NEWS
Node-red: Spritpreise einlesen
-
Na dann viel Spaß beim der Arbeit

Ich nehme die Widgets aber mal zum Anlass für eine Frage nach einer Optimierung.

Um Zustände offen (true) und geschlossen (false) zu visualisieren nutze ich bei mir immer zwei Widgets übereinander.
Das geht mit hoher Sicherheit auch mit einem Widget.
Diverse Versuche scheiterten bei mir immer. Ich habe nicht das gewünschte Aussehen mit einem Widget hinbekommen.

Ein Versuch (siehe das OK oben) war z.B.:Bei Basic Bool html kann ich zwar zwei Zustände mit unterschiedlichem Text und unterschiedlicher Farbe darstellen, bekomme es aber nicht hin, dass die Formatierung so ist, wie bei dem Tankstellenbeispiel.
Wahrscheinlich "nur" CSS.
Ein kleiner Tipp würde meine Views so um geschätzte 100 Widgets optimieren

-
Um Zustände offen (true) und geschlossen (false) zu visualisieren nutze ich bei mir immer zwei Widgets übereinander.
Das geht mit hoher Sicherheit auch mit einem Widget. `
Moin,ich nutze das für z.B. An-/Abwesenheit, Fenster auf/zu, usw.
Das geht mit dem Widget "basic - val ValueList HTML Style"
Dabei kannst Du dann angeben, was bei true/false ausgegeben wird (welcher Text) und mit html-Formatierung auch die Farbe anpassen.
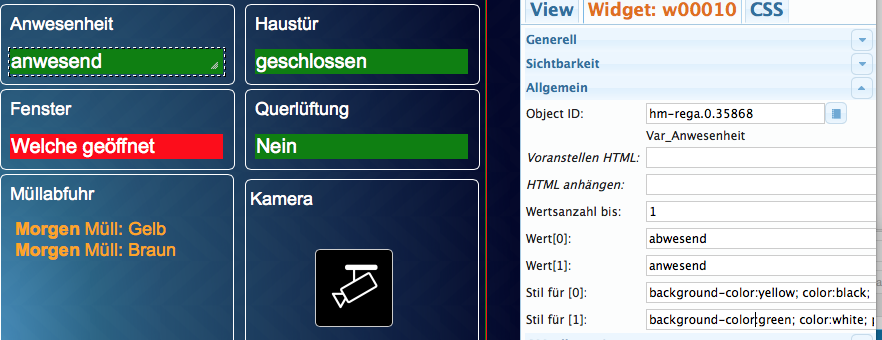
Für An-Abwesend habe ich z.B. folgende Werte drin (siehe auch Screenshot):
Werteanzahl bis = 1
Wert[0] = abwesend
Wert[1] = anwesend
Stil für [0] = background-color:yellow; color:black; padding:1px
Stil für [1] = background-color:green; color:white; padding:1px
Dadurch bekommen ich den jeweiligen Text in Schwarz auf entweder gelben oder grünen Hintergrund.
Gruß,
Eric

-
danke Eric
 das probiere ich nachher
das probiere ich nachherGesendet von iPhone mit Tapatalk
-
Werteanzahl bis = 1
Wert[0] = abwesend
Wert[1] = anwesend `
Hi Eric,
ich danke Dir!
Ich hatte mir das Widget auch schon angeschaut, hatte aber die Felder Wert[0] und Wert[0] falsch interpretiert.
Ich dachte immer, dass da der Wert drinstehen muss, der das Feld aktiviert. Also habe ich dort entweder true & false reingeschrieben, bzw. 0 und 1.
Im Ergebnis habe ich dann natürlich kein Text mehr eintragen können und hatte immer true oder false im Widget stehen.
Danke, dass Du diesen Knoten gelöst hast

VG,
Michael
-
Immer gerne.
Gruß,
Eric
-
filename="Tankstellen.jpg" index="1">~~
Tankstellen per Detailabfrage.
Design der Preisangaben von pix.
Dritte Stelle hinter Komma nach Angaben von von Homoran berücksichtigt (4 und 9).
Script für zwei Stellen hinterm Komma und separate dritte Stelle von pix angepasst. `
Super ich konnte reproduzieren.

Dabei aber ein Fehler entdeckt… Die neue Widgets tauchen in der Widgets-Liste nicht auf. Muss man F5 drucken. Werde fixen.
-
puh… alles nicht so einfach. Mein Respekt vor Programmierern wächst immer mehr.
Ich habe ein paar Themen in meinem Flow für das Beispiel mit den drei Tankstellen entdeckt:
Das passt leider nur, wenn die Tankstellen 24h geöffnet haben.
Ich wollte gerade noch zwei Tankstellen in der Nähe meines Büros ergänzen.
Diese haben nicht 24h geöffnet.D.h. in der Detailabfrage bei Tankerkoenig tauchen nun mehrere Items zu den Öffnungszeiten (z.B. Sonn- und Feiertags, Samstag, Mo. - Fr.) auf.
Ich passe das gerade für mich an. Das bekommt man aber leider nicht allgemeingültig hin, da die Daten bei Tankerkoenig unterschiedlich gepflegt werden.
Bei den neuen Tankstellen ist es dann so, dass das dynamisch das richtige Item angezeigt wird, zum passenden Tag (heute Feiertag. Sonst Wochentag, Samstag, Sonntag) mit den dann passenden Öffnungszeiten.
Das muss aber leider jeder für seine Tankstellen selbst machen (wg. dem fehlendem Standard bei den Daten).
Bei den Detailabfragen ist das recht einfach. Eine dynamische Liste stelle ich mir dann beliebig schwierig vor. Bzw. für jeden individuell ist es wieder machbar.
-

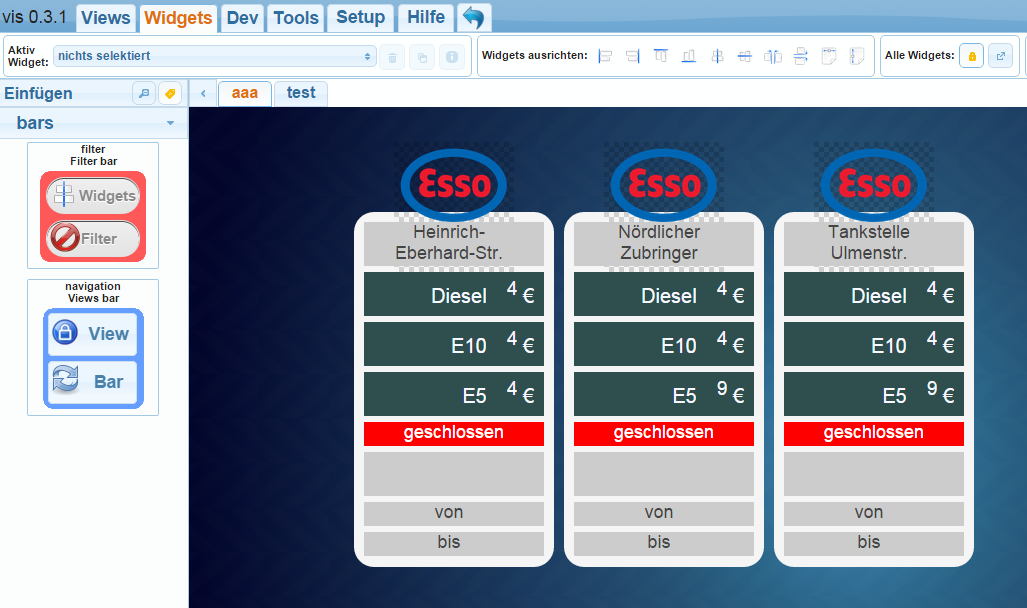
Aktueller Stand bei mir. Die Tankstellen mit den Logos sind feste Tankstellen über die Detailabfrage bei Tankerkönig.
Die eine Seite sind die Tankstellen daheim, die andere Seite die in der Nähe vom Büro.
Darunter wird jeweils die gerade günstigste Tankstelle im Umkreis angezeigt (Abfrage nach Liste bei Tankerkönig, mit der Sortierung nach dem Preis)..
Die beiden Esso und die Aral haben 24h geöffnet. Dort liefert die Detailabfrage nur ein Item für openingTimes zurück.
Die Shell liefert drei Items. [0] Sonn- und Feiertags, [1] Mo-Fr und [3] Samstag.
In der Darstellung oben wird immer die richtige Kategorie angezeigt, je nachdem welcher Tag gerade ist.
Gestern wurde z.B. Feiertag angezeigt, mit den dazu passenden Öffnungszeiten.
Ich meine, dass die Aral ein Tag bevor ich sie in VIS eingerichtet habe auch unterschiedliche Öffnungszeiten geliefert hatte.
Und da fängt das Thema an (zu mindestens für mich). Das bisschen Dynamic innerhalb der Öffnungszeiten ist kein Thema, solange es feste Tankstellen sind und sich die Anzahl der Items und deren Sortierung nicht ändert.
Hier habe ich noch Platz für Verbesserungen. Eine Frage dazu:
Wie kann man beim JSON Format abfragen, ob eine Position aus mehr als ein Item besteht und wie viele Items ein Array hat. Das Handling dürfte anders als bei einem Array in Javascript sein.
msg.payload.station.openingTimes[0].text
…
msg.payload.station.openingTimes[?].text
Hat da jemand einen kleinen Tipp für mich?
-
Vielleicht sollte man das Problem mal dem tankerkönig schildern.
Im homematic forum hat er sich schon mal gemeldet.
http://homematic-forum.de/forum/viewtop … 77#p214677
Dort hat er zum Schluss explizit um verbesserungs- und erweiterungswünsche für die API gebeten.
Ein einheitliches raster für die Öffnungszeiten wäre doch so was.
Gruß
Rainer
Gesendet von meinem Cynus T7 mit Tapatalk
-
Hi Rainer,
ich fürchte, dass wird nicht viel bringen.
Laut CCU.IO Forum sind sie ja sehr hilfsbereit und willig. Da geht es aber um die API an sich.
Zu der Datenqualität schreiben sie selbst:
` > Auszug aus https://creativecommons.tankerkoenig.de/#techInfo
Hinweis zu den Daten
Nicht alle Tankstellen führen alle 3 Spritsorten. Fehlende Sorten haben den Preis 'null'.
Mit beiden Aufrufen können nur Informationen zu aktuell geöffneten Tankstellen geholt werden.
Alle Daten kommen von den Tankstellenbetreibern über die MTS-K und die Tankerkönig-Datenbank.
Abgesehen von den Preis-Informationen, die sehr zuverlässig sind, sind andere Daten-Elemente oft ungenau, fehlend, oder inkonsistent.
Beispielsweise enthalten Namen (Strasse, Ort, Tankstelle) oft Schreibfehler (fehlende Umlaute, Groß- / Kleinschreibung etc.).
Selbst Markennamen werden oft beliebig geschrieben: bft, Bft, BFT.
Gelegentlich wird der Pächter auch im Markennamen angeführt.
Markenname (brand) und Tankstellenname (name) kann leer sein.
Die Angabe des Bundeslandes fehlt bei den meisten Datensätzen.
Es gibt keine Öffnungszeit 'durchgehend', so dass die Betreiber hier kreativ werden müssen: 00:00:00 - 00:00:00, 00:00:01 - 00:00:00, 00:00:00 - 23:59:00 und weitere Varianten sind hier möglich.
Wir ändern diese Daten grundsätzlich nicht - es findet lediglich eine Aufbereitung der Rohdaten bei den Öffnungszeiten und den geänderten Öffnungszeiten (overrides) statt, so dass diese Angaben direkt angezeigt werden können. `
[EDIT]
Ich sehe das auch überhaupt nicht als Problem. Wenn sich da mal was ändert, dann ist das ja sehr schnell angepasst.
Mir geht es eher um den Lerneffekt. Der Aufwand das "perfekter" (Automatismus, Anzeige von Fehler/Änderungen in VIS) zu machen ist wahrscheinlich zehnmal größer, als mal auf eine Änderung zu reagieren und das Zuordnungsscript in Node-red schnell anzupassen.
-
Ersteres klingt tatsächlich nicht gerade ermutigend.
Zum Schluss steht da immerhin, dass der Tankerkönig gerade die Öffnungszeiten aufbereitet.
Das ist doch das was du brauchst.
Gruß
Rainer
Gesendet von meinem Cynus T7 mit Tapatalk
-
Hallo ruhr70,
die Spritpreise einlesen und Darstellen habe ich hinbekommen.
Was ich nicht hinbekomme ist der Vorschlag von Eric
> Das geht mit dem Widget "basic - val ValueList HTML Style"
Kannst du mir da vielleicht auf die Sprünge helfen?Dann verstehe ich nicht wie du die Günstigste Tankstelle darstellst.
Gruß
Arno
-
Hallo ruhr70,
die Spritpreise einlesen und Darstellen habe ich hinbekommen.
Was ich nicht hinbekomme ist der Vorschlag von Eric
> Das geht mit dem Widget "basic - val ValueList HTML Style"`In meinem Widgets habe ich das Thema "offen" (true = 1) und geschlossen (false = 0) über zwei Widgets gelöst, die übereinander liegen.
Wenn der Wert 1 ist, dann greigt dieser Wert auch unter Sichtbarkeit beim "grünen Widget" und dieses wird angezeigt.
Umgekehrt (0) wird das rote Widget angezeigt.
Eirc hat dies eleganter mit einem Widget gelöst:
> Das geht mit dem Widget "basic - val ValueList HTML Style"Hier brauch man nur dieses eine Widget.
Ist der Wert [0], dann wird der Text aus der Zeile Wert [0] angezeigt, mit dem STil, beschrieben in Stil[0].
Analog bei true (1) die beiden Zeilen mit [1].
"Für An-Abwesend habe ich z.B. folgende Werte drin (siehe auch Screenshot):
Werteanzahl bis = 1
Wert[0] = abwesend
Wert[1] = anwesend
Stil für [0] = background-color:yellow; color:black; padding:1px
Stil für [1] = background-color:green; color:white; padding:1px
"
Kannst du mir da vielleicht auf die Sprünge helfen?
Dann verstehe ich nicht wie du die Günstigste Tankstelle darstellst.
Gruß
Arno `
Bei den festen Tankstellen aus den Widgets nehme ich Werte aus der Rückmeldung der Detailabfrage bei Tankerkönig, mit der zuvor ermittelten ID.
Die ID habe ich über eine Listenabfrage mit den günstigsten Tankstellen im Umkreis von 3 km ermittelt, indem ich mir aus der Liste meine Lieblingstankstellen rausgesucht habe.
Diese Listenabfrage (Abfrage mit der Sortierung nach Preis) nutze ich auch für das Widget unter den festen Tankstellen. Der erste Eintrag ist die derzeit günstigste Tankstelle.
Hier nehme ich die Felder Preis und Name und zeige diese an.
-
Dann verstehe ich nicht wie du die Günstigste Tankstelle darstellst. `
Habe gerade gesehen, dass die Listenabfrage die Variable price momentan nicht ausgibt :shock:
@opul: Wenn das Dein Problem bei dem Wert für die günstigste Tankstelle ist, dann kannst Du da natürlich lange suchen.
Ich hoffe, dass ist nur vorübergehend. Ansonsten muss man mal schauen.
-
Habe gerade gesehen, dass die Listenabfrage die Variable price momentan nicht ausgibt :shock:
@opul: Wenn das Dein Problem bei dem Wert für die günstigste Tankstelle ist, dann kannst Du da natürlich lange suchen.
Ich hoffe, dass ist nur vorübergehend. Ansonsten muss man mal schauen. `
Heute liefert die Listenabfrage, ohne dass diese verändert wurde, wieder den Preis (Variable: price) mit.
D.h. die Anzeige der günstigsten Tankstellen im Umkreis funktioniert wieder.
Da lag das Problem beim Tankerkönig.
-
hallo,
ich kenne mich mit node red überhaupt nicht aus, aber finde die idee mit dem anzeigen der spritpreise super,
kommt es irgend wann mal so das auch leihen wie ich das nutzen kann, ne anleitung , und am besten irgendwas vorbereitetes wo man nur noch seine daten eintragen muss?
-
lies dir den gesamten thread durch, da ist alles fix und fertig drin.
in verschiedenen Ausführungen, besser geht es gar nicht.
Gruß
Rainer
-
hallo,
ich kenne mich mit node red überhaupt nicht aus, aber finde die idee mit dem anzeigen der spritpreise super,
kommt es irgend wann mal so das auch leihen wie ich das nutzen kann, ne anleitung , und am besten irgendwas vorbereitetes wo man nur noch seine daten eintragen muss? `
Hi chaos999,
ich bin ebenfalls Laie und das Thema Spritpreise war mein erster Gehversuch mit Node-red. Jetzt, ein paar Tage später würde ich vieles anders machen.
Bei mir ist der Weg das Ziel. D.h. ich habe unheimlich Spaß daran, etwas Neues zu lernen. Die Spritpreise benötige ich z.B. nicht wirklich.
Wie dem auch sein.
Wenn Du einfach nur schnell zum Ziel kommen willst, dann anbei die einzelnen Steps als Kurzbeschreibung:
.
.
- 1. Tankerkönig API Key
Du benötigst einen kostenlosen Account bei Tankerkoenig, für Deinen persönlichen API Key. [https://creativecommons.tankerkoenig.de/#register](https://creativecommons.tankerkoenig.de/#register) .-
2. Node-Red Flow
Den Flow für die drei festen Tankstellen kannst Du hier importieren: http://forum.iobroker.org/viewtopic.php … t=20#p4548
.
-
3. Eigene Daten und Tankerkoenig Listenausgabe
Jetzt musst Du Dir einmal Deine Koordinaten (Latidude, Longitude) raussuchen, z.B. über Google Maps und die Tankerkönig Listenabfrage mit Deinen Koordinaten und Deinem API-Key aus (1.) im Browser eingeben.
Die URL für die Listenabfrage, Diesel, Tankstellen im Umkreis von 2 Kilometer (rad=2) sieht z.B. so aus:
https://creativecommons.tankerkoenig.de/json/list.php?lat=48.160174&lng=11.585733&rad=2&sort=price&type=diesel&apikey=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
.
Die roten Werte dann mit Deinen persönlichen Daten austauschen. Bei sort= trägst Du Deine gewünschte Spritsorte ein (diesel, e5 oder e10). Den Radius änderst Du über rad=.
.
-
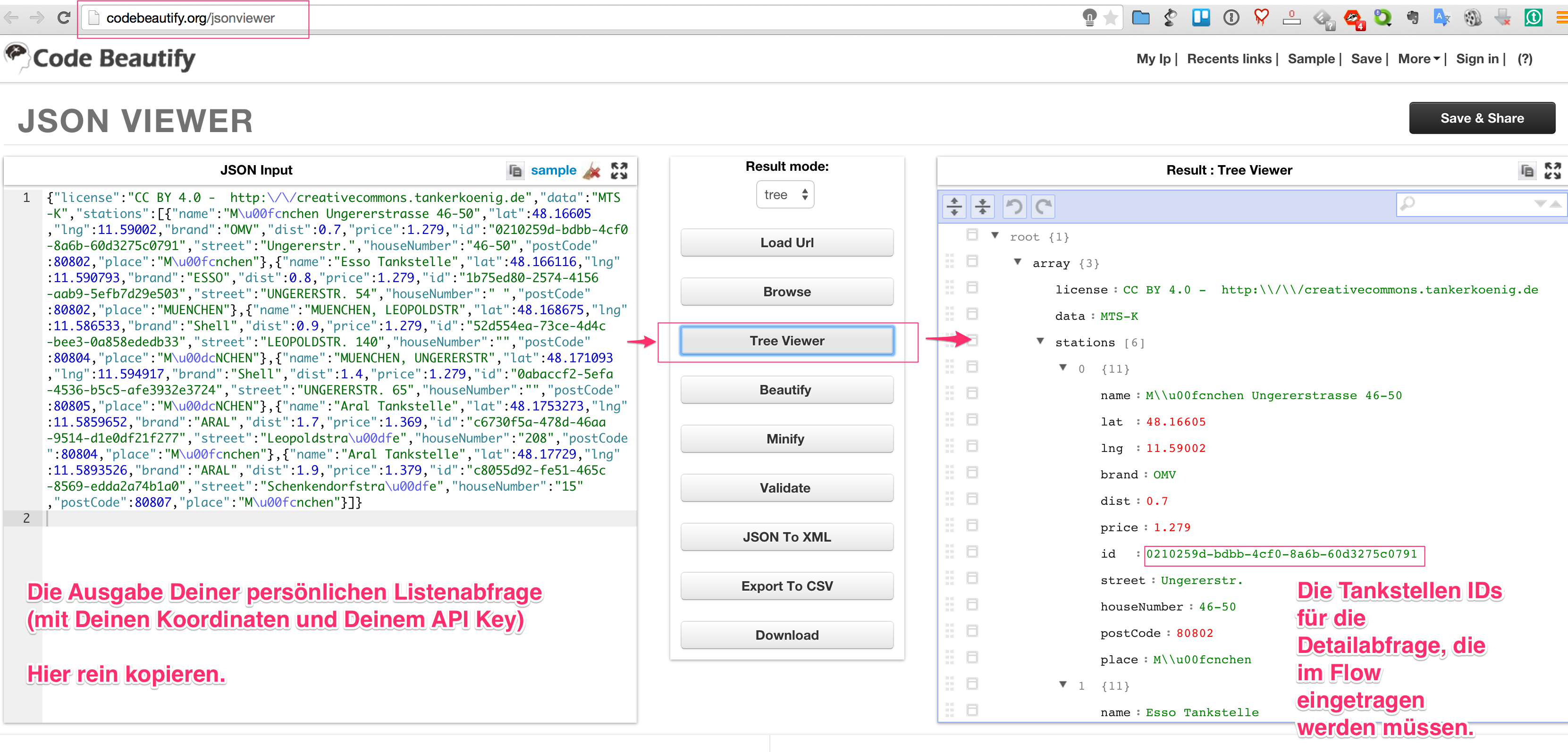
4. Tankerkönig Listenausgabe Ergebnis
Du bekommst nun im Browser ein JSON Objekt zurück. Entweder suchst Du Dir so Deine festen Tankstellen in dem Text so raus (Du brauchst die Werte hinter id:). Oder Du importierst die Ausgabe in ein Tool, welches Dir die Daten in einer Baustruktur anzeigt, wenn das für Dich übersichtlicher ist. (der Tipp von pix: http://codebeautify.org/jsonviewer
.
-
5. Anpassen der dre Detailabfragen im Node-Red Flow
nun passt Du die drei Detailabfragen aus dem in (2.) in Node-red importierten Flow (die drei http request nodes auf der linken Seite) mit Deinen Werten (Tankstellen IDs und API-Key) an.
Wenn Du nun auf Deploy drückst, müsstest Du nun schon unter Debug die entsprechenden Werte sehen, bei denen grünen Debug-Bausteinen, die zur Ausgabe freigeschaltet sind.
Im ioBroker Admin/Objekte müssen dann neue Variablen mit den Spritpreise angelegt sein (node-red.0.Tanke1_…) usw.
.
-
6. Das VIS Widget mit den drei festen Tankstellen
Jetzt das passende Widget importieren: http://forum.iobroker.org/viewtopic.php … t=20#p4556
Wenn davor alles stimmte und die Variablen exestieren, bit Du nun schon fertig. D.h. fast. Die Tankstellenlogos sind hier nciht mit abgelegt. Da kannst Du Dir passende Logos für Deine Tankstellen heraussuchen. Wenn es so sein soll, wie im Beispiel, dann brauchst Du Logos mit transparenten Hintergrund.
So sieht die Ausgabe der Tankerkoenig Listenabfrage aus (siehe Punkt 4, hier im Beispiel mit Koordinaten aus München):
{"license":"CC BY 4.0 - http:\/\/creativecommons.tankerkoenig.de","data":"MTS-K","stations":[{"name":"M\u00fcnchen Ungererstrasse 46-50","lat":48.16605,"lng":11.59002,"brand":"OMV","dist":0.7,"price":1.279,"id":"0210259d-bdbb-4cf0-8a6b-60d3275c0791","street":"Ungererstr.","houseNumber":"46-50","postCode":80802,"place":"M\u00fcnchen"},{"name":"Esso Tankstelle","lat":48.166116,"lng":11.590793,"brand":"ESSO","dist":0.8,"price":1.279,"id":"1b75ed80-2574-4156-aab9-5efb7d29e503","street":"UNGERERSTR. 54","houseNumber":" ","postCode":80802,"place":"MUENCHEN"},{"name":"MUENCHEN, LEOPOLDSTR","lat":48.168675,"lng":11.586533,"brand":"Shell","dist":0.9,"price":1.279,"id":"52d554ea-73ce-4d4c-bee3-0a858ededb33","street":"LEOPOLDSTR. 140","houseNumber":"","postCode":80804,"place":"M\u00dcNCHEN"},{"name":"MUENCHEN, UNGERERSTR","lat":48.171093,"lng":11.594917,"brand":"Shell","dist":1.4,"price":1.279,"id":"0abaccf2-5efa-4536-b5c5-afe3932e3724","street":"UNGERERSTR. 65","houseNumber":"","postCode":80805,"place":"M\u00dcNCHEN"},{"name":"Aral Tankstelle","lat":48.1753273,"lng":11.5859652,"brand":"ARAL","dist":1.7,"price":1.369,"id":"c6730f5a-478d-46aa-9514-d1e0df21f277","street":"Leopoldstra\u00dfe","houseNumber":"208","postCode":80804,"place":"M\u00fcnchen"},{"name":"Aral Tankstelle","lat":48.17729,"lng":11.5893526,"brand":"ARAL","dist":1.9,"price":1.379,"id":"c8055d92-fe51-465c-8569-edda2a74b1a0","street":"Schenkendorfstra\u00dfe","houseNumber":"15","postCode":80807,"place":"M\u00fcnchen"}]}So sieht die Listenabfrage aus, wenn Du den browserinhalt in das Onlinetool (siehe Punkt: 4) rein kopierst:

Mit der Beschreibung solltest Du schnell zum Ziel kommen.
Ich werde irgendwann den Flow und das Tankstellen Widget "hübsch" machen, indem das neu Gelernte einfliesst. Alle Daten werden dann z.B. an einer zentralen Stelle eingegeben, der Flow wird Fehler abfangen (Falscheingaben) und wesentlich kompakter werden. Die Funktion ist aber identisch und um Deine persönlichen Daten (API Key, Koordinaten, Tankstellen IDs, usw.) kommst Du dann auch nicht drum herum.
Viel Spaß!

VG,
Michael
-
Guten Morgen,
so ich hab mich da mal durchgelesen , und habe es soweit auch hinbekommen, ich habe jetzt aber das problem das mir in Vis nicht alle abfragen angezeigt werden,
ich habe mir die Spritpreis abfrage mit den 3 Tankstellen und der festen ID genommen , das geht soweit auch
aber bei vis oder IObroker objekte werden mir im node-red adapter nur einmal sprit preis und einmal staions angezeigt,
ich muss doch jetzt irgendwo die einzelnen abfragen von NODE-RED zufügen können damit ich sie dann bei vis sehen kann
aber wie mache ich das?
edit:
sorry zur gleichen zeit , ich lese mir den beitrag mal durch vielleicht wird ja meine frage schon beantwortet
-
Du musst ggf. In den ausgabenodes für iobroker die Namen der variablen anpassen und den Haken bei variable erstellen, wenn nicht vorhanden setzen.
Super Zusammenfassung! Habe jetzt Urlaub und genug mit node-red gespielt, dass ich denke, dass ich die doku beginnen kann.
Werde da von dir bestimmt was klauen.
Gesendet von meinem LIFETAB_S785X mit Tapatalk