NEWS
Node-red: Spritpreise einlesen
-
Moin !
Oh iBeacons klingt interessant. Ich hab meine Raspis zu iBeacons ertürchtigt, aber so richtig überzeugt bin ich noch nicht. Am Anfang klappte es ganz gut, aber inzwischen ist die Erkennung und die Entfernungsauswertung seeeehr bescheiden…aber vielleicht liegts auch an den Bluetooth Adaptern. Mal schauen ob deine iBeacons besser funktionieren

Gruss Marco
-
Hi,
auch wenn es vielleicht nicht mehr ganz aktuell ist aber hier ein etwas anderer Lösungsansatz von mir.
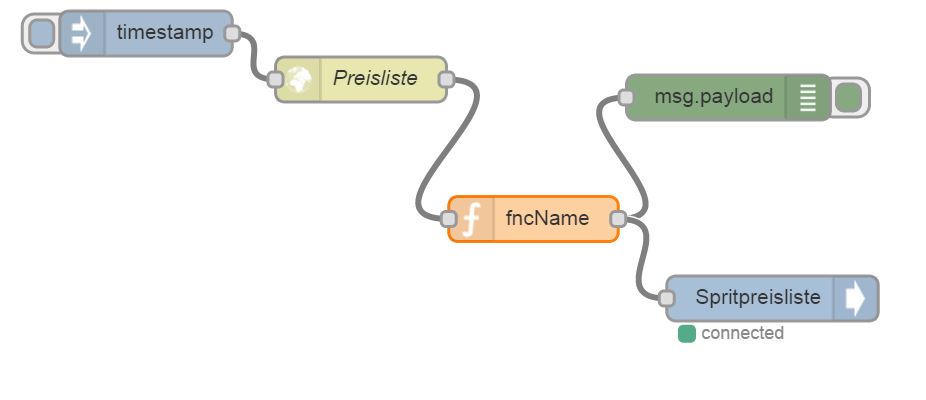
Ich mag nicht tausend verschiedene Elemente im Flow zu haben und habe deswegen die ganzen Teile in eine Funktion gepackt die mir einen HTML Table in die Variable schreibt und ich nur noch im VIS die Variable einem HTML Element zuweisen muss. Da ich das Design von Tankekoenig.de als gelungen empfinde habe ich es gleich noch übernommen für die Liste.
Das ganze sieht dann so aus:


[{"id":"2557ff5f.daa8","type":"debug","name":"","active":true,"console":"false","complete":"false","x":508,"y":156,"z":"8f57432c.70a8c","wires":[]},{"id":"fe35f67.f01ca08","type":"function","name":"fncName","func":"var cntItems = msg.payload.stations;\nvar htmlMsg = \"\";\nvar Preis = \"\";\n\nhtmlMsg += ''+\n ''+\n '';\n\ncntItems.forEach(function(currentValue, index, Liste) {\n var Preis = Liste[index].price.toString();\n\thtmlMsg += ''+\n\t\t''+\n\t\t''+\n\t'';\n})\nhtmlMsg += ' | '+\n\t\t ''+Preis.substr(0,4)+'<sup>'+Preis.substr(4,1)+'</sup>€'+\n\t\t' | '+\n\t\t\t''+Liste[index].brand+' '+\n\t\t\t''+Liste[index].street+' '+Liste[index].houseNumber+', '+Liste[index].postCode+' '+Liste[index].place+''+\n\t\t' | ';\nmsg.payload = htmlMsg;\nreturn msg;","outputs":1,"noerr":0,"x":378,"y":237,"z":"8f57432c.70a8c","wires":[["2557ff5f.daa8","d4988781.2b6778"]]},{"id":"efd0a14d.102f6","type":"http request","name":"Preisliste","method":"GET","ret":"obj","url":"https://creativecommons.tankerkoenig.de/json/list.php?lat=51.149801800000006&lng=6.867880899999999&rad=6&sort=price&type=e10&apikey=xxxxxxxxxxxxxxxxxx","x":263,"y":144,"z":"8f57432c.70a8c","wires":[["fe35f67.f01ca08"]]},{"id":"efbeae66.10415","type":"inject","name":"","topic":"","payload":"","payloadType":"date","repeat":"1800","crontab":"","once":true,"x":119.666015625,"y":113.3340072631836,"z":"8f57432c.70a8c","wires":[["efd0a14d.102f6"]]},{"id":"d4988781.2b6778","type":"ioBroker out","name":"","topic":"Spritpreisliste","ack":"true","autoCreate":"true","x":537.333984375,"y":290,"z":"8f57432c.70a8c","wires":[]}] -
ich denke, es ist Zeit einen Adapter daraus zu machen! ?
-
Hallo Jens
ich versuche mich gerade in node red und vis einzuarbeiten und test die verschiedenen Flows
wie kann ich von dem Flow die Preise in Vis angezeigt bekommen welches Widget?
Vielen dank im Voraus
Stephan
-
Super Ideen hier im Thread.
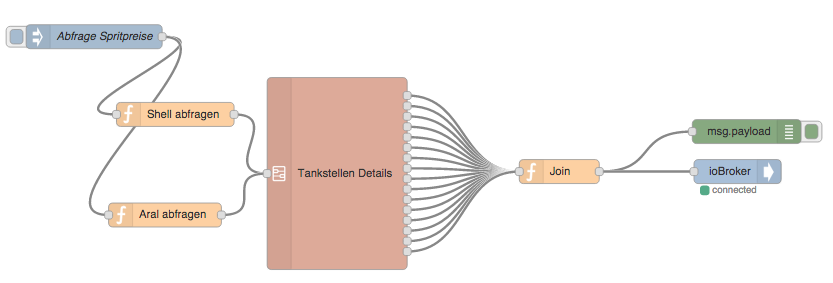
Ich habe den Flow mal ein bisschen aufgeräumt - mit Subflows, die wohl nur wenige kennen - eine Art Unterprogramm.
Damit kann man mit nur einem Knoten weitere Tankstellen hinzufügen.

Man muss lediglich einen Knoten anlegen, mit der ID und dem Topic für die Variablen:
msg.payload="167804fa-e116-4ee7-a287-35634c1d47ac"; msg.topic="node-red.0.Tankstelle01"; return msg;[{"id":"da6abe3d.25954","type":"subflow","name":"Nachkommastellen berechnen","in":[{"x":530.6428833007812,"y":296.33337783813477,"wires":[{"id":"c1e6b599.3e1948"}]}],"out":[{"x":947.6428852081299,"y":267.76194953918457,"wires":[{"id":"c1e6b599.3e1948","port":0}]},{"x":949.0714740753174,"y":324.9047842025757,"wires":[{"id":"c1e6b599.3e1948","port":1}]}]},{"id":"c1e6b599.3e1948","type":"function","name":"auf 2-Stellen, Nachkomma extra","func":"// Preis kürzen\n var rechenwert = msg.payload * 100; // 100facher Preis jetzt mit einer Nachkommastelle\n var rechenwert2 = msg.payload * 1000; // 1000facher Preis ohne Nachkommastelle\n rechenwert = Math.floor(rechenwert); // Nachkommastelle (.x) wird abgeschnitten\n rechenwert = rechenwert/100; // es bleiben zwei Nachkommastellen\n msg1 = {};\n msg1.payload = rechenwert.toFixed(2); // Preis mit 2 Nachkommastellen ausgeben (abgeschnitten)\n msg1.topic=msg.topic+\".kurz\";\n msg2 = {};\n msg2.topic=msg.topic+\".nachkomma\"\n msg2.payload = rechenwert2 - (rechenwert * 1000); // Dritte Nachommastelle einzeln ermitteln\n\nreturn [msg1,msg2];","outputs":"2","noerr":0,"x":739.1428833007812,"y":296.33337783813477,"z":"da6abe3d.25954","wires":[[],[]]},{"id":"b30f57f3.4cf0a8","type":"subflow","name":"Tankstellen Details","in":[{"x":44.071441650390625,"y":197,"wires":[{"id":"6b48df60.94b72"}]}],"out":[{"x":1040.0000305175781,"y":116.58723831176758,"wires":[{"id":"2fd18338.d02e7c","port":0}]},{"x":1037.0714225769043,"y":165.19044876098633,"wires":[{"id":"c5ef7d67.3a108","port":0}]},{"x":1037.0714225769043,"y":212.33330917358398,"wires":[{"id":"c5ef7d67.3a108","port":1}]},{"x":1037.0396842956543,"y":260.33343410491943,"wires":[{"id":"e030bb31.1fcf48","port":0}]},{"x":1035.611078262329,"y":311.7619924545288,"wires":[{"id":"6f99eeb5.90661","port":0}]},{"x":1036.8968200683594,"y":359.7619915008545,"wires":[{"id":"6f99eeb5.90661","port":1}]},{"x":1035.4682216644287,"y":409.7620220184326,"wires":[{"id":"74ade6ee.8b5218","port":0}]},{"x":1035.5714530944824,"y":455.68272399902344,"wires":[{"id":"32fefa.ffcd0106","port":0}]},{"x":1036.6429557800293,"y":502.2540683746338,"wires":[{"id":"32fefa.ffcd0106","port":1}]},{"x":1040.0000820159912,"y":551.3335075378418,"wires":[{"id":"ea9965d8.156698","port":0}]},{"x":1040.2858142852783,"y":598.9050846099854,"wires":[{"id":"a835bcc6.57ca4","port":0}]},{"x":1039.8572425842285,"y":651.9050407409668,"wires":[{"id":"55006a9.faaff94","port":0}]},{"x":1040.8571529388428,"y":707.4285230636597,"wires":[{"id":"56a735ce.a958cc","port":0}]},{"x":1039.428524017334,"y":763.142822265625,"wires":[{"id":"e738f540.18c708","port":0}]},{"x":1037.1428909301758,"y":821.4285793304443,"wires":[{"id":"7c921b4.f836de4","port":0}]},{"x":1035.7142372131348,"y":885.7143497467041,"wires":[{"id":"83ed7e53.7c128","port":0}]}]},{"id":"5a46f08d.a5b91","type":"http request","name":"Details abfragen","method":"GET","ret":"obj","url":"","x":199.7142791748047,"y":491.1428451538086,"z":"b30f57f3.4cf0a8","wires":[["11fa5e38.ee05a2","f14ea6e0.0eb158","103dd346.efc22d","ea9965d8.156698","a835bcc6.57ca4","55006a9.faaff94","56a735ce.a958cc","e738f540.18c708","7c921b4.f836de4","83ed7e53.7c128"]]},{"id":"11fa5e38.ee05a2","type":"function","name":"Diesel Preis extrahieren","func":"msg.payload = parseFloat(msg.payload.station.diesel);\nmsg.topic=msg.topic+\".diesel\";\nreturn msg;","outputs":"1","noerr":0,"x":542.7142944335938,"y":210.87295150756836,"z":"b30f57f3.4cf0a8","wires":[["2fd18338.d02e7c","c5ef7d67.3a108"]]},{"id":"f14ea6e0.0eb158","type":"function","name":"E10 extrahieren","func":"msg.payload = parseFloat(msg.payload.station.e10);\nmsg.topic=msg.topic+\".e10\";\n\nreturn msg;","outputs":"1","noerr":0,"x":504.4286117553711,"y":346.96847105026245,"z":"b30f57f3.4cf0a8","wires":[["32fefa.ffcd0106","74ade6ee.8b5218"]]},{"id":"103dd346.efc22d","type":"function","name":"E5 extrahieren","func":"msg.payload = parseFloat(msg.payload.station.e5);\nmsg.topic=msg.topic+\".e5\";\nreturn msg;","outputs":"1","noerr":0,"x":510.4286117553711,"y":282.96847105026245,"z":"b30f57f3.4cf0a8","wires":[["6f99eeb5.90661","e030bb31.1fcf48"]]},{"id":"ea9965d8.156698","type":"function","name":"ist auf","func":"msg.payload = msg.payload.station.isOpen;\nmsg.topic=msg.topic+\".offen\";\n\nreturn msg;","outputs":"1","noerr":0,"x":729.8571434020996,"y":549.9684228897095,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"a835bcc6.57ca4","type":"function","name":"ganztags auf","func":"msg.payload = msg.payload.station.wholeDay;\nmsg.topic=msg.topic+\".ganztags\";\nreturn msg;","outputs":"1","noerr":0,"x":742.4286499023438,"y":590.8255300521851,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"55006a9.faaff94","type":"function","name":"Öffnungszeiten Text","func":"msg.payload = msg.payload.station.openingTimes[0].text;\nmsg.topic=msg.topic+\".oeffnungszeiten.text\";\nreturn msg;","outputs":"1","noerr":0,"x":759.0000534057617,"y":642.762035369873,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"56a735ce.a958cc","type":"function","name":"Start","func":"msg.payload = msg.payload.station.openingTimes[0].start;\nmsg.topic=msg.topic+\".oeffnungszeiten.start\";\nreturn msg;","outputs":"1","noerr":0,"x":720.2857933044434,"y":700.3336553573608,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"e738f540.18c708","type":"function","name":"End","func":"msg.payload = msg.payload.station.openingTimes[0].end;\nmsg.topic=msg.topic+\".oeffnungszeiten.end\";\nreturn msg;","outputs":"1","noerr":0,"x":717.0000686645508,"y":760.4764575958252,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"6b48df60.94b72","type":"function","name":"Api Key setzen","func":"msg.config = msg.config || {};\nmsg.config.apiKey=\"Bitte hier den API Key eintragen\";\nreturn msg;","outputs":1,"noerr":0,"x":212.57144165039062,"y":196.5713653564453,"z":"b30f57f3.4cf0a8","wires":[["f65ac767.09a538"]]},{"id":"f65ac767.09a538","type":"function","name":"Request bauen","func":"msg.url=\"https://creativecommons.tankerkoenig.de/json/detail.php?id=\" + msg.payload +\"&apikey=\" + msg.config.apiKey;\nreturn msg;","outputs":1,"noerr":0,"x":188.85711669921875,"y":319.99993324279785,"z":"b30f57f3.4cf0a8","wires":[["5a46f08d.a5b91"]]},{"id":"2fd18338.d02e7c","type":"function","name":"Topic","func":"msg.topic=msg.topic+\".lang\"\nreturn msg;","outputs":1,"noerr":0,"x":770.8571128845215,"y":153.1427984237671,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"c5ef7d67.3a108","type":"subflow:da6abe3d.25954","name":"","x":804.2856979370117,"y":212.33329963684082,"z":"b30f57f3.4cf0a8","wires":[[],[]]},{"id":"6f99eeb5.90661","type":"subflow:da6abe3d.25954","name":"","x":810.8571243286133,"y":318.85706329345703,"z":"b30f57f3.4cf0a8","wires":[[],[]]},{"id":"32fefa.ffcd0106","type":"subflow:da6abe3d.25954","name":"","x":803.7143249511719,"y":475.9999523162842,"z":"b30f57f3.4cf0a8","wires":[[],[]]},{"id":"e030bb31.1fcf48","type":"function","name":"Topic","func":"msg.topic=msg.topic+\".lang\"\nreturn msg;","outputs":1,"noerr":0,"x":743.7142791748047,"y":260.2856674194336,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"74ade6ee.8b5218","type":"function","name":"Topic","func":"msg.topic=msg.topic+\".lang\"\nreturn msg;","outputs":1,"noerr":0,"x":750.8571319580078,"y":411.71424865722656,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"7c921b4.f836de4","type":"function","name":"Marke","func":"msg.payload = msg.payload.station.brand.toLowerCase();\nmsg.topic=msg.topic+\".brand\";\nreturn msg;","outputs":"1","noerr":0,"x":717.1428833007812,"y":820,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"83ed7e53.7c128","type":"function","name":"Name","func":"msg.payload = msg.payload.station.name;\nmsg.topic=msg.topic+\".name\";\nreturn msg;","outputs":"1","noerr":0,"x":720,"y":891.4285888671875,"z":"b30f57f3.4cf0a8","wires":[[]]},{"id":"827db1f7.7d825","type":"inject","name":"Abfrage Spritpreise","topic":"","payload":"","payloadType":"date","repeat":"600","crontab":"","once":false,"x":171.4285888671875,"y":77.14286041259766,"z":"88ac60c9.7753a","wires":[["942f3740.6bd0c8","939cbfef.6c634"]]},{"id":"110c83a7.eef37c","type":"subflow:b30f57f3.4cf0a8","name":"","x":475.21429443359375,"y":248.1668357849121,"z":"88ac60c9.7753a","wires":[["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"],["615e9fe3.9ea16"]]},{"id":"942f3740.6bd0c8","type":"function","name":"Shell abfragen","func":"msg.payload=\"167804fa-e116-4ee7-a287-35634c1d47ac\";\nmsg.topic=\"node-red.0.Tankstelle01\";\nreturn msg;","outputs":1,"noerr":0,"x":272.8571472167969,"y":174.28570365905762,"z":"88ac60c9.7753a","wires":[["110c83a7.eef37c"]]},{"id":"41a8d0a3.be573","type":"ioBroker out","name":"","topic":"","ack":"false","autoCreate":"true","x":975.7143173217773,"y":245.7142791748047,"z":"88ac60c9.7753a","wires":[]},{"id":"955099c8.6aaf68","type":"debug","name":"","active":true,"console":"false","complete":"false","x":987.1428184509277,"y":195.7142858505249,"z":"88ac60c9.7753a","wires":[]},{"id":"615e9fe3.9ea16","type":"function","name":"Join","func":"\nreturn msg;","outputs":1,"noerr":0,"x":752.8571548461914,"y":245.71429538726807,"z":"88ac60c9.7753a","wires":[["955099c8.6aaf68","41a8d0a3.be573"]]},{"id":"939cbfef.6c634","type":"function","name":"Aral abfragen","func":"msg.payload=\"51a467c6-1ca2-4bf4-81e2-945a6973ac94\";\nmsg.topic=\"node-red.0.Tankstelle02\";\nreturn msg;","outputs":1,"noerr":0,"x":260,"y":300,"z":"88ac60c9.7753a","wires":[["110c83a7.eef37c"]]}]Im Subflow gibt es einen Knoten Names "API Key setzen" - dort müsst ihr einen gültigen API Key eintragen.
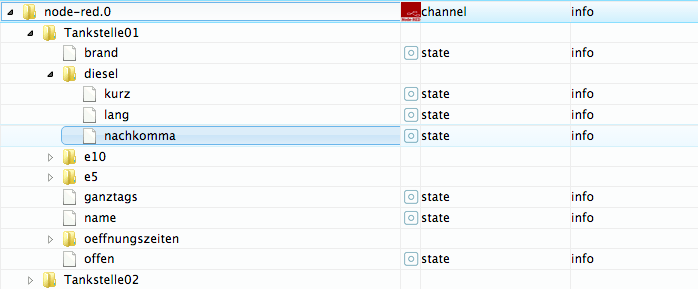
Im Ergebnis gibt es dann - wie vorgeschlagen - die Werte strukturiert in ioBroker:

-
Hallo,
wie schon an anderer Stelle berichtet, versuche ich gerade die Node-Red Geschichten auf den Javascript Adapter zu portieren. Aktuell gibt es immer mal wieder http://forum.iobroker.org/viewtopic.php?f=20&t=1178, weshalb ich die Zahl der Flows minimieren will.
Heute bin ich nicht fertig geworden, hier nur der erste Teil. Das Skript liest die Liste der billigsten Tankstellen im Umkreis ein und schreibt alle Werte in ioBroker Objekte (und loggt auf Wunsch). Es startet bei Skriptstart und sonst alle 5 Minuten. Ich verwende nur die Werte der ersten (günstigsten) Tankstelle, theoretisch ist auch eine Liste möglich (deshalb die '1' in der Baumstuktur).
Für die Ausführung ist eine Tankerkönig API nötig, genau wie oben in den flows. Meine API habe ich anonymisiert, also bitte die eigene eintragen. Ebenso habe ich die Länge und Breite anonymisiert, auch hier die eigenen Werte.
Dazu eine Frage: Wie kann ich die lat/lng Werte aus den Javascript - Einstellungen einfügen?
Hier das Skript:
/* Spritpreis einlesen Quelle: Tankerkoenig mit API todo: gezielten Tankstellen (zweites Skript anlegen) Meldung (pushover/Email) bei Unterschreitung eines Preises (Optin) Unter Verwendung von Scripts/flows von Bluefox und ruhr70 erstellt: 24.08.2015 von pix */ var logging = true; // (true;false) Logausgabe zentral schalten, da bei true 5minütlich ein Mehrzeiler geloggt wird. // Billigste Tankstelle // Parameter festlegen var breite = '48.0', // eigene Position eintragen laenge = '11.0', // eigene Position eintragen radius = '5', sortierung = 'price', typ = 'diesel', api = 'EIGENE-API-EINTRAGEN'; var url = 'https://creativecommons.tankerkoenig.de/json/list.php?lat=' + breite + '&lng=' + laenge + '&rad=' + radius + '&sort=' + sortierung + '&type=' + typ + '&apikey=' + api; // Objekste erstellen (mit Struktur) createState('Sprit.billigste_Tankstelle.json', {name: 'Billigste Tankstelle - JSON'}); createState('Sprit.billigste_Tankstelle.1.Name', {name: 'Billigste Tankstelle - Name'}); createState('Sprit.billigste_Tankstelle.1.Marke', {name: 'Billigste Tankstelle - Marke'}); createState('Sprit.billigste_Tankstelle.1.ID', {name: 'Billigste Tankstelle - ID'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Strasse', {name: 'Billigste Tankstelle - Strasse'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Hausnummer', {name: 'Billigste Tankstelle - Hausnummer'}); createState('Sprit.billigste_Tankstelle.1.Adresse.PLZ', {name: 'Billigste Tankstelle - PLZ'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Ort', {name: 'Billigste Tankstelle - Ort'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Laenge', {name: 'Billigste Tankstelle - geografische Laenge', unit: '°'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Breite', {name: 'Billigste Tankstelle - geografische Breite', unit: '°'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Entfernung', {name: 'Billigste Tankstelle - Entfernung', unit: 'km'}); createState('Sprit.billigste_Tankstelle.1.Diesel.Preis', {name: 'Billigste Tankstelle - Preis', unit: '€'}); createState('Sprit.billigste_Tankstelle.1.Diesel.Preis_kurz', {name: 'Billigste Tankstelle - Preis (gekürzt)', unit: '€'}); createState('Sprit.billigste_Tankstelle.1.Diesel.Preis_dritte_Stelle', {name: 'Billigste Tankstelle - Preis (dritte Dezimalstelle)'}); // Daten einlesen var request = require('request'); function billigste_Tankstelle() { request(url, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); var data = JSON.stringify(result, null, 2); // if (logging) log(data); setState('Sprit.billigste_Tankstelle.json', data); } catch (e) { log('Parse Fehler:' + e); } if (result) { if (logging) { log('-------------- Spritpreise -----------'); log('Billigste Station im Radius von ' + radius + 'km'); log('Name: ' + result.stations[0].name); log('Marke: ' + result.stations[0].brand); log('ID: ' + result.stations[0].id); log('Strasse: ' + result.stations[0].street); log('Hausnummer: ' + result.stations[0].houseNumber); log('PLZ: ' + result.stations[0].postCode); log('Stadt: ' + result.stations[0].place); log('Geografische Breite: ' + result.stations[0].lat + '°'); log('Geografische Länge: ' + result.stations[0].lng + '°'); log('Entfernung: ' + result.stations[0].dist + ' km'); log('Preis: ' + result.stations[0].price + ' €'); log('Preis (gekürzt): ' + preis_ermitteln(result.stations[0].price).preis_kurz); + ' €'); log('Preis (3\. Dezimaltelle): 0.' + preis_ermitteln(result.stations[0].price).preis_dritte_stelle); + ' Cent'); log('--------------------------------------'); } setState('Sprit.billigste_Tankstelle.1.Name', result.stations[0].name); setState('Sprit.billigste_Tankstelle.1.Marke', result.stations[0].brand); setState('Sprit.billigste_Tankstelle.1.ID', result.stations[0].id); setState('Sprit.billigste_Tankstelle.1.Adresse.Strasse', result.stations[0].street); setState('Sprit.billigste_Tankstelle.1.Adresse.Hausnummer', result.stations[0].houseNumber); setState('Sprit.billigste_Tankstelle.1.Adresse.PLZ', result.stations[0].houseNumber); setState('Sprit.billigste_Tankstelle.1.Adresse.Ort', result.stations[0].place); setState('Sprit.billigste_Tankstelle.1.Adresse.Breite', result.stations[0].lat); setState('Sprit.billigste_Tankstelle.1.Adresse.Laenge', result.stations[0].lng); setState('Sprit.billigste_Tankstelle.1.Adresse.Entfernung', result.stations[0].dist); setState('Sprit.billigste_Tankstelle.1.Diesel.Preis', result.stations[0].price); setState('Sprit.billigste_Tankstelle.1.Diesel.Preis_kurz', preis_ermitteln(result.stations[0].price).preis_kurz); setState('Sprit.billigste_Tankstelle.1.Diesel.Preis_dritte_Stelle', preis_ermitteln(result.stations[0].price).preis_dritte_stelle); } } else { log('Spritpreise einlesen - Fehler:' + error); } }); // Ende request } // Dezimalstellen des Preises ermitteln function preis_ermitteln(preis) { var rechenwert = preis * 100; // 100facher Preis jetzt mit einer Nachkommastelle var rechenwert2 = preis * 1000; // 1000facher Preis ohne Nachkommastelle rechenwert = Math.floor(rechenwert); // Nachkommastelle (.x) wird abgeschnitten rechenwert = rechenwert/100; // es bleiben zwei Nachkommastellen var ohne_dritte_stelle = rechenwert.toFixed(2); // Preis mit 2 Nachkommastellen ausgeben (abgeschnitten) var dritte_stelle = rechenwert2 - (rechenwert * 1000); // Dritte Nachommastelle einzeln ermitteln return { 'preis_kurz': ohne_dritte_stelle, 'preis_dritte_stelle': dritte_stelle }; } // Ausführung billigste_Tankstelle(); schedule("*/15 * * * *", billigste_Tankstelle); // jede 15 MinutenEDIT (14.1.2016): Schedule auf 15min gestellt, da tankerkönig.de sonst evtl. überlastet wird.
EDIT (1.2.2016): Funktion "preis_kuerzen" und "preis_dritte_stelle" zusammengefügt und Code gespart. Neue Funktion "preis_ermitteln" gibt jetzt die Dezimalstellen zurück
Morgen komme ich wohl nicht dazu, aber werde die Woche noch das Skript für die gezielte Tankstellen-Abfrage (mit ID, ohne API) einstellen. Ich denke, für jede Tankstelle ein eigenes Skript anzulegen ist nicht zu aufwendig, sondern eher übersichtlich und auch leichter zu warten.
ich denke, es ist Zeit einen Adapter daraus zu machen! ? `
Hab tatsächlich mal drüber nachgedacht. Aber mir fehlt noch das Know-How. :?Viel Spaß und Gruß
Pix
EDIT: Habs gerad gesehen: Ich nutze nur Dieselpreise und deshalb wird in der Objektstruktur nach DIESEL sortiert. Bitte bei anderen Spritsorten entsprechend ändern (createState…), sorry für die Umstände :roll:
-
Hi Pix,
Deine Scripts sind klasse!
Probier doch mal bitte ein Adapter. Wenn ich das so sehe, bist Du eine ganze Ecke weiter als ich. Das bekommst Du mit großer Sicherheit hin!
Viele Grüße,
Michael
-
Hallo!
Ich würde das Script auch gerne nutzen. Dafür habe ich jetzt auch den Javascript adapter installiert. Dumme Frage: Wie geht es dann weiter?
Die Daten im Script kann ich durch meine ersetzten. Ich weiß nur nicht wie und wo das Script dann hin soll.
Da bräuchte ich mal einen Tipp
Gruß Sebbo
-
Ich kann leider selber nicht scripten

Hier ist die Anleitung:
http://www.iobroker.net/docu/?page_id=156&lang=de
Hab sie gerade mit dem Status verglichen - da hat sich doch schon wieder ne Menge getan.
oben rechts befinden sich die Buttons cron und ID einfügen
Mit dem cron kannst du eine regelmäßige Zeit angeben, wann das Script starten soll,
mit ID einfügen kannst du einen Datenpunkt einfügen auf den reagiert werden soll.
Gruß
Rainer
-
Bin unterwegs, helfe dir heute Abend.
Versprochen,
Pix
Gesendet von meinem iPhone mit Tapatalk
-
Hallo Sebbo,
@Sebbo:Hallo!
Ich würde das Script auch gerne nutzen. Dafür habe ich jetzt auch den Javascript adapter installiert. Dumme Frage: Wie geht es dann weiter?
Die Daten im Script kann ich durch meine ersetzten. Ich weiß nur nicht wie und wo das Script dann hin soll.
Da bräuchte ich mal einen Tipp
Gruß Sebbo `
bitte das Skript aus http://forum.iobroker.org/viewtopic.php?f=32&t=614&start=60#p10289 kopieren. Dann (wenn noch nicht geschehen) Javascript Instanz hinzufügen. Dann in den ioBroker.admin Reiter Scripts gehen und mit "+" (links unten) ein neues Skript hinzufügen. Im aufgehenden Fenster kannst du einen Namen vergeben (am besten keine Frei- und Sonderzeichen verwenden). Das Skript aus der Zwischenablagen darunter einfügen und anpassen (API, Lat/Long *).Skript speichern.
Dann nochmal Doppelklick auf den Skriptnamen und den Haken zum aktivieren setzen.
Wenn jetzt im Log eine Fehlermeldung kommt, dass einige Objekte nicht gefunden wurden, dann im Reiter Instanzen die Javascript Instanz neu starten (klick auf das Symbol mit den 2 Pfeilen).
Beim Start werden die Objekte angelegt und bei korrekter Konfiguration die Daten eingelesen.
- Lat/Long kann auch in den Javascript-Adaptereinstellungen festgelegt werden.
Gruß
Pix
-
Hallo pix,
habe das jetzt mal parallel zu meiner node-red variante eingesetzt. Dein Skript zeigte eine billigere Tankstelle bei mir in der Nähe nicht an.
EDIT: Habe nachher mal die Lat Long optimiert (2. Stelle hinter dem Komma) Jetzt ist sie drin (?); wird mit dist=2, angegeben
Die Liste unter States zeigt aber jede Menge Tankstellen außerhalb des eingestellten Radius an.
Wird die zuerst erstellt und dann gefiltert?
EDIT: Man sollte den thread auch vollständig lesen :oops:
Besteht die Möglichkeit diesen Datenpunkt javascript.0.Sprit.billigste_Tankstelle.json als json Tabelle mit dem entsprechenden Widget anzuzeigen - ich hab es nicht geschafft
Gruß
Rainer
-
Hallo Rainer,
@Homoran:Besteht die Möglichkeit diesen Datenpunkt javascript.0.Sprit.billigste_Tankstelle.json als json Tabelle mit dem entsprechenden Widget anzuzeigen - ich hab es nicht geschafft `
JEIN!
Als Tabelle ja, aber nicht im Tabellen Widget, das hab ich nicht hingekriegt. Hier als Tabelle. EInfach das hier in ein basic HTML Widget packen (bei mit alles in Javascript Instanz #2) {javascript.2.Sprit.billigste_Tankstelle.Tabelle} und dann dieses veränderte Sprit / billigste Tankstelle nehmen.
`/* Spritpreis einlesen Quelle: Tankerkoenig mit API todo: gezielten Tankstellen (zweites Skript anlegen) Meldung (pushover/Email) bei Unterschreitung eines Preises (Optin) Unter Verwendung von Skripten von Bluefox und ruhr70 erstellt: 24.08.2015 von pix 26.08.2015 Instanz einsetzen (falls nicht auf javascript.2) mit Hilfe von paul54 http://forum.iobroker.org/viewtopic.php?f=21&t=1256&p=10368#p10356 28.08.2015 Tabelle im HTML Format */ var logging = false; // (true;false) Logausgabe zentral schalten, da 5minütlich ein Mehrzeiler geloggt wird. // Objekte erstellen (mit Struktur) createState('Sprit.billigste_Tankstelle.Tabelle', {name: 'Billigste Tankstelle - Tabelle'}); createState('Sprit.billigste_Tankstelle.json', {name: 'Billigste Tankstelle - JSON'}); createState('Sprit.billigste_Tankstelle.1.Name', {name: 'Billigste Tankstelle - Name'}); createState('Sprit.billigste_Tankstelle.1.Marke', {name: 'Billigste Tankstelle - Marke'}); createState('Sprit.billigste_Tankstelle.1.ID', {name: 'Billigste Tankstelle - ID'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Strasse', {name: 'Billigste Tankstelle - Strasse'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Hausnummer', {name: 'Billigste Tankstelle - Hausnummer'}); createState('Sprit.billigste_Tankstelle.1.Adresse.PLZ', {name: 'Billigste Tankstelle - PLZ'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Ort', {name: 'Billigste Tankstelle - Ort'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Laenge', {name: 'Billigste Tankstelle - geografische Laenge', unit: '°'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Breite', {name: 'Billigste Tankstelle - geografische Breite', unit: '°'}); createState('Sprit.billigste_Tankstelle.1.Adresse.Entfernung', {name: 'Billigste Tankstelle - Entfernung', unit: 'km'}); createState('Sprit.billigste_Tankstelle.1.Diesel.Preis', {name: 'Billigste Tankstelle - Preis', unit: '€'}); createState('Sprit.billigste_Tankstelle.1.Diesel.Preis_kurz', {name: 'Billigste Tankstelle - Preis (gekürzt)', unit: '€'}); createState('Sprit.billigste_Tankstelle.1.Diesel.Preis_dritte_Stelle', {name: 'Billigste Tankstelle - Preis (dritte Dezimalstelle)'}); // Billigste Tankstelle // Parameter festlegen var breite, laenge, radius = '5', sortierung = 'price', typ = 'diesel', api = 'APIAPIAPIAPIAPI eintragen XXXXXXX'; // Koordinaten aus Adaptereinstellungen übernehmen oder selbst festlegen // http://forum.iobroker.org/viewtopic.php?f=21&t=1256&p=10337#p10333 // Javascript Instanz Nummer auslesen // http://forum.iobroker.org/viewtopic.php?f=21&t=1256&p=10368#p10356 var dpID = getIdByName('Billigste Tankstelle - JSON'); var teile = dpID.split('.'); var geo = getObject('system.adapter.javascript.' + teile[1]); if (geo && geo.native) { breite = geo.native.latitude; laenge = geo.native.longitude; if (logging) log('Spritpreis - Geokoordinaten aus Javascript-Adapter gelesen'); } else { // falls nicht in den Adaptereinstellungen festgelegt, manuelle Werte breite = '48'; laenge = '11'; if (logging) log('Spritpreis - Geokoordinaten manuell eingetragen'); } var url = 'https://creativecommons.tankerkoenig.de/json/list.php?lat=' + breite + '&lng=' + laenge + '&rad=' + radius + '&sort=' + sortierung + '&type=' + typ + '&apikey=' + api; // Daten einlesen var request = require('request'); function billigste_Tankstelle() { request(url, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); var data = JSON.stringify(result, null, 2); // if (logging) log(data); setState('Sprit.billigste_Tankstelle.json', data); } catch (e) { log('Spritpreise einlesen - Parse Fehler: ' + e); } if (result) { if (logging) { log('-------------- Spritpreise -----------'); log('Billigste Station im Radius von ' + radius + 'km'); log('Name: ' + result.stations[0].name); log('Marke: ' + result.stations[0].brand); log('ID: ' + result.stations[0].id); log('Strasse: ' + result.stations[0].street); log('Hausnummer: ' + result.stations[0].houseNumber); log('PLZ: ' + result.stations[0].postCode); log('Stadt: ' + result.stations[0].place); log('Geografische Breite: ' + result.stations[0].lat + '°'); log('Geografische Länge: ' + result.stations[0].lng + '°'); log('Entfernung: ' + result.stations[0].dist + ' km'); log('Preis: ' + result.stations[0].price + ' €'); log('Preis (gekürzt): ' + preis_kuerzen(result.stations[0].price) + ' €'); log('Preis (3\. Dezimalstelle): 0.' + preis_dritteStelle(result.stations[0].price) + ' Cent'); log('--------------------------------------'); } setState('Sprit.billigste_Tankstelle.1.Name', result.stations[0].name); setState('Sprit.billigste_Tankstelle.1.Marke', result.stations[0].brand); setState('Sprit.billigste_Tankstelle.1.ID', result.stations[0].id); setState('Sprit.billigste_Tankstelle.1.Adresse.Strasse', result.stations[0].street); setState('Sprit.billigste_Tankstelle.1.Adresse.Hausnummer', result.stations[0].houseNumber); setState('Sprit.billigste_Tankstelle.1.Adresse.PLZ', result.stations[0].houseNumber); setState('Sprit.billigste_Tankstelle.1.Adresse.Ort', result.stations[0].place); setState('Sprit.billigste_Tankstelle.1.Adresse.Breite', result.stations[0].lat); setState('Sprit.billigste_Tankstelle.1.Adresse.Laenge', result.stations[0].lng); setState('Sprit.billigste_Tankstelle.1.Adresse.Entfernung', result.stations[0].dist); setState('Sprit.billigste_Tankstelle.1.Diesel.Preis', result.stations[0].price); setState('Sprit.billigste_Tankstelle.1.Diesel.Preis_kurz', preis_kuerzen(result.stations[0].price)); setState('Sprit.billigste_Tankstelle.1.Diesel.Preis_dritte_Stelle', preis_dritteStelle(result.stations[0].price)); log('Spritpreise eingelesen (billigste Tankstelle) - kein Fehler'); // Tabelle var formatierungen = ''; // CSS Formatierungen der Tabelle var tabelle = formatierungen + ''; // ggf weitere Formatierungen for(var i = 0; i < result.stations.length; i++) { tabelle = tabelle + ''; } tabelle = tabelle + ' | Station | Straße | Preis | | --- | --- | --- | | ' + result.stations[i].brand + ' | ' + result.stations[i].street + ' | ' + result.stations[i].price + '€ | '; setState("Sprit.billigste_Tankstelle.Tabelle", tabelle); // if (logging) log(tabelle); } } else { log('Spritpreise einlesen - Fehler: ' + error); } }); // Ende request } // Preis kürzen function preis_kuerzen(preis) { var rechenwert = preis * 100; // 100facher Preis jetzt mit einer Nachkommastelle var rechenwert2 = preis * 1000; // 1000facher Preis ohne Nachkommastelle rechenwert = Math.floor(rechenwert); // Nachkommastelle (.x) wird abgeschnitten rechenwert = rechenwert/100; // es bleiben zwei Nachkommastellen return (rechenwert.toFixed(2)); // Preis mit 2 Nachkommastellen ausgeben (abgeschnitten) } // dritte Nachkommastelle einzeln ermitteln function preis_dritteStelle(preis) { var rechenwert = preis * 100; // 100facher Preis jetzt mit einer Nachkommastelle var rechenwert2 = preis * 1000; // 1000facher Preis ohne Nachkommastelle rechenwert = Math.floor(rechenwert); // Nachkommastelle (.x) wird abgeschnitten rechenwert = rechenwert/100; // es bleiben zwei Nachkommastellen return (rechenwert2 - (rechenwert * 1000)); // Dritte Nachommastelle einzeln ermitteln } // Fall es sofort gewollt ist, die Preise zu aktualisieren createState('Sprit.aktualisieren', {name: 'Taster zum Aktualisieren'}); on('javascript.2.Sprit.aktualisieren', function (obj) { // Falls ein Kommando und trigger ist true (was eigentlich überflüssig ist). Es kann kein Kommando mit false kommen if (!obj.newState.ack && obj.newState.val) { billigste_Tankstelle(); // Daten sofort einlesen log('Spritpreis einlesen - manuell gestartet'); } }); // Ausführung billigste_Tankstelle(); schedule("*/15 * * * *", billigste_Tankstelle); // jede 15 Minuten` Das erste Objekt,welches ganz oben erstellt wird ist "createState('Sprit.billigste_Tankstelle.Tabelle', {name: 'Billigste Tankstelle - Tabelle'});" Auch hier evtl. die Instanz einmal durchstarten nach dem Abspeichern des Skriptes. Wer CSS kann, kann die Variable _~~[i]~~formatierungen[/i]_ noch anpassen (Bisher nur Titelzeile links gerückt und fett). Kleine Variante: `~~[code]~~var formatierungen = ''; // CSS Formatierungen der Tabelle [/code]` Viel Spass und Gruß, Pix EDIT: Musste glatt nochmal anonymisieren, sorry für den Edit. EDIT II (18.9.2015, pix): wie auch anderen Stellen in diesem Thread erwähnt, empfehle ich die Nutzung des VIS CSS-Editors. **~~[b]~~EDIT (14.1.2016): Schedule auf 15min gestellt, da tankerkönig.de sonst evtl. überlastet wird.[/b]**[/i][/i][/i] -
Haha, das kleine + hab ich ja überhaupt nicht gesehen…
Danke Rainer, Danke Pix... läuft...
btw, wenn das "+" Symbol irgendwo oben wäre, dann hätte ich es warscheinlich gefunden. :lol: :lol:
Gruß Sebbo
-
Hey Vielen Dank für die tollen Scripte

Ich habe noch 2 Fragen dazu:
1. Wie kann ich die Tabelle formatieren? Abstand zwischen den Zeilen / Dicke Überschrift
2. Kann ich auch Benzinpreise einlesen statt Diesel? Denn wenn ich den Wert diesel in super oder super E5 ändere hängt sich das script nur auf.
Vielen Dank schonmal….
Gruß Sven
-
Hat hier keiner eine Idee zu meiner Frage oben?
Zu dem Benzin statt Diesel habe ich gelesen muss die Id geändert werden, nur welche?Und wo genau?
Oder habe ich das im falschen UnterForum gepostet?
Ich würde mich über einen Tipp sehr freuen.
Gesendet von iPhone mit Tapatalk
-
Hallo Sven,
bin aus dem Urlaub wieder da und helfe, wie versprochen, weiter :lol:
@Sven2013:1. Wie kann ich die Tabelle formatieren? Abstand zwischen den Zeilen / Dicke Überschrift `
Das ist hier angegeben:
@pix:Kleine Variante:
CODE: ALLES AUSWÄHLEN
var formatierungen = ''; // CSS Formatierungen der Tabelle `
Es sind CSS Formatierungen. Um das etwas besser zu bearbeiten kannst du auch im Widget Basic HTML die Formatierungen angeben:Damit gilt das für die ganze Seite. Deshalb empfehle ich die Verwendung von Klassen oder ID (hier zB "sprit") für die einzelnen Tabellen, damit verschiedene Tabellen auf der Seite nicht alle gleich formatiert werden.
var formatierungen = ''; // CSS Formatierungen der Tabelle var tabelle = formatierungen + ''; // ggf weitere Formatierungen oder eben im Widget analog dazu zum Beispiel für __th__: Du kannst für die Formatierung ein eigenes Widget anlegen oder die Formatierung mit in das Widget mit der Tablelle reinlegen, egal. ****EDIT 18.9.2015 (pix): Ich empfehle die Nutzung des CSS Editors in VIS**** ~~@Sven2013:~~ > 2\. Kann ich auch Benzinpreise einlesen statt Diesel? Denn wenn ich den Wert diesel in super oder super E5 ändere hängt sich das script nur auf. ` Ja, das geht natürlich, da Tankerkönig auch die E5 und E10 Preise mitliefert. Statt "Diesel" wird das Wort "E5" bzw. "E10" verwendet. Hier mal das angepasste Skript aus [http://forum.iobroker.org/posting.php?mode=reply&f=32&t=614&sid=f0ea4d188cbc161ce50a5fa54d59275a#pr10482](http://forum.iobroker.org/posting.php?mode=reply&f=32&t=614&sid=f0ea4d188cbc161ce50a5fa54d59275a#pr10482):/* Spritpreis einlesen
Quelle: Tankerkoenig mit APItodo: gezielten Tankstellen (zweites Skript anlegen)
Meldung (pushover/Email) bei Unterschreitung eines Preises (Optin)Unter Verwendung von Skripten von Bluefox und ruhr70
erstellt: 24.08.2015 von pix
26.08.2015 Instanz einsetzen (falls nicht auf javascript.2) mit Hilfe von paul54 http://forum.iobroker.org/viewtopic.php?f=21&t=1256&p=10368#p10356
28.08.2015 Tabelle im HTML Format
13.09.2015 Anpassung für E5
*/var logging = false; // (true;false) Logausgabe zentral schalten, da 5minütlich ein Mehrzeiler geloggt wird.
// Objekte erstellen (mit Struktur)
createState('Sprit.billigste_Tankstelle.Tabelle', {name: 'Billigste Tankstelle - Tabelle'});
createState('Sprit.billigste_Tankstelle.json', {name: 'Billigste Tankstelle - JSON'});
createState('Sprit.billigste_Tankstelle.1.Name', {name: 'Billigste Tankstelle - Name'});
createState('Sprit.billigste_Tankstelle.1.Marke', {name: 'Billigste Tankstelle - Marke'});
createState('Sprit.billigste_Tankstelle.1.ID', {name: 'Billigste Tankstelle - ID'});
createState('Sprit.billigste_Tankstelle.1.Adresse.Strasse', {name: 'Billigste Tankstelle - Strasse'});
createState('Sprit.billigste_Tankstelle.1.Adresse.Hausnummer', {name: 'Billigste Tankstelle - Hausnummer'});
createState('Sprit.billigste_Tankstelle.1.Adresse.PLZ', {name: 'Billigste Tankstelle - PLZ'});
createState('Sprit.billigste_Tankstelle.1.Adresse.Ort', {name: 'Billigste Tankstelle - Ort'});
createState('Sprit.billigste_Tankstelle.1.Adresse.Laenge', {name: 'Billigste Tankstelle - geografische Laenge', unit: '°'});
createState('Sprit.billigste_Tankstelle.1.Adresse.Breite', {name: 'Billigste Tankstelle - geografische Breite', unit: '°'});
createState('Sprit.billigste_Tankstelle.1.Adresse.Entfernung', {name: 'Billigste Tankstelle - Entfernung', unit: 'km'});
createState('Sprit.billigste_Tankstelle.1.E5.Preis', {name: 'Billigste Tankstelle - Preis', unit: '€'});
createState('Sprit.billigste_Tankstelle.1.E5.Preis_kurz', {name: 'Billigste Tankstelle - Preis (gekürzt)', unit: '€'});
createState('Sprit.billigste_Tankstelle.1.E5.Preis_dritte_Stelle', {name: 'Billigste Tankstelle - Preis (dritte Dezimalstelle)'});// Billigste Tankstelle
// Parameter festlegen
var breite,
laenge,
radius = '5',
sortierung = 'price',
typ = 'e5', // <----------- e5 oder e10 oder diesel
api = 'APIAPIAPIAPIAPI eintragen XXXXXXX';// Koordinaten aus Adaptereinstellungen übernehmen oder selbst festlegen
// http://forum.iobroker.org/viewtopic.php?f=21&t=1256&p=10337#p10333
// Javascript Instanz Nummer auslesen
// http://forum.iobroker.org/viewtopic.php?f=21&t=1256&p=10368#p10356
var dpID = getIdByName('Billigste Tankstelle - JSON');
var teile = dpID.split('.');
var geo = getObject('system.adapter.javascript.' + teile[1]);
if (geo && geo.native) {
breite = geo.native.latitude;
laenge = geo.native.longitude;
if (logging) log('Spritpreis - Geokoordinaten aus Javascript-Adapter gelesen');
} else { // falls nicht in den Adaptereinstellungen festgelegt, manuelle Werte
breite = '48';
laenge = '11';
if (logging) log('Spritpreis - Geokoordinaten manuell eingetragen');
}var url = 'https://creativecommons.tankerkoenig.de/json/list.php?lat=' + breite + '&lng=' + laenge + '&rad=' + radius + '&sort=' + sortierung + '&type=' + typ + '&apikey=' + api;
// Daten einlesen
var request = require('request');
function billigste_Tankstelle() {
request(url, function (error, response, body) {
if (!error && response.statusCode == 200) {
var result;
try{
result = JSON.parse(body);
var data = JSON.stringify(result, null, 2);
// if (logging) log(data);
setState('Sprit.billigste_Tankstelle.json', data);
} catch (e) {
log('Spritpreise einlesen - Parse Fehler: ' + e);
}
if (result) {
if (logging) {
log('-------------- Spritpreise -----------');
log('Billigste Station im Radius von ' + radius + 'km');
log('Name: ' + result.stations[0].name);
log('Marke: ' + result.stations[0].brand);
log('ID: ' + result.stations[0].id);
log('Strasse: ' + result.stations[0].street);
log('Hausnummer: ' + result.stations[0].houseNumber);
log('PLZ: ' + result.stations[0].postCode);
log('Stadt: ' + result.stations[0].place);
log('Geografische Breite: ' + result.stations[0].lat + '°');
log('Geografische Länge: ' + result.stations[0].lng + '°');
log('Entfernung: ' + result.stations[0].dist + ' km');
log('Preis: ' + result.stations[0].price + ' €');
log('Preis (gekürzt): ' + preis_kuerzen(result.stations[0].price) + ' €');
log('Preis (3. Dezimalstelle): 0.' + preis_dritteStelle(result.stations[0].price) + ' Cent');
log('--------------------------------------');
}
setState('Sprit.billigste_Tankstelle.1.Name', result.stations[0].name);
setState('Sprit.billigste_Tankstelle.1.Marke', result.stations[0].brand);
setState('Sprit.billigste_Tankstelle.1.ID', result.stations[0].id);
setState('Sprit.billigste_Tankstelle.1.Adresse.Strasse', result.stations[0].street);
setState('Sprit.billigste_Tankstelle.1.Adresse.Hausnummer', result.stations[0].houseNumber);
setState('Sprit.billigste_Tankstelle.1.Adresse.PLZ', result.stations[0].houseNumber);
setState('Sprit.billigste_Tankstelle.1.Adresse.Ort', result.stations[0].place);
setState('Sprit.billigste_Tankstelle.1.Adresse.Breite', result.stations[0].lat);
setState('Sprit.billigste_Tankstelle.1.Adresse.Laenge', result.stations[0].lng);
setState('Sprit.billigste_Tankstelle.1.Adresse.Entfernung', result.stations[0].dist);
setState('Sprit.billigste_Tankstelle.1.E5.Preis', result.stations[0].price);
setState('Sprit.billigste_Tankstelle.1.E5.Preis_kurz', preis_kuerzen(result.stations[0].price));
setState('Sprit.billigste_Tankstelle.1.E5.Preis_dritte_Stelle', preis_dritteStelle(result.stations[0].price));log('Spritpreise eingelesen (billigste Tankstelle) - kein Fehler'); // Tabelle var formatierungen = ''; // CSS Formatierungen der Tabelle var tabelle = formatierungen + '| Station | Straße | Preis | | --- | --- | --- | `'; // ggf weitere Formatierungen for(var i = 0; i < result.stations.length; i++) { tabelle = tabelle + '``'; } tabelle = tabelle + '` | Station | Straße | Preis | | --- | --- | --- | | ' + result.stations[i].brand + ' | ' + result.stations[i].street + ' | ' + result.stations[i].price + '€ | `'; setState("Sprit.billigste_Tankstelle.Tabelle", tabelle); // if (logging) log(tabelle); } } else { log('Spritpreise einlesen - Fehler: ' + error); } }); // Ende request } // Preis kürzen function preis_kuerzen(preis) { var rechenwert = preis * 100; // 100facher Preis jetzt mit einer Nachkommastelle var rechenwert2 = preis * 1000; // 1000facher Preis ohne Nachkommastelle rechenwert = Math.floor(rechenwert); // Nachkommastelle (.x) wird abgeschnitten rechenwert = rechenwert/100; // es bleiben zwei Nachkommastellen return (rechenwert.toFixed(2)); // Preis mit 2 Nachkommastellen ausgeben (abgeschnitten) } // dritte Nachkommastelle einzeln ermitteln function preis_dritteStelle(preis) { var rechenwert = preis * 100; // 100facher Preis jetzt mit einer Nachkommastelle var rechenwert2 = preis * 1000; // 1000facher Preis ohne Nachkommastelle rechenwert = Math.floor(rechenwert); // Nachkommastelle (.x) wird abgeschnitten rechenwert = rechenwert/100; // es bleiben zwei Nachkommastellen return (rechenwert2 - (rechenwert * 1000)); // Dritte Nachommastelle einzeln ermitteln } // Fall es sofort gewollt ist, die Preise zu aktualisieren createState('Sprit.aktualisieren', {name: 'Taster zum Aktualisieren'}); on('javascript.2.Sprit.aktualisieren', function (obj) { // Falls ein Kommando und trigger ist true (was eigentlich überflüssig ist). Es kann kein Kommando mit false kommen if (!obj.newState.ack && obj.newState.val) { billigste_Tankstelle(); // Daten sofort einlesen log('Spritpreis einlesen - manuell gestartet'); } }); // Ausführung billigste_Tankstelle(); schedule("*/15 * * * *", billigste_Tankstelle); // jede 15 Minuten` Im oberen Teil werden die Objekte angelegt. Statt Diesel steht da E5 mittendrin. Weiter unten in der Konfiguration steht bei sort jetzt "e5" statt "diesel" und noch weiter unten in der Befüllung der Objekte natürlich wie oben statt ... .Diesel. ... jetzt E5 **~~[b]~~Die Abfrage der billigsten Tankstelle über die API funktioniert nur pro Sorte[/b]**, also braucht es entweder drei Skripte oder das Ändern der Abfrage-URL. Ich empfehle die erste Variante, also für jede Spritsorte ein Skript anlegen und die entsprechenden Änderungen vornehmen. Gruß Pix **~~[b]~~EDIT (14.1.2016): Schedule auf 15min gestellt, da tankerkönig.de sonst evtl. überlastet wird.[/b]**[/i][/i][/i] -
@pix:Die Abfrage der billigsten Tankstelle über die API funktioniert nur pro Sorte, also braucht es entweder drei Skripte oder das Ändern der Abfrage-URL. Ich empfehle die erste Variante, also für jede Spritsorte ein Skript anlegen und die entsprechenden Änderungen vornehmen. `
Zuerste hatte ich ein weiteres Script mit anderem namen "billigstes_e5" angelegt. Darin habe ich nur das Wort "diesel" gegen "e5" getauscht. - klappt nicht
 im log steht nur "script stopped" Dann versucht alle möglichenVariablen im Skript anzupassen, ebenfalls ohne Erfolg. Ich habe sogar zwei verschiedene javascript instanzen angelegt, da ich davon ausging, dass die Variablennamen gleich bleiben.
im log steht nur "script stopped" Dann versucht alle möglichenVariablen im Skript anzupassen, ebenfalls ohne Erfolg. Ich habe sogar zwei verschiedene javascript instanzen angelegt, da ich davon ausging, dass die Variablennamen gleich bleiben.Muss sonst noch etwas ausser in der Abfrage an den Tankerkönig das Wort Diesel gegen E5 zu tauschen, wie es in node-red geklappt hat.
Gruß
Rainer
-
Hallo,
@Homoran:Muss sonst noch etwas ausser in der Abfrage an den Tankerkönig das Wort Diesel gegen E5 zu tauschen, wie es in node-red geklappt hat. `
theoretisch reicht es, das Wort "diesel" gegen das Wort "e5" [klein geschrieben] zu tauschen (im Bereich // Parameter festlegen). Dann werden die Werte auch in die Variablen/Objekte geschrieben. Nur das die Objekte eben zB "Sprit.billigste_Tankstelle.1.Diesel.Preis_kurz" heißen und daher eine Anpassung des Namens sicher besser ist, wenn man den E5-Preis reinschreibt (btw: die "1" steht für billigste Tankstelle).Die Tankerkönig API liefert bei der Abfrage der billigsten Tankstelle eine Liste der Tankstellen von billig nach teuer pro Spritsorte. Es kann schließlich sein, dass ARAL den billigsten DIESEL und ESSO den billigsten E5 anbietet. Mehrere Spritsorten bedeuten also mehrmaliges Abfragen. Dieses Abfragen kann man durch drei jeweils angepasste Skripte machen oder auch durch drei Abfragen in einem Skript.
Dieses Skript ist kein Adapter, sondern nur ein Skript, das ich für meine Bedürfnisse (Dieselpreis abfragen) geschrieben hab. Ich helfe aber gern, es anzupassen.
 Aber ich bin noch nicht so weit, es auf alle möglichen Anwendungsfälle einzustellen. Mir fallen da einige ein … :shock:
Aber ich bin noch nicht so weit, es auf alle möglichen Anwendungsfälle einzustellen. Mir fallen da einige ein … :shock:Gruß
Pix
-
Hallo pix,
@pix:theoretisch reicht es, das Wort "diesel" gegen das Wort "e5" [klein geschrieben] zu tauschen (im Bereich // Parameter festlegen). `
so hatte ich es gemacht
@Homoran:ein weiteres Script mit anderem namen "billigstes_e5" angelegt. Darin habe ich nur das Wort "diesel" gegen "e5" getauscht. `
Sicherheitshalber dann in einer zweiten Instanz des javascript Adapters.Dann hätten die datenpunkte ja bis auf das js.1.Sprit.billigste_Tankstelle.1.Diesel.Preis_kurz für e5 statt der js.0.Sprit.billigste_Tankstelle.1.Diesel.Preis_kurz für echtes Diesel identisch angelegt werden müssen - oder?
Die Punkte wurden jedoch nicht angelegt.
@pix:Dieses Skript ist kein Adapter, sondern nur ein Skript, das ich für meine Bedürfnisse (Dieselpreis abfragen) geschrieben hab. `
Klar!Gruß
Rainer