NEWS
Aktive Heizungen zählen Homematic und Homematic IP
-
Hallo Ich habe seit Jahren das Skript im Einsatz, welches die aktiven Heizungen zählt.
Hat immer wunderbar funktioniert.Nun habe ich mir Homematic IP Thermostate und hast gedacht, dass das Skript dies auch Zusammen zählt.
Tut es aber nicht.
Es gibt verschiedene Objekte
Homematic = Valve
Homematic IP = LavelBin kein Spezi und kenne mit mit Coden so gar nicht aus.
Daher die Frage hier, ob jemand mir helfen kann das Skript wieder richtig zum laufen zu bekommen?Anbei mal das Originale Skript und eines, welches ich schon ein wenig angepasst habe.
Jetzt bekomme ich "NUR NOCH" IP Thermostate in der VIS angezeigt.Also irgendwas scheint hier als Trennung oder so zu fehlen.
Kann mal bitte einer rübersehen?Original
/* Status Zahl Heizung zählt die Heizung in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Heizung" 23.12.2016 Vorlage von "pix" - geändert von bahnuhr auf Heizung */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Heizung.Anzahl_ein', idAnzahl = 'javascript.0.Status.Heizung.Anzahl', idRaum = 'javascript.0.Status.Heizung.Raum'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Heizung type: 'number', name: 'Anzahl aller Heizung', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Heizung, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Heizung', min: 0, def: 0, role: 'value' }); createState(idRaum, { type: 'string', name: 'Räume mit eingeschalteten Heizung', desc: 'Namen der Räume, in denen Heizung eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorLevel = $('channel[state.id=*.VALVE_STATE](functions="Heizung")'); // Gewerk Heizung function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Heizung auf 0 var anzahlHeizungAn = 0; var anzahlHeizung = 0; var textRaum = []; if (logging) log('++++++ Heizung Anzahl ++++ '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlHeizungAn; textRaum.push(raumname.enumNames); } ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Heizungen unabhängig vom Status }); // Funktion: Doppelte Einträge aus Array entfernen (für Räume) www.okco.de (c) codemaster function deleteDuplicates(arr) { var temp = {}; for (var i = 0; i < arr.length; i++) temp[arr[i]] = true; var r = []; for (var k in temp) r.push(k); return r; } textRaum = deleteDuplicates(textRaum); // Löscht doppelte Einträge in den Objekt Räume // Array mit Heizungnamen sortieren textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Anzahl Heizung: " + anzahlHeizung + " # davon Heizung an: " + anzahlHeizungAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idAnzahlEin, anzahlHeizungAn); setState(idAnzahl, anzahlHeizung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Heizung setState(idRaum, textRaum.join(', ')); // Räume, in denen Heizung an ist } // Trigger cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-AuslöserAngepasst:
/* Status Zahl Heizung zählt die Heizung in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Heizung" 23.12.2016 Vorlage von "pix" - geändert von bahnuhr auf Heizung */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Heizung.Anzahl_ein', idAnzahl = 'javascript.0.Status.Heizung.Anzahl', idRaum = 'javascript.0.Status.Heizung.Raum'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Heizung type: 'number', name: 'Anzahl aller Heizung', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Heizung, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Heizung', min: 0, def: 0, role: 'value' }); createState(idRaum, { type: 'string', name: 'Räume mit eingeschalteten Heizung', desc: 'Namen der Räume, in denen Heizung eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorValve = $('channel[state.id=*.VALVE_STATE](functions="Heizung")'); // Gewerk Heizung var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="Heizung")'); // Gewerk Heizung function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Heizung auf 0 var anzahlHeizungAn = 0; var anzahlHeizung = 0; var textRaum = []; if (logging) log('++++++ Heizung Anzahl ++++ '); cacheSelectorValve.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var raumname = getObject(id, "rooms"); }); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlHeizungAn; textRaum.push(raumname.enumNames); } ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Heizungen unabhängig vom Status }); // Funktion: Doppelte Einträge aus Array entfernen (für Räume) www.okco.de (c) codemaster function deleteDuplicates(arr) { var temp = {}; for (var i = 0; i < arr.length; i++) temp[arr[i]] = true; var r = []; for (var k in temp) r.push(k); return r; } textRaum = deleteDuplicates(textRaum); // Löscht doppelte Einträge in den Objekt Räume // Array mit Heizungnamen sortieren textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Anzahl Heizung: " + anzahlHeizung + " # davon Heizung an: " + anzahlHeizungAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idAnzahlEin, anzahlHeizungAn); setState(idAnzahl, anzahlHeizung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Heizung setState(idRaum, textRaum.join(', ')); // Räume, in denen Heizung an ist } // Trigger cacheSelectorValve.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }) cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-AuslöserWürde mich sehr freuen, wenn mir hier jemand helfen könnte.
-
@Xanon
Homematic = Valve
Homematic IP = Lavel (Level?)Genutzt wird aber:
'channel[state.id=*.VALVE_STATE](functions="Heizung")'Sollte sein ?:
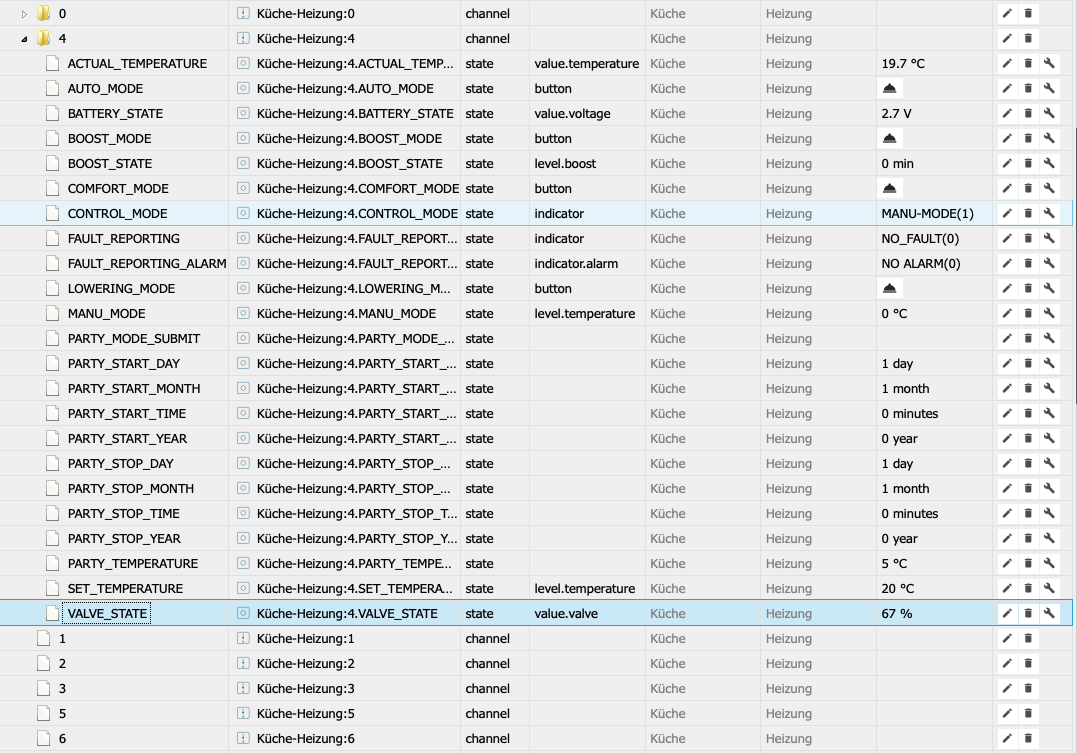
'channel[state.id=*.VALVE](functions="Heizung")'Zeig mal bitte die Datenpunkte als Bild aus den Objekten.
Homematic = Valve
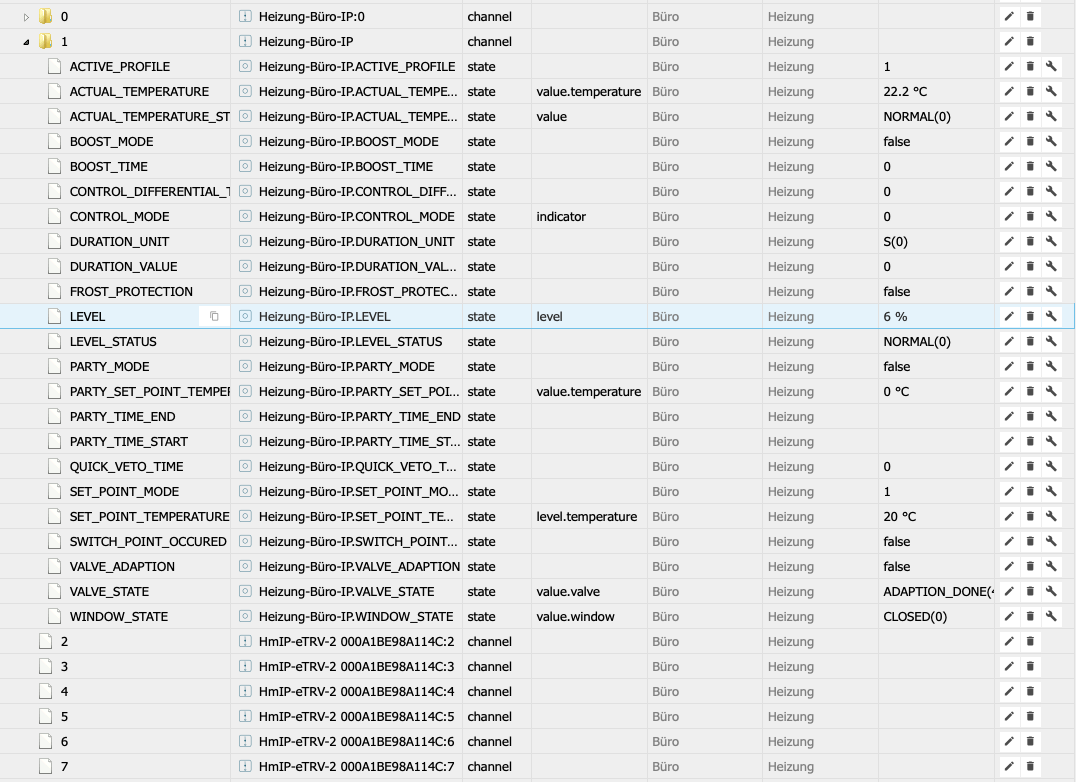
Homematic IP = Lavel (Level?) -
@MCU
Hallo, danke für deine Nachricht.
War wohl doch etwas spät / früh als ich dies geschrieben habeHomematic = VALVE_STATE
Homematic IP = LEVELIch habe gedacht, ich baue mir einfach den neuen State dazu aber irgendetwas passt da nicht.
Weil bei der originalen Version nur Homematic Thermostate abgefragt werden und in meiner bearbeiteten Version werden nur die HomematicIP Thermostate abgefragt.
Da fehlt doch in meiner Version ein Komma oder eine geschweifte Klammer oder sonst etwas.

Wie gesagt, kann nicht wirklich coden.Homematic

HomematicIP

-
@Xanon In der Schleife passiert nichts: Holt nur die Werte, aber verarbeitet sie nicht.
cacheSelectorValve.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var raumname = getObject(id, "rooms"); });Der Teil fehlt in der Schleife?
if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlHeizungAn; textRaum.push(raumname.enumNames); } ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Heizungen unabhängig vom Status });Die Function deleteDuplicates sollte man vielleicht aus der Schleife rausziehen. -
@MCU Danke für deine Unterstützung.
Der Teil steh doch aber untern in meiner bearbeiteten Version drin?
Könntest du mir das Skript vielleicht so zusammenbauen, wie du es meinst?
Dann kann ich es versuchen. -
/* Status Zahl Heizung {1} zählt die Heizung in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Heizung" {1} 23.12.2016 Vorlage von "pix" - geändert von bahnuhr auf Heizung */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Heizung.Anzahl_ein', idAnzahl = 'javascript.0.Status.Heizung.Anzahl', idRaum = 'javascript.0.Status.Heizung.Raum'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Heizung type: 'number', name: 'Anzahl aller Heizung', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Heizung, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Heizung', min: 0, def: 0, role: 'value' }); createState(idRaum, { type: 'string', name: 'Räume mit eingeschalteten Heizung', desc: 'Namen der Räume, in denen Heizung eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorValve = $('channel[state.id=*.VALVE_STATE](functions="Heizung")'); // Gewerk Heizung var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="Heizung")'); // Gewerk Heizung function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Heizung auf 0 var anzahlHeizungAn = 0; var anzahlHeizung = 0; var textRaum = []; if (logging) log('++++++ Heizung Anzahl ++++ '); cacheSelectorValve.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlHeizungAn; textRaum.push(raumname.enumNames); } ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Heizungen unabhängig vom Status }); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlHeizungAn; textRaum.push(raumname.enumNames); } ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Heizungen unabhängig vom Status }); // Funktion: Doppelte Einträge aus Array entfernen (für Räume) www.okco.de (c) codemaster function deleteDuplicates(arr) { var temp = {}; for (var i = 0; i < arr.length; i++) temp[arr[i]] = true; var r = []; for (var k in temp) r.push(k); return r; } textRaum = deleteDuplicates(textRaum); // Löscht doppelte Einträge in den Objekt Räume // Array mit Heizungnamen sortieren textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Anzahl Heizung: " + anzahlHeizung + " # davon Heizung an: " + anzahlHeizungAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idAnzahlEin, anzahlHeizungAn); setState(idAnzahl, anzahlHeizung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Heizung setState(idRaum, textRaum.join(', ')); // Räume, in denen Heizung an ist } // Trigger cacheSelectorValve.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }) cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser -