NEWS
Script Radar-Kontrolle und Koordinaten Übersetzer
-
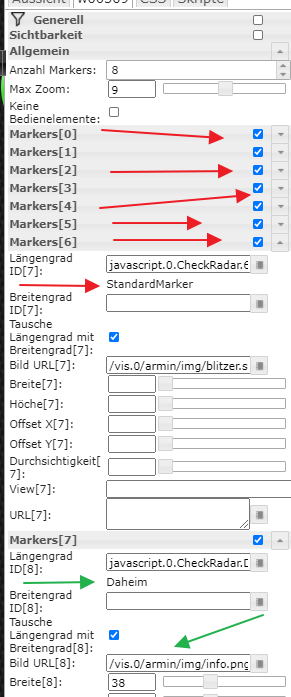
@efxz du hast für jeden datenpunkt standardmarker einen marker im widget eingetragen - die zeigen etwas an, wenn ein blitzer drin steht - wenn kein blitzer drin ist, werden deine standardmarker mit deiner heimadresse überschrieben - dann machst du noch einen marker im script und dieser liegt dann auch ÜBR deiner heimadrese und allen ohne blitzer - damit ist daheim immer ein eigenes symbol
-
kann dir immer noch nicht folgen.. den extra Datenpunkt mit meinen Heimatkoord. unter 1. oder 2. hinzufügen?
 Bild Link)
Bild Link) -
mittlerweile gibt es eine neue version im ersten post - da werden die heimkoordinaten deines systems genutzt.
ich versuche es nochmal
- im karten widget bekommt jeder blitzer einen eigenen marker ( marker= ist ein punkt in der karte) - datenpunkt: standardmarker für jede route
- (lasse ich die marker leer, hat das widget ein problem daher muss ich den dp mit etwas füllen
- ist kein blitzer da, setzt das script den marker auf daheim. es können also bei mehreren routen viele blitzer-marken auf daheim zeigen, wenn keine blitzer da sind - die sind alle übereinander
- da ich aber gerne für daheim ein eigenes bild im marker haben möchte , muss das widget am ende einen marker über alle marker setzen, die auf daheim zeigen, um das daheim-bild zu bekommen
- mit dem ende meine ich also, das im widget als letztes ein marker definiert wird, der auf daheim (datenpunkt) zeigt - dieser legt sich über alle anderen, die auf daheim zeigen
rote pfeile: ist pro eingegeber route ein marker (im bild also 7 routen - 7 marker (von 0-6=7)
grüner pfeil: zeigt auf daheim mit eigenem bild - als 8ter marker!
als bilder verwende ich die hier - kannst du aber frei wählen
hoffe - das es klarer ist - es geht eigentlich um das widget - im script musst du nur die routen definieren, der rest wird gemacht
-
-
@efxz dir auch
-
Ich teste gerade das Script bei mir. Ich habe erstmal lediglich die API eingesetzt und Rest so gelassen. Meinen Wohnort trägt er korrekt ein und den Rest wohl auch. Anpassen muss ich dann ja nur den diesen Bereich:

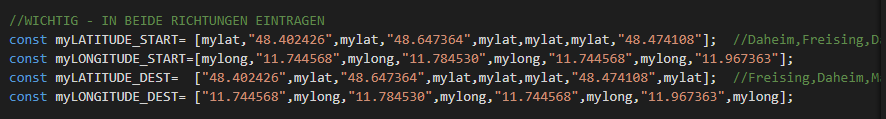
Das einzige was mich bei deinem Beispiel verwirrt ist das da mal "mylat, mylat" drin vorkommt. Ich dachte ich gebe hier immer Paare ein, zuerst Start "mylat" in Kombination mit der entsprechenden Latitude des Zieles.!?
Vielleicht wird es mir gleich klarer wenn ich meine Ziele hier eintrage...Edit.: ich habe es richtig verstanden. Mit zwei Zielen trägt man ein:
const myLATITUDE_START= [mylat,"lat_1",mylat,"lat_2"]; const myLONGITUDE_START=[mylong,"long_1",mylong,"long_2"]; const myLATITUDE_DEST= ["lat_1",mylat,"lat_2",mylat]; const myLONGITUDE_DEST= ["long_1",mylong,"long_2",mylong]; -
@lobomau da hast du recht - das ist falsch im script - habe es nur bei mir geändert - werde es im ersten post auch ändern
gut aufgepaßt

-
@liv-in-sky dein Script funktioniert top. Ich kriege die ganze Zeit Meldungen rein über neue Blitzer

Eine Verbesserung könnte ich mir vorstellen. Und zwar wird nicht der Weg genommen, den ich zur Arbeit nehme, sondern der schnellste. Mein Weg dauert theoretisch 1min länger, ist aber 3 km kürzer.
Bei einem anderen Script zur Wegzeitberechnung konnte man Zwischenstationen eingeben um einen bestimmten Weg einzuschlagen (das Script habe ich nicht mehr). -
weiß nicht ob ich richtig verstehe
die routen , die ich abfrage werden nicht als eine route zurückgegeben von blitzer de, sondern eher auf eine art - alle möglichen routen zum ziel und manchmal kommen auch blitzer, die einfach nur in der gegend sind - so wie in z.b. maps funktioniert das nicht - ich kann keine spezielle route zwischen ziel und abfahrt angeben
eine richtige wegzeitberechnung wird wohl über eine andere webseite abzufragen sein - blitzer de wird das nicht anbieten - vermute ich
-
@liv-in-sky ok, alles klar.
-
meinst du das hier
https://unknownworkspace.de/?p=199oder:
https://forum.iobroker.net/topic/3659/iobroker-und-stau-verkehrsinformationen/31und da scheint es noch einen adapter zu geben ? https://forum.iobroker.net/topic/20496/test-adapter-roadtraffic-v0-0-x/43
-
@liv-in-sky ja, genau. Hab da grad aufgeräumt: hab soeben bei mir "roadtraffic" gelöscht, da ich gemerkt habe, dass bereits "places" die Fahrzeit berechnet. Und die Google_Maps" Objekte hab ich auch gelöscht, da ich das Script gar nicht mehr benutze.
Bei deinem Script werde ich jetzt nur noch den Weg zu meiner Arbeit drin lassen. Zu Testzwecken hatte ich auch die Arbeitsstätte meiner Frau drin. Aber da kriege ich stündlich Benachrichtigungen

-
@liv-in-sky Ja, die Karte finde ich auch super! Ich möchte nur die Karte nicht immer darstellen, sondern eine Meldung bekommen, auf die ich tippen kann. Funktioniert jetzt bei mir ganz gut, leider sind noch keine Mehrfachblitzer zum Testen aufgetaucht.
-
Habe mir den Script geladen und für meine Belangen angepasst;
//WICHTIG - IN BEIDE RICHTUNGEN EINTRAGEN const myLATITUDE_START= [mylat ,"49.750190",mylat ,"50.048880",mylat ,"49.750190",mylat ,"48.865624"]; //Daheim,Flughafen,Daheim.Mahle const myLONGITUDE_START=[mylong ,"8.612288",mylong ,"8.562380",mylong ,"8.612288",mylong ,"9.191354"]; const myLATITUDE_DEST= ["50.048880",mylat ,"49.750190",mylat ,"48.865624",mylat ,"49.750190"]; //Flughafen,Daheim,Mahle,Daheim const myLONGITUDE_DEST= ["8.562380",mylong ,"8.612288",mylong ,"9.191354",mylong ,"8.612288"];Habe dabei jedoch das Problem das mir die Routen in den Objekten falsch dargestellt werden. Irgendwie gibt er meistens die Route von "Daheim" nach "Daheim" und umgekehrt aus. Die Routen wie im Skript als Kommentar zu sehen, bekomme ich leider nicht angezeigt.
In den Objekten kann ich 7 (0-6) Routen finden.
- Route 0 ist noch korrekt (Daheim - Flughafen),
- Route 1 & 2 zeigen Daheim - Daheim an
- Route 3 zeigt Daheim - Mahle an
- Route 4 & 5 zeigen Daheim - Daheim an
- Route 6 zeigt Mahle - Daheim an
Habe ich irgendetwas an meinem Script falsch gemacht?
-
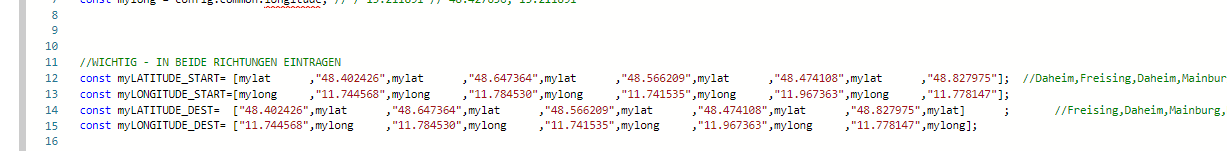
@claus1993 Ich habe Deine Routen mal anders dargestellt
//WICHTIG - IN BEIDE RICHTUNGEN EINTRAGEN // Daheim ,Flughafen ,Daheim ,Mahle const myLATITUDE_START= [mylat ,"49.750190",mylat ,"50.048880",mylat ,"49.750190",mylat ,"48.865624"]; //Daheim,Flughafen,Daheim.Mahle const myLONGITUDE_START=[mylong ,"8.612288" ,mylong ,"8.562380" ,mylong ,"8.612288" ,mylong ,"9.191354"]; // Flughafen ,Daheim ,Mahle ,Daheim const myLATITUDE_DEST= ["50.048880",mylat ,"49.750190",mylat ,"48.865624",mylat ,"49.750190"]; //Flughafen,Daheim,Mahle,Daheim const myLONGITUDE_DEST= ["8.562380" ,mylong ,"8.612288" ,mylong ,"9.191354" ,mylong ,"8.612288"];Du hast mehr Startkoordinaten als Zielkoordinaten und außerdem stimmen die Koordinaten zum Teil nicht überein, z. B. Flughafen in START 2. Spalte (49.750190, 8.612288) und in DEST 1. Spalte (50.048880, 8.562380).
-
@grrfield
bei mir sieht es momentan so aus
und sollte auch so aussehen im ersten post
ich werde gleich eine beschreibung machen - habe das script heute upgedatet und 2 sachen dazu gefügt
-
update - muss nicht gemacht werden, sind einfach 2 weitere möglichkeiten hinzugefügt
im ersten post
- es gibt einen datenpunkt (ZielKoordinaten), der bei zielen, die nicht "daheim" sind , die koordinaten ausgibt - damit können im kartenwidget die ziele sichtbar gemacht werden und die karte ist schneller und effektiver ausgewertet
blaue dreiecke sind ziele der routen - hier erkennt man, dass der untere blitzer definitiv nicht in der route liegt!

- es gibt einen datenpunkt (javascript.0.CheckRadar.MYBlitzer), in dem werden alle blitzer ausgegeben und nur mit </br> getrennt - damit kann das standard html widget eine einfache liste ausfgeben. man kann auch mit sichtbarkeit arbeiten , wenn zb. der dp leer ist
- es gibt einen datenpunkt (ZielKoordinaten), der bei zielen, die nicht "daheim" sind , die koordinaten ausgibt - damit können im kartenwidget die ziele sichtbar gemacht werden und die karte ist schneller und effektiver ausgewertet
-
Hallo!
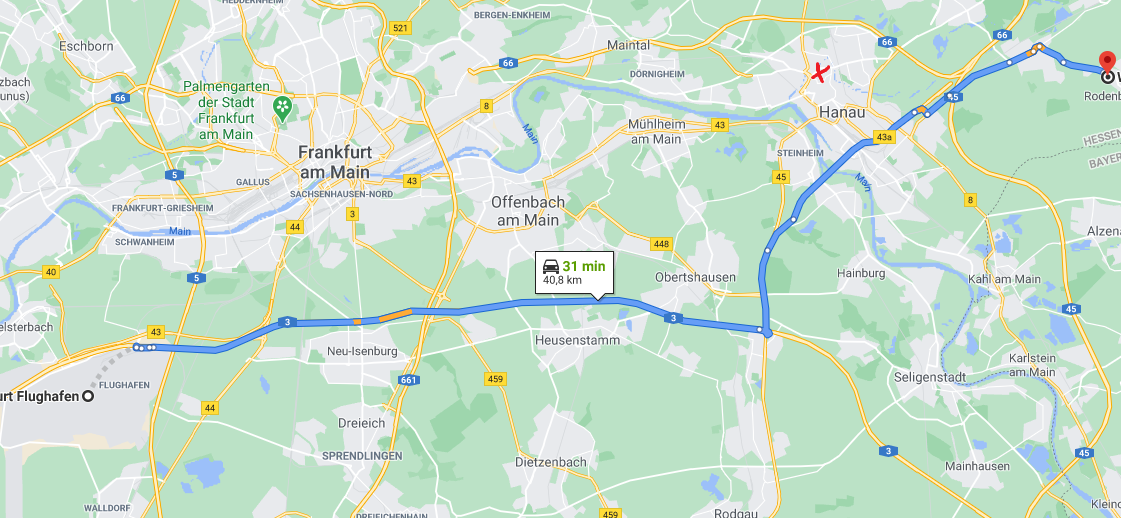
Klappt prinzipiell super... allerdings bekomme ich einen Blitzer angezeigt der zwar in der Nähe ist, aber abseits der Route (nicht mal wenn Stau und 1000 Unfälle sind würde ich da vorbeifahren)
habe die Route mal per google maps berechnen lassen. Das Rote Kreuz zeigt den Blitzer
const myLATITUDE_START= [mylat ,"50.XXXXXX",mylat ,"50.048709"]; const myLONGITUDE_START=[mylong ,"9.XXXXXX",mylong ,"8.559076"]; const myLATITUDE_DEST= ["50.XXXXXX",mylat ,"50.048709",mylat]; const myLONGITUDE_DEST= ["9.XXXXXX",mylong ,"8.559076",mylong];so sieht mein Code oben aus (natürlich statt die XXXXX die Richtigen Nummern für daheim)
-
@backfisch88 kenne ich- aber leider kann ich keine route bestimmen - blitzer de nimmt einfach alle möglichen routen bzw evtl sogar nur einen umkreis und zeigt alle blitzer an
um das auszuwerten, ob das in der route liegen kann, müßte ich das selbst berechnen - zum einen glaube ich, bekomm ich das mathematisch nicht hin und zum anderen kenne ich keine seite, die mir das ausrechnen könnte
ich bräuchte den abstand zwischen den beiden punkten und müßte kontrollieren, ob der blitzer da drin liegt
sorry - besser gehts im moment nicht
-
Ahhhh okay. Das erklärt einiges! Das war mir nicht bewusst wie das funktioniert!
Trotzdem tolle Arbeit! Danke dafür!
