehr - ich kann sonst eure bilder nicht deuten
ist bereits oben im Spoiler
-
@Negalein sagte in sehr viele Warn-Meldungen im Log:
@sigi234 sagte in sehr viele Warn-Meldungen im Log:
komisch, bei mir nichts
Welche Version?

-
-
was steht in den states auf der rechten seite bei den dp uptime und alive ? bitte bild
mehr wird da nicht abgefragt - der fehler sagt, dass es diese states nicht gibt - die müssen also leer sein
-
@liv-in-sky sagte in sehr viele Warn-Meldungen im Log:
was steht in den states auf der rechten seite bei den dp uptime und alive ? bitte bild
nichts

-
hatte ich oben schon gefragt - dann kommt ein fehler - der adapter ersteller muss da was machen
entweder wir nehmen den adapter aus dem script oder du schreibst was in diese werte rein
was bevorzugst du ?
-
@liv-in-sky sagte in sehr viele Warn-Meldungen im Log:
was bevorzugst du ?
nehmen wir ihn vorerst aus dem Script raus.
-
du kannst das script direkt wieder reinkopieren - habe es angepaßt , so das pegelalarm nicht mehr genommen wird
zeile 121 wurde geändert
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Adapter-alive" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=false; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Light"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="white"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage") || id.includes("pollenflug") || id.includes("proxy") || id.includes("fb-checkpresence") || id.includes("fontui") || id.includes("pegelalarm") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; //log(id); var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
@liv-in-sky sagte in sehr viele Warn-Meldungen im Log:
du kannst das script direkt wieder reinkopieren - habe es angepaßt , so das pegelalarm nicht mehr genommen wird
zeile 121 wurde geändertDanke!
Funktioniert wieder perfekt
-
@Negalein gerne