NEWS
Test eCharts Adapter
-
Beim Verwenden des Rendering mit sendTo('echarts.0'... erhalte ich bei verwendung des SVG-Formates eine gerenderte Grafik. Bei der verwendung von PNG oder JPG werden alle Zeichen als Quadrat gerendert. Fehlt da irgend ein Font oder kann ich da im Graf selbst etwas einstellen?
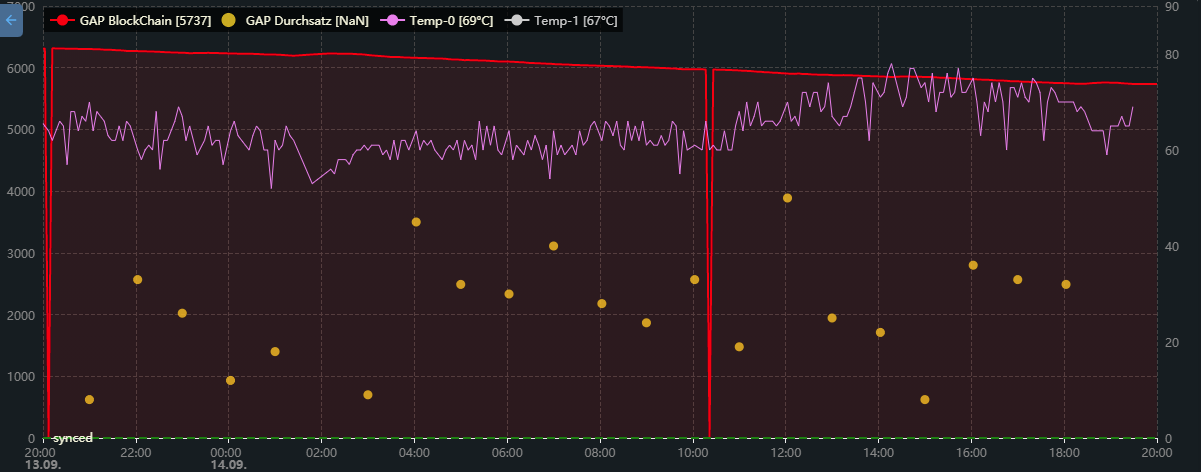
Anzeige in echart:

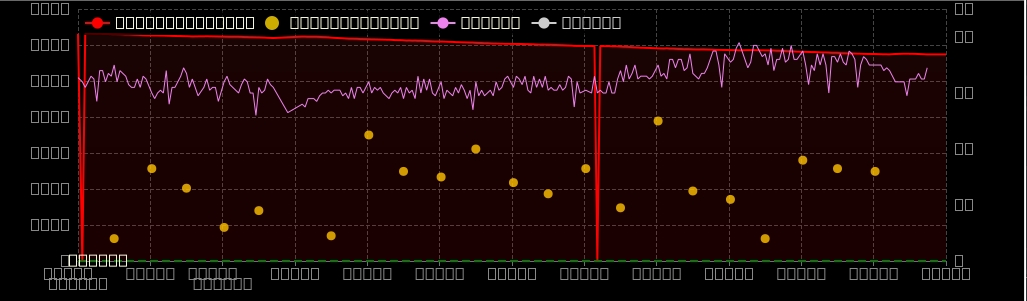
Anzeige des gerenderten JPG:

Ich betreibe den ioBroker unter Docker (Buanet) alle Adpater und js-controller auf aktueller Version. Version echarts-Adapter ist V1.0.3
Gruß, Ralf
-
Kann dir leider nicht helfen......
Wollte aber mal fragen, ob du mir das Skript geben kannst. Hab es bisher nie hinbekommen.....
Dann kann ich auch mal testen, was bei mir mit den Zeichen passiert. -
@david-g
Hier das verwendete Script.
Das Verzeichnis /opt/iobroker/iobroker-data/tmp muss vorab angelegt sein.sendTo('echarts.0', { preset: 'echarts.0.test.preset_3', renderer: 'jpg', background: '#000055', fileOnDisk: '/opt/iobroker/iobroker-data/tmp/echarts.jpg' }, result => { if (result.error) { console.error('ERROR:' + result.error); } else { console.log('OK:' + result.data); } }); -
Bekomme da einen Fehler:
echarts.0 2021-09-16 17:32:43.343 error window is not defined echarts.0 2021-09-16 17:32:43.342 error ReferenceError: window is not defined at new ChartOption (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartOption.js:331:42) at ChartModel.onUpdateFunc (/opt/iobroker/node_modules/iobroker.echarts/main.js:130:33) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1121:34 at ChartModel.readMarkings (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:937:20) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1114:26 at ChartModel.readTicks (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:855:13) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:1113:22 at ChartModel._readData (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:842:20) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:849:39) at listOnTimeout (internal/timers.js:554:17) echarts.0 2021-09-16 17:32:43.337 error uncaught exception: window is not definedMein Skript:
sendTo('echarts.0', { preset: 'echarts.0.Heizung.Wohnzimmer', renderer: 'jpg', background: '#000055', fileOnDisk: '/opt/iobroker/iobroker-data/tmp/echarts.jpg' }, result => { if (result.error) { console.error('ERROR:' + result.error); } else { console.log('OK:' + result.data); } });Verzeichnis existiert:

EDIT:
Klappt jetzt.
eCharts Version war zu alt .......
-
@david-g Sehr schön, so hätte ich das auch gerne. Leider bekomme ich weiter Quadrate an Stelle der Bezeichnungen & Zahlen. Fährst Du den ioBroker auch unter dem Docker-Container von buanet?
-
Habe ihn auf einem raspberry am laufen.
Weiß grad nicht, ob man in echarts Schriften einstellen kann, war lange nicht mehr dran. Falls ja, kann man da evtl was drehen? -
Hallo, ich habe einen Adapter für Stromerträge meiner Photovoltaik laufen. Dieser liefert aber Werte, die um einen Faktor 100 zu hoch sind. Die echten Werte müssten also mit 0.01 multipliziert werden. Der Flot-Adapter kann das.
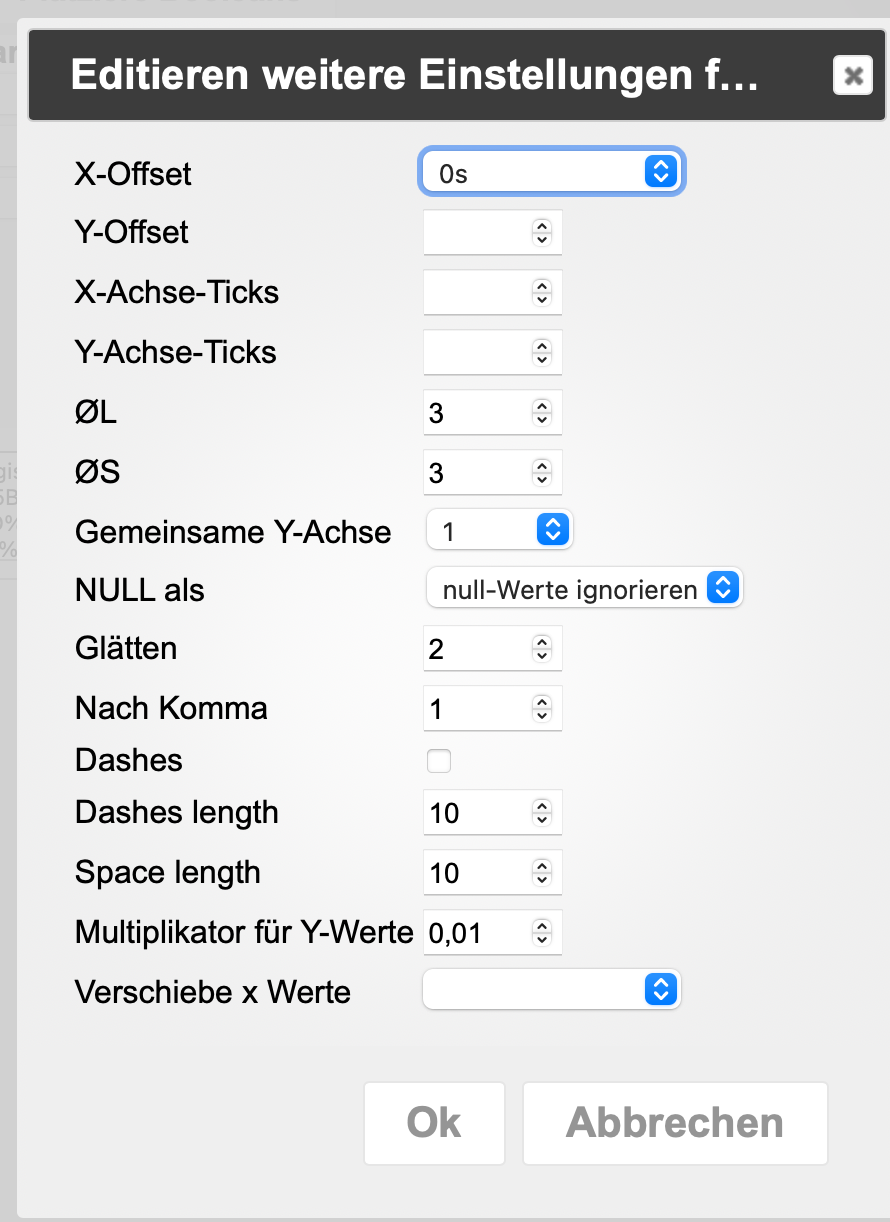
Im Menü "Erweiterte Einstellungen" kann man einen Multiplikationsfaktor eingeben:

Gibt es auch im eChart-Adapter eine vergleichbare Lösung oder müssten dazu alias-Einträge angelegt werden?
-
Hallo, ich stelle gerade von SQL auf InfluxDB um. In der Übergangsphase laufen beide zusammen. Bei allen DPs, die geloggt werden sollen, sind aktuell beide Adapter aktiviert.
E-Charts zeigt mir aber nur den Ordner SQL an. Übersehe ich eine Option, die Adapter, auf die E-Charts zugreifen soll, zu konfigurieren?
Grüße
Frank -
OK, habe es selber herausgefunden. Wenn DPs mit mehr als einem Historisierungsadapter konfiguriert sind, werden diese nur in einem der beiden Adapterordnern in eCharts angezeigt. Es werden dann sogar die Daten aus beiden Adaptern in einem Chart
gezeigt!
Ich habe mal einen DP nur mit InfluxDB konfiguriert, dann erscheint auch der Ordner InfluxDB in eCharts.
-
Ich habe den Adapter heute auch mal installiert um es auszuprobieren und bin auf 2 Probleme gestoßen:
- Bei der Installation des Adapters hatte ich im Installationslog direkt eine Fehlermeldung.
2021-11-19 02:20:09.096 - info: host.raspberrypi iobroker add echarts --host raspberrypi 2021-11-19 02:20:12.234 - info: host.raspberrypi iobroker NPM version: 6.14.8 2021-11-19 02:20:12.236 - info: host.raspberrypi iobroker npm install iobroker.echarts@1.0.3 --loglevel error --prefix "/opt/iobroker" (System call) 2021-11-19 02:21:17.007 - info: host.raspberrypi iobroker node-pre-gyp ERR! install response status 404 Not Found on https://github.com/Automattic/node-canvas/releases/download/v2.8.0/canvas-v2.8.0-node-v72-linux-glibc-arm.tar.gz 2021-11-19 02:21:31.764 - info: host.raspberrypi iobroker ../src/bmp/BMPParser.cc: In member function ‘void BMPParser::Parser::parse(uint8_t*, int, uint8_t*)’: 2021-11-19 02:21:31.765 - info: host.raspberrypi iobroker ../src/bmp/BMPParser.cc:186:16: warning: comparison of integer expressions of different signedness: ‘int’ and ‘unsigned int’ [-Wsign-compare] E(ptr - data > imgdOffset, "image data overlaps with another structure"); ~~~~~~~~~~~^~~~~~~~~~~~../src/bmp/BMPParser.cc:10:25: note: in definition of macro ‘E’ #define E(cond, msg) if(cond) return setErr(msg) ^~~~../src/bmp/BMPParser.cc:201:27: warning: comparison of integer expressions of different signedness: ‘uint32_t’ {aka ‘unsigned int’} and ‘int’ [-Wsign-compare] E(ptr - data + imgdSize > len, "not enough image data"); ~~~~~~~~~~~~~~~~~~~~~~^~~~~../src/bmp/BMPParser.cc:10:25: note: in definition of macro ‘E’ #define E(cond, msg) if(cond) return setErr(msg) ^~~~ 2021-11-19 02:22:55.478 - info: host.raspberrypi iobroker host.raspberrypi install adapter echarts 2021-11-19 02:22:55.621 - info: host.raspberrypi iobroker upload [30] echarts.admin /opt/iobroker/node_modules/iobroker.echarts/admin/tab.html tab.html text/html 2021-11-19 02:22:59.165 - info: host.raspberrypi iobroker upload [20] echarts.admin /opt/iobroker/node_modules/iobroker.echarts/admin/static/css/2.1c4297c9.chunk.css.map static/css/2.1c4297c9.chunk.css.map application/json 2021-11-19 02:22:59.324 - info: host.raspberrypi iobroker upload [19] echarts.admin /opt/iobroker/node_modules/iobroker.echarts/admin/static/css/2.1c4297c9.chunk.css static/css/2.1c4297c9.chunk.css text/cssAb den Uploads ist die Installation aber durchgeflutscht (erfolgreich).
Adapter läuft und ich kann auch fröhlich Charts erstellen.
2. Nun will ich die in Vis einbauen, habe aber kein echart Widget.War das der Fehler in der Installation? Der Link der in der Error Meldung steht ist übrigens auch nicht verfügbar.
EDIT:
Ich nehme an das hier sollte das Ziel des Link sein?

Der Link wäre dann eigentlich:
https://github.com/Automattic/node-canvas/releases/download/v2.8.0/canvas-v2.8.0-node-v72-linux-glibc-x64.tar.gz
Statt:
https://github.com/Automattic/node-canvas/releases/download/v2.8.0/canvas-v2.8.0-node-v72-linux-glibc-arm.tar.gz
Also "x64" statt "arm".
Woran kann das liegen dass der Link bei mir falsch war? Hat sich der Dateiname heute Nacht geändert?
Meine Plattform ist ein Raspi 4b mit Raspbian.EDIT: Nach Neustart des VIS Adapters ist das Widget nun in meiner Liste
EDIT2: Scheinbar klappt die Installation trotzdem, in dem Log ist nur nicht ersichtlich dass der einen fallback-to-build eingebaut hat. -
@bluefox
Hi,habe mir gerade den Adapter installiert und soweit funktioniert auch alles. Aber leider bekomme ich in der VIS nicht das Widget angezeigt.
Muß ich noch irgend etwas einstellen, damit es angezeigt wird?
-
@qqolli Ggf. IoBroker neu starten
-
Moin,
ich habe den Adapter die Tage installiert, weil ich mit Grafana aufm Pi keine Möglichkeit gefunden habe die Charts einfach per Telegram zu verschicken. Das geht mit E-Charts ja super einfach. Leider wird bei den via Telegram verschickten Diagrammen kein Wert bei der Legende angezeigt. Im Browser klappt das problemlos. Hat da jemand eine Lösung?

-
@joshude Meinst Du dieses Problem? https://github.com/ioBroker/ioBroker.echarts/issues/61
Habe ich nicht gelöst bekommen und verwende jetzt unter Docker den grafana-renderer. -
@joshude sagte in Test eCharts Adapter:
Moin,
ich habe den Adapter die Tage installiert, weil ich mit Grafana aufm Pi keine Möglichkeit gefunden habe die Charts einfach per Telegram zu verschicken. Das geht mit E-Charts ja super einfach. Leider wird bei den via Telegram verschickten Diagrammen kein Wert bei der Legende angezeigt. Im Browser klappt das problemlos. Hat da jemand eine Lösung?

Moin
Eine Lösung habe ich nicht, aber das gleiche Problem. Bei den Screenshots, die erstellt werden, fehlt der Wert in der Legende.
Gruß
Daniel -
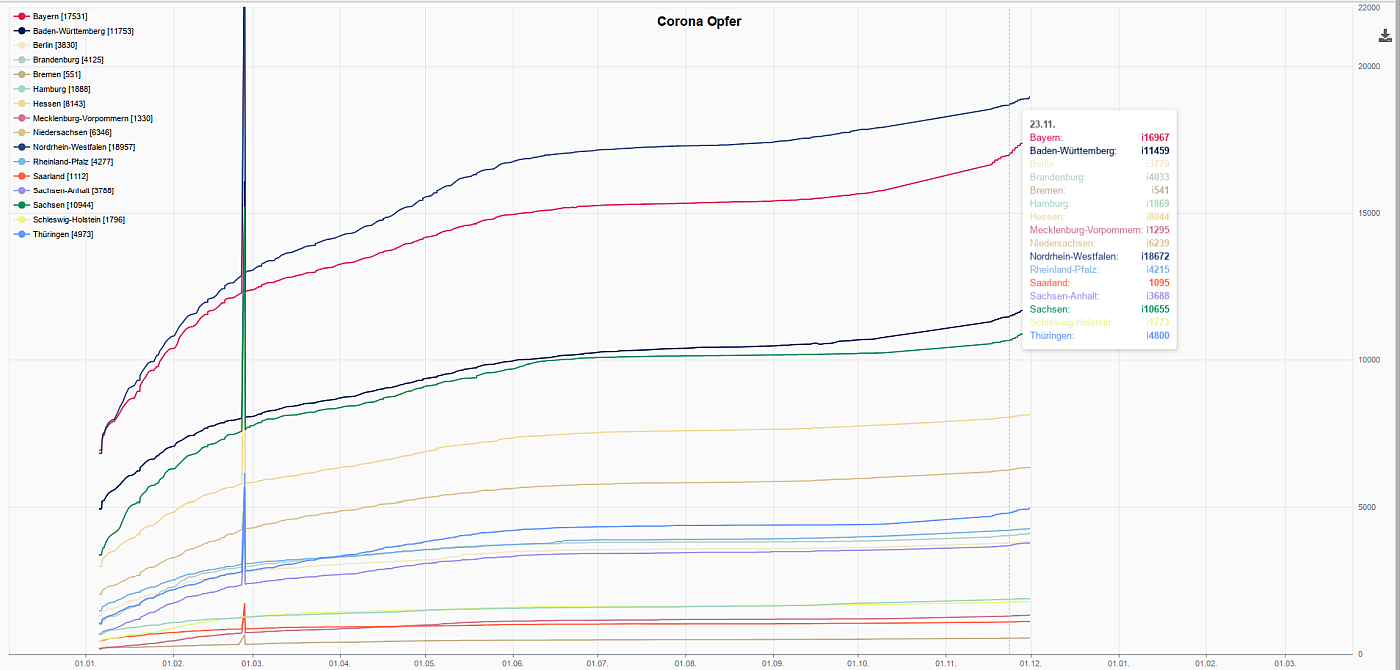
@rk62 Nee, nicht ganz. Die Bezeichnung wird schon angezeigt, es fehlt nur der Wert
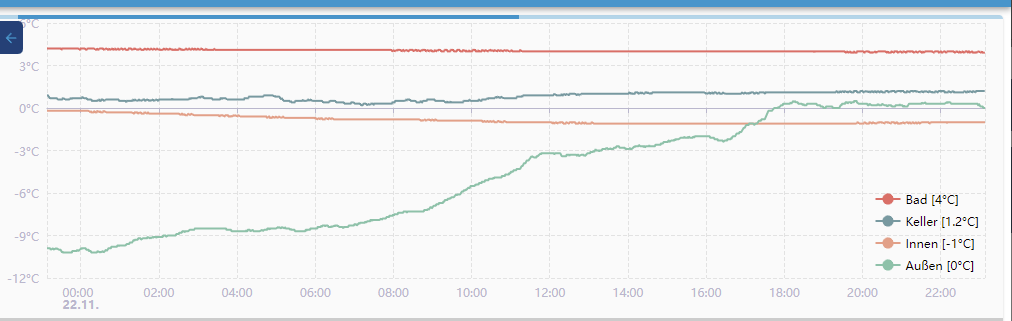
Web:

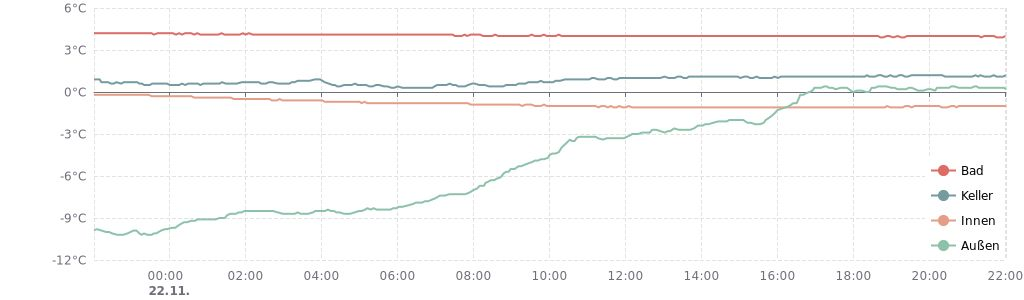
Telegram:

Im Browser wird wie eingestellt hinter den 4 Einträgen der Wert [2.4°C] z.B. angezeigt.
-
Hallo
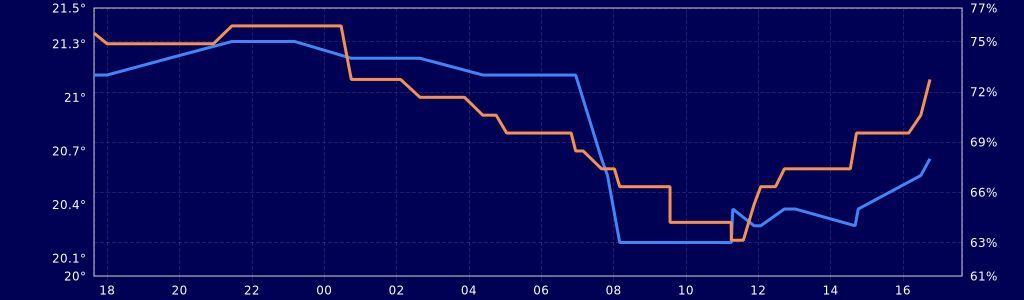
ist es bei den Diagrammen möglich oben Zahlen einzublenden, so wie im Bild von den Diagrammen aus dem Homematic Historian.
Ich habe schon alle Einstellungen durchsucht ,aber nichts gefunden.Volker

-
@knusterus sagte in Test eCharts Adapter:
ch habe schon alle Einstellungen durchsucht ,aber nichts gefunden.
geht mir genauso, allerdings halte ich so eine Option nicht für allgemein anwendbar.
Die Anzeige per hover ist gerade bei "engen" Charts, bei der mehrere Punkte pro mm sind deutlich sinnvoller
-
@homoran
bei Historian ist diese Anzeige auch optional. Gerade beim Stromverbrauch finde ich diese Anzeige prima ,da man die Stromspitzen gleich einer Größe zuordnen kann.
Sicher ist das Geschmackssache.
Aber vielleicht gibt es die Möglichkeit, das in ein späteres Release mit aufzunehmen natürlich optional.Was ist diese Anzeige per Hover, wenn ich das aktiviere ändert sich in der Anzeige nix?
Volker -
@knusterus sagte in Test eCharts Adapter:
Gerade beim Stromverbrauch finde ich diese Anzeige prima ,da man die Stromspitzen gleich einer Größe zuordnen kann.
Deswegen arbeite ich grundsätzlich mit fixen Achsen.
Dann habe ich auch die Werte im Blick.
Genaues gibt es dann mit Hovern.@knusterus sagte in Test eCharts Adapter:
Sicher ist das Geschmackssache.
auch das!
@knusterus sagte in Test eCharts Adapter:
Aber vielleicht gibt es die Möglichkeit, das in ein späteres Release mit aufzunehmen natürlich optional.
Habe es gerade nochmal im flot gesucht und nur bei Balkendiagrammen gefunden. Bei Linien ist es dort auch nicht verfügbar.
@knusterus sagte in Test eCharts Adapter:
Was ist diese Anzeige per Hover, wenn ich das aktiviere ändert sich in der Anzeige nix?
nee, nicht direkt.

da gehst du mit der Maus über die Linie