NEWS
Yet another HomeKit adapter
-
ja, habs auch gerade gelesen, als ich da was schreiben wollte.. hat sich erledigt.. ok..
-
@dtp sagte in Yet another HomeKit adapter:
Mit Version 1.1.1 geht's nun wieder. Die Bedienung ist aber etwas gewöhnungsbedürftig.
Danke, wurde in 1.1.2 um ein vielfaches verbessert! Funktioniert !
-
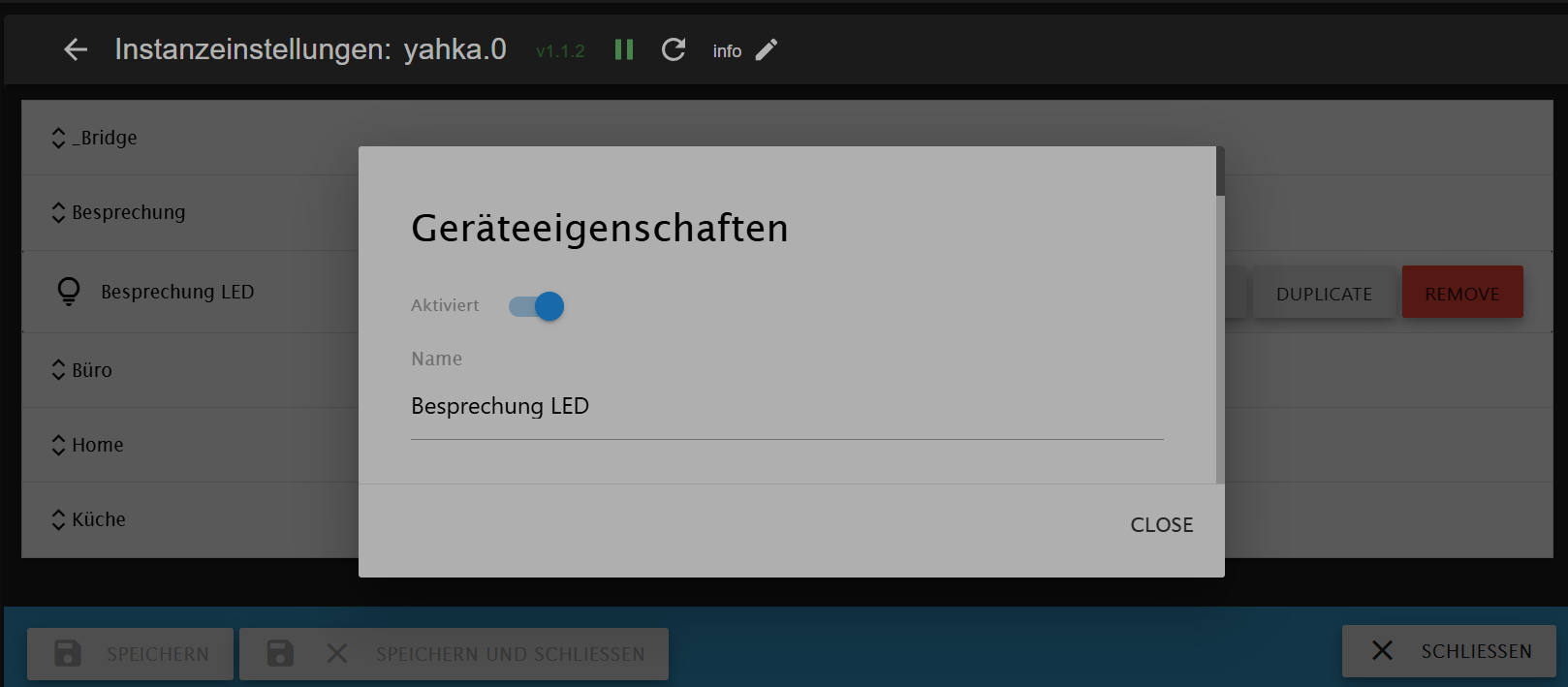
@neuschwansteini Eigentlich sehe ich keinen Unterschied zur 1.1.1, außer, dass die Geräteeigenschaften nun in einer eigenen kleinen Box geöffnet werden.
Auch das ist im Vergleich zur ursprünglichen Ansicht -in der auf der linken Seite eine schöne Übersicht war- ein deutlicher Rückschritt.
Meinen Segen hat die neue Ansicht nicht.
-
Zur Erinnerung:
ALT:

NEU:

-
Muss ich @loverz leider zustimmen .
So gut es gemeint ist, manchmal ist ein Update = kein Update
-
Ihr habt da aber Ansprüche



Ich klick da jetzt nicht jeden Tag drin rum… aber wenn, soll’s aufm Screen sichtbar sein…
-
@neuschwansteini sagte in Yet another HomeKit adapter:
Ihr habt da aber Ansprüche
Na ja - Es ist schon unhandlich wenn man viel scrollen muss um die Einstellungen vorzunehmen. Das war schon vorher kritisch, ist mit dem neuen UI aber nochmal deutlich mehr geworden. Es mag schöner aussehen, moderner sein, aber (für mich) ist es deutlich unübersichtlicher und schlechter zu handhaben.
Das heisst für mich erst mal nicht aktualisieren

A.
-
@asgothian so ist es. Bitte lasst das alte UI in seiner Art bestehen, hab dort um die 100 Geräte drin, Homekit meine einzige Visualisierung, das würde es echt versauen von der usability.
-
@loverz sagte in Yet another HomeKit adapter:
Bitte lasst das alte UI in seiner Art bestehen
Das alte Menü ist nicht für Responsive Design geeignet und wurde deshalb umgestellt
-
@simatec das ist schade und ärgerlich. Vielleicht kann man das neue Design ja an das alte Layout angleichen.
-
Hi,
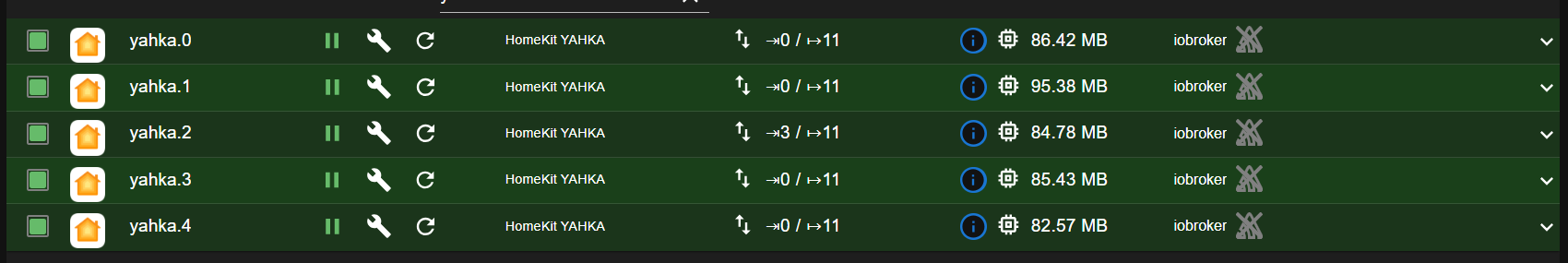
auch gerade mal das Update gemacht. Habe 5 Instanzen, laut log wurden nur die "Gerade Zahligen" 0,2,4 upgedated:

$ iobroker upgrade yahka@1.1.2 --debug Update yahka from @1.1.1 to @1.1.2 NPM version: 10.8.2 Installing iobroker.yahka@1.1.2... (System call) npm warn deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs npm warn deprecated glob@8.1.0: Glob versions prior to v9 are no longer supported npm warn deprecated gauge@4.0.4: This package is no longer supported. changed 1 package in 9s280 packages are looking for funding run `npm fund` for details Cannot install "pam-devel": WARNING: apt does not have a stable CLI interface. Use with caution in scripts.E: Unable to locate package pam-devel Updating objects from io-package.json for adapter "yahka" with version "1.1.2" Update "system.adapter.yahka.0" Update "system.adapter.yahka.2" Update "system.adapter.yahka.4" upload [9] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/css/yahka.admin.css css/yahka.admin.css text/css upload [8] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/ext/material/fonts/MaterialSymbolsOutlined_28pt-Regular.ttf ext/material/fonts/MaterialSymbolsOutlined_28pt-Regular.ttf font/ttf upload [7] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/favicon.ico favicon.ico image/vnd.microsoft.icon upload [6] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/home_icon_large.png home_icon_large.png image/png upload [5] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/index.html index.html text/html upload [4] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/index_m.html index_m.html text/html upload [3] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/words.js words.js application/javascript upload [2] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/yahka.admin.js yahka.admin.js application/javascript upload [1] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/yahka.admin.js.map yahka.admin.js.map application/json upload [0] yahka.admin /opt/iobroker/node_modules/iobroker.yahka/admin/yahka.png yahka.png image/png Process exited with code 0Ist das jetzt ein Fehler im Admin, in Yahka oder wo soll ich suchen?
Das neue Design ist zum bearbeiten existierender Geräte und einrichten von neuen Geräten leider wirklich suboptimal.
-
@wendy2702 sagte in Yet another HomeKit adapter:
Cannot install "pam-devel": WARNING: apt does not have a stable CLI interface. Use with caution in scripts.E: Unable to locate package pam-devel
Solltest du nach installieren.
-
@thomas-braun sagte in Yet another HomeKit adapter:
@wendy2702 sagte in Yet another HomeKit adapter:
Cannot install "pam-devel": WARNING: apt does not have a stable CLI interface. Use with caution in scripts.E: Unable to locate package pam-devel
Solltest du nach installieren.
Last login: Mon Apr 28 21:30:01 2025 from 192.168.178.162 mirko@iobroker:~$ sudo apt install libpam0g-dev [sudo] password for mirko: Reading package lists... Done Building dependency tree... Done Reading state information... Done libpam0g-dev is already the newest version (1.5.2-6+deb12u1). 0 upgraded, 0 newly installed, 0 to remove and 1 not upgraded. mirko@iobroker:~$ sudo apt install libpam0g Reading package lists... Done Building dependency tree... Done Reading state information... Done libpam0g is already the newest version (1.5.2-6+deb12u1). 0 upgraded, 0 newly installed, 0 to remove and 1 not upgraded. mirko@iobroker:~$Gibt es unter Bookworm noch ein anderes Paket das installiert werden muss.
-
Ach sorry, das ist das 'falsch' benannte Paket. Bei Debian heißt das
libpam0g-dev -
@thomas-braun Genau das gibt es aber ja angeblich schon.
Bezüglich der Geraden / Ungeraden instanzen scheint es ein Fehler im Upgrade log zu sein. Wenn ich die Instanzen neu starte gibt er mir die richtige Version aus im log.
-
@wendy2702 sagte in Yet another HomeKit adapter:
Wenn ich die Instanzen neu starte gibt er mir die richtige Version aus im log.
Logisch, denn die Instanzen können keine andere Version haben als der eigentliche Adapter.
-
@loverz Hey, was wäre denn dein Vorschlag dazu die UI noch übersichtlicher zu gestalten? Die Problematik die vor allem besteht ist, dass letztes (?) [@simatec korrigiere mich gern] Jahr eine Responsive-Design-Offensive beschlossen wurde. Man könnte noch überlegen eine Suche einzubauen, um so schneller Geräte zu filtern. Aber die Verlagerung in ein Modal ist das, was man am besten noch machen konnte (da die Geräte vorher darunter angezeigt wurden, was ja berechtigterweise stark bemängelt wurde). Ich kann mal schauen, ob sich das Modal noch etwas größer ziehen lässt, aber viel mehr würde ich vermutlich auch nicht machen wollen.
Vielleicht kann man auch noch einen Expand-All Button einbauen, der auf einmal alle Services expanded. Der neue Adapter bringt halt auch noch Neuerungen mit sich, was die HAP-NodeJS-Implementierung angeht.
-
Was kannst Du zu dem „pam-devel“ Error im Log sagen nach dem Update?
Die Meldung habe ich auch bekommen, dass ich das Paket manuell installieren soll. -
@tarikweiss sagte in Yet another HomeKit adapter:
Hey, was wäre denn dein Vorschlag dazu die UI noch übersichtlicher zu gestalten?
Vorweg erst einmal eine Frage: Übernimmt HomeKit die Strukturierung nach Räumen inzwischen aus dem ioBroker, oder muss man das immer noch über die Home-App einstellen ?
Als zweites mein Vorschlag: Das UI aufbauen wie den Objektbaum.
Oberste Ebene - die 'Gruppierung'
Nächste Ebene - die 'Devices' (mit einem 'edit' button wie im Objektbaum zum Anpassen der Objekt spezifischen Parameter in einem 'Modal')
Nächste Ebene - die 'Services', sowie die device spezifischen Parameter wie 'Datenpunkte', um die zur Not einzeln 'inline' ändern zu können. An den Pseudo-Kanälen für die 'Characteristics' dann wieder einen Edit Button der in ein Modal verweist über das die Einstellungen der Characteristics angepasst werden können.
unterste Ebene - die 'Charakteristics' wie 'Datenpunkte' im Objektbaum - hier wieder mit inline Edit FähigkeitDurch so einen Aufbau bekommt man ein Hybrid-UI, welches vollständig über Responsive Design eingestellt werden kann, welches aber auch wie der Objektbaum genutzt werden kann.
Zusätzlich die Option schaffen einem HomeKit Gerät einen 'Channel' oder ein 'Device' im ioBroker Zuzuweisen. Dieses kann dann (sofern zugewiesen) im responsive Modal als Anker für einen auszuwählenden State genutzt werden.
Ich hoffe die Beschreibung macht Sinn.
A.
-
@asgothian Ich denke mal drüber nach. Vielen Dank!