NEWS
Gelöst: iobroker-CT unter Proxmox stetiger Anstieg CPU-Last
-
@UncleSam Danke für den Vorschlag. Ich lasse die beiden Datenpunkte (aktuell 492 bei in und 11 bei out) mal in influx loggen und schaue mal, wie sich das bis morgen so über 24 Stunden verhält. Dann schreibe ich es mal hier und mache in Issue bei Github auf.
Ansonsten habe ich (zumindest bewusst) nichts Laufen, was speziell in diesem Zeitraum läuft. Es gibt zwar den heatingcontrol-Adapter der heute um 6 die Heizkörper hoch fuhr. Aber der läuft erst seit ein paar Wochen, das "Problem" hatte ich schon länger beobachtet. Zudem passiert es auch an Wochenenden zu den gleichen Zeiten, und da fährt die Heizung später an. Ich beobachte und melde mich wieder.Gruss, Jürgen
-
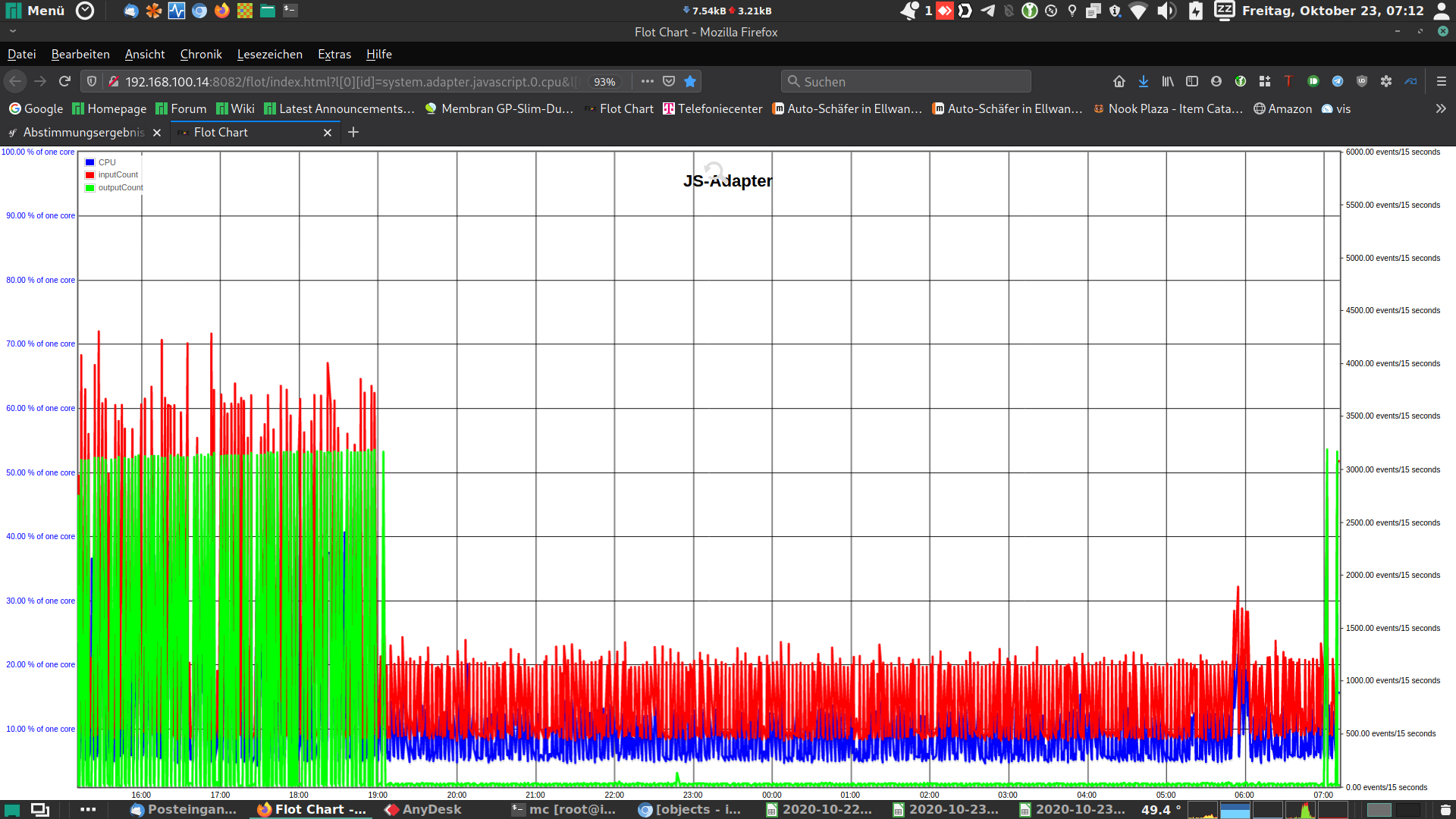
@UncleSam So, der Fall scheint irgendwie klar. Hier mal der Flot-Chart mit inputCount, outputCount und CPU:

Ich habe zumindest jetzt eine Vermutung, was hinter den täglichen Anstiegen morgens und dem Abfallen abends steckt. Das konnte ich jetzt eben live beobachten, als die ersten Spikes auftauchten. Ich habe einen Homematic-Helligkeitssensor. Der sendet so alle 3 Minuten einen Wert (wenn die Helligkeit sich ändert, also nicht nachts) an Pivccu und von da an iobroker. Dann habe ich zwei Skripte, die mit dem Wert was machen. Das erste schreibt ihn in eine lokale Datei, die dann ein Cron-Job außerhalb iobroker an einen anderen Rechner mit weewx sendet. Das Skript scheint für mich korrekt:
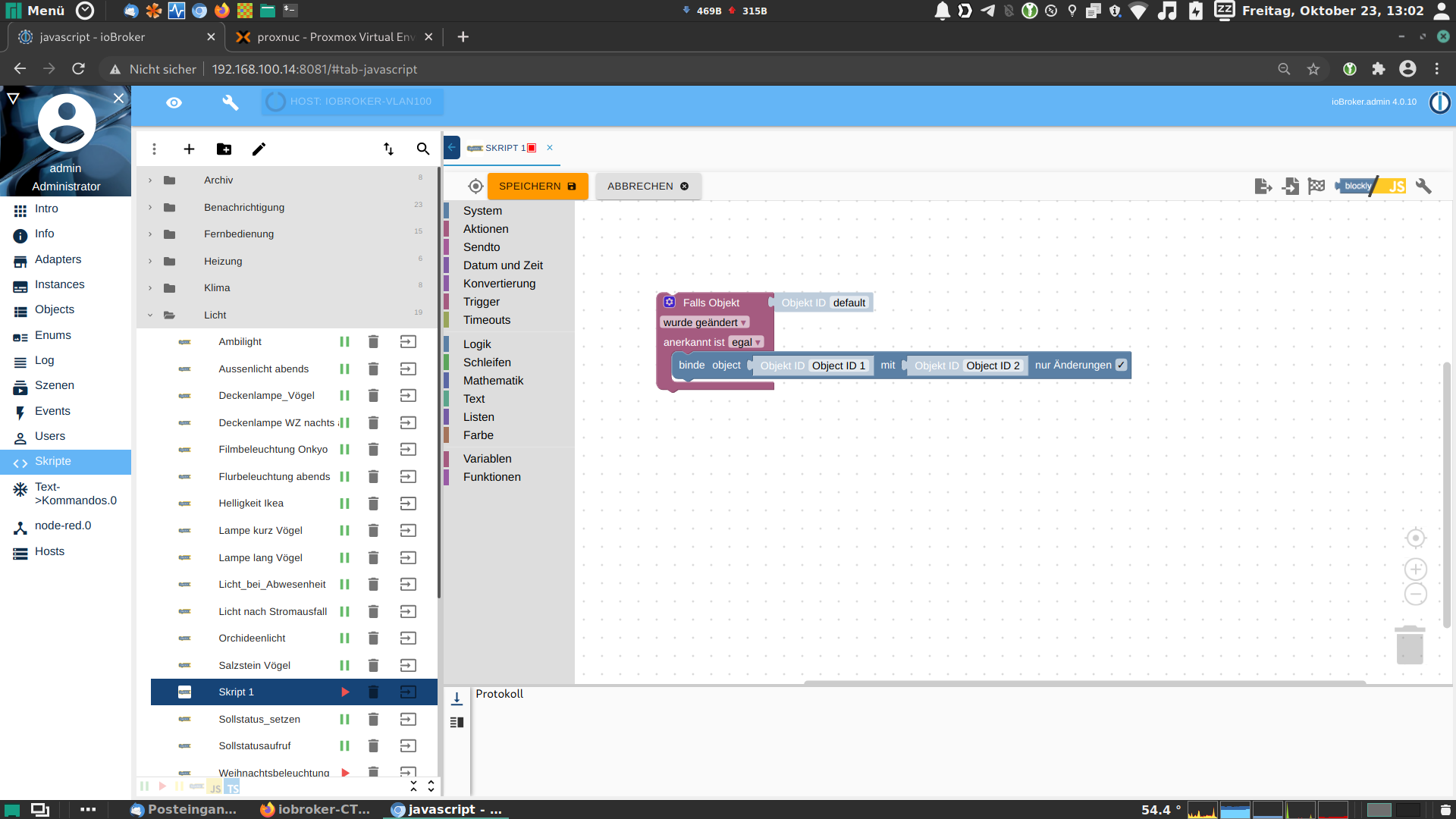
Das zweite ist ein Blockly-Skript, welches den Wert in einen Datenpunkt schreibt, um den alten Wert zu haben. sowie ihn synchron mit einem eigenen Datenpunkt hält. Hier das Blockly als JS-Export:
Die Fragen sind nun:
Warum wird durch diese zwei Skripte (damit scheint es ja 1:1 irgendwie zusammenzuhängen) so viel input- und outputCount erzeugt. Ist das normal oder habe ich da einen Fehler drin?
Kann der CPU-Anstieg über Tage Wochen damit zusammenhängen, oder sind hier zwei Probleme überlagert und der JS-Controller hat doch einen BUG/LEAK und ich sollte in Issue aufmachen, aber dann mit welchen Werten?Gruss, Jürgen
-
@Wildbill Ich würde sagen, das sind zwei unterschiedliche Probleme. Für den stetigen Anstieg würde ich ein Issue eröffnen. Das andere muss ich mir nächste Woche mal in Ruhe anschauen, wenn ich wieder am PC bin.
-
@Wildbill sagte in iobroker-CT unter Proxmox stetiger Anstieg CPU-Last:
Neustart des JS-Adapters setzt die CPU-Last sofort wieder auf den tiefsten Wert, es geht dann über Tage Wochen nach oben.
Skripte alle mal angehalten und neu gestartet, ohne den JS-Adapter neu zu starten: Der Wert bleibt oben, also scheint es nicht an irgendeinem Script zu liegenEin paar Ideen:
- Erstellst du in deinem Skripten dynamisch Trigger/Schedules/etc.? Z.B. als Reaktion auf bestimmte Events des Tages
- Startest und stoppst du Skripte per
scriptEnabled-States?
zu 1.: Wenn das nicht sauber passiert, kann es sein, dass mit der Zeit mehrfache Trigger für die gleichen States existieren. Bei jedem Auslösen wird dann mit der Zeit immer mehr Arbeit verrichtet, sprich die CPU-Last steigt.
Solche "vergessenen" Trigger werden dann u.u. beim Neustart der Skripte nicht sauber entfernt - wohl aber beim Neustart des Adapters.zu 2.: Sollte man grundsätzlich nicht machen und hat in der Vergangenheit schon oft zu Problemen geführt. Gerade in Kombination mit 1. könnte es das Problem noch verstärken.
-
@Wildbill Und mit deinem zweiten Skript hast du meine Vermutung bestätigt:
on({id: 'hm-rpc.0.OEQ2282208.1.LUX', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setStateDelayed("javascript.0.Zustand.Lichtsensor-alt"/*Lichtsensor-alt*/, (obj.state ? obj.state.val : ""), 120000, false); on({id: 'hm-rpc.0.OEQ2282208.1.LUX', change: "ne"}, function (obj) { setState('javascript.0.Zustand.Beleuchtungsstärke', obj.state.val); });});Das ist ein Trigger im Trigger. Jeder Auslöser des Äußeren (Zeile 1) erstellt eine neue Kopie des inneren (Zeile 9). Mit jedem Auslösen des States
hm-rpc.0.OEQ2282208.1.LUXwirdsetState('javascript.0.Zustand.Beleuchtungsstärke', obj.state.val);1x mehr ausgeführt als beim letzten Mal.Wenn alle 3 Minuten ein neuer Wert kommt, wird schon nach 24h das setState 480x schnell hintereinander ausgeführt. Nach einer Woche über 3000 mal!
Das bedeutet dann auch, dass alle Trigger, die auf
javascript.0.Zustand.Beleuchtungsstärkereagieren und nicht aufchange: "ne"prüfen, infolgedessen auch 3000x ausgeführt werden. -
@AlCalzone @UncleSam
Ja, das zweite Script ist der Übeltäter für den Anstieg tagsüber. Fragt mich mal, warum ich da bind genommen habe, anstatt einfach den State zu setzen. Im Blockly sieht man da gar nicht, dass es Trigger im Trigger ist, erst im Javascript hab ich es jetzt auch gesehen. Vermutlich irgendwann mal aus einem alten Scipt so rein kopiert und nie drauf geachtet. Das werde ich gleich mal ändern. Mit anhalten des Scripts ist zumindest sofort inputCount und outputCount wieder runter. Nachts bleibt der Wert bei 0, dann steht das ja quasi eh.
Vermutlich war das dann auch das Problem mit dem Anstieg über Tage/Wochen, das beobachte ich mal weiter, bevor ich ein Issue erstelle.Zu den Fragen:
1.: Ist ja quasi beantwortet, das wird es wohl sein
2.: Nein, alle Scripte laufen immer durch und werden rein durch Trigger gesteuert. Mit scriptEnabled habe ich nie gearbeitet.Ich beobachte und gebe so in ein zwei Wochen mal Rückmeldung. Aber Danke Euch zwei fürs Schubbsen in die richtige Richtung, wonach ich suchen muss, und verutlich auch für die Lösung des Problems.
Gruss, Jürgen
EDIT: So sieht das zweite Script jetzt aus, sollte wohl passen:
-
@Wildbill sagte in iobroker-CT unter Proxmox stetiger Anstieg CPU-Last:
Im Blockly sieht man da gar nicht, dass es Trigger im Trigger ist
An der Farbe erkennst du es. Trigger sind pink.
-
@AlCalzone
Nicht so, wie ich es hatte.
Das Blockly als Javascript sah so aus (Datenpunkte jetzt nur pro forma):
Als Blockly sieht es so aus:

Also nicht pink/lila, sondern wie ein Steuere/Aktualisiere. Deshalb fiel es mir nicht auf.
Man lernt nie aus. Danke.Gruss, Jürgen
-
@Wildbill Oh! Das ist natürlich ungünstig.
-
@AlCalzone @UncleSam
Ich setzte das Thema jetzt auf gelöst und mache bezüglich des JS-Adapters auch kein Issue auf. Über eine Woche hat sich der CPU-Wert des Containers jetzt kein Stück nach oben bewegt, von den Spikes, wenn es kurz mal etwas mehr zu tun gibt, abgesehen. Aber danach ist er wieder auf den "Startwert" von vor einer Woche zurückgefallen.Danke Euch beiden nochmal. Ohne Euch wäre ich wohl immer noch am suchen...

Gruss, Jürgen