NEWS
Javascript Fehler
-
Oh Sorry ich habe nicht erwähnt das ich bis auf SPS nicht richtig programmieren kann
Blockly ist ein Segen für mich
-
So es liegt schätze ich mal daran
Hallo Bluefox, ääää kann ich deine Verbesserung auch unter Blockly verwenden [emoji4]
-
Ich benötige ich für Tasker eigentlich nur " http://192:5000/Tasker=Display"
-
Benutze custom function block:
! ````
<xml xmlns="http://www.w3.org/1999/xhtml"><block type="comment" id="p@J6Qs;ezefC/UNB~(AU" x="38" y="13"><field name="COMMENT">Call tasker</field>
<next><block type="procedures_callcustomnoreturn" id="E3!LuqJO(QOQ4no^8u//"><mutation name="Control tasker"></mutation></block></next></block>
<block type="procedures_defcustomnoreturn" id="XR^Exw|_Yz/_i!Y)h1FM" x="213" y="87"><mutation statements="false"></mutation>
<field name="NAME">Control tasker</field>
<field name="SCRIPT">dHJ5IHsNCiAgICByZXF1ZXN0KCdodHRwOi8vMTkyLi4uLi4uOjUwMDAvVGFza2VyPURpc3BsYXknKS5vbignZXJyb3InLCBmdW5jdGlvbiAoZXJyKSB7DQogICAgICAgIGNvbnNvbGUuZXJyb3IoJ0Nhbm5vdCByZXF1ZXN0Jyk7DQogICAgfSk7DQp9IGNhdGNoIChlKSB7DQogICBjb25zb2xlLmVycm9yKCdDYW5ub3QgcmVxdWVzdCcpOw0KfQ==</field>
<comment pinned="false" h="80" w="160">Describe this function...</comment></block></xml> -
Auch wenn ich jetzt wie ein Blödi dastehe [emoji4][emoji856]
Ich kann da leider immer noch nichts mit anfangen
Custom function Block , Funktionen - JavaScript Funktion?
Und dann ?
Jetzt werden bestimmt viele sich fragen und sagen häää ist doch klar, der soll lieber die Finger davon lassen [emoji848]
Bis jetzt habe ich mich aber ganz gut durchgekämpft [emoji23]
-
Jetzt werden bestimmt viele sich fragen und sagen häää ist doch klar, `
Wäre möglich….der soll lieber die Finger davon lassen `
Wieso?? Learning by doing!Bluefox hat dir den notwendigen Block als xml gepostet.
Das musst du kopieren und in Blockly importieren (nach oben zeigender Pfeil neben "Blöcke Prüfen")
Gruß
Rainer
-
Hallo und vielen Dank Rainer,
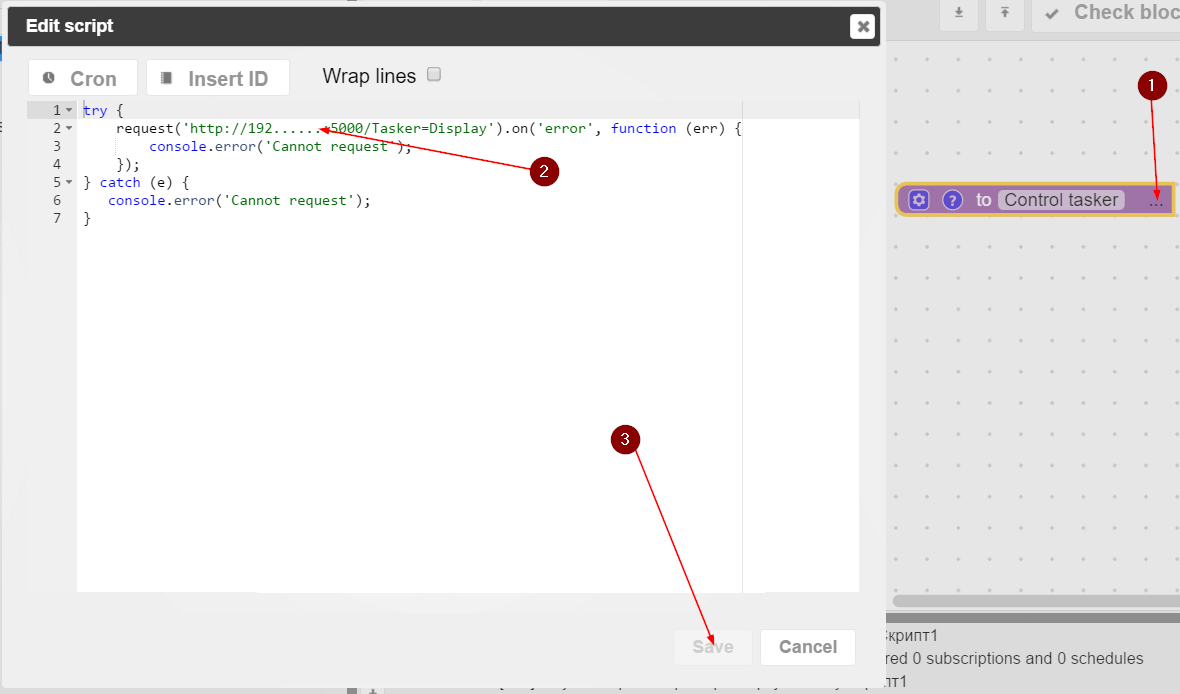
Jetzt komme ich der Sache schon näher, wie bekomme ich jetzt aber in den fertigen Block die richtige URL rein? Vor dem einfügen das Script bearbeiten?
-
Anleitung


BTW: Du kannst ruhig deine IP 192… Adressen posten die sind sowieso nicht von außen erreichbar.
-
Super vielen Dank für eure Mühe
Ich probiere das gleich aus
-
Peinlich [emoji30][emoji848]
Bei mir sieht das so aus

<link_text text="http://uploads.tapatalk-cdn.com/2016112 ... 8ab090.png">http://uploads.tapatalk-cdn.com/20161127/b1a317e1d63d2baccc760cf5098ab090.png</link_text>" /> -
Da muss noch mehr sein!
Hast du wirklich alles aus dem spoiler kopiert.
Das sind insgesamt 3 Blöcke
1 Kommentar
1x den du gezeigt hast
1x den den Bluefox gezeigt hat.
Gruß
Rainer
-
Ja Bluefox du has ja recht
Hier sind die zwei IPś
http://192.168.168.139:50000/tasker=Display (Flur)
http://192.168.168.129:50000/tasker=Display (Wohnzimmer)
Ich komme heute Abend nicht mehr weiter
Bis jetzt noch einmal vielen Dank für die Unterstützung [emoji106][emoji106][emoji106][emoji106][emoji106][emoji106][emoji122][emoji122]
Ich glaube besser würde es noch klappen wenn ich direkt den Task auf Tasker auslösen könnte
Und nicht den Umweg über home24 player gehen müsste
Mit So eine Schnittstelle könnte ich mir so einiges anderes noch vorstellen
Mit Tasker unter Android ist vieles möglich
Tasker Adapter ? [emoji848][emoji15][emoji12]
Gute Nacht
-
Ich glaube besser würde es noch klappen wenn ich direkt den Task auf Tasker auslösen könnte
Und nicht den Umweg über home24 player gehen müsste `
Hi,
lies dir den Thread http://forum.iobroker.net/viewtopic.php … a44#p13381 mal durch.
Man ist unnötig über den home24player die Abfrage zu machen. Kannst das direkt mit/in TASKER machen. Mache ich genau so….
-
try { request('http://blablba', function (err, resp, body) { // analyse answer }).on('error', function (err) { console.error('Cannot request'); }); } catch (e) { console.error('Cannot request'); } ```` `Ist es hier überhaupt erforderlich mit try-catch zu arbeiten?
catch würde doch vermutlich auch nicht ausgeführt werden selbst wenn innerhalb des request ein Fehler auftritt. ODER?````
request(.......).on('error'....)Wäre toll wenn du das mal kurz erläutern könntest. -
try { request('http://blablba', function (err, resp, body) { // analyse answer }).on('error', function (err) { console.error('Cannot request'); }); } catch (e) { console.error('Cannot request'); } ```` `Ist es hier überhaupt erforderlich mit try-catch zu arbeiten?
catch würde doch vermutlich auch nicht ausgeführt werden selbst wenn innerhalb des request ein Fehler auftritt. ODER?````
request(.......).on('error'....)Wäre toll wenn du das mal kurz erläutern könntest. `Ich bin auf Nummer sicher gegangen. Aber eigentlich sollte on("error", ..) reichen.
-
Hallo blauholsten,
vielen Dank !!!!
Ich drehe mich nur leider im Kreis
1. Wie bekomme ich jetzt das Script in Blockly so eingefügt, das nach einem Trigger (Bewegungsmelder) das Script ausgeführt wird
2. Was muss ich im Tasker Pugin alles einstellen?
Ich will ja eigentlich nur das Display von zwei Tablets einschalten, sobald sich etwas bewegt [emoji15][emoji848][emoji30][emoji12]
-
Meine Güte ,
Die eingefügte Script Funktion habe ich nur nicht gesehen da es außerhalb des Sichtbereiches war [emoji849][emoji12]
Wie kann ich diesen Block jetzt in mein Script (Blöcke) einfügen ?
-
Hallo blauholsten,
2. Was muss ich im Tasker Pugin alles einstellen? `
Mit blocky kann ich dir leider nicht helfen.
Hast du dir mein en gesendeten Link angeschaut?
-
Ja danke habe ich.
Bei der ganzen probiererei bin ich auf automagic gestoßen. Habe das Gefühl das damit einfacher und ohne zusätzliche Plugins geht.
Übersichtlicher ist es auch
-
 ~~<link_text text="http://uploads.tapatalk-cdn.com/2016113 ... f16ba1.png">http://uploads.tapatalk-cdn.com/20161130/fec9cba93055ef07cf2c779639f16ba1.png</link_text>" />
~~<link_text text="http://uploads.tapatalk-cdn.com/2016113 ... f16ba1.png">http://uploads.tapatalk-cdn.com/20161130/fec9cba93055ef07cf2c779639f16ba1.png</link_text>" />Wie bekomme ich das in ein Blockly Script intrigiert?~~