NEWS
Wie OnChange bei dynamisch erzeugter Tabelle?
-
Hi,
ich habe mal wieder eine Frage zur index_m.html.Mittlerweile habe ich es geschafft die vorhandenen Views in ein Array einzulesen aus dem ich eine dynamische Tabelle erstelle.
Leider merkt onChange nicht wenn hier dann im Admin Werte geändert werden.Vielleicht kann mir einer von euch sagen wie ich das anstellen muss, damit die Buttons zum Speichern frei gegeben und die Änderungen gespeichert werden.
Hier mal der Code mit dem ich die Tabelle erstelle:
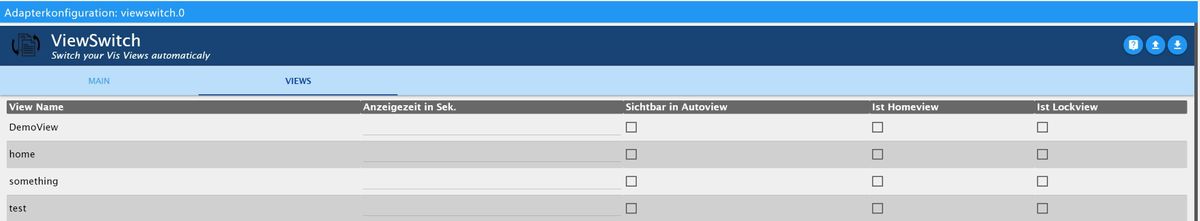
async function genViewList() { let result = ''; let tableRow; let $table = $('#views-table'); let viewSettings = []; const visData = await getVisContent(); const visDataProjects = visData.viewList; let arr = [] if(visData.projectList ==''){ //arr.push['']; } else { arr = visData.viewList; arr.sort(); arr.forEach(function(val) { viewSettings['sWSec'+val] = settings['sWSec_'+val]; tableRow +='<tr>'; tableRow +='<td>'+val+'</td>'; tableRow +='<td><input id=sWSec_'+val+' type="number" class="value" value="'+viewSettings['sWSec'+val]+'"></td>'; tableRow +='<td><label><input id="test1" type="checkbox" class="value" /><span></span></label></td>'; tableRow +='<td><label><input id="test2" type="checkbox" class="value" /><span></span></label></td>'; tableRow +='<td><label><input id="test3" type="checkbox" class="value" /><span></span></label></td>'; tableRow +='</tr>'; // $('#viewsList').append('<option value="' + val + '"' + (id === val ? ' selected' : '') + '>'+val+' </option>'); }); $('#views-table' + ' > table > tbody').append(tableRow); } } genViewList()Das Ganze sieht dann so aus:

Wenn ich in der index_m.html folgendes einfüge:
<div class="input-field col s12 m6 l3"> <input class="value" id="notificationEnabled" type="checkbox"/> <label for="notificationEnabled" class="translate">Enable / Disable Notifications</label> </div>wird das onChange sauber registriert nur warum hier schon und oben nicht ist mir nicht klar.
Wär super wenn mir jemand helfen kann.
-
@Peoples das Element wurde bereits erzeugt bevor in load eine Subscription auf die klasse value erstellt wird.
Du musst also nachdem erzeugen der Tabelle eine Subscription machen.
-
@Jey-Cee
Ahso, klingt logisch. Hast du auch nen Tipp wie ich das am dümmsten machen könnte?Einfach nochmal das onchange aufrufen?