NEWS
scriptedEnabled - Problem bei Abfrage
-
@Chrunchy hatte ich auch schon überlegt (und werd das auch def. so einbauen) - aber dann müßte ein instanz restart bei deaktivierten prüf-script helfen - das prüfscript wird erst nach dem restart der instanz von hand enabled - dann msollte eigentlich alles da sein (momentan habe ich keinen trigger dafür) - das bringt aber leider nicht das ergebnis
oder anders: nach neustart wird das script ausgführt und hat falsches ergebnis - dann stoppe ich das prüfscript und aktiviere es wieder : und wieder ist die anzeige falsch - das wäre eine "händische" zeitverzögerung - die richtige anzeige kommt erst, wenn ich das zu prüfende script einmal neustarte und dann das prüfscript laufen lasse
oder kann es sein : da das zu prüfende script ja einen falschen (nicht existierenden trigger-dp hat)
-
das ist doch seltsam - wenn du nun eines der scripte aus und einschaltest, wird dann auch bei dir das richtige angezeigt
-
@liv-in-sky sagte:
wenn du nun eines der scripte aus und einschaltest, wird dann auch bei dir das richtige angezeigt
Ja.
-
bug oder feature ?
-
-
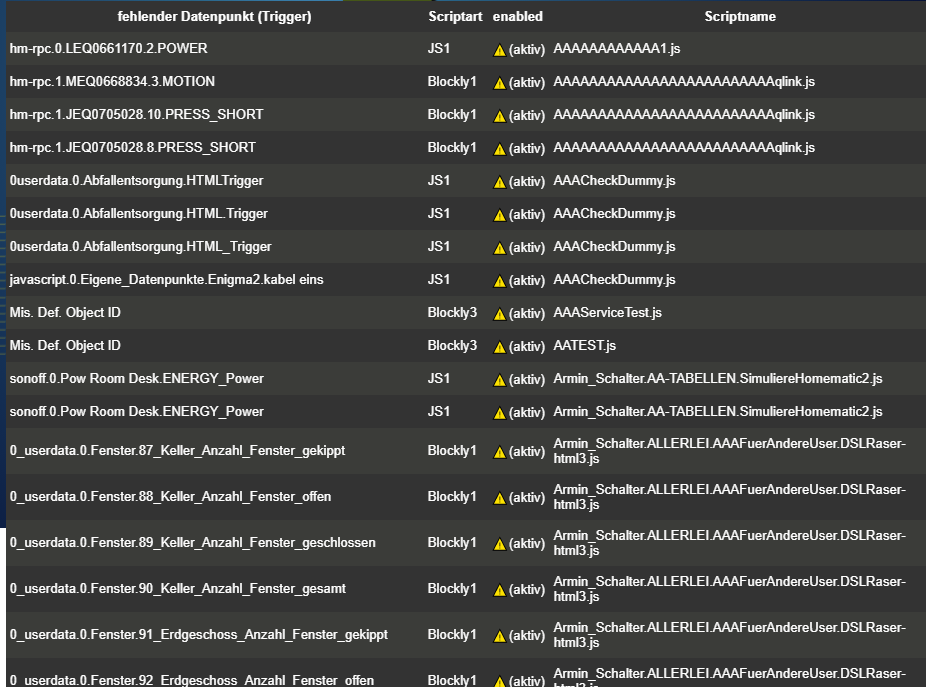
das ist schade, das konzept dieses scriptes sollte sein - eine kleine , 2 mal am tag upgedatete , liste in der vis zu haben, die mir nur scripte anzeigt, die laufen und einen falschen trigger haben
danke für deine hilfe
-
hi ingo - du stehst in github als entwickler drin - weißt du, wieso das so ist - siehe bitte im ersten post ?
zusammnegefaßt: selektor bekommt falsche states im script_enabled ordner beim prüfen, ob scripte enable/disabled sind
-
@liv-in-sky sagte:
das ist schade
Es funktioniert mit der asynchronen Version von getState(id, callback), ist also ein Puffer-Problem:
const idsEnabled = $('javascript.*.scriptEnabled.aktiv.*'); idsEnabled.each(function(id, i) { if(existsState(id)) getState(id, function(err, state) {log(id + ': ' + state.val)}); }); -
@liv-in-sky Welche Adapter-Version setzt du denn ein? Wir haben vor kurzem das Verhalten von Wildcards im Selektor gefixt - ggf. hat das damit zu tun.
-
momentan 4.8.4
-
@AlCalzone sagte:
Wir haben vor kurzem das Verhalten von Wildcards im Selektor gefixt - ggf. hat das damit zu tun.
Nein, damit hat es nichts zu tun, denn die IDs werden richtig selektiert. Die synchrone Version von getState(id) funktioniert bei diesen Datenpunkten nicht.
-
was ist hier falsch
function lookForEnabled(pfad) { let myEnabled=false; let myselctor="javascript.*.scriptEnabled."+pfad $(myselctor).each(function(id, i) { //if(existsState(id)) {if (getState(id).val) {myEnabled=true;}} if(existsState(id)) { getState(id, function(err, state){ if (state.val) { myEnabled=true; return myEnabled;}}) } }); }ich nehme an, der return wert darf da nicht drin sein - wenn ich den aber rausnehme funktioniert es nicht ?
-
@liv-in-sky sagte:
was ist hier falsch
Man kann keine Rückgabe aus einer Callback-Funktion an die aufrufende Funktion machen, denn die Callback-Funktion läuft asynchron.
-
@paul53
leidr weiß ich nicht, wie ich mit dieser function umgehen muss - letztlich gibt es doch ein promise - wenn das erfüllt/ausgeführt ist, soll der return gegeben werdenhabe mit then() etwas versucht - klappt aber garnicht
-
@liv-in-sky Probiers mal so:
async function lookForEnabled(pfad) { let myselctor = "javascript.*.scriptEnabled." + pfad; for (const id of $(myselctor)) { if (existsState(id) && (await getStateAsync(id)).val) return true; } return false; }Dazu musst du aber auf 4.9.4 updaten, da die das Iterieren des Selector-Ergebnisses ermöglicht.
Und du musst das aus der aufrufenden Funktion ebenfalls mitawaitaufrufen, oder das Ergebnis mit.then(...)verarbeiten. -
-
sorry - das ist ein fehler im verarbeiten nach dem aufruf der function !!!!
muss noch testen
-
so wird die function jetzt aufgerufen:
lookForEnabled(myGoal[b][1]) ? myEnabled="⚠️(aktiv)" : myEnabled="⚫"async function lookForEnabled(pfad) { pfad=pfad.replace(".js","") pfad=pfad.replace(/\//g,".") // let scriptPfad="" //let myEnabled=false; let myselctor="javascript.*.scriptEnabled."+pfad for (const id of $(myselctor)) { log((await getStateAsync(id)).val+" "+id) if (existsState(id) && (await getStateAsync(id)).val) {return true;} } return false; }das log in deiner function wird richtig angezeigt
muss ich lookForEnabled anders aufrufen
bei
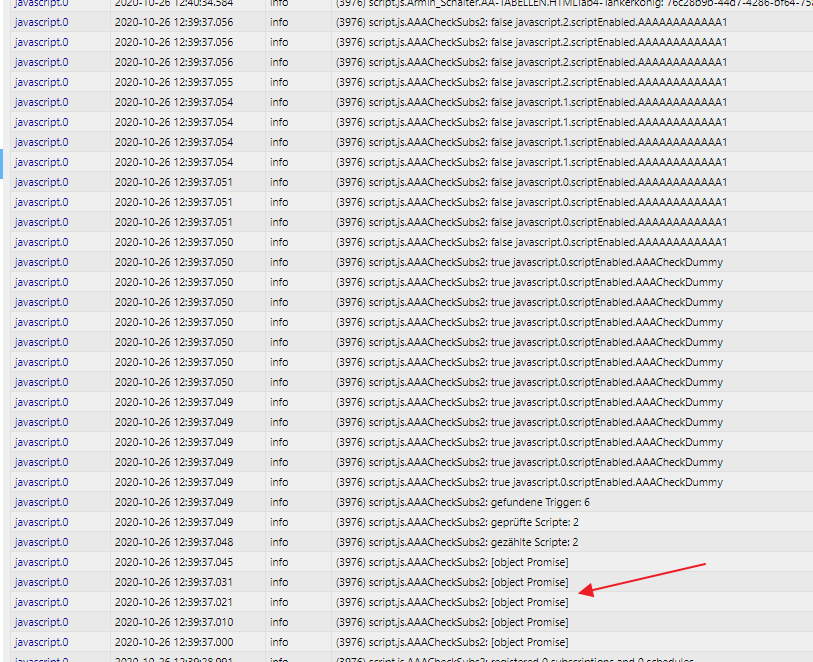
log(lookForEnabled(myGoal[b][1]).toString())kommt das:

-
@liv-in-sky sagte in scriptedEnabled - Problem bei Abfrage:
muss ich lookForEnabled anders aufrufen
Ja, hab ich doch geschrieben:
@AlCalzone sagte in scriptedEnabled - Problem bei Abfrage:
Und du musst das aus der aufrufenden Funktion ebenfalls mit await aufrufen, oder das Ergebnis mit .then(...) verarbeiten.
z.B.
async function whatever() { const result = await lookForEnabled("meine-id"); log(result); }Ggf. empfiehlt sich die Lektüre von https://gist.github.com/AlCalzone/d14b854b69ce5e8a03718336cc650a95#
-
@liv-in-sky sagte:
muss ich die abfrage irgendwie anders programmieren ?
Weshalb verwendest Du nicht die synchrone Funktion isScriptActive(name) ?
function lookForEnabled(pfad) { pfad=pfad.replace(".js","") pfad=pfad.replace(/\//g,".") return isScriptActive(pfad); }