NEWS
Vorhandene Vis Projekte bzw. Vis Views auslesen
-
Hi,
ich möchte mich gerne auch mal mit dem Entwurf eines Adapters beschäftigen und habe dazu gleich eine Frage:
Gibt es auf Adapterebene eine Variable, ein Array o.Ä in dem die vorhandenen Vis-Views / Vis-Projekte vorhanden/aufgelistet sind? Sollte es doch geben da ja im Editor auch irgendwie die Liste generiert wird?Dass die Views generell in der Datei iobroker-data/files/vis.0/PROJEKT/vis-views.json habe ich von Meistertr erfahren, nur frage ich mich ob es wirklich nötig ist diese Json auszuwerten oder ob die Vis-Infos evtl. schon irgendwo vorhanden sind.
-
@Peoples sagte in Vorhandene Vis Projekte bzw. Vis Views auslesen:
Gibt es auf Adapterebene eine Variable,
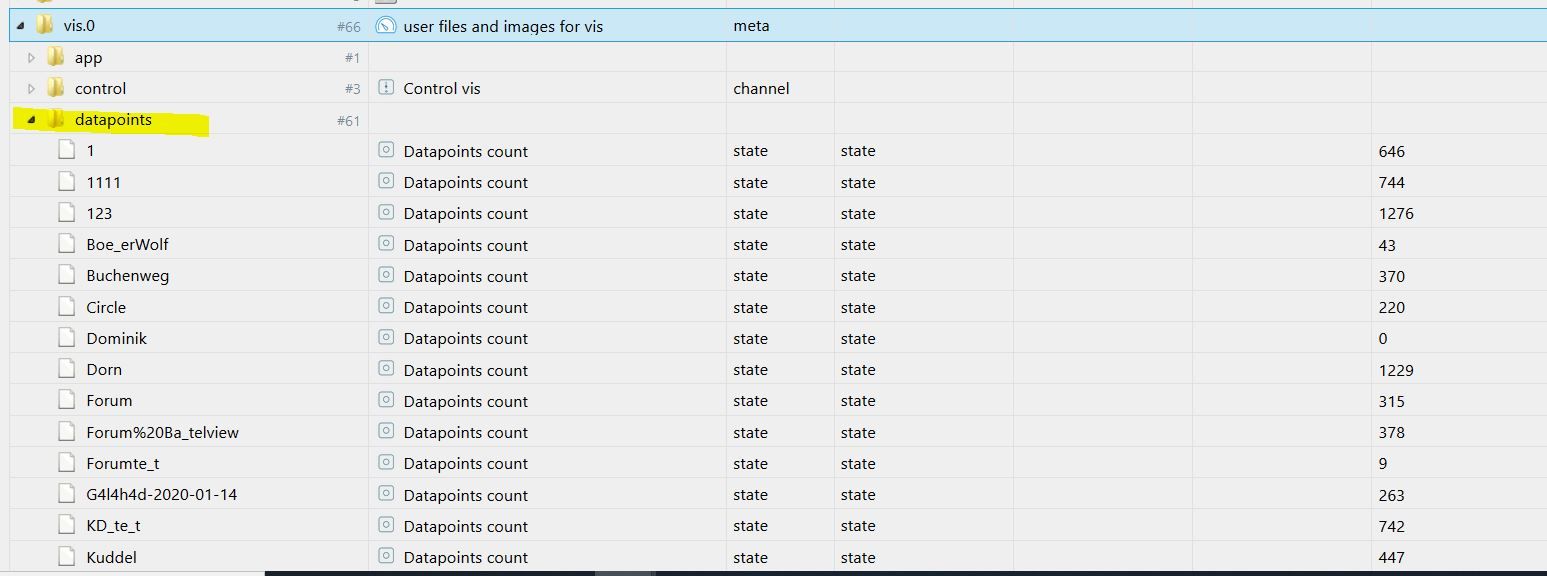
Es gibt ein Datenpunkt vis.0.datapoints der diese auflistet ....
... aber wie du in meinem Scrennshot siehst , sind dort sehr viele Leichen drin .. also nicht gerade zuverlässig.

da ja im Editor auch irgendwie die Liste generiert wird?
der vis Adapter selber liest das Verzeichnis aus und Werte es aus .
siehe main.js ab Zeile 149
-
@Glasfaser
Tausend Dank, dann werde ich das ähnlich probieren -
@Glasfaser
Da ich mich mit dem ganzen Adapterthema das erste mal auseinander setze und alles andere als ein Programmierer bin, möchte ich gleich noch eine weitere "dumme" Frage hinterherschieben:Angenommen ich möchte in der Adminoberfläche meines Adapters ein Select mit den dynamisch erstellten Werten der vorhandenen Projekte (Wandtablet, main,...).
Ich könnte das ja so (in der main.js?) erstellen:
let projectSelect = '<select id="land" class="value">'; fs.readdir(dirPath, (err, files) => { if (err) adapter.log.info(err); else { files.forEach(file => { let isDirExists = fs.existsSync(dirPath + file) && fs.lstatSync(dirPath + file).isDirectory(); if(isDirExists === true){ if(fs.existsSync(dirPath + file + viewsJsonFile)){ projectSelect += '<option value="'+file+'" class="translate">'+file+'</option>'; } } }) } }) projectSelect += '</select>'Aber wie ich das in der index_m.html dann so:
<div class="input-field col s10 m4"> <select id="visProjects" class="value"> <option value="Wandtablet" class="translate">Wandtablet</option> <option value="main" class="translate">main</option> </select> <label class="translate" for="visProject">Select your Project</label> </div>darstellen kann ist mir völlig unklar.
Ich verstehe nicht wie bspw. ein "Platzhalter" in index_m.html durch den ausgewerteten Inhalt getauscht wird. Sprich wie ich die Bedienoberfläche des Adapters mit den dynamischen Werten verbinde.
Ich bin auch der Meinung dass ich wirklich gesucht habe, nur etwas das mir Hilft zu verstehen habe ich nicht gefunden.
Sorry für die wahrscheinlich banalen Fragen, vieleicht sollte ich doch die Finger von den Adatern lassen
-
Würde dir sehr gerne helfen ... aber das Thema Adapter Programmieren habe ist selber noch nicht gemacht .
Ich denke mal , da würde bestimmt @Jey-Cee oder @apollon77 dir helfen können .
-
die entsprechende stelle in vis ist
für projekte https://github.com/ioBroker/ioBroker.vis/blob/a3d4ae6139ee5e20253a1257136f7fe0e7a635f0/www/js/visEdit.js#L1137
Hier kann die funktion this.conn.readProjects() zum abruf der aktuellen projekte vom server verwendet werden.für views
https://github.com/ioBroker/ioBroker.vis/blob/a3d4ae6139ee5e20253a1257136f7fe0e7a635f0/www/js/visEdit.js#L2496
Da sieht man, das die views für das aktuelle projekt im objekt vis.views verfügbar sind.wenn du nicht nur die views des aktuellen projekts betrachten wills, dann musst du
die Datei vis-views.json für das jeweilige projekt laden. Hier stehen direkt die views des Projekts drin.
Siehe auch ab der folgenden Zeile
https://github.com/ioBroker/ioBroker.vis/blob/a3d4ae6139ee5e20253a1257136f7fe0e7a635f0/www/js/vis.js#L1928 -
@OliverIO
Danke für die Links, aber mein egentliches Problem ist viel banaler nur schlecht zu erklären.In der Edit.html Auszug ist in Zeile 3 die menu_projects Liste
<li id="li_menu_projects" class="ui-state-default menu-item" role="tab"> <a class="menu-tab-text"><span class="translate">Projects</span><span style="float: right; margin-top:4px" class="ui-icon ui-icon-carat-1-e"></span></a> <ul id="menu_projects" class="ui-widget-content"> <li class="ui-state-default project-select menu-item" data-language="de"><a>Main</a></li> </ul> </li>und hier wird sie anscheinend in Zeile 11 generiert: $('#menu_projects').html(text);
this.conn.readProjects(function (err, projects) { var text = ''; if (projects.length) { for (var d = 0; d < projects.length; d++) { text += '<li class="ui-state-default project-select ' + (projects[d].name + '/' === that.projectPrefix ? 'ui-state-active' : '') + ' menu-item" data-project="' + projects[d].name + '"><a>' + projects[d].name + (projects[d].readOnly ? ' (' + _('readOnly') + ')' : '') + '</a></li>\n'; if (projects[d].name + '/' === that.projectPrefix) { $('#vis_access_mode').prop('checked', projects[d].mode & 0x60); } } $('#menu_projects').html(text); $('.project-select').unbind('click').click(function () { window.location.href = 'edit.html?' + $(this).attr('data-project'); }); } else { $('#li_menu_projects').hide(); } }); },Aber ich verstehe nicht wie die Ersetzung funktioniert:
<script type="text/javascript"> // Hier die erzeugten Listeninhalte let Liste = '<li>Main</li><li>Wandtablet</li>'; $('#testliste').html(Liste); </script> //hier der Auszug des admin_m.html den ich durch oben stehenden Inhalt ersetzen will <ul id="testliste" class="ui-widget-content">Nur wie mache ich das?
-
@Peoples said in Vorhandene Vis Projekte bzw. Vis Views auslesen:
$('#menu_projects').html(text);
In der Schleife Zeile 4 bis 10 wird für jedes einzelne Projekt das html in der Variable text eingesammelt. Das text += "..." bedeutet, das immer an text angehängt wird.
Das .html() ist ein jquery-Befehl
https://api.jquery.com/html/#html2
Damit wird der Inhalt von text dann dem Element #menu_projects angehängt.Zum weiteren verständnis:
Zeile 7+8 wird auf das aktuelle Projekt geprüft und das Element angemarkt (checked)
Zeile 12+13: hier wird das Klick-Event gesetzt, das bei Klick die richtige Aktion passiert. Hier wird im Browser die Seite einfach neu mit dem neuen Projektkenner geladen (Zeile 13). -
@OliverIO sagte in Vorhandene Vis Projekte bzw. Vis Views auslesen:
Das .html() ist ein jquery-Befehl
https://api.jquery.com/html/#html2Das wars! Jetzt begreife ich auch wie das gemacht wird.
Tausend Dank Oli